uniapp请求接口封装
先上截图,再上代码
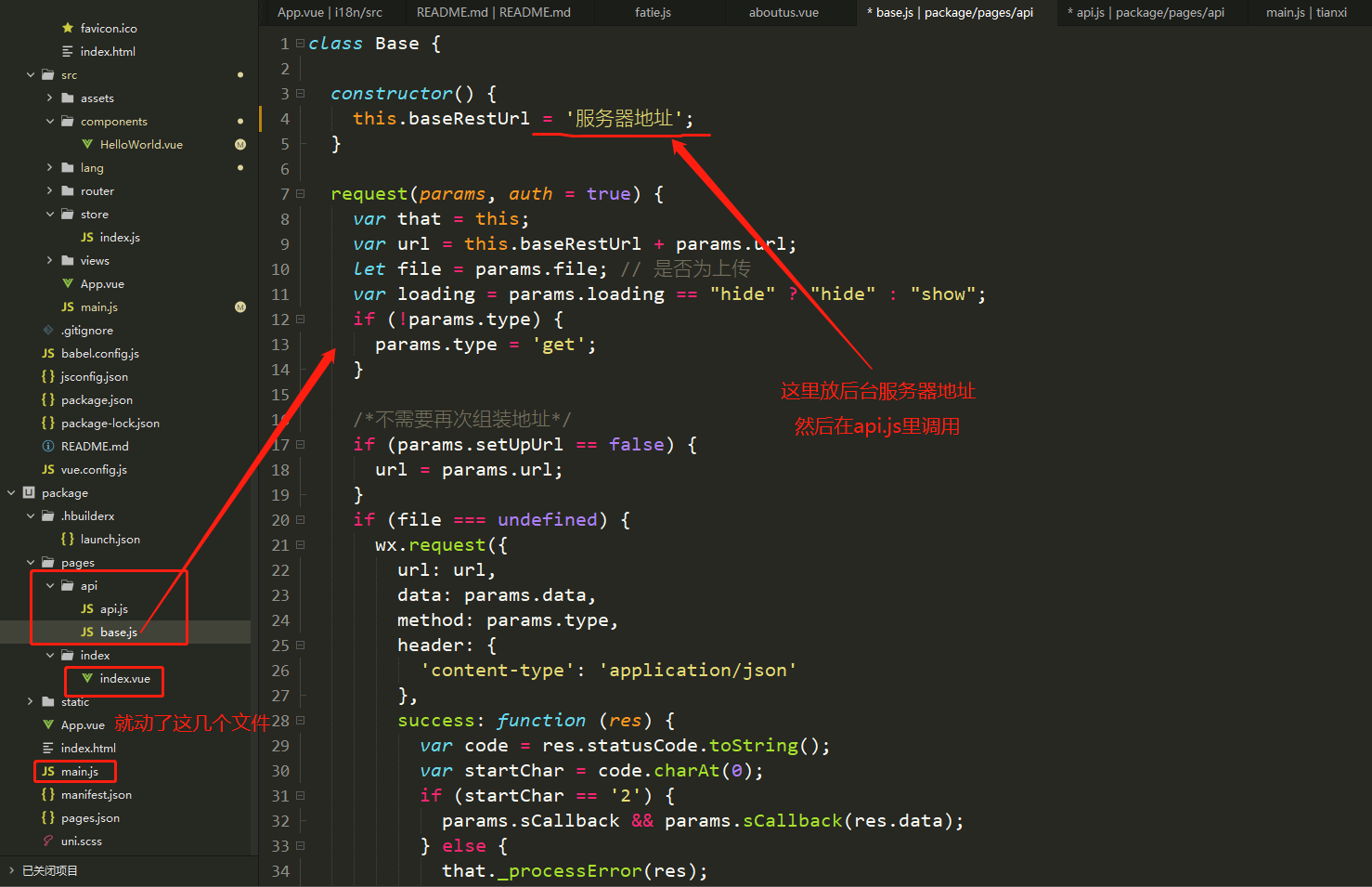
1、截图




2、代码
base.js
class Base {
constructor() {
this.baseRestUrl = '服务器地址';
}
request(params, auth = true) {
var that = this;
var url = this.baseRestUrl + params.url;
let file = params.file; // 是否为上传
var loading = params.loading == "hide" ? "hide" : "show";
if (!params.type) {
params.type = 'get';
}
/*不需要再次组装地址*/
if (params.setUpUrl == false) {
url = params.url;
}
if (file === undefined) {
wx.request({
url: url,
data: params.data,
method: params.type,
header: {
'content-type': 'application/json'
},
success: function (res) {
var code = res.statusCode.toString();
var startChar = code.charAt(0);
if (startChar == '2') {
params.sCallback && params.sCallback(res.data);
} else {
