小程序接口封装
1.

代码:
base.js
class Base {
constructor() {
this.baseRestUrl = '服务器地址';
}
request(params, auth = true) {
// if (auth && !wx.getStorageSync('userid')) {
// access.getOpenid(res => {
// console.log(res)
// })
// return
// }
var that = this;
var url = this.baseRestUrl + params.url;
let file = params.file; // 是否为上传
var loading = params.loading == "hide" ? "hide" : "show";
if (!params.type) {
params.type = 'get';
}
/*不需要再次组装地址*/
if (params.setUpUrl == false) {
url = params.url;
}
// 如果传有loading==show,则显示加载效果,如果传hide,则隐藏加载效果,默认是显示
// if (loading == "show") {
// wx.showLoading({
// title: "加载中...",
// mask: true,
// });
// }
if (file === undefined) {
wx.request({
url: url,
data: params.data,
method: params.type,
header: {
'content-type': 'application/json'
},
success: function (res) {
var code = res.statusCode.toString();
var startChar = code.charAt(0);
if (startChar == '2') {
params.sCallback && params.sCallback(res.data);
} else {
that._processError(res);
params.eCallback && params.eCallback(res.data);
}
},
complete: function (res) {
// loading == "show" ? wx.hideLoading() : false;
},
fail: function (err) {
that._processError(err);
}
});
}
// 发起上传
if (file) {
return new Promise(function (resolve, reject) {
wx.uploadFile({
url: url,
header: {"Content-Type": "multipart/form-data" },
name: 'file',
filePath: file,
formData: data,
success: function(res) {
resolve(JSON.parse(res.data));
loading == "show" ? wx.hideLoading() : false;
},
fail: function (err) {
loading == "show" ? wx.hideLoading() : false;
reject(err);
}
})
});
}
}
// 打印错误信息
_processError(err) {
console.log(err);
}
};
export { Base };
api.js
import {
Base
} from 'base.js';
let urlList = {
wechatShareCode: 'wechat/setting', //关于我们
}
class Api extends Base {
constructor() {
super();
}
setting(param, callback) {
var param = {
url: urlList.setting,
type: "get",
data: param,
sCallback: function (data) {
callback && callback(data);
}
};
this.request(param);
}
}
export {
Api
};
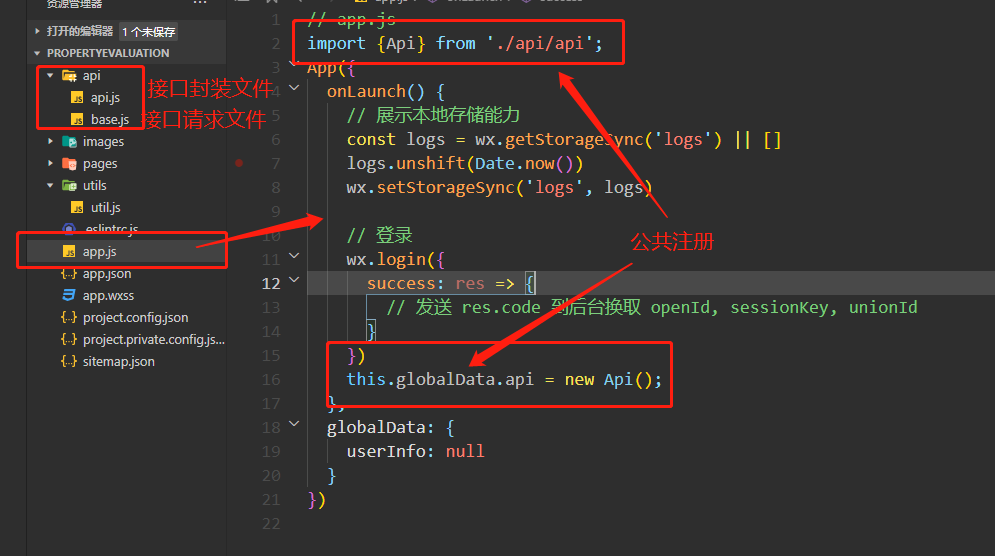
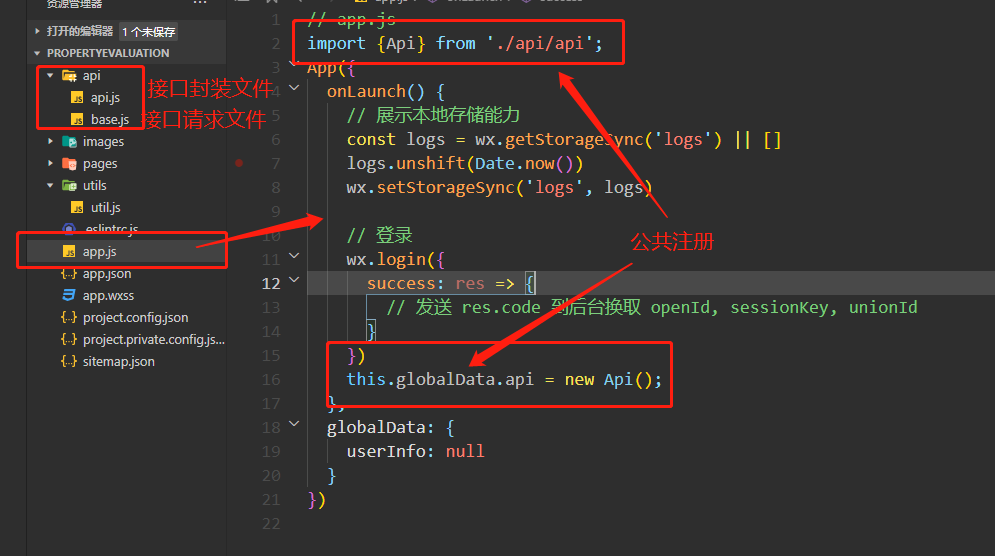
app.js文件
// app.js
import {Api} from './api/api';
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
this.globalData.api = new Api();
},
globalData: {
userInfo: null
}
})
使用:
// 获取关于我们
huoquHome() {
api.wechatShareCode({}, res => {
this.setData({
banner: res.data.banner,
news: res.data.news,
activityList: res.data.activity
})
})
},




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术