专属空间六——新世界(新闻功能所有代码)下
第二张图片的drawable的background_tab.xml也是文件,不要将它当作自带的。
整个项目放在了文件中,名为ExChang.rar
项目信息图片会晒在下面





导入的依赖

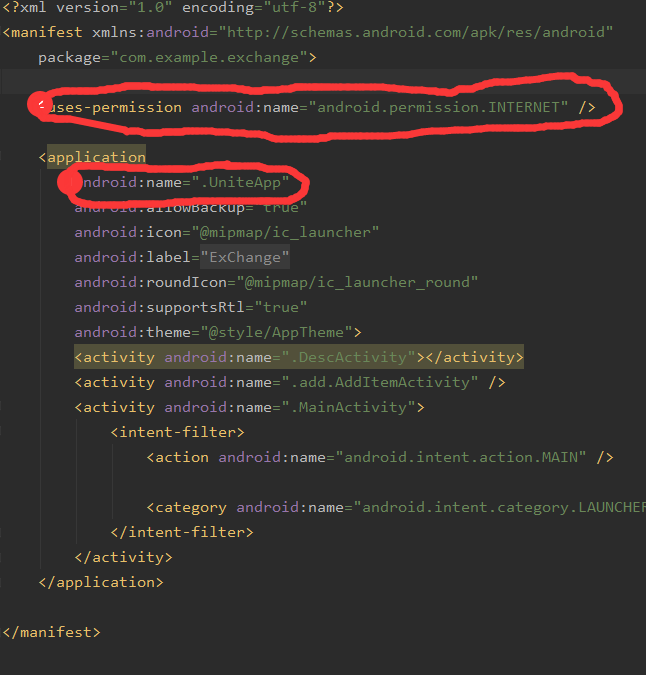
注意这个

接下来我会按照顺序将代码一一粘贴在下面
add包中的:
package com.example.exchange.add; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.ImageView; import android.widget.ListView; import com.example.exchange.R; import com.example.exchange.bean.TypeBean; import com.example.exchange.db.DBManager; import java.util.ArrayList; import java.util.List; public class AddItemActivity extends AppCompatActivity implements View.OnClickListener{ ImageView backIv; ListView addLv; // 数据源 List<TypeBean> mDatas; private AddItemAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_add_item); // 查找控件 backIv = findViewById(R.id.add_iv_back); addLv = findViewById(R.id.add_lv); backIv.setOnClickListener(this); mDatas= DBManager.getAllTypeList(); // 创建适配器对象 adapter=new AddItemAdapter(this,mDatas); // 设置适配器 addLv.setAdapter(adapter); } @Override public void onClick(View v) { switch (v.getId()){ case R.id.add_iv_back: finish(); //销毁当前的activity,返回上一级界面 break; } } // onCreate (创建了) onStart(启动了) onResume(获取焦点) onPause(失去焦点) onStop(停止) onDestory(销毁) onRestart(重新启动) @Override protected void onPause() { super.onPause(); DBManager.updateTypeList(mDatas); } }
package com.example.exchange.add; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import com.example.exchange.R; import com.example.exchange.bean.TypeBean; import java.util.List; public class AddItemAdapter extends BaseAdapter { Context context; List<TypeBean> mDatas; public AddItemAdapter(Context context,List<TypeBean> mDatas){ this.context=context; this.mDatas=mDatas; } @Override public int getCount() { return mDatas.size(); } @Override public Object getItem(int position) { return mDatas.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { convertView = LayoutInflater.from(context).inflate(R.layout.item_add_lv,null); // 初始化convertview当中的控件 TextView nameTv = convertView.findViewById(R.id.item_add_tv); final ImageView iv = convertView.findViewById(R.id.item_add_iv); // 获取指定位置的数据 final TypeBean typeBean = mDatas.get(position); nameTv.setText(typeBean.getTitle()); if (typeBean.isShow()) { iv.setImageResource(R.mipmap.subscribe_checked); }else { iv.setImageResource(R.mipmap.subscribe_unchecked); } // 为了避免用户全都不选中的情况,不符合新闻的展示习惯,所以前两个的显示不需要用户选择,每次必须展示 if (position == 0 ||position == 1) { iv.setVisibility(View.INVISIBLE); }else { iv.setVisibility(View.VISIBLE); convertView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { typeBean.setShow(!typeBean.isShow()); //改变选中状态 if (typeBean.isShow()) { iv.setImageResource(R.mipmap.subscribe_checked); } else { iv.setImageResource(R.mipmap.subscribe_unchecked); } } }); } return convertView; } }
bean包中的:
package com.example.exchange.bean; import java.util.List; public class InfoBean { /** * reason : 成功的返回 * result : {"stat":"1","data":[{"uniquekey":"ce42122a0001ce449eb7291d81b108a1","title":"三大件一样,比途观L便宜5万左右,这合资卖的就是性价比","date":"2019-12-25 22:09","category":"头条","author_name":"谈车工坊","url":"http://mini.eastday.com/mobile/191225220946721.html","thumbnail_pic_s":"http://05imgmini.eastday.com/mobile/20191225/2019122522_bc0c59475e024c48b2a57721f21b7269_2904_mwpm_03200403.jpg","thumbnail_pic_s02":"http://05imgmini.eastday.com/mobile/20191225/2019122522_8054ab1fc57041ff99eb294825856d40_7467_mwpm_03200403.jpg","thumbnail_pic_s03":"http://05imgmini.eastday.com/mobile/20191225/2019122522_35d952098d3d47ec9086afc3751509ee_8120_mwpm_03200403.jpg"},{"uniquekey":"85bf696e2e62d99fe1ef192c1a1e1998","title":"王者荣耀:想上最强王者吗?这几大恶习千万要改正","date":"2019-12-25 22:07","category":"头条","author_name":"游戏者看天下","url":"http://mini.eastday.com/mobile/191225220725603.html","thumbnail_pic_s":"http://08imgmini.eastday.com/mobile/20191225/20191225220725_de598c24440a0ff5d848c9199cf905d4_1_mwpm_03200403.jpg","thumbnail_pic_s02":"http://08imgmini.eastday.com/mobile/20191225/20191225220725_de598c24440a0ff5d848c9199cf905d4_2_mwpm_03200403.jpg","thumbnail_pic_s03":"http://08imgmini.eastday.com/mobile/20191225/20191225220725_de598c24440a0ff5d848c9199cf905d4_3_mwpm_03200403.jpg"},{"uniquekey":"255db4719c442bfff169a6ad0f7c706a","title":"国脚李可圣诞节晒照,展现狂野的一面!国足队友艾克森点赞!","date":"2019-12-25 21:55","category":"头条","author_name":"虎搜体育","url":"http://mini.eastday.com/mobile/191225215538500.html","thumbnail_pic_s":"http://09imgmini.eastday.com/mobile/20191225/2019122521_f5613abb379844ee9be7fef9f82a8949_0623_mwpm_03200403.jpg","thumbnail_pic_s02":"http://09imgmini.eastday.com/mobile/20191225/2019122521_4a55efcdc578458a8d29d3bc1eca03fc_2428_mwpm_03200403.jpg","thumbnail_pic_s03":"http://09imgmini.eastday.com/mobile/20191225/2019122521_719706ee5bd942f187803f45191ba7f7_3911_mwpm_03200403.jpg"},{"uniquekey":"d136ffdb79c7d58216c2493fa850786c","title":"九条匝道通达三区!信阳新十八大街南段贯通工程雏形初现","date":"2019-12-25 21:52","category":"头条","author_name":"掌上信阳","url":"http://mini.eastday.com/mobile/191225215251197.html","thumbnail_pic_s":"http://05imgmini.eastday.com/mobile/20191225/20191225215251_39e45dd028d00fd33968f0ee6432499c_3_mwpm_03200403.jpg","thumbnail_pic_s02":"http://05imgmini.eastday.com/mobile/20191225/20191225215251_39e45dd028d00fd33968f0ee6432499c_2_mwpm_03200403.jpg","thumbnail_pic_s03":"http://05imgmini.eastday.com/mobile/20191225/20191225215251_39e45dd028d00fd33968f0ee6432499c_1_mwpm_03200403.jpg"},{"uniquekey":"29e17a8b063c822405657a461f842629","title":"新飞大酒店拆除正在进行中,至此新飞老厂区即将拆除完成","date":"2019-12-25 21:52","category":"头条","author_name":"苌的摄影","url":"http://mini.eastday.com/mobile/191225215234229.html","thumbnail_pic_s":"http://08imgmini.eastday.com/mobile/20191225/20191225215234_3f2e9c7190a1b1f4eaa55608f64f07b7_2_mwpm_03200403.jpg","thumbnail_pic_s02":"http://08imgmini.eastday.com/mobile/20191225/20191225215234_3f2e9c7190a1b1f4eaa55608f64f07b7_3_mwpm_03200403.jpg","thumbnail_pic_s03":"http://08imgmini.eastday.com/mobile/20191225/20191225215234_3f2e9c7190a1b1f4eaa55608f64f07b7_4_mwpm_03200403.jpg"},{"uniquekey":"b963e28207791fc518fdd95c2249b344","title":"眼睛上长这2个东西,原来是高血脂!家中常备2物,血脂稳稳降下","date":"2019-12-25 21:51","category":"头条","author_name":"一凡爱读书","url":"http://mini.eastday.com/mobile/191225215111438.html","thumbnail_pic_s":"http://08imgmini.eastday.com/mobile/20191225/20191225215111_d7f45d622a2167b1a84536372cea05ff_4_mwpm_03200403.jpg","thumbnail_pic_s02":"http://08imgmini.eastday.com/mobile/20191225/20191225215111_d7f45d622a2167b1a84536372cea05ff_5_mwpm_03200403.jpg","thumbnail_pic_s03":"http://08imgmini.eastday.com/mobile/20191225/20191225215111_d7f45d622a2167b1a84536372cea05ff_3_mwpm_03200403.jpg"},{"uniquekey":"0b8c58e193ee91a1eb8c9118ded9dd00","title":"小学生奇葩作业,看完后脸色发青,老师:你过来,我不打你","date":"2019-12-25 21:48","category":"头条","author_name":"新鲜旅行事","url":"http://mini.eastday.com/mobile/191225214843563.html","thumbnail_pic_s":"http://03imgmini.eastday.com/mobile/20191225/20191225214843_5a8e2a076b95dbfb45f703e62f0b3341_7_mwpm_03200403.jpg","thumbnail_pic_s02":"http://03imgmini.eastday.com/mobile/20191225/20191225214843_5a8e2a076b95dbfb45f703e62f0b3341_6_mwpm_03200403.jpg","thumbnail_pic_s03":"http://03imgmini.eastday.com/mobile/20191225/20191225214843_5a8e2a076b95dbfb45f703e62f0b3341_1_mwpm_03200403.jpg"},{"uniquekey":"d52f4fedc1881837fd9e1a1c1ca963e5","title":"加拿大将切断这座小岛水电供应 只剩一对夫妇坚守家园","date":"2019-12-25 21:46","category":"头条","author_name":"海外网","url":"http://mini.eastday.com/mobile/191225214649193.html","thumbnail_pic_s":"http://01imgmini.eastday.com/mobile/20191225/20191225214649_982561914a29b71d646d34bbdfd3e611_1_mwpm_03200403.jpg","thumbnail_pic_s02":"http://01imgmini.eastday.com/mobile/20191225/20191225214649_982561914a29b71d646d34bbdfd3e611_2_mwpm_03200403.jpg"},{"uniquekey":"d3ccb958436344bd8a25f8b1c86bf77b","title":"「笑话十则」你知道最好的炫富方式是什么?","date":"2019-12-25 21:46","category":"头条","author_name":"鱼笑嘻嘻","url":"http://mini.eastday.com/mobile/191225214628698.html","thumbnail_pic_s":"http://05imgmini.eastday.com/mobile/20191225/20191225214628_952e45d503e0ac8f3a09cdac7f912ce4_3_mwpm_03200403.jpg","thumbnail_pic_s02":"http://05imgmini.eastday.com/mobile/20191225/20191225214628_952e45d503e0ac8f3a09cdac7f912ce4_2_mwpm_03200403.jpg","thumbnail_pic_s03":"http://05imgmini.eastday.com/mobile/20191225/20191225214628_952e45d503e0ac8f3a09cdac7f912ce4_4_mwpm_03200403.jpg"},{"uniquekey":"ec109a2b77739a8c3f2ba9ccdef03aa8","title":"「圣诞特辑」关于圣诞节,居然还有那么多科学知识","date":"2019-12-25 21:37","category":"头条","author_name":"手博士科学教育","url":"http://mini.eastday.com/mobile/191225213736930.html","thumbnail_pic_s":"http://06imgmini.eastday.com/mobile/20191225/20191225213736_6892a6e65cc2fe2b851fdffcbad26ab9_4_mwpm_03200403.jpg","thumbnail_pic_s02":"http://06imgmini.eastday.com/mobile/20191225/20191225213736_6892a6e65cc2fe2b851fdffcbad26ab9_6_mwpm_03200403.jpg","thumbnail_pic_s03":"http://06imgmini.eastday.com/mobile/20191225/20191225213736_6892a6e65cc2fe2b851fdffcbad26ab9_8_mwpm_03200403.jpg"},{"uniquekey":"1812a23c959fb373b6757461ed1f718b","title":"未来15天,时光清浅,巧笑嫣然,3星座余情未了,恩爱一生","date":"2019-12-25 21:36","category":"头条","author_name":"谈心说理","url":"http://mini.eastday.com/mobile/191225213635422.html","thumbnail_pic_s":"http://09imgmini.eastday.com/mobile/20191225/2019122521_f5012acd7caa4759911aa074d5480099_8764_cover_mwpm_03200403.jpg","thumbnail_pic_s02":"http://09imgmini.eastday.com/mobile/20191225/2019122521_75afb4ab55184a2bbbcfa034983196c3_9749_cover_mwpm_03200403.jpg","thumbnail_pic_s03":"http://09imgmini.eastday.com/mobile/20191225/2019122521_5bb85b4673b24585b50113a5a1c674e7_8852_cover_mwpm_03200403.jpg"},{"uniquekey":"251362d6156359197de4c0ca974abb40","title":"持续文化IP挖掘 \u201c故宫X菜百首饰\u201d新品首发","date":"2019-12-25 21:32","category":"头条","author_name":"北京商报网","url":"http://mini.eastday.com/mobile/191225213238012.html","thumbnail_pic_s":"http://07imgmini.eastday.com/mobile/20191225/20191225213238_2b699685606048798d465de6d8616ca9_1_mwpm_03200403.jpg"},{"uniquekey":"622429350f59e6d47e786359f48cf2ea","title":"冬季易皮肤黄?