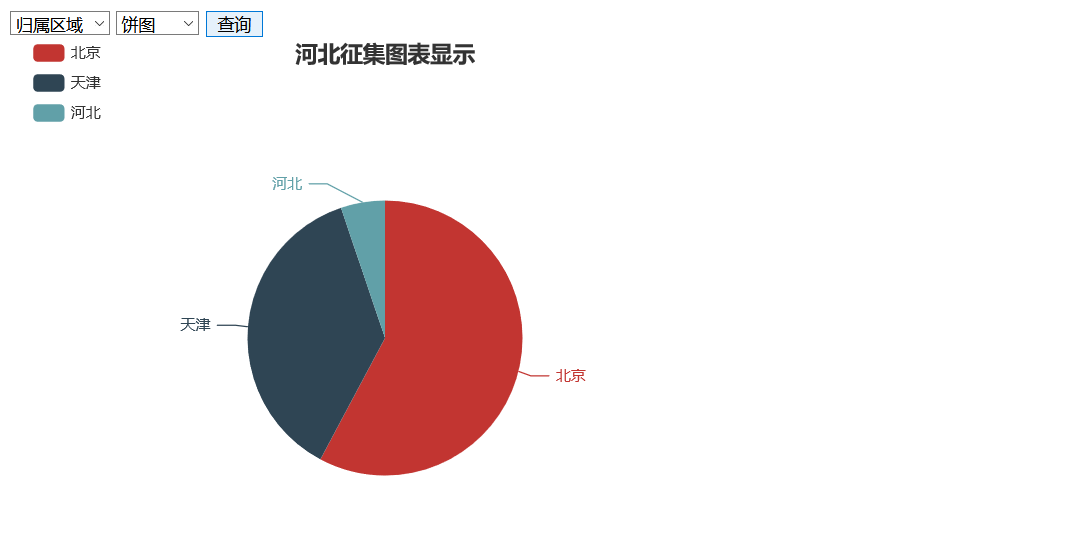
echarts展示数据库的信息

你可以选择要根据什么条件查,以及显示的图表是哪一种类型的。我这里做了柱状、折线、饼图。前两种的option设置差不多,但是饼图是不一样的。所以在做了判断才使用对应的配置项和数据显示图表。
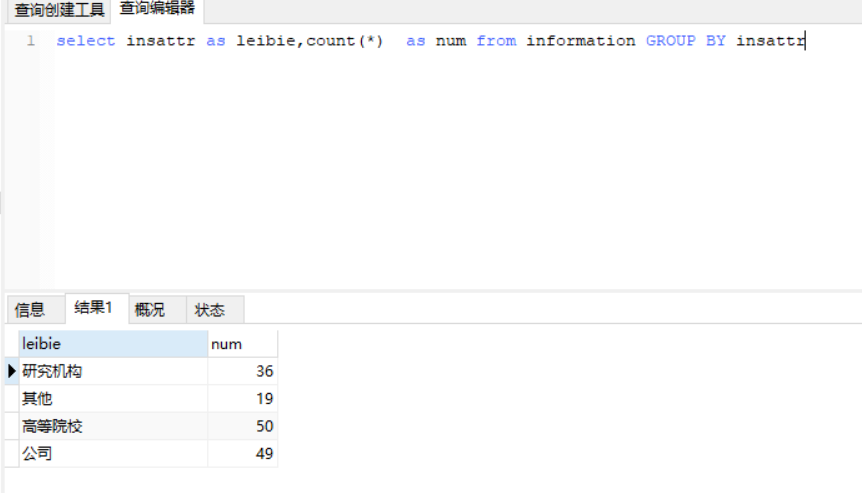
通过ajax像后台发送请求数据,从数据库查信息。看一下我的sql语句:
String sql="select "+information+" as leibie,count(*) as num from information group by "+information+" ";
在数据库中测试一下sql语句。注意(count * 默认的列属性类型为int型)

然后我们需要根据自己查询语句中as之后自己设置的列名创建一个实体类。
package User; public class echarts { private String leibie; private Integer num; public String getLeibie() { return leibie; } public void setLeibie(String leibie) { this.leibie = leibie; } public Integer getNum() { return num; } public void setNum(int num) { this.num = num; } public echarts() { super(); } public echarts(String leibie, int num) { super(); this.leibie = leibie; this.num = num; } }
Dao层的执行函数(从数据库查出数据存在list数组之中)
//echarts按分类获取数据和数量 public static List<echarts> getechartsdata(String sql) throws SQLException { // 查询语句的执行结果为一个表格,即多个学生对象的集合,所有可以创建数组列表对象来存储 List<echarts> lst = new ArrayList<echarts>(); // 获取连接对象 Connection conn = Connect.getConn(); try { // 连接对象conn调用createStatement()方法,创建一个执行SQL语句的对象st Statement st = conn.createStatement(); // 执行SQL语句的对象st调用executeQuery()方法,执行查询语句,将查询到的结果返回到一个结果集中 ResultSet rs = st.executeQuery(sql); // 遍历结果集对象 while (rs.next()) { echarts mes = new echarts(); mes.setLeibie(rs.getString("leibie")); mes.setNum(rs.getInt("num")); lst.add(mes); } } catch (Exception e) { System.out.println(e.getMessage()); } finally { // 资源使用完之后,如果没有关闭,则需要关闭 if (conn != null) { conn.close(); } } return lst; }
servlet的echarts:
//测试图表 private void echarts(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException, SQLException { req.setCharacterEncoding("utf-8"); resp.setContentType("text/html;charset=utf-8"); String information=req.getParameter("information"); String sql="select "+information+" as leibie,count(*) as num from information group by "+information+" "; List<echarts> echartslist= MessageService.getechartsdata(sql); //list转json JSONArray Js = JSONArray.fromObject(echartslist); resp.getWriter().print(Js); }
