关于width的继承和获取
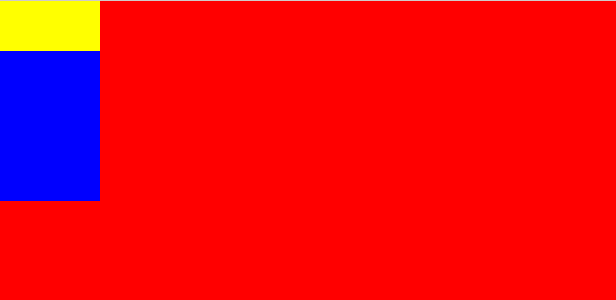
absolute元素(如果没有设置width值),其宽度自适应于内部元素,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body, html { margin: 0; padding: 0 } .div1 { width: 100%; height: 300px; background: red } .div2 { background: blue; height: 200px; position: absolute; } .div3 { width: 100px; background: yellow; height: 50px; } </style> </head> <body> <div class="div1"> <div class="div2"> <div class="div3"></div> </div> </div> </body> </html>
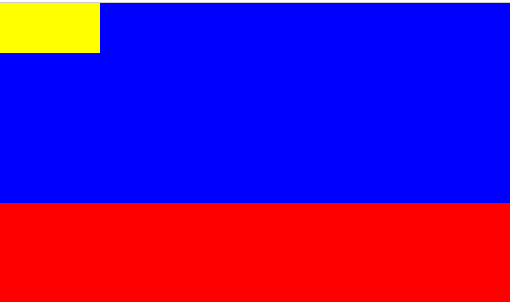
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body, html { margin: 0; padding: 0 } .div1 { /* width: 100%; */ height: 300px; background: red } .div2 { background: blue; height: 200px } .div3 { width: 100px; background: yellow; height: 50px; } </style> </head> <body> <div class="div1"> <div class="div2"> <div class="div3"></div> </div> </div> </body> </html>
如果最外层div 不给宽度,内层div不设置宽度,则宽度均为100%;