澳洲鳕鱼胶原蛋白又是补充啥的","date":"2019-12-25 21:32","category":"头条","author_name":"聪硕","url":"http://mini.eastday.com/mobile/191225213234228.html","thumbnail_pic_s":"http://02imgmini.eastday.com/mobile/20191225/20191225213234_8987dfeea9dd8c8928ac503994b08fc7_2_mwpm_03200403.jpg","thumbnail_pic_s02":"http://02imgmini.eastday.com/mobile/20191225/20191225213234_8987dfeea9dd8c8928ac503994b08fc7_1_mwpm_03200403.jpg","thumbnail_pic_s03":"http://02imgmini.eastday.com/mobile/20191225/20191225213234_8987dfeea9dd8c8928ac503994b08fc7_3_mwpm_03200403.jpg"},{"uniquekey":"a3e640d8d420f4d686e50584100bc367","title":"投资数字货币中如何避免\u201c空气币\u201d?","date":"2019-12-25 21:31","category":"头条","author_name":"农村湖边的孩子","url":"http://mini.eastday.com/mobile/191225213134914.html","thumbnail_pic_s":"http://07imgmini.eastday.com/mobile/20191225/20191225213134_d20eb4cbb1bd84ab16c9aee27daaf2f7_3_mwpm_03200403.jpg","thumbnail_pic_s02":"http://07imgmini.eastday.com/mobile/20191225/20191225213134_d20eb4cbb1bd84ab16c9aee27daaf2f7_1_mwpm_03200403.jpg","thumbnail_pic_s03":"http://07imgmini.eastday.com/mobile/20191225/20191225213134_d20eb4cbb1bd84ab16c9aee27daaf2f7_4_mwpm_03200403.jpg"},{"uniquekey":"11cd6ccf367550c6fd1615a6f7dcdd19","title":"曾经的\u201c山猫\u201d回来了,新款三菱帕杰罗亮相,不再低调","date":"2019-12-25 21:29","category":"头条","author_name":"谈车工坊","url":"http://mini.eastday.com/mobile/191225212926030.html","thumbnail_pic_s":"http://00imgmini.eastday.com/mobile/20191225/2019122521_212c231d323a424ab51ec319d55d151e_6304_mwpm_03200403.jpg","thumbnail_pic_s02":"http://00imgmini.eastday.com/mobile/20191225/2019122521_cf77df0df22848d6ad88962878a725f3_5620_mwpm_03200403.jpg","thumbnail_pic_s03":"http://00imgmini.eastday.com/mobile/20191225/2019122521_afaaccabd9fd4b48a5244aeea2068030_0318_mwpm_03200403.jpg"},{"uniquekey":"51c40be1c0bdaf4958c8202cc9276bbc","title":"美媒评近十年联盟最伟大前十巨星:邓肯第十,韦德第7,库里第2","date":"2019-12-25 21:27","category":"头条","author_name":"颜小白的篮球梦","url":"http://mini.eastday.com/mobile/191225212755647.html","thumbnail_pic_s":"http://07imgmini.eastday.com/mobile/20191225/2019122521_47e7f0dd0c45430891100a34915decc8_5282_mwpm_03200403.jpg","thumbnail_pic_s02":"http://07imgmini.eastday.com/mobile/20191225/2019122521_4627b8a7fd4448dd838cfc73f578134b_3222_mwpm_03200403.jpg","thumbnail_pic_s03":"http://07imgmini.eastday.com/mobile/20191225/2019122521_3c568414797743298b4ddcf6848d4486_3013_mwpm_03200403.jpg"},{"uniquekey":"b8670460085c0e756669a654949dbfea","title":"赵薇近照被拍,笑起来皱纹也好美,就是皱巴巴的衣服好寒酸!","date":"2019-12-25 21:21","category":"头条","author_name":"挑款师MK","url":"http://mini.eastday.com/mobile/191225212152992.html","thumbnail_pic_s":"http://06imgmini.eastday.com/mobile/20191225/20191225212152_b6731a72682f5e5a008b746ae0a20b9d_2_mwpm_03200403.jpg","thumbnail_pic_s02":"http://06imgmini.eastday.com/mobile/20191225/20191225212152_b6731a72682f5e5a008b746ae0a20b9d_7_mwpm_03200403.jpg","thumbnail_pic_s03":"http://06imgmini.eastday.com/mobile/20191225/20191225212152_b6731a72682f5e5a008b746ae0a20b9d_1_mwpm_03200403.jpg"},{"uniquekey":"677d8210e200d6e89b9b5e343401be60","title":"最能吸引男人的星座女生","date":"2019-12-25 21:16","category":"头条","author_name":"梦幻之心","url":"http://mini.eastday.com/mobile/191225211650226.html","thumbnail_pic_s":"http://07imgmini.eastday.com/mobile/20191225/2019122521_3778242302b944e79bc2003d135d6a65_4748_mwpm_03200403.jpg","thumbnail_pic_s02":"http://07imgmini.eastday.com/mobile/20191225/2019122521_4fc19470d6f444818bab96d84fe5fc9b_1493_mwpm_03200403.jpg","thumbnail_pic_s03":"http://07imgmini.eastday.com/mobile/20191225/2019122521_2613373133384b5c91aa9f2060f92a3c_2561_mwpm_03200403.jpg"},{"uniquekey":"5d84c55c0dfe673b33b9ce793f36eb15","title":"篮板第4盖帽第2,哈达迪仍被裁!20场后失业,为昔日消极怠工买单","date":"2019-12-25 21:16","category":"头条","author_name":"董狐体育","url":"http://mini.eastday.com/mobile/191225211634059.html","thumbnail_pic_s":"http://02imgmini.eastday.com/mobile/20191225/20191225211634_51561f0ae5abbc22e4c935775c95b925_3_mwpm_03200403.jpg","thumbnail_pic_s02":"http://02imgmini.eastday.com/mobile/20191225/20191225211634_51561f0ae5abbc22e4c935775c95b925_4_mwpm_03200403.jpg","thumbnail_pic_s03":"http://02imgmini.eastday.com/mobile/20191225/20191225211634_51561f0ae5abbc22e4c935775c95b925_1_mwpm_03200403.jpg"},{"uniquekey":"b3486b5a075b11ab3d0b2468016925af","title":"王者荣耀 新版本快捷用语可以这样发 按键终于可以自由设置位置","date":"2019-12-25 21:11","category":"头条","author_name":"伟哥的解说","url":"http://mini.eastday.com/mobile/191225211158339.html","thumbnail_pic_s":"http://07imgmini.eastday.com/mobile/20191225/2019122521_e83b1ec51cc24791b9e3ecf953437623_6867_mwpm_03200403.jpg","thumbnail_pic_s02":"http://07imgmini.eastday.com/mobile/20191225/2019122521_353da4d01b9e4d489f2ede8b7f0f07ec_3275_mwpm_03200403.jpg","thumbnail_pic_s03":"http://07imgmini.eastday.com/mobile/20191225/2019122521_2f441d77965d46d395c90cb6abd6ced3_7875_mwpm_03200403.jpg"},{"uniquekey":"cff0eb3027f028633cbc5a63633f845f","title":"戚薇大胆挑战\u201c圣诞麋鹿妆\u201d,镜头放大一倍后,鼻子堪比整容模板","date":"2019-12-25 21:10","category":"头条","author_name":"小仙儿说娱乐","url":"http://mini.eastday.com/mobile/191225211054388.html","thumbnail_pic_s":"http://00imgmini.eastday.com/mobile/20191225/20191225211054_4702dafdd09b3ff6afa10a11714941d6_3_mwpm_03200403.jpg","thumbnail_pic_s02":"http://00imgmini.eastday.com/mobile/20191225/20191225211054_4702dafdd09b3ff6afa10a11714941d6_2_mwpm_03200403.jpg","thumbnail_pic_s03":"http://00imgmini.eastday.com/mobile/20191225/20191225211054_4702dafdd09b3ff6afa10a11714941d6_4_mwpm_03200403.jpg"},{"uniquekey":"0be2930e0eebbf78fcace47e7aacce95","title":"杨采钰近日上节目,首度回应与陈金飞恋情,称被他的三个优点打动","date":"2019-12-25 21:09","category":"头条","author_name":"无忧浅谈影娱","url":"http://mini.eastday.com/mobile/191225210932379.html","thumbnail_pic_s":"http://09imgmini.eastday.com/mobile/20191225/2019122521_96fccb842c2f4357895d417f7ec9bfed_7147_mwpm_03200403.jpg","thumbnail_pic_s02":"http://09imgmini.eastday.com/mobile/20191225/2019122521_c2bd8a45888447bf881794ed2b8c9c71_8724_mwpm_03200403.jpg","thumbnail_pic_s03":"http://09imgmini.eastday.com/mobile/20191225/2019122521_1362ef2accbc4de58aeed2fa3bb68950_3307_mwpm_03200403.jpg"},{"uniquekey":"fdaf1ea4912611b9f085a165d26c3d15","title":"为什么很多保险业务员过上了刷爆信用卡负债累累的日子呢?","date":"2019-12-25 21:08","category":"头条","author_name":"保险通","url":"http://mini.eastday.com/mobile/191225210812981.html","thumbnail_pic_s":"http://09imgmini.eastday.com/mobile/20191225/2019122521_21ebb1a4edbc4a5690e49a281a235449_0790_mwpm_03200403.jpg","thumbnail_pic_s02":"http://09imgmini.eastday.com/mobile/20191225/2019122521_89979ff00c2b47ff9fcbe4f273bb3558_2954_mwpm_03200403.jpg","thumbnail_pic_s03":"http://09imgmini.eastday.com/mobile/20191225/2019122521_f4bdf8ed65d744c690f79812288f25ce_5217_mwpm_03200403.jpg"},{"uniquekey":"a1f06c637019a837b1cf503a3e88dd39","title":"运动版的\u201c铃木雨燕\u201d来了,配1.4T有140马力,全车套件","date":"2019-12-25 21:07","category":"头条","author_name":"车先森","url":"http://mini.eastday.com/mobile/191225210740300.html","thumbnail_pic_s":"http://09imgmini.eastday.com/mobile/20191225/2019122521_00ec039f477645f1924dc956f381d907_0820_mwpm_03200403.jpg","thumbnail_pic_s02":"http://09imgmini.eastday.com/mobile/20191225/2019122521_de9c93a75e554bfb9a9bf592baeeab9e_6002_mwpm_03200403.jpg","thumbnail_pic_s03":"http://09imgmini.eastday.com/mobile/20191225/2019122521_af13554bb18945578f02f4577685ca34_7707_mwpm_03200403.jpg"},{"uniquekey":"9934451b43fdd02d74aeff5567145a47","title":"快船队史圣诞大战表现比凯尔特人好 但一点提升还需乔治莱昂纳德","date":"2019-12-25 21:03","category":"头条","author_name":"殷承元","url":"http://mini.eastday.com/mobile/191225210322190.html","thumbnail_pic_s":"http://00imgmini.eastday.com/mobile/20191225/2019122521_b6a21069d6d14d14b050fd7d4fb7290f_1538_mwpm_03200403.jpg","thumbnail_pic_s02":"http://00imgmini.eastday.com/mobile/20191225/2019122521_c21e262e53a141ceaef8ee674d31d6e9_8432_mwpm_03200403.jpg","thumbnail_pic_s03":"http://00imgmini.eastday.com/mobile/20191225/2019122521_1f65efc26dc349bebbf242b96609a5e9_4901_mwpm_03200403.jpg"},{"uniquekey":"5b533d9da77fdd13b52b0ad100750941","title":"7500万+出售球员资金,巴萨明夏两个位置补强,忽略左边锋","date":"2019-12-25 21:01","category":"头条","author_name":"ZAKER网","url":"http://mini.eastday.com/mobile/191225210155245.html","thumbnail_pic_s":"http://07imgmini.eastday.com/mobile/20191225/20191225210155_1645347829c6df1ef9e007e142a6dac3_6_mwpm_03200403.jpg","thumbnail_pic_s02":"http://07imgmini.eastday.com/mobile/20191225/20191225210155_1645347829c6df1ef9e007e142a6dac3_1_mwpm_03200403.jpg","thumbnail_pic_s03":"http://07imgmini.eastday.com/mobile/20191225/20191225210155_1645347829c6df1ef9e007e142a6dac3_5_mwpm_03200403.jpg"},{"uniquekey":"87da5b964ffc72de5966ebbe5847aceb","title":"非法拘禁借贷人强迫发生性关系 济南一恶势力团伙被判刑","date":"2019-12-25 21:00","category":"头条","author_name":"北青网","url":"http://mini.eastday.com/mobile/191225210045858.html","thumbnail_pic_s":"http://05imgmini.eastday.com/mobile/20191225/20191225210045_bd6a28f641ded3b4b0aa44244df073e4_1_mwpm_03200403.jpg"},{"uniquekey":"3ec25d554169a6ae5113838e892c91e6","title":"世界上最穷的国家:境内只有一条公路,每逢雨季交通就\u201c瘫痪\u201d!","date":"2019-12-25 20:59","category":"头条","author_name":"小曲说故事","url":"http://mini.eastday.com/mobile/191225205955594.html","thumbnail_pic_s":"http://04imgmini.eastday.com/mobile/20191225/2019122520_22551ef78df34ee1b7aca89bc9c33026_6703_mwpm_03200403.jpg","thumbnail_pic_s02":"http://04imgmini.eastday.com/mobile/20191225/2019122520_8210693a88034e2fbe184667605c4006_2027_mwpm_03200403.jpg","thumbnail_pic_s03":"http://04imgmini.eastday.com/mobile/20191225/2019122520_9858999620eb4522bb28f838c92de1c3_6786_mwpm_03200403.jpg"},{"uniquekey":"10ac68dd866f7371afbf5f37ff2ab0cf","title":"圣诞节蔡少芬晒全家福,儿子成团宠,被一家人围着亲吻,温馨幸福","date":"2019-12-25 20:58","category":"头条","author_name":"艾汐园","url":"http://mini.eastday.com/mobile/191225205848204.html","thumbnail_pic_s":"http://00imgmini.eastday.com/mobile/20191225/2019122520_96ee65d7565e4e2f9f2bf66da11f0fbf_9443_cover_mwpm_03200403.jpg","thumbnail_pic_s02":"http://00imgmini.eastday.com/mobile/20191225/2019122520_641121924d1e4d559dd869c1573c77ae_6201_cover_mwpm_03200403.jpg","thumbnail_pic_s03":"http://00imgmini.eastday.com/mobile/20191225/2019122520_ce5cf24f36b04a5b85c911af946386d3_1837_cover_mwpm_03200403.jpg"},{"uniquekey":"3f30298163a304b4d8dc27c096eb5b2a","title":"足协领导问恒大,拿那么多冠军有啥用?