前台界面jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <select id="information"> <option value="insattr">机构属性</option> <option value="belongarea">归属区域</option> <option value="totime">发布时间</option> </select> <select id="echartstype"> <option value="bar">柱状图</option> <option value="line">折线图</option> <option value="pie">饼图</option> </select> <button id="select">查询</button> <div id="main" style="width: 600px;height:400px;"></div> <div id="table"></div> </body> <script src="echarts/echarts.min.js"></script> <script src="js/jquery.min.js" charset="utf-8"></script> <script type="text/javascript"> $("#select").click(function () { //获取图表的类型 var echartstype=$("#echartstype").val(); //获取查询条件 var information=$("#information").val(); //var informationtext=$("#information").text(); echarts.init(document.getElementById('main')).dispose();//销毁前一个实例 // 基于准备好的dom,初始化echarts实例,先销毁,在初始化 var myChart = echarts.init(document.getElementById('main')); $.ajax({ type: "post", url:"MessageServlet?method=echarts", async:false, cache:true, data:{"information":information}, success:function (data) { // 指定图表的配置项和数据 //json字符串 // var js=data; //json字符串转为json对象 var jsobj=JSON.parse(data) //往table中显示先出来的数据 var text = "<table class='table table-hover table-striped table-bordered table-sm'>" + " <thead>" + " <tr>" + " <th>名称</th>" + " <th>总数</th>" + " </tr>" + " </thead><tbody>"; for (i = 0; i <jsobj.length; i++) { text += "<tr id='w"+i+"'>" + "<td>" + jsobj[i].leibie + "</td>" + "<td>" + jsobj[i].num+ "</td>" + "</tr>"; } text += "</tbody></table>"; $("#table").html(text); //将json字符串存储在两个一维数组中 let xxx=[]; let yyy=[]; for(let i=0;i<jsobj.length;i++){ xxx.push(jsobj[i].leibie); yyy.push(jsobj[i].num) } //柱状图,折线图显示 if (echartstype!="pie") { var option = { title: { text: '河北征集图表显示' }, tooltip: {}, legend: { data:['数据量'] }, xAxis: { data:xxx, axisLabel: { //横坐标全部显示 interval: 0, //横坐标倾斜45度 rotate: -45, } }, yAxis: {}, series: [{ name:'数据量',//控制图例的显示,legend里的data可以不写 //图的类型 type:echartstype, data: yyy,//xAxis的data必须和series的data一一对应 }] }; }else{//如果选则的是饼图的话 //转换数据的格式 var array=[]; var selected = {}; for (var i=0;i<xxx.length;i++){ //构造[{value:....,name:....