that._processError(res);
params.eCallback && params.eCallback(res.data);
}
},
complete: function (res) {
// loading == "show" ? wx.hideLoading() : false;
},
fail: function (err) {
that._processError(err);
}
});
}
// 发起上传
if (file) {
return new Promise(function (resolve, reject) {
wx.uploadFile({
url: url,
header: {"Content-Type": "multipart/form-data" },
name: 'file',
filePath: file,
formData: data,
success: function(res) {
resolve(JSON.parse(res.data));
loading == "show" ? wx.hideLoading() : false;
},
fail: function (err) {
loading == "show" ? wx.hideLoading() : false;
reject(err);
}
})
});
}
}
// 打印错误信息
_processError(err) {
console.log(err);
}
};
export { Base };
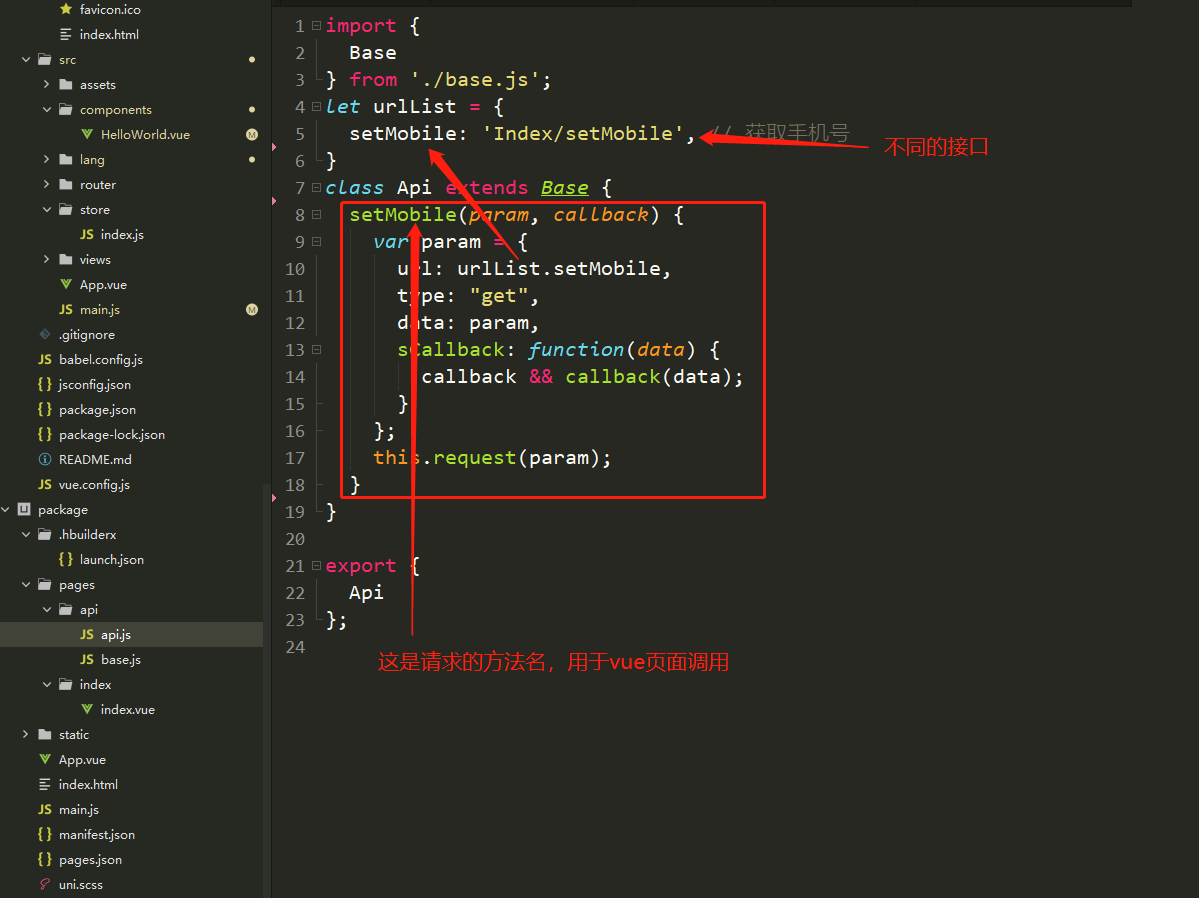
api.js
import {
Base
} from './base.js';