中国足球也上不去!","date":"2019-12-25 20:57","category":"头条","author_name":"左边锋","url":"http://mini.eastday.com/mobile/191225205710207.html","thumbnail_pic_s":"http://05imgmini.eastday.com/mobile/20191225/20191225205710_0227118d0e42a03031c51f6b53b82b76_1_mwpm_03200403.jpg"}]} * error_code : 0 */ private String reason; private ResultBean result; private int error_code; public String getReason() { return reason; } public void setReason(String reason) { this.reason = reason; } public ResultBean getResult() { return result; } public void setResult(ResultBean result) { this.result = result; } public int getError_code() { return error_code; } public void setError_code(int error_code) { this.error_code = error_code; } public static class ResultBean { /** * stat : 1 * data : [{"uniquekey":"ce42122a0001ce449eb7291d81b108a1","title":"三大件一样,比途观L便宜5万左右,这合资卖的就是性价比","date":"2019-12-25 22:09","category":"头条","author_name":"谈车工坊","url":"http://mini.eastday.com/mobile/191225220946721.html","thumbnail_pic_s":"http://05imgmini.eastday.com/mobile/20191225/2019122522_bc0c59475e024c48b2a57721f21b7269_2904_mwpm_03200403.jpg","thumbnail_pic_s02":"http://05imgmini.eastday.com/mobile/20191225/2019122522_8054ab1fc57041ff99eb294825856d40_7467_mwpm_03200403.jpg","thumbnail_pic_s03":"http://05imgmini.eastday.com/mobile/20191225/2019122522_35d952098d3d47ec9086afc3751509ee_8120_mwpm_03200403.jpg"},{"uniquekey":"85bf696e2e62d99fe1ef192c1a1e1998","title":"王者荣耀:想上最强王者吗?这几大恶习千万要改正","date":"2019-12-25 22:07","category":"头条","author_name":"游戏者看天下","url":"http://mini.eastday.com/mobile/191225220725603.html","thumbnail_pic_s":"http://08imgmini.eastday.com/mobile/20191225/20191225220725_de598c24440a0ff5d848c9199cf905d4_1_mwpm_03200403.jpg","thumbnail_pic_s02":"http://08imgmini.eastday.com/mobile/20191225/20191225220725_de598c24440a0ff5d848c9199cf905d4_2_mwpm_03200403.jpg","thumbnail_pic_s03":"http://08imgmini.eastday.com/mobile/20191225/20191225220725_de598c24440a0ff5d848c9199cf905d4_3_mwpm_03200403.jpg"},{"uniquekey":"255db4719c442bfff169a6ad0f7c706a","title":"国脚李可圣诞节晒照,展现狂野的一面!国足队友艾克森点赞!","date":"2019-12-25 21:55","category":"头条","author_name":"虎搜体育","url":"http://mini.eastday.com/mobile/191225215538500.html","thumbnail_pic_s":"http://09imgmini.eastday.com/mobile/20191225/2019122521_f5613abb379844ee9be7fef9f82a8949_0623_mwpm_03200403.jpg","thumbnail_pic_s02":"http://09imgmini.eastday.com/mobile/20191225/2019122521_4a55efcdc578458a8d29d3bc1eca03fc_2428_mwpm_03200403.jpg","thumbnail_pic_s03":"http://09imgmini.eastday.com/mobile/20191225/2019122521_719706ee5bd942f187803f45191ba7f7_3911_mwpm_03200403.jpg"},{"uniquekey":"d136ffdb79c7d58216c2493fa850786c","title":"九条匝道通达三区!信阳新十八大街南段贯通工程雏形初现","date":"2019-12-25 21:52","category":"头条","author_name":"掌上信阳","url":"http://mini.eastday.com/mobile/191225215251197.html","thumbnail_pic_s":"http://05imgmini.eastday.com/mobile/20191225/20191225215251_39e45dd028d00fd33968f0ee6432499c_3_mwpm_03200403.jpg","thumbnail_pic_s02":"http://05imgmini.eastday.com/mobile/20191225/20191225215251_39e45dd028d00fd33968f0ee6432499c_2_mwpm_03200403.jpg","thumbnail_pic_s03":"http://05imgmini.eastday.com/mobile/20191225/20191225215251_39e45dd028d00fd33968f0ee6432499c_1_mwpm_03200403.jpg"},{"uniquekey":"29e17a8b063c822405657a461f842629","title":"新飞大酒店拆除正在进行中,至此新飞老厂区即将拆除完成","date":"2019-12-25 21:52","category":"头条","author_name":"苌的摄影","url":"http://mini.eastday.com/mobile/191225215234229.html","thumbnail_pic_s":"http://08imgmini.eastday.com/mobile/20191225/20191225215234_3f2e9c7190a1b1f4eaa55608f64f07b7_2_mwpm_03200403.jpg","thumbnail_pic_s02":"http://08imgmini.eastday.com/mobile/20191225/20191225215234_3f2e9c7190a1b1f4eaa55608f64f07b7_3_mwpm_03200403.jpg","thumbnail_pic_s03":"http://08imgmini.eastday.com/mobile/20191225/20191225215234_3f2e9c7190a1b1f4eaa55608f64f07b7_4_mwpm_03200403.jpg"},{"uniquekey":"b963e28207791fc518fdd95c2249b344","title":"眼睛上长这2个东西,原来是高血脂!家中常备2物,血脂稳稳降下","date":"2019-12-25 21:51","category":"头条","author_name":"一凡爱读书","url":"http://mini.eastday.com/mobile/191225215111438.html","thumbnail_pic_s":"http://08imgmini.eastday.com/mobile/20191225/20191225215111_d7f45d622a2167b1a84536372cea05ff_4_mwpm_03200403.jpg","thumbnail_pic_s02":"http://08imgmini.eastday.com/mobile/20191225/20191225215111_d7f45d622a2167b1a84536372cea05ff_5_mwpm_03200403.jpg","thumbnail_pic_s03":"http://08imgmini.eastday.com/mobile/20191225/20191225215111_d7f45d622a2167b1a84536372cea05ff_3_mwpm_03200403.jpg"},{"uniquekey":"0b8c58e193ee91a1eb8c9118ded9dd00","title":"小学生奇葩作业,看完后脸色发青,老师:你过来,我不打你","date":"2019-12-25 21:48","category":"头条","author_name":"新鲜旅行事","url":"http://mini.eastday.com/mobile/191225214843563.html","thumbnail_pic_s":"http://03imgmini.eastday.com/mobile/20191225/20191225214843_5a8e2a076b95dbfb45f703e62f0b3341_7_mwpm_03200403.jpg","thumbnail_pic_s02":"http://03imgmini.eastday.com/mobile/20191225/20191225214843_5a8e2a076b95dbfb45f703e62f0b3341_6_mwpm_03200403.jpg","thumbnail_pic_s03":"http://03imgmini.eastday.com/mobile/20191225/20191225214843_5a8e2a076b95dbfb45f703e62f0b3341_1_mwpm_03200403.jpg"},{"uniquekey":"d52f4fedc1881837fd9e1a1c1ca963e5","title":"加拿大将切断这座小岛水电供应 只剩一对夫妇坚守家园","date":"2019-12-25 21:46","category":"头条","author_name":"海外网","url":"http://mini.eastday.com/mobile/191225214649193.html","thumbnail_pic_s":"http://01imgmini.eastday.com/mobile/20191225/20191225214649_982561914a29b71d646d34bbdfd3e611_1_mwpm_03200403.jpg","thumbnail_pic_s02":"http://01imgmini.eastday.com/mobile/20191225/20191225214649_982561914a29b71d646d34bbdfd3e611_2_mwpm_03200403.jpg"},{"uniquekey":"d3ccb958436344bd8a25f8b1c86bf77b","title":"「笑话十则」你知道最好的炫富方式是什么?","date":"2019-12-25 21:46","category":"头条","author_name":"鱼笑嘻嘻","url":"http://mini.eastday.com/mobile/191225214628698.html","thumbnail_pic_s":"http://05imgmini.eastday.com/mobile/20191225/20191225214628_952e45d503e0ac8f3a09cdac7f912ce4_3_mwpm_03200403.jpg","thumbnail_pic_s02":"http://05imgmini.eastday.com/mobile/20191225/20191225214628_952e45d503e0ac8f3a09cdac7f912ce4_2_mwpm_03200403.jpg","thumbnail_pic_s03":"http://05imgmini.eastday.com/mobile/20191225/20191225214628_952e45d503e0ac8f3a09cdac7f912ce4_4_mwpm_03200403.jpg"},{"uniquekey":"ec109a2b77739a8c3f2ba9ccdef03aa8","title":"「圣诞特辑」关于圣诞节,居然还有那么多科学知识","date":"2019-12-25 21:37","category":"头条","author_name":"手博士科学教育","url":"http://mini.eastday.com/mobile/191225213736930.html","thumbnail_pic_s":"http://06imgmini.eastday.com/mobile/20191225/20191225213736_6892a6e65cc2fe2b851fdffcbad26ab9_4_mwpm_03200403.jpg","thumbnail_pic_s02":"http://06imgmini.eastday.com/mobile/20191225/20191225213736_6892a6e65cc2fe2b851fdffcbad26ab9_6_mwpm_03200403.jpg","thumbnail_pic_s03":"http://06imgmini.eastday.com/mobile/20191225/20191225213736_6892a6e65cc2fe2b851fdffcbad26ab9_8_mwpm_03200403.jpg"},{"uniquekey":"1812a23c959fb373b6757461ed1f718b","title":"未来15天,时光清浅,巧笑嫣然,3星座余情未了,恩爱一生","date":"2019-12-25 21:36","category":"头条","author_name":"谈心说理","url":"http://mini.eastday.com/mobile/191225213635422.html","thumbnail_pic_s":"http://09imgmini.eastday.com/mobile/20191225/2019122521_f5012acd7caa4759911aa074d5480099_8764_cover_mwpm_03200403.jpg","thumbnail_pic_s02":"http://09imgmini.eastday.com/mobile/20191225/2019122521_75afb4ab55184a2bbbcfa034983196c3_9749_cover_mwpm_03200403.jpg","thumbnail_pic_s03":"http://09imgmini.eastday.com/mobile/20191225/2019122521_5bb85b4673b24585b50113a5a1c674e7_8852_cover_mwpm_03200403.jpg"},{"uniquekey":"251362d6156359197de4c0ca974abb40","title":"持续文化IP挖掘 \u201c故宫X菜百首饰\u201d新品首发","date":"2019-12-25 21:32","category":"头条","author_name":"北京商报网","url":"http://mini.eastday.com/mobile/191225213238012.html","thumbnail_pic_s":"http://07imgmini.eastday.com/mobile/20191225/20191225213238_2b699685606048798d465de6d8616ca9_1_mwpm_03200403.jpg"},{"uniquekey":"622429350f59e6d47e786359f48cf2ea","title":"冬季易皮肤黄?