}]格式的数据 array.push({value:yyy[i],name:xxx[i]}); //object,图例的选中状态 selected[xxx[i]] = i<6; } option = { title: { text: '河北征集图表显示', left: 'center' }, tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c} ({d}%)' }, legend: { type:'scroll', orient: 'vertical', left: 10, //如果 data 没有被指定,会自动从当前系列中获取。多数系列会取自 series.name 或者 series.encode 的 seriesName 所指定的维度 data: xxx, // selected:selected, }, series: [ { name: '出现次数', type: 'pie', radius: '55%', center: ['50%', '60%'], data: array,//name属性控制图例的显示 emphasis: {//高亮的扇区和标签样式 itemStyle: { //图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果。 shadowBlur: 10, shadowOffsetX: 0,//阴影水平方向上的偏移距离。 shadowColor: 'rgba(0, 0, 0, 0.5)'//阴影颜色 } } } ] }; } // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); }, error:function () { alert("生成图表出错") } }) }) </script> </html>
然后说一下这个柱状图,折线图用到的属性,图例的展示是legend--data(图里的数据集)属性控制的,你可以不写data属性。
在柱状图和折线图中,如果没有这个属性,默认渠道series的name属性,如果写的话,要和series的name属性值保持一样。
在饼图中如果不设置的话,默认会取到你的series--data中的name属性值。data的写法是[{value:....,name:.....},{.....}]。
从前端传过来的转换成对应的格式:
//json字符串装为json对象
var jsobj=JSON.parse(data);
//将json字符串存储在两个一维数组中
let xxx=[];
let yyy=[];
for(let i=0;i<jsobj.length;i++){
xxx.push(jsobj[i].leibie);
yyy.push(jsobj[i].num)
}
var array=[];
var selected = {};
for (var i=0;i<xxx.length;i++){
//构造[{value:....,name:....}]格式的数据
array.push({value:yyy[i],name:xxx[i]});
//object,图例的选中状态
selected[xxx[i]] = i<6;
}
折线图和柱状图中,xAxis中的data要和series的data一一对应。
var jsobj=JSON.parse(data);
//将json字符串存储在两个一维数组中
let xxx=[];
let yyy=[];
for(let i=0;i<jsobj.length;i++){
xxx.push(jsobj[i].leibie);
yyy.push(jsobj[i].num)
}
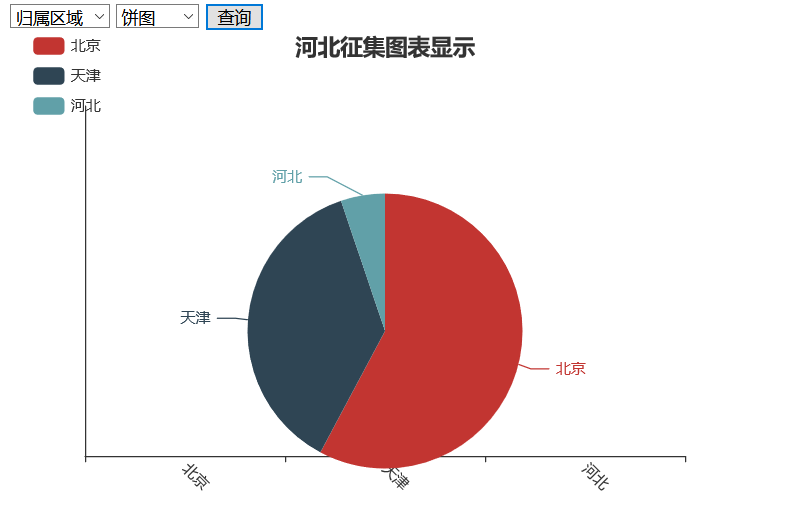
如果你注意的话会发现的每次点击事件,都进行了一个销毁的操作。
echarts.init(document.getElementById('main')).dispose();//销毁前一个实例
// 基于准备好的dom,初始化echarts实例,先销毁,在初始化
var myChart = echarts.init(document.getElementById('main'));
销毁之后再初始化。原因是你如果进行多次查询,图的类型不一样的话,会出现堆叠。如下:

就像这样,底层会有坐标系。切记。



