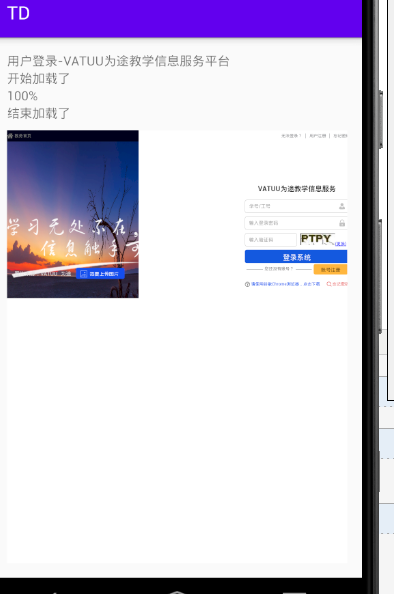
专属空间七——学校官网(webview与js的交互)
现在是学习了一下webview与js的网页交互。
在专属在空间中相当于直接内置了一个网页;
!!!前提是:添加网络权限:<uses-permission android:name="android.permission.INTERNET"/>
今天所做的主要运用了WebViewClient类,来处理各种通知&请求事件
shouldOverrideUrlLoading()
作用:打开网页时不调用系统浏览器, 而是在本WebView中显示;在网页上的所有加载都经过这个方法,这个函数我们可以做很多操作。
WebChromeClient类:作用:辅助 WebView 处理 Javascript 的对话框,网站图标,网站标题等等。
具体使用了
onProgressChanged()
作用:获得网页的加载进度并显示
onReceivedTitle()
作用:获取web网页中的标题
在 Activity 销毁( WebView )的时候,先让 WebView 加载null内容,然后移除 WebView,再销毁 WebView,最后置空。
页面是可以进行缩放的,如果锁定的话,字体显得太小了。所以没有设置。


package com.example.td; import android.content.DialogInterface; import android.graphics.Bitmap; import android.os.Bundle; import android.view.KeyEvent; import android.view.ViewGroup; import android.webkit.JsResult; import android.webkit.WebChromeClient; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.TextView; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { WebView mWebview; WebSettings mWebSettings; TextView beginLoading,endLoading,loading,mtitle; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mWebview = (WebView) findViewById(R.id.webView1); beginLoading = (TextView) findViewById(R.id.text_beginLoading); endLoading = (TextView) findViewById(R.id.text_endLoading); loading = (TextView) findViewById(R.id.text_Loading); mtitle = (TextView) findViewById(R.id.title); mWebSettings = mWebview.getSettings(); mWebview.loadUrl("http://tiedao.vatuu.com/index.html"); mWebSettings.setJavaScriptEnabled(true); //设置页面支持js交互 mWebSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小 mWebSettings.setLoadWithOverviewMode(false); //缩放至屏幕的大小 mWebSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //设置webview的缓存方式 mWebSettings.setAllowFileAccess(true); //设置可以访问文件 mWebSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持js打开新窗口 mWebSettings.setLoadsImagesAutomatically(true); //支持自动加载图片 mWebSettings.setDefaultTextEncodingName("utf-8"); //设置编码格式 //设置不用系统浏览器打开,直接显示在当前Webview mWebview.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; } }); //设置WebChromeClient类 mWebview.setWebChromeClient(new WebChromeClient() { //获取网站标题 @Override public void onReceivedTitle(WebView view, String title) { mtitle.setText(title); } //获取加载进度 @Override public void onProgressChanged(WebView view, int newProgress) { if (newProgress < 100) { String progress = newProgress + "%"; loading.setText(progress); } else if (newProgress == 100) { String progress = newProgress + "%"; loading.setText(progress); } } }); //设置WebViewClient类 mWebview.setWebViewClient(new WebViewClient() { //设置加载前的函数 @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { beginLoading.setText("开始加载了"); } //设置结束加载函数 @Override public void onPageFinished(WebView view, String url) { endLoading.setText("结束加载了"); } }); } //点击返回上一页面而不是退出浏览器 @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK && mWebview.canGoBack()) { mWebview.goBack(); return true; } return super.onKeyDown(keyCode, event); } //销毁Webview @Override protected void onDestroy() { if (mWebview != null) { mWebview.loadDataWithBaseURL(null, "", "text/html", "utf-8", null); mWebview.clearHistory(); ((ViewGroup) mWebview.getParent()).removeView(mWebview); mWebview.destroy(); mWebview = null; } super.onDestroy(); } }
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="16dp" android:paddingLeft="16dp" android:paddingRight="16dp" android:paddingTop="16dp" tools:context="com.example.td.MainActivity"> <!-- 获取网站的标题--> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=""/> <!--开始加载提示--> <TextView android:id="@+id/text_beginLoading" android:layout_below="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=""/> <!--获取加载进度--> <TextView android:layout_below="@+id/text_beginLoading" android:id="@+id/text_Loading" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=""/> <!--结束加载提示--> <TextView android:layout_below="@+id/text_Loading" android:id="@+id/text_endLoading" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=""/> <!--显示网页区域--> <WebView android:id="@+id/webView1" android:layout_below="@+id/text_endLoading" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginTop="10dp" /> </RelativeLayout>