澳洲鳕鱼胶原蛋白又是补充啥的","date":"2019-12-25 21:32","category":"头条","author_name":"聪硕","url":"http://mini.eastday.com/mobile/191225213234228.html","thumbnail_pic_s":"http://02imgmini.eastday.com/mobile/20191225/20191225213234_8987dfeea9dd8c8928ac503994b08fc7_2_mwpm_03200403.jpg","thumbnail_pic_s02":"http://02imgmini.eastday.com/mobile/20191225/20191225213234_8987dfeea9dd8c8928ac503994b08fc7_1_mwpm_03200403.jpg","thumbnail_pic_s03":"http://02imgmini.eastday.com/mobile/20191225/20191225213234_8987dfeea9dd8c8928ac503994b08fc7_3_mwpm_03200403.jpg"},{"uniquekey":"a3e640d8d420f4d686e50584100bc367","title":"投资数字货币中如何避免\u201c空气币\u201d?","date":"2019-12-25 21:31","category":"头条","author_name":"农村湖边的孩子","url":"http://mini.eastday.com/mobile/191225213134914.html","thumbnail_pic_s":"http://07imgmini.eastday.com/mobile/20191225/20191225213134_d20eb4cbb1bd84ab16c9aee27daaf2f7_3_mwpm_03200403.jpg","thumbnail_pic_s02":"http://07imgmini.eastday.com/mobile/20191225/20191225213134_d20eb4cbb1bd84ab16c9aee27daaf2f7_1_mwpm_03200403.jpg","thumbnail_pic_s03":"http://07imgmini.eastday.com/mobile/20191225/20191225213134_d20eb4cbb1bd84ab16c9aee27daaf2f7_4_mwpm_03200403.jpg"},{"uniquekey":"11cd6ccf367550c6fd1615a6f7dcdd19","title":"曾经的\u201c山猫\u201d回来了,新款三菱帕杰罗亮相,不再低调","date":"2019-12-25 21:29","category":"头条","author_name":"谈车工坊","url":"http://mini.eastday.com/mobile/191225212926030.html","thumbnail_pic_s":"http://00imgmini.eastday.com/mobile/20191225/2019122521_212c231d323a424ab51ec319d55d151e_6304_mwpm_03200403.jpg","thumbnail_pic_s02":"http://00imgmini.eastday.com/mobile/20191225/2019122521_cf77df0df22848d6ad88962878a725f3_5620_mwpm_03200403.jpg","thumbnail_pic_s03":"http://00imgmini.eastday.com/mobile/20191225/2019122521_afaaccabd9fd4b48a5244aeea2068030_0318_mwpm_03200403.jpg"},{"uniquekey":"51c40be1c0bdaf4958c8202cc9276bbc","title":"美媒评近十年联盟最伟大前十巨星:邓肯第十,韦德第7,库里第2","date":"2019-12-25 21:27","category":"头条","author_name":"颜小白的篮球梦","url":"http://mini.eastday.com/mobile/191225212755647.html","thumbnail_pic_s":"http://07imgmini.eastday.com/mobile/20191225/2019122521_47e7f0dd0c45430891100a34915decc8_5282_mwpm_03200403.jpg","thumbnail_pic_s02":"http://07imgmini.eastday.com/mobile/20191225/2019122521_4627b8a7fd4448dd838cfc73f578134b_3222_mwpm_03200403.jpg","thumbnail_pic_s03":"http://07imgmini.eastday.com/mobile/20191225/2019122521_3c568414797743298b4ddcf6848d4486_3013_mwpm_03200403.jpg"},{"uniquekey":"b8670460085c0e756669a654949dbfea","title":"赵薇近照被拍,笑起来皱纹也好美,就是皱巴巴的衣服好寒酸!","date":"2019-12-25 21:21","category":"头条","author_name":"挑款师MK","url":"http://mini.eastday.com/mobile/191225212152992.html","thumbnail_pic_s":"http://06imgmini.eastday.com/mobile/20191225/20191225212152_b6731a72682f5e5a008b746ae0a20b9d_2_mwpm_03200403.jpg","thumbnail_pic_s02":"http://06imgmini.eastday.com/mobile/20191225/20191225212152_b6731a72682f5e5a008b746ae0a20b9d_7_mwpm_03200403.jpg","thumbnail_pic_s03":"http://06imgmini.eastday.com/mobile/20191225/20191225212152_b6731a72682f5e5a008b746ae0a20b9d_1_mwpm_03200403.jpg"},{"uniquekey":"677d8210e200d6e89b9b5e343401be60","title":"最能吸引男人的星座女生","date":"2019-12-25 21:16","category":"头条","author_name":"梦幻之心","url":"http://mini.eastday.com/mobile/191225211650226.html","thumbnail_pic_s":"http://07imgmini.eastday.com/mobile/20191225/2019122521_3778242302b944e79bc2003d135d6a65_4748_mwpm_03200403.jpg","thumbnail_pic_s02":"http://07imgmini.eastday.com/mobile/20191225/2019122521_4fc19470d6f444818bab96d84fe5fc9b_1493_mwpm_03200403.jpg","thumbnail_pic_s03":"http://07imgmini.eastday.com/mobile/20191225/2019122521_2613373133384b5c91aa9f2060f92a3c_2561_mwpm_03200403.jpg"},{"uniquekey":"5d84c55c0dfe673b33b9ce793f36eb15","title":"篮板第4盖帽第2,哈达迪仍被裁!20场后失业,为昔日消极怠工买单","date":"2019-12-25 21:16","category":"头条","author_name":"董狐体育","url":"http://mini.eastday.com/mobile/191225211634059.html","thumbnail_pic_s":"http://02imgmini.eastday.com/mobile/20191225/20191225211634_51561f0ae5abbc22e4c935775c95b925_3_mwpm_03200403.jpg","thumbnail_pic_s02":"http://02imgmini.eastday.com/mobile/20191225/20191225211634_51561f0ae5abbc22e4c935775c95b925_4_mwpm_03200403.jpg","thumbnail_pic_s03":"http://02imgmini.eastday.com/mobile/20191225/20191225211634_51561f0ae5abbc22e4c935775c95b925_1_mwpm_03200403.jpg"},{"uniquekey":"b3486b5a075b11ab3d0b2468016925af","title":"王者荣耀 新版本快捷用语可以这样发 按键终于可以自由设置位置","date":"2019-12-25 21:11","category":"头条","author_name":"伟哥的解说","url":"http://mini.eastday.com/mobile/191225211158339.html","thumbnail_pic_s":"http://07imgmini.eastday.com/mobile/20191225/2019122521_e83b1ec51cc24791b9e3ecf953437623_6867_mwpm_03200403.jpg","thumbnail_pic_s02":"http://07imgmini.eastday.com/mobile/20191225/2019122521_353da4d01b9e4d489f2ede8b7f0f07ec_3275_mwpm_03200403.jpg","thumbnail_pic_s03":"http://07imgmini.eastday.com/mobile/20191225/2019122521_2f441d77965d46d395c90cb6abd6ced3_7875_mwpm_03200403.jpg"},{"uniquekey":"cff0eb3027f028633cbc5a63633f845f","title":"戚薇大胆挑战\u201c圣诞麋鹿妆\u201d,镜头放大一倍后,鼻子堪比整容模板","date":"2019-12-25 21:10","category":"头条","author_name":"小仙儿说娱乐","url":"http://mini.eastday.com/mobile/191225211054388.html","thumbnail_pic_s":"http://00imgmini.eastday.com/mobile/20191225/20191225211054_4702dafdd09b3ff6afa10a11714941d6_3_mwpm_03200403.jpg","thumbnail_pic_s02":"http://00imgmini.eastday.com/mobile/20191225/20191225211054_4702dafdd09b3ff6afa10a11714941d6_2_mwpm_03200403.jpg","thumbnail_pic_s03":"http://00imgmini.eastday.com/mobile/20191225/20191225211054_4702dafdd09b3ff6afa10a11714941d6_4_mwpm_03200403.jpg"},{"uniquekey":"0be2930e0eebbf78fcace47e7aacce95","title":"杨采钰近日上节目,首度回应与陈金飞恋情,称被他的三个优点打动","date":"2019-12-25 21:09","category":"头条","author_name":"无忧浅谈影娱","url":"http://mini.eastday.com/mobile/191225210932379.html","thumbnail_pic_s":"http://09imgmini.eastday.com/mobile/20191225/2019122521_96fccb842c2f4357895d417f7ec9bfed_7147_mwpm_03200403.jpg","thumbnail_pic_s02":"http://09imgmini.eastday.com/mobile/20191225/2019122521_c2bd8a45888447bf881794ed2b8c9c71_8724_mwpm_03200403.jpg","thumbnail_pic_s03":"http://09imgmini.eastday.com/mobile/20191225/2019122521_1362ef2accbc4de58aeed2fa3bb68950_3307_mwpm_03200403.jpg"},{"uniquekey":"fdaf1ea4912611b9f085a165d26c3d15","title":"为什么很多保险业务员过上了刷爆信用卡负债累累的日子呢?","date":"2019-12-25 21:08","category":"头条","author_name":"保险通","url":"http://mini.eastday.com/mobile/191225210812981.html","thumbnail_pic_s":"http://09imgmini.eastday.com/mobile/20191225/2019122521_21ebb1a4edbc4a5690e49a281a235449_0790_mwpm_03200403.jpg","thumbnail_pic_s02":"http://09imgmini.eastday.com/mobile/20191225/2019122521_89979ff00c2b47ff9fcbe4f273bb3558_2954_mwpm_03200403.jpg","thumbnail_pic_s03":"http://09imgmini.eastday.com/mobile/20191225/2019122521_f4bdf8ed65d744c690f79812288f25ce_5217_mwpm_03200403.jpg"},{"uniquekey":"a1f06c637019a837b1cf503a3e88dd39","title":"运动版的\u201c铃木雨燕\u201d来了,配1.4T有140马力,全车套件","date":"2019-12-25 21:07","category":"头条","author_name":"车先森","url":"http://mini.eastday.com/mobile/191225210740300.html","thumbnail_pic_s":"http://09imgmini.eastday.com/mobile/20191225/2019122521_00ec039f477645f1924dc956f381d907_0820_mwpm_03200403.jpg","thumbnail_pic_s02":"http://09imgmini.eastday.com/mobile/20191225/2019122521_de9c93a75e554bfb9a9bf592baeeab9e_6002_mwpm_03200403.jpg","thumbnail_pic_s03":"http://09imgmini.eastday.com/mobile/20191225/2019122521_af13554bb18945578f02f4577685ca34_7707_mwpm_03200403.jpg"},{"uniquekey":"9934451b43fdd02d74aeff5567145a47","title":"快船队史圣诞大战表现比凯尔特人好 但一点提升还需乔治莱昂纳德","date":"2019-12-25 21:03","category":"头条","author_name":"殷承元","url":"http://mini.eastday.com/mobile/191225210322190.html","thumbnail_pic_s":"http://00imgmini.eastday.com/mobile/20191225/2019122521_b6a21069d6d14d14b050fd7d4fb7290f_1538_mwpm_03200403.jpg","thumbnail_pic_s02":"http://00imgmini.eastday.com/mobile/20191225/2019122521_c21e262e53a141ceaef8ee674d31d6e9_8432_mwpm_03200403.jpg","thumbnail_pic_s03":"http://00imgmini.eastday.com/mobile/20191225/2019122521_1f65efc26dc349bebbf242b96609a5e9_4901_mwpm_03200403.jpg"},{"uniquekey":"5b533d9da77fdd13b52b0ad100750941","title":"7500万+出售球员资金,巴萨明夏两个位置补强,忽略左边锋","date":"2019-12-25 21:01","category":"头条","author_name":"ZAKER网","url":"http://mini.eastday.com/mobile/191225210155245.html","thumbnail_pic_s":"http://07imgmini.eastday.com/mobile/20191225/20191225210155_1645347829c6df1ef9e007e142a6dac3_6_mwpm_03200403.jpg","thumbnail_pic_s02":"http://07imgmini.eastday.com/mobile/20191225/20191225210155_1645347829c6df1ef9e007e142a6dac3_1_mwpm_03200403.jpg","thumbnail_pic_s03":"http://07imgmini.eastday.com/mobile/20191225/20191225210155_1645347829c6df1ef9e007e142a6dac3_5_mwpm_03200403.jpg"},{"uniquekey":"87da5b964ffc72de5966ebbe5847aceb","title":"非法拘禁借贷人强迫发生性关系 济南一恶势力团伙被判刑","date":"2019-12-25 21:00","category":"头条","author_name":"北青网","url":"http://mini.eastday.com/mobile/191225210045858.html","thumbnail_pic_s":"http://05imgmini.eastday.com/mobile/20191225/20191225210045_bd6a28f641ded3b4b0aa44244df073e4_1_mwpm_03200403.jpg"},{"uniquekey":"3ec25d554169a6ae5113838e892c91e6","title":"世界上最穷的国家:境内只有一条公路,每逢雨季交通就\u201c瘫痪\u201d!","date":"2019-12-25 20:59","category":"头条","author_name":"小曲说故事","url":"http://mini.eastday.com/mobile/191225205955594.html","thumbnail_pic_s":"http://04imgmini.eastday.com/mobile/20191225/2019122520_22551ef78df34ee1b7aca89bc9c33026_6703_mwpm_03200403.jpg","thumbnail_pic_s02":"http://04imgmini.eastday.com/mobile/20191225/2019122520_8210693a88034e2fbe184667605c4006_2027_mwpm_03200403.jpg","thumbnail_pic_s03":"http://04imgmini.eastday.com/mobile/20191225/2019122520_9858999620eb4522bb28f838c92de1c3_6786_mwpm_03200403.jpg"},{"uniquekey":"10ac68dd866f7371afbf5f37ff2ab0cf","title":"圣诞节蔡少芬晒全家福,儿子成团宠,被一家人围着亲吻,温馨幸福","date":"2019-12-25 20:58","category":"头条","author_name":"艾汐园","url":"http://mini.eastday.com/mobile/191225205848204.html","thumbnail_pic_s":"http://00imgmini.eastday.com/mobile/20191225/2019122520_96ee65d7565e4e2f9f2bf66da11f0fbf_9443_cover_mwpm_03200403.jpg","thumbnail_pic_s02":"http://00imgmini.eastday.com/mobile/20191225/2019122520_641121924d1e4d559dd869c1573c77ae_6201_cover_mwpm_03200403.jpg","thumbnail_pic_s03":"http://00imgmini.eastday.com/mobile/20191225/2019122520_ce5cf24f36b04a5b85c911af946386d3_1837_cover_mwpm_03200403.jpg"},{"uniquekey":"3f30298163a304b4d8dc27c096eb5b2a","title":"足协领导问恒大,拿那么多冠军有啥用?