let urlList = {
setMobile: 'Index/setMobile', // 获取手机号
}
class Api extends Base {
setMobile(param, callback) {
var param = {
url: urlList.setMobile,
type: "get",
data: param,
sCallback: function(data) {
callback && callback(data);
}
};
this.request(param);
}
}
export {
Api
};
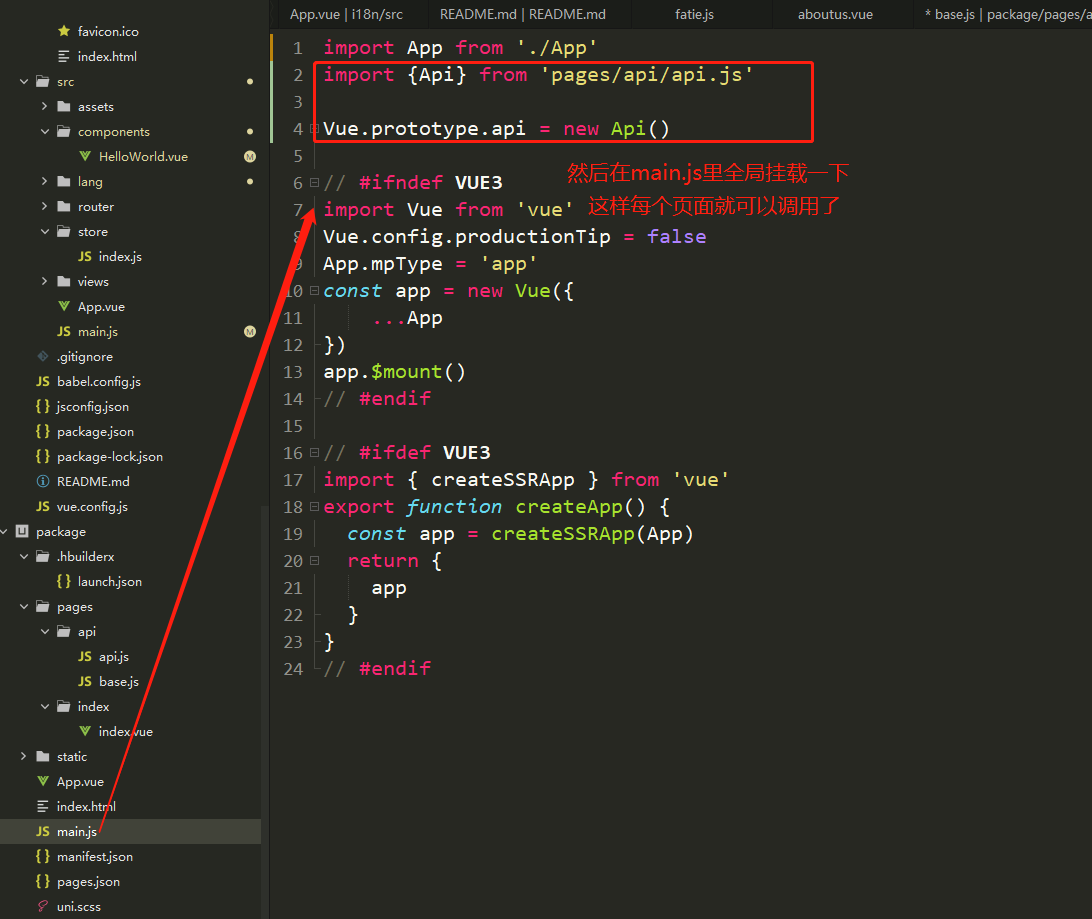
main.js
import App from './App'
import {Api} from 'pages/api/api.js'
Vue.prototype.api = new Api()
// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif
index.vue
<template>
<view class="content">
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
//接口请求
this.api.setMobile({
字段名:值,
字段名:值,
字段名:值
},res=>{
//把返回结果打印一下
console.log(res)
})
},
methods: {
}
}
</script>
<style>
</style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通