SnakBar的使用
了解了一下SnackBar,SnackBar是 Android Support Library 22.2.0 里面新增提供的一个控件,可以把它理解成一个加强版的Toast,或者是一个轻量级的Dialog。SnackBar默认从屏幕底部弹出,像Toast一样会自动消失,当然也可以手动划出屏幕消失。Toast是不能交互的,而如果需要,SnackBar默认是可以添加一个点击事件的。
Snackbar的用法几乎和Toast一毛一样:
Toast这么写:
Toast.makeText(context,"哈哈哈",Toast.LENGTH_SHORT).show();
SnackBar这么写:
SnackBar.make(view,"hhh ",SnackBar.LENGTH_SHORT).show();
二者都有三个参数,区别就在于第一个参数,其中Toast传入的是Context,而Snackbar传入的是View。Context已无需多讲,而Snackbar的参数中传入一个View是几个意思呢?先说下Toast吧,其实Toast是个系统级窗口,相当于悬浮在所有View的上面。而SnackBar却不是这样,它需要有一个View来承载,SnackBar会遍历整个View Tree来找到一个合适的View承载SnackBar的View,如果你想要实现上面的动画交互效果的话最好是传入CoordinatorLayout对象,而如果传入RelativeLayout或者LinearLayout是不会有动画效果的。
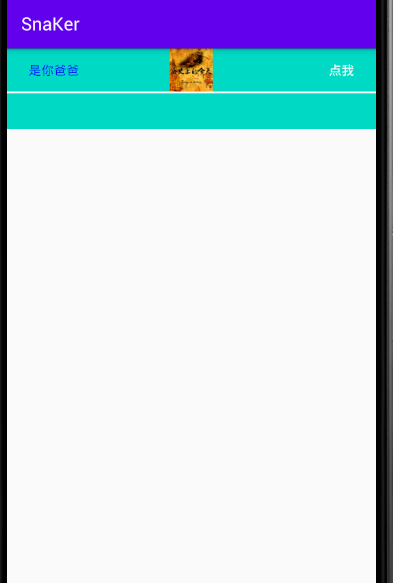
前提: Snackbar bar= Snackbar.make(v,"是你爸爸", LENGTH_LONG);
View v1=bar.getView();
可以设置icon
ImageView imageView1=new ImageView(MainActivity.this);
imageView1.setImageResource(R.mipmap.icon);
Snackbar.SnackbarLayout snackbarLayout=(Snackbar.SnackbarLayout) v1;
snackbarLayout.addView(imageView1);
背景颜色
v1.setBackgroundResource(R.color.colorAccent);
按钮的字体颜色和点击事件
bar.setActionTextColor(Color.WHITE);
bar.setAction("点我",new View.OnClickListener() {
@Override
public void onClick(View v) {
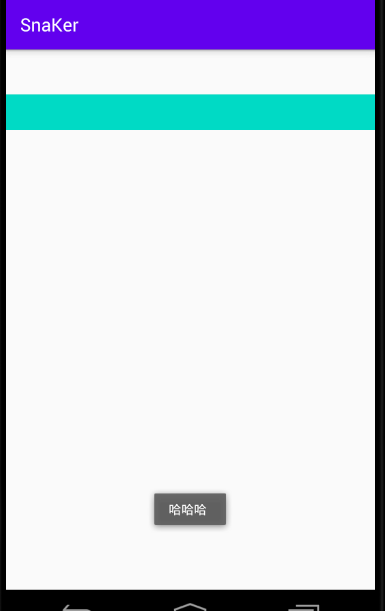
Toast.makeText(MainActivity.this,"哈哈哈",Toast.LENGTH_SHORT).show();
}
});
本身的字体颜色
bar.setTextColor(Color.BLUE);
设置位置
ViewGroup.LayoutParams vg=v1.getLayoutParams();
CoordinatorLayout.LayoutParams cd=
new CoordinatorLayout.LayoutParams(vg.width,vg.height);
cd.gravity= Gravity.TOP;
v1.setLayoutParams(cd);
动画效果
v1.setAnimatiion();
自己测试的代码如下:
MainActivity:
package com.example.snaker; import androidx.appcompat.app.AppCompatActivity; import androidx.coordinatorlayout.widget.CoordinatorLayout; import android.graphics.Color; import android.os.Bundle; import android.view.Gravity; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.Toast; import com.google.android.material.snackbar.Snackbar; import static com.example.snaker.R.mipmap.ic_launcher; import static com.example.snaker.R.mipmap.ic_launcher_round; import static com.google.android.material.snackbar.Snackbar.*; public class MainActivity extends AppCompatActivity { private View Iv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Iv = findViewById(R.id.iv); Iv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Snackbar bar= Snackbar.make(v,"是你爸爸", LENGTH_LONG); View v1=bar.getView(); ViewGroup.LayoutParams vg=v1.getLayoutParams(); CoordinatorLayout.LayoutParams cd=new CoordinatorLayout.LayoutParams(vg.width,vg.height); //设置显示位置居中 cd.gravity= Gravity.TOP; v1.setLayoutParams(cd); //设置Snackbar背景颜色 v1.setBackgroundResource(R.color.colorAccent); //设置字体颜色 bar.setTextColor(Color.BLUE); //设置按钮文字颜色 bar.setActionTextColor(Color.WHITE); bar.setAction("点我",new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this,"哈哈哈",Toast.LENGTH_SHORT).show(); } }); //设置icon ImageView imageView1=new ImageView(MainActivity.this); imageView1.setImageResource(R.mipmap.icon); Snackbar.SnackbarLayout snackbarLayout=(Snackbar.SnackbarLayout) v1; snackbarLayout.addView(imageView1); bar.show(); } }); } }
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <View android:id="@+id/iv" android:background="@color/colorAccent" android:layout_marginTop="50dp" android:layout_width="match_parent" android:layout_height="40dp" /> </LinearLayout>
点击View实现点击效果跳出SnackBar,继续点击“点我”,实现SnackBar的点击事件。