中国足球也上不去!","date":"2019-12-25 20:57","category":"头条","author_name":"左边锋","url":"http://mini.eastday.com/mobile/191225205710207.html","thumbnail_pic_s":"http://05imgmini.eastday.com/mobile/20191225/20191225205710_0227118d0e42a03031c51f6b53b82b76_1_mwpm_03200403.jpg"}] */ private String stat; private List<DataBean> data; public String getStat() { return stat; } public void setStat(String stat) { this.stat = stat; } public List<DataBean> getData() { return data; } public void setData(List<DataBean> data) { this.data = data; } public static class DataBean { /** * uniquekey : ce42122a0001ce449eb7291d81b108a1 * title : 三大件一样,比途观L便宜5万左右,这合资卖的就是性价比 * date : 2019-12-25 22:09 * category : 头条 * author_name : 谈车工坊 * url : http://mini.eastday.com/mobile/191225220946721.html * thumbnail_pic_s : http://05imgmini.eastday.com/mobile/20191225/2019122522_bc0c59475e024c48b2a57721f21b7269_2904_mwpm_03200403.jpg * thumbnail_pic_s02 : http://05imgmini.eastday.com/mobile/20191225/2019122522_8054ab1fc57041ff99eb294825856d40_7467_mwpm_03200403.jpg * thumbnail_pic_s03 : http://05imgmini.eastday.com/mobile/20191225/2019122522_35d952098d3d47ec9086afc3751509ee_8120_mwpm_03200403.jpg */ private String uniquekey; private String title; private String date; private String category; private String author_name; private String url; private String thumbnail_pic_s; private String thumbnail_pic_s02; private String thumbnail_pic_s03; public String getUniquekey() { return uniquekey; } public void setUniquekey(String uniquekey) { this.uniquekey = uniquekey; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getDate() { return date; } public void setDate(String date) { this.date = date; } public String getCategory() { return category; } public void setCategory(String category) { this.category = category; } public String getAuthor_name() { return author_name; } public void setAuthor_name(String author_name) { this.author_name = author_name; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public String getThumbnail_pic_s() { return thumbnail_pic_s; } public void setThumbnail_pic_s(String thumbnail_pic_s) { this.thumbnail_pic_s = thumbnail_pic_s; } public String getThumbnail_pic_s02() { return thumbnail_pic_s02; } public void setThumbnail_pic_s02(String thumbnail_pic_s02) { this.thumbnail_pic_s02 = thumbnail_pic_s02; } public String getThumbnail_pic_s03() { return thumbnail_pic_s03; } public void setThumbnail_pic_s03(String thumbnail_pic_s03) { this.thumbnail_pic_s03 = thumbnail_pic_s03; } } } }
package com.example.exchange.bean; public class NewsURL { // 公共的key http://v.juhe.cn/toutiao/index?key=0af60a86bfa3575d53c1491d1be310ca&type=top public static String key = "490cdb6625646a55aefabb0ea4c22d23"; public static String info_url = "http://v.juhe.cn/toutiao/index?key="+key+"&type="; // 头条 public static String headline_url = info_url +"top"; // 社会 public static String society_url = info_url +"shehui"; // 国内 public static String home_url = info_url +"guonei"; // 国际 public static String internation_url = info_url+"guoji"; // 娱乐 public static String entertainment_url = info_url+"yule"; // 体育 public static String sport_url = info_url+"tiyu"; // 军事 public static String military_url = info_url+"junshi"; // 科技 public static String science_url = info_url+"keji"; // 财经 public static String finance_url = info_url+"caijing"; // 时尚 public static String fashion_url = info_url+"shishang"; }
package com.example.exchange.bean; /* * 绑定接口名称和类型的类 * */ import java.io.Serializable; import java.util.ArrayList; import java.util.List; public class TypeBean implements Serializable { private int id; private String title; private String url; private boolean isShow; public TypeBean(int id, String title, String url, boolean isShow) { this.id = id; this.title = title; this.url = url; this.isShow = isShow; } public TypeBean() { } public int getId() { return id; } public void setId(int id) { this.id = id; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public boolean isShow() { return isShow; } public void setShow(boolean show) { isShow = show; } public static List<TypeBean> getTypeList(){ List<TypeBean>mDatas = new ArrayList<>(); TypeBean tb1 = new TypeBean(1, "头条", NewsURL.headline_url, true); TypeBean tb2 = new TypeBean(2, "社会", NewsURL.society_url, true); TypeBean tb3 = new TypeBean(3, "国内", NewsURL.home_url, true); TypeBean tb4 = new TypeBean(4, "国际", NewsURL.internation_url, true); TypeBean tb5 = new TypeBean(5, "娱乐", NewsURL.entertainment_url, true); TypeBean tb6 = new TypeBean(6, "体育", NewsURL.sport_url, true); TypeBean tb7 = new TypeBean(7, "军事", NewsURL.military_url, true); TypeBean tb8 = new TypeBean(8, "科技", NewsURL.science_url, true); TypeBean tb9 = new TypeBean(9, "财经", NewsURL.finance_url, true); TypeBean tb10 = new TypeBean(10, "时尚", NewsURL.fashion_url, true); mDatas.add(tb1); mDatas.add(tb2); mDatas.add(tb3); mDatas.add(tb4); mDatas.add(tb5); mDatas.add(tb6); mDatas.add(tb7); mDatas.add(tb8); mDatas.add(tb9); mDatas.add(tb10); return mDatas; } }
db包中的
package com.example.exchange.db; import android.content.ContentValues; import android.content.Context; import android.database.Cursor; import android.database.sqlite.SQLiteDatabase; import com.example.exchange.bean.TypeBean; import java.util.ArrayList; import java.util.List; public class DBManager { public static SQLiteDatabase database; public static void initDB(Context context){ DBOpenHelper helper = new DBOpenHelper(context); database = helper.getWritableDatabase(); } /* 获取数据库当中全部行的内容,存储到集合当中*/ public static List<TypeBean> getAllTypeList(){ List<TypeBean>list = new ArrayList<>(); Cursor cursor = database.query("itype", null, null, null, null, null, null); while (cursor.moveToNext()) { int id = cursor.getInt(cursor.getColumnIndex("id")); String title = cursor.getString(cursor.getColumnIndex("title")); String url = cursor.getString(cursor.getColumnIndex("url")); String showstr = cursor.getString(cursor.getColumnIndex("isshow")); Boolean isshow = Boolean.valueOf(showstr); TypeBean typeBean = new TypeBean(id, title, url, isshow); list.add(typeBean); } return list; } /* 修改数据库当中的行信息当中的选中记录*/ public static void updateTypeList(List<TypeBean>typeList){ for (int i = 0; i < typeList.size(); i++) { TypeBean typeBean = typeList.get(i); String title = typeBean.getTitle(); ContentValues values = new ContentValues(); values.put("isshow",String.valueOf(typeBean.isShow())); database.update("itype",values,"title=?",new String[]{title}); } } /* 获取所有要求显示的内容的集合*/ public static List<TypeBean> getSelectedTypeList(){ List<TypeBean>list = new ArrayList<>(); Cursor cursor = database.query("itype", null, "isshow='true'", null, null, null, null); while (cursor.moveToNext()) { int id = cursor.getInt(cursor.getColumnIndex("id")); String title = cursor.getString(cursor.getColumnIndex("title")); String url = cursor.getString(cursor.getColumnIndex("url")); TypeBean bean = new TypeBean(id, title, url, true); list.add(bean); } return list; } }
package com.example.exchange.db; import android.content.Context; import android.database.sqlite.SQLiteDatabase; import android.database.sqlite.SQLiteOpenHelper; import androidx.annotation.Nullable; import com.example.exchange.bean.NewsURL; public class DBOpenHelper extends SQLiteOpenHelper { public DBOpenHelper(@Nullable Context context) { super(context, "info.db", null, 1); } @Override public void onCreate(SQLiteDatabase db) { String sql = "create table itype(id integer primary key,title varchar(10) unique not null,url text not null,isshow varchar(10) not null)"; db.execSQL(sql); String insertSql = "insert into itype values(?,?,?,?)"; db.execSQL(insertSql,new Object[]{1,"头条", NewsURL.headline_url,"true"}); db.execSQL(insertSql,new Object[]{2,"社会",NewsURL.society_url,"true"}); db.execSQL(insertSql,new Object[]{3,"国内",NewsURL.home_url,"true"}); db.execSQL(insertSql,new Object[]{4,"国际",NewsURL.internation_url,"true"}); db.execSQL(insertSql,new Object[]{5,"娱乐",NewsURL.entertainment_url,"true"}); db.execSQL(insertSql,new Object[]{6,"体育",NewsURL.sport_url,"false"}); db.execSQL(insertSql,new Object[]{7,"军事",NewsURL.military_url,"false"}); db.execSQL(insertSql,new Object[]{8,"科技",NewsURL.science_url,"false"}); db.execSQL(insertSql,new Object[]{9,"财经",NewsURL.finance_url,"false"}); db.execSQL(insertSql,new Object[]{10,"时尚",NewsURL.fashion_url,"false"}); } @Override public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) { } }
Frag包中的:
package com.example.exchange.Frag; import androidx.fragment.app.Fragment; import com.android.volley.Response; import com.android.volley.VolleyError; import com.android.volley.toolbox.StringRequest; import com.example.exchange.UniteApp; public class BaseFragment extends Fragment implements Response.Listener<String>,Response.ErrorListener{ public void loadData(String url){ // 创建网络请求对象 StringRequest JsonRequest StringRequest request = new StringRequest(url,this,this); // 将请求添加到请求队列当中 UniteApp.getHttpQueue().add(request); } @Override public void onErrorResponse(VolleyError error) { // 获取网络请求失败时,会回调的函数 } @Override public void onResponse(String response) { // 获取网络请求成功时会回调的函数 } }
