网页布局
1.W3C标准
网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。
对应的标准也分三方面:结构化标准语言主要包括HTML和XML,表现标准语言主要包括CSS,行为标准主要包括对象模型(如W3C DOM)、ECMAScript等。
CSS存在三种定位方式:
标准文档流;
浮动;
绝对定位;
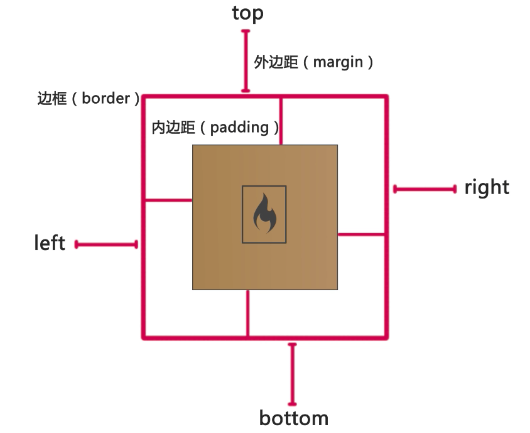
2.盒子模型:四部分组成
边距border
外边距margin
内边距padding
内容content
如下图,内容分为上、右、下、左四个方向

盒子的3D立体模型:
页面居中的方式:
在父类中设置固定宽度后,设置它的外边距margin:0 auto;它的子类都会居中显示。但是不能再设置float和position的绝对定位属性。
横向多列布局:
浮动:当元素没有设置宽度,而设置了浮动属性,元素的宽度会随着内容的变化而变化。紧邻浮动元素后的第一个元素会受到影响。
清除浮动:
clear属性--常用clear:both,clear:left.clear:right.
也可以使用:同时设置width:100%(或固定宽度)+overflow:hidden;
当父包含快缩成一条时,用clear:both;清除浮动时无用,它一般用于紧邻后面的元素清除浮动。
绝对定位布局:通过position实现的定位。position可以实现四中定位属性:static(静态定位)、absolute(绝对定位)、relative(相对定位)、fixed(固定定位)。
相对定位:1.会以自身原有位置未参照进行偏移。2.仍处于标准文档中。3.随即拥有偏移属性和z-index属性。
绝对定位:1.建立了以包含块为基准的定位。2.完全脱离了标准文档流。3.随即拥有偏移属性和z-index属性。
设置绝对定位,不设置偏移量,标签页已经脱离了标准文档流。
当一个元素设置绝对定位,而没有设置它的宽度的时候,元素的宽度会根据它的内容进行变换,
在绝对定位中,如果绝对定位的元素没有父元素,那么它以<html>标签为父元素。绝对定位的偏移量会依照<html>标签为参考坐标。
如果绝对定位中有父元素标签,且父元素标签必须设置相对定位属性。那么子标签的绝对定位的偏移量会以父标签的坐标位置进行偏移。