package com.example.exchange.Frag; import android.content.Context; import android.graphics.Bitmap; import android.text.TextUtils; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import com.example.exchange.R; import com.example.exchange.bean.InfoBean; import com.nostra13.universalimageloader.core.DisplayImageOptions; import com.nostra13.universalimageloader.core.ImageLoader; import java.util.List; /* 每一个Fragment当中的ListView的适配器*/ public class InfoItemAdapter extends BaseAdapter { Context context; List<InfoBean.ResultBean.DataBean> mDatas; ImageLoader imageLoader; DisplayImageOptions options; // 图片加载配置信息 public InfoItemAdapter(Context context, List<InfoBean.ResultBean.DataBean> mDatas) { this.context = context; this.mDatas = mDatas; imageLoader = ImageLoader.getInstance(); options = new DisplayImageOptions.Builder() .showImageOnLoading(null) .showImageForEmptyUri(null) .showImageOnFail(null) .cacheInMemory(true).cacheOnDisk(true).considerExifParams(true) .bitmapConfig(Bitmap.Config.RGB_565).build(); } @Override public int getCount() { return mDatas.size(); } @Override public Object getItem(int position) { return mDatas.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder = null; // 1.判断内存中是否有复用的view if (convertView == null) { // 2.将布局转换成新的view进行使用 convertView = LayoutInflater.from(context).inflate(R.layout.item_newsfrag_lv,null); holder = new ViewHolder(convertView); convertView.setTag(holder); }else { holder = (ViewHolder) convertView.getTag(); } // 获取指定位置的数据源 InfoBean.ResultBean.DataBean dataBean = mDatas.get(position); holder.titleTv.setText(dataBean.getTitle()); holder.sourceTv.setText(dataBean.getAuthor_name()); holder.timeTv.setText(dataBean.getDate()); // 获取三张图片的地址 String pic1 = dataBean.getThumbnail_pic_s(); String pic2 = dataBean.getThumbnail_pic_s02(); String pic3 = dataBean.getThumbnail_pic_s03(); if (TextUtils.isEmpty(pic1)) { holder.iv1.setVisibility(View.GONE); }else { holder.iv1.setVisibility(View.VISIBLE); imageLoader.displayImage(pic1,holder.iv1,options); } if (TextUtils.isEmpty(pic2)) { holder.iv2.setVisibility(View.GONE); }else { holder.iv2.setVisibility(View.VISIBLE); imageLoader.displayImage(pic2,holder.iv2,options); } if (TextUtils.isEmpty(pic3)) { holder.iv3.setVisibility(View.GONE); }else { holder.iv3.setVisibility(View.VISIBLE); imageLoader.displayImage(pic3,holder.iv3,options); } return convertView; } class ViewHolder{ TextView titleTv,sourceTv,timeTv; ImageView iv1,iv2,iv3; public ViewHolder(View view){ titleTv = view.findViewById(R.id.item_news_tv_title); sourceTv = view.findViewById(R.id.item_news_tv_source); timeTv = view.findViewById(R.id.item_news_tv_time); iv1 = view.findViewById(R.id.item_news_iv1); iv2 = view.findViewById(R.id.item_news_iv2); iv3 = view.findViewById(R.id.item_news_iv3); } } }
package com.example.exchange.Frag; import android.content.Context; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentStatePagerAdapter; import androidx.viewpager.widget.PagerAdapter; import com.example.exchange.bean.TypeBean; import java.util.List; public class NewsInfoAdapter extends FragmentStatePagerAdapter { Context context; List<Fragment> fragmentList;//viewpager每个页面展示的fragment的集合 List<TypeBean>typeBeanList; public NewsInfoAdapter( FragmentManager fm,Context context,List<Fragment>fragmentList, List<TypeBean>typeBeanList) { super(fm); this.context = context; this.fragmentList = fragmentList; this.typeBeanList = typeBeanList; } @Override public int getItemPosition(@NonNull Object object) { return PagerAdapter.POSITION_NONE; } @Override public Fragment getItem(int position) { return fragmentList.get(position); } @Override public int getCount() { return fragmentList.size(); } // 返回指定位置的标题 @Nullable @Override public CharSequence getPageTitle(int position) { TypeBean typeBean=typeBeanList.get(position); String title=typeBean.getTitle(); return title; } }
package com.example.exchange.Frag; import android.content.Intent; import android.os.Bundle; import androidx.fragment.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.ListView; import android.widget.Toast; import com.android.volley.VolleyError; import com.example.exchange.DescActivity; import com.example.exchange.R; import com.example.exchange.bean.InfoBean; import com.example.exchange.bean.TypeBean; import com.google.gson.Gson; import java.util.ArrayList; import java.util.List; public class NewsInfoFragment extends BaseFragment { ListView infoLv; private String url; // ListView展示的数据源 List<InfoBean.ResultBean.DataBean> mDatas; private InfoItemAdapter adapter; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view=inflater.inflate(R.layout.fragment_news_info, container, false); infoLv = view.findViewById(R.id.newsfrag_lv); // 获取activity传递的数据 Bundle bundle = getArguments(); TypeBean typeBean = (TypeBean) bundle.getSerializable("type"); url = typeBean.getUrl(); mDatas = new ArrayList<>(); // 创建ListView的适配器对象 adapter = new InfoItemAdapter(getActivity(), mDatas); infoLv.setAdapter(adapter); loadData(url); setListener(); return view; } /* 设置ListView每一项点击事件的函数*/ private void setListener() { infoLv.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { InfoBean.ResultBean.DataBean dataBean = mDatas.get(position); String url = dataBean.getUrl(); Intent intent = new Intent(getActivity(), DescActivity.class); intent.putExtra("url",url); startActivity(intent); } }); } // 获取数据成功时,会调用的函数 @Override public void onResponse(String response) { InfoBean infoBean = new Gson().fromJson(response, InfoBean.class); try { List<InfoBean.ResultBean.DataBean> list = infoBean.getResult().getData(); // 添加到数据源当中 mDatas.addAll(list); // 提示adapter数据源发生变化了,更新数据 adapter.notifyDataSetChanged(); }catch (Exception e){ Toast.makeText(getActivity(),"请求次数超出期限!",Toast.LENGTH_SHORT).show(); } } @Override public void onErrorResponse(VolleyError error) { } }
view包中的:
package com.example.exchange.view; import android.annotation.SuppressLint; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Paint.Style; import android.graphics.Typeface; import android.os.Build; import android.os.Parcel; import android.os.Parcelable; import android.util.AttributeSet; import android.util.DisplayMetrics; import android.util.TypedValue; import android.view.Gravity; import android.view.View; import android.view.ViewTreeObserver.OnGlobalLayoutListener; import android.widget.HorizontalScrollView; import android.widget.ImageButton; import android.widget.LinearLayout; import android.widget.TextView; import androidx.viewpager.widget.ViewPager; import com.example.exchange.R; import java.util.Locale; public class PagerSlidingTabStrip extends HorizontalScrollView { public interface IconTabProvider { public int getPageIconResId(int position); } // @formatter:off private static final int[] ATTRS = new int[] { android.R.attr.textSize, android.R.attr.textColor }; // @formatter:on private LinearLayout.LayoutParams defaultTabLayoutParams; private LinearLayout.LayoutParams expandedTabLayoutParams; private final PageListener pageListener = new PageListener(); public ViewPager.OnPageChangeListener delegatePageListener; private LinearLayout tabsContainer; private ViewPager pager; private int tabCount; private int currentPosition = 0; private float currentPositionOffset = 0f; private Paint rectPaint; private Paint dividerPaint; private int indicatorColor = 0xFF666666; private int underlineColor = 0x1A000000; private int dividerColor = 0x1A000000; private boolean shouldExpand = false; private boolean textAllCaps = true; private int scrollOffset = 52; private int indicatorHeight = 8; private int underlineHeight = 2; private int dividerPadding = 12; private int tabPadding = 24; private int dividerWidth = 1; private int tabTextSize = 12; private int tabTextColor = 0xFF666666; private Typeface tabTypeface = null; private int tabTypefaceStyle = Typeface.BOLD; private int lastScrollX = 0; private int tabBackgroundResId = R.drawable.background_tab; private Locale locale; // 正在被选中的位置 private int selectionPosition; private int selectionTextSize = 18; //设置被选中的文字的大小 private int selectionTextColor = Color.BLUE; //设置被选中的文字的颜色 public PagerSlidingTabStrip(Context context) { this(context, null); } public PagerSlidingTabStrip(Context context, AttributeSet attrs) { this(context, attrs, 0); } public PagerSlidingTabStrip(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); setFillViewport(true); setWillNotDraw(false); tabsContainer = new LinearLayout(context); tabsContainer.setOrientation(LinearLayout.HORIZONTAL); tabsContainer.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT)); addView(tabsContainer); DisplayMetrics dm = getResources().getDisplayMetrics(); scrollOffset = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, scrollOffset, dm); indicatorHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, indicatorHeight, dm); underlineHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, underlineHeight, dm); dividerPadding = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dividerPadding, dm); tabPadding = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, tabPadding, dm); dividerWidth = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dividerWidth, dm); tabTextSize = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, tabTextSize, dm); // get system attrs (android:textSize and android:textColor) TypedArray a = context.obtainStyledAttributes(attrs, ATTRS); tabTextSize = a.getDimensionPixelSize(0, tabTextSize); tabTextColor = a.getColor(1, tabTextColor); a.recycle(); // get custom attrs a = context.obtainStyledAttributes(attrs, R.styleable.PagerSlidingTabStrip); indicatorColor = a.getColor(R.styleable.PagerSlidingTabStrip_pstsIndicatorColor, indicatorColor); underlineColor = a.getColor(R.styleable.PagerSlidingTabStrip_pstsUnderlineColor, underlineColor); dividerColor = a.getColor(R.styleable.PagerSlidingTabStrip_pstsDividerColor, dividerColor); indicatorHeight = a.getDimensionPixelSize(R.styleable.PagerSlidingTabStrip_pstsIndicatorHeight, indicatorHeight); underlineHeight = a.getDimensionPixelSize(R.styleable.PagerSlidingTabStrip_pstsUnderlineHeight, underlineHeight); dividerPadding = a.getDimensionPixelSize(R.styleable.PagerSlidingTabStrip_pstsDividerPadding, dividerPadding); tabPadding = a.getDimensionPixelSize(R.styleable.PagerSlidingTabStrip_pstsTabPaddingLeftRight, tabPadding); tabBackgroundResId = a.getResourceId(R.styleable.PagerSlidingTabStrip_pstsTabBackground, tabBackgroundResId); shouldExpand = a.getBoolean(R.styleable.PagerSlidingTabStrip_pstsShouldExpand, shouldExpand); scrollOffset = a.getDimensionPixelSize(R.styleable.PagerSlidingTabStrip_pstsScrollOffset, scrollOffset); textAllCaps = a.getBoolean(R.styleable.PagerSlidingTabStrip_pstsTextAllCaps, textAllCaps); a.recycle(); rectPaint = new Paint(); rectPaint.setAntiAlias(true); rectPaint.setStyle(Style.FILL); dividerPaint = new Paint(); dividerPaint.setAntiAlias(true); dividerPaint.setStrokeWidth(dividerWidth); defaultTabLayoutParams = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT); expandedTabLayoutParams = new LinearLayout.LayoutParams(0, LayoutParams.MATCH_PARENT, 1.0f); if (locale == null) { locale = getResources().getConfiguration().locale; } } public void setViewPager(ViewPager pager) { this.pager = pager; if (pager.getAdapter() == null) { throw new IllegalStateException("ViewPager does not have adapter instance."); } pager.setOnPageChangeListener(pageListener); notifyDataSetChanged(); } public void setOnPageChangeListener(ViewPager.OnPageChangeListener listener) { this.delegatePageListener = listener; } public void notifyDataSetChanged() { tabsContainer.removeAllViews(); tabCount = pager.getAdapter().getCount(); for (int i = 0; i < tabCount; i++) { if (pager.getAdapter() instanceof IconTabProvider) { addIconTab(i, ((IconTabProvider) pager.getAdapter()).getPageIconResId(i)); } else { addTextTab(i, pager.getAdapter().getPageTitle(i).toString()); } } updateTabStyles(); getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() { @SuppressWarnings("deprecation") @SuppressLint("NewApi") @Override public void onGlobalLayout() { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.JELLY_BEAN) { getViewTreeObserver().removeGlobalOnLayoutListener(this); } else { getViewTreeObserver().removeOnGlobalLayoutListener(this); } currentPosition = pager.getCurrentItem(); scrollToChild(currentPosition, 0); } }); } private void addTextTab(final int position, String title) { TextView tab = new TextView(getContext()); tab.setText(title); tab.setGravity(Gravity.CENTER); tab.setSingleLine(); addTab(position, tab); } private void addIconTab(final int position, int resId) { ImageButton tab = new ImageButton(getContext()); tab.setImageResource(resId); addTab(position, tab); } private void addTab(final int position, View tab) { tab.setFocusable(true); tab.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { pager.setCurrentItem(position); } }); tab.setPadding(tabPadding, 0, tabPadding, 0); tabsContainer.addView(tab, position, shouldExpand ? expandedTabLayoutParams : defaultTabLayoutParams); } private void updateTabStyles() { for (int i = 0; i < tabCount; i++) { View v = tabsContainer.getChildAt(i); v.setBackgroundResource(tabBackgroundResId); if (v instanceof TextView) { TextView tab = (TextView) v; tab.setTextSize(TypedValue.COMPLEX_UNIT_PX, tabTextSize); tab.setTypeface(tabTypeface, tabTypefaceStyle); tab.setTextColor(tabTextColor); // setAllCaps() is only available from API 14, so the upper case is made manually if we are on a // pre-ICS-build if (textAllCaps) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.ICE_CREAM_SANDWICH) { tab.setAllCaps(true); } else { tab.setText(tab.getText().toString().toUpperCase(locale)); } } // 判断这个位置是否为选中位置,如果是选中位置,就改变文字颜色和文字的尺寸 if (i == selectionPosition) { tab.setTextColor(selectionTextColor); tab.setTextSize(selectionTextSize); } } } } private void scrollToChild(int position, int offset) { if (tabCount == 0) { return; } int newScrollX = tabsContainer.getChildAt(position).getLeft() + offset; if (position > 0 || offset > 0) { newScrollX -= scrollOffset; } if (newScrollX != lastScrollX) { lastScrollX = newScrollX; scrollTo(newScrollX, 0); } } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); if (isInEditMode() || tabCount == 0) { return; } final int height = getHeight(); // draw indicator line rectPaint.setColor(indicatorColor); // default: line below current tab View currentTab = tabsContainer.getChildAt(currentPosition); float lineLeft = currentTab.getLeft(); float lineRight = currentTab.getRight(); // if there is an offset, start interpolating left and right coordinates between current and next tab if (currentPositionOffset > 0f && currentPosition < tabCount - 1) { View nextTab = tabsContainer.getChildAt(currentPosition + 1); final float nextTabLeft = nextTab.getLeft(); final float nextTabRight = nextTab.getRight(); lineLeft = (currentPositionOffset * nextTabLeft + (1f - currentPositionOffset) * lineLeft); lineRight = (currentPositionOffset * nextTabRight + (1f - currentPositionOffset) * lineRight); } canvas.drawRect(lineLeft, height - indicatorHeight, lineRight, height, rectPaint); // draw underline rectPaint.setColor(underlineColor); canvas.drawRect(0, height - underlineHeight, tabsContainer.getWidth(), height, rectPaint); // draw divider dividerPaint.setColor(dividerColor); for (int i = 0; i < tabCount - 1; i++) { View tab = tabsContainer.getChildAt(i); canvas.drawLine(tab.getRight(), dividerPadding, tab.getRight(), height - dividerPadding, dividerPaint); } } private class PageListener implements ViewPager.OnPageChangeListener { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { currentPosition = position; currentPositionOffset = positionOffset; scrollToChild(position, (int) (positionOffset * tabsContainer.getChildAt(position).getWidth())); invalidate(); if (delegatePageListener != null) { delegatePageListener.onPageScrolled(position, positionOffset, positionOffsetPixels); } } @Override public void onPageScrollStateChanged(int state) { if (state == ViewPager.SCROLL_STATE_IDLE) { scrollToChild(pager.getCurrentItem(), 0); } if (delegatePageListener != null) { delegatePageListener.onPageScrollStateChanged(state); } } @Override public void onPageSelected(int position) { selectionPosition = position; updateTabStyles(); if (delegatePageListener != null) { delegatePageListener.onPageSelected(position); } } } public void setIndicatorColor(int indicatorColor) { this.indicatorColor = indicatorColor; invalidate(); } public void setIndicatorColorResource(int resId) { this.indicatorColor = getResources().getColor(resId); invalidate(); } public int getIndicatorColor() { return this.indicatorColor; } public void setIndicatorHeight(int indicatorLineHeightPx) { this.indicatorHeight = indicatorLineHeightPx; invalidate(); } public int getIndicatorHeight() { return indicatorHeight; } public void setUnderlineColor(int underlineColor) { this.underlineColor = underlineColor; invalidate(); } public void setUnderlineColorResource(int resId) { this.underlineColor = getResources().getColor(resId); invalidate(); } public int getUnderlineColor() { return underlineColor; } public void setDividerColor(int dividerColor) { this.dividerColor = dividerColor; invalidate(); } public void setDividerColorResource(int resId) { this.dividerColor = getResources().getColor(resId); invalidate(); } public int getDividerColor() { return dividerColor; } public void setUnderlineHeight(int underlineHeightPx) { this.underlineHeight = underlineHeightPx; invalidate(); } public int getUnderlineHeight() { return underlineHeight; } public void setDividerPadding(int dividerPaddingPx) { this.dividerPadding = dividerPaddingPx; invalidate(); } public int getDividerPadding() { return dividerPadding; } public void setScrollOffset(int scrollOffsetPx) { this.scrollOffset = scrollOffsetPx; invalidate(); } public int getScrollOffset() { return scrollOffset; } public void setShouldExpand(boolean shouldExpand) { this.shouldExpand = shouldExpand; requestLayout(); } public boolean getShouldExpand() { return shouldExpand; } public boolean isTextAllCaps() { return textAllCaps; } public void setAllCaps(boolean textAllCaps) { this.textAllCaps = textAllCaps; } public void setTextSize(int textSizePx) { this.tabTextSize = textSizePx; updateTabStyles(); } public int getTextSize() { return tabTextSize; } public void setTextColor(int textColor) { this.tabTextColor = textColor; updateTabStyles(); } public void setTextColorResource(int resId) { this.tabTextColor = getResources().getColor(resId); updateTabStyles(); } public int getTextColor() { return tabTextColor; } public void setTypeface(Typeface typeface, int style) { this.tabTypeface = typeface; this.tabTypefaceStyle = style; updateTabStyles(); } public void setTabBackground(int resId) { this.tabBackgroundResId = resId; } public int getTabBackground() { return tabBackgroundResId; } public void setTabPaddingLeftRight(int paddingPx) { this.tabPadding = paddingPx; updateTabStyles(); } public int getTabPaddingLeftRight() { return tabPadding; } @Override public void onRestoreInstanceState(Parcelable state) { SavedState savedState = (SavedState) state; super.onRestoreInstanceState(savedState.getSuperState()); currentPosition = savedState.currentPosition; requestLayout(); } @Override public Parcelable onSaveInstanceState() { Parcelable superState = super.onSaveInstanceState(); SavedState savedState = new SavedState(superState); savedState.currentPosition = currentPosition; return savedState; } static class SavedState extends BaseSavedState { int currentPosition; public SavedState(Parcelable superState) { super(superState); } private SavedState(Parcel in) { super(in); currentPosition = in.readInt(); } @Override public void writeToParcel(Parcel dest, int flags) { super.writeToParcel(dest, flags); dest.writeInt(currentPosition); } public static final Creator<SavedState> CREATOR = new Creator<SavedState>() { @Override public SavedState createFromParcel(Parcel in) { return new SavedState(in); } @Override public SavedState[] newArray(int size) { return new SavedState[size]; } }; } }
DescActicity
package com.example.exchange; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.KeyEvent; import android.webkit.WebResourceRequest; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; public class DescActivity extends AppCompatActivity { WebView descWeb; String url; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_desc); descWeb = findViewById(R.id.desc_webview); url = getIntent().getStringExtra("url"); // 创建WebView的设置类,对于属性进行设置 WebSettings webSettings = descWeb.getSettings(); webSettings.setJavaScriptEnabled(true); //设置页面支持js交互 webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小 webSettings.setLoadWithOverviewMode(true); //缩放至屏幕的大小 webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //设置webview的缓存方式 webSettings.setAllowFileAccess(true); //设置可以访问文件 webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持js打开新窗口 webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片 webSettings.setDefaultTextEncodingName("utf-8"); //设置编码格式 // 设置要加载的网址 descWeb.loadUrl(url); // 默认通过手机浏览器打开网址,为了能够直接通过webview打开网址,就必须设置以下操作 descWeb.setWebViewClient(new WebViewClient(){ @Override public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) { // 使用webview要加载的url view.loadUrl(url); return true; } }); } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK && descWeb.canGoBack()) { descWeb.goBack(); //返回上一个页面 return true; } return super.onKeyDown(keyCode, event); } }
MainActivity
package com.example.exchange; import androidx.appcompat.app.AppCompatActivity; import androidx.fragment.app.Fragment; import androidx.viewpager.widget.ViewPager; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.ImageView; import com.example.exchange.Frag.NewsInfoAdapter; import com.example.exchange.Frag.NewsInfoFragment; import com.example.exchange.add.AddItemActivity; import com.example.exchange.bean.TypeBean; import com.example.exchange.db.DBManager; import com.example.exchange.view.PagerSlidingTabStrip; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity implements View.OnClickListener{ ViewPager mainVp; PagerSlidingTabStrip tabStrip; ImageView addIv; List<Fragment> fragmentList; //viewpager所显示的内容 List<TypeBean>selectTypeList; //所选中的类型的集合 private NewsInfoAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mainVp = findViewById(R.id.main_vp); tabStrip = findViewById(R.id.main_tabstrip); addIv = findViewById(R.id.main_iv_add); addIv.setOnClickListener(this); //添加点击事件的监听 fragmentList = new ArrayList<>(); selectTypeList=new ArrayList<>(); initPager(); //创建适配器对象 adapter = new NewsInfoAdapter(getSupportFragmentManager(), this, fragmentList, selectTypeList); // 设置适配器 mainVp.setAdapter(adapter); // 关联TabStrip和ViewPager tabStrip.setViewPager(mainVp); } private void initPager() { //初始化页面的函数 List<TypeBean> typeList = DBManager.getSelectedTypeList(); selectTypeList.addAll(typeList); for (int i=0;i<selectTypeList.size();i++){ TypeBean typeBean=selectTypeList.get(i);//得到每一个栏目的信息对象 NewsInfoFragment infoFragment=new NewsInfoFragment(); // 向fragment当中传递数据 Bundle bundle = new Bundle(); bundle.putSerializable("type",typeBean); infoFragment.setArguments(bundle); fragmentList.add(infoFragment); } } @Override public void onClick(View v) { switch (v.getId()){ case R.id.main_iv_add: Intent intent = new Intent(MainActivity.this, AddItemActivity.class); startActivity(intent); break; } } @Override protected void onRestart() { super.onRestart(); fragmentList.clear(); selectTypeList.clear(); initPager();//重新加载viewpager显示页 adapter.notifyDataSetChanged(); tabStrip.notifyDataSetChanged(); } }
UniteApp.java
package com.example.exchange; import android.app.Application; import android.content.Context; import com.android.volley.RequestQueue; import com.android.volley.toolbox.Volley; import com.example.exchange.db.DBManager; import com.nostra13.universalimageloader.cache.disc.naming.Md5FileNameGenerator; import com.nostra13.universalimageloader.core.ImageLoader; import com.nostra13.universalimageloader.core.ImageLoaderConfiguration; import com.nostra13.universalimageloader.core.assist.QueueProcessingType; public class UniteApp extends Application { // 创建Volle有需要的请求队列 private static RequestQueue httpQueue; @Override public void onCreate() { super.onCreate(); // 声明全局的数据库对象 DBManager.initDB(this); httpQueue = Volley.newRequestQueue(this); initImageLoader(getApplicationContext());//初始化图片加载框架ImageLoader } public static RequestQueue getHttpQueue(){ return httpQueue; } private void initImageLoader(Context context) { ImageLoaderConfiguration configuration=new ImageLoaderConfiguration.Builder(context) .threadPriority(Thread.MAX_PRIORITY).denyCacheImageMultipleSizesInMemory() .diskCacheFileNameGenerator(new Md5FileNameGenerator()) .tasksProcessingOrder(QueueProcessingType.LIFO) .writeDebugLogs() .build(); ImageLoader.getInstance().init(configuration); } }
drawable下的background_tab.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" android:exitFadeDuration="@android:integer/config_shortAnimTime"> <item android:state_pressed="true" android:drawable="@color/background_tab_pressed" /> <item android:state_focused="true" android:drawable="@color/background_tab_pressed"/> <item android:drawable="@android:color/transparent"/> </selector>
Layout下的:
activity_add_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp" > <ImageView android:id="@+id/add_iv_back" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:src="@mipmap/bar_img_back" android:layout_centerVertical="true"/> <TextView android:id="@+id/add_tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="频道订阅" android:textColor="@color/grey" android:layout_centerInParent="true" android:textSize="20sp"/> </RelativeLayout> <ImageView android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/black"/> <ListView android:id="@+id/add_lv" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="@color/grey" android:dividerHeight="1dp"></ListView> </LinearLayout>
activity_desc.xml
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <WebView android:id="@+id/desc_webview" android:layout_width="match_parent" android:layout_height="match_parent"></WebView> </LinearLayout> </ScrollView>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:background="@color/white"> <ImageView android:layout_width="60dp" android:layout_height="60dp" android:scaleType="center" android:src="@mipmap/bar_img_back"/> <com.example.exchange.view.PagerSlidingTabStrip android:id="@+id/main_tabstrip" android:layout_height="60dp" android:layout_width="0dp" android:layout_weight="1" app:pstsTabBackground="@color/white" app:pstsDividerColor="#ffffff" app:pstsIndicatorHeight="8dp" app:pstsUnderlineHeight="3dp"> </com.example.exchange.view.PagerSlidingTabStrip> <ImageView android:id="@+id/main_iv_add" android:layout_width="60dp" android:layout_height="60dp" android:scaleType="center" android:src="@mipmap/bar_img_subscribe"/> </LinearLayout> <ImageView android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/black"/> <androidx.viewpager.widget.ViewPager android:id="@+id/main_vp" android:layout_width="match_parent" android:layout_height="match_parent"> </androidx.viewpager.widget.ViewPager> </LinearLayout>
fragment_news_info.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Frag.NewsInfoFragment"> <!-- TODO: Update blank fragment layout --> <ListView android:id="@+id/newsfrag_lv" android:layout_width="match_parent" android:layout_height="match_parent" android:dividerHeight="1dp" android:divider="@color/grey"/> </FrameLayout>
item_add_lv.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp"> <TextView android:id="@+id/item_add_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="35sp" android:text="社会" android:layout_marginLeft="10dp" android:textColor="@color/grey" android:layout_centerVertical="true"/> <ImageView android:id="@+id/item_add_iv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/subscribe_checked" android:layout_alignParentRight="true" android:layout_marginRight="10dp"/> </RelativeLayout>
item_newsfrag_lv.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp"> <TextView android:id="@+id/item_news_tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="明星搞笑视频曝光,他居然参加过这个节目" android:textColor="@color/black" android:textSize="22sp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <ImageView android:id="@+id/item_news_iv1" android:layout_width="0dp" android:layout_height="120dp" android:layout_weight="1" android:src="@mipmap/bg_defualt_220x150" android:scaleType="fitXY"/> <ImageView android:id="@+id/item_news_iv2" android:layout_width="0dp" android:layout_height="120dp" android:layout_weight="1" android:src="@mipmap/bg_defualt_220x150" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:scaleType="centerCrop"/> <ImageView android:id="@+id/item_news_iv3" android:layout_width="0dp" android:layout_height="120dp" android:layout_weight="1" android:src="@mipmap/bg_defualt_220x150" android:scaleType="centerCrop"/> </LinearLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp"> <TextView android:id="@+id/item_news_tv_source" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="新浪" android:drawableLeft="@mipmap/topic_user_default" android:drawablePadding="20dp" android:gravity="center_vertical" android:textColor="@color/grey" android:textSize="14sp"/> <TextView android:id="@+id/item_news_tv_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:text="2019-12-25 22:35:22" android:layout_alignBaseline="@id/item_news_tv_source" android:textColor="@color/grey" android:textSize="14sp"/> </RelativeLayout> </LinearLayout>
values中的attrs.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="PagerSlidingTabStrip"> <attr name="pstsIndicatorColor" format="color" /> <attr name="pstsUnderlineColor" format="color" /> <attr name="pstsDividerColor" format="color" /> <attr name="pstsIndicatorHeight" format="dimension" /> <attr name="pstsUnderlineHeight" format="dimension" /> <attr name="pstsDividerPadding" format="dimension" /> <attr name="pstsTabPaddingLeftRight" format="dimension" /> <attr name="pstsScrollOffset" format="dimension" /> <attr name="pstsTabBackground" format="reference" /> <attr name="pstsShouldExpand" format="boolean" /> <attr name="pstsTextAllCaps" format="boolean" /> </declare-styleable> </resources>
buildgrade中添加的依赖
implementation 'com.nostra13.universalimageloader:universal-image-loader:1.9.5'
implementation 'com.mcxiaoke.volley:library:1.0.19'
implementation 'com.google.code.gson:gson:2.2.4'





