vue引用简单封装vue-i18n
1.安装插件(以下的写法是vue3.0的写法)
npm install vue-i18n
2.先放截图,再放代码






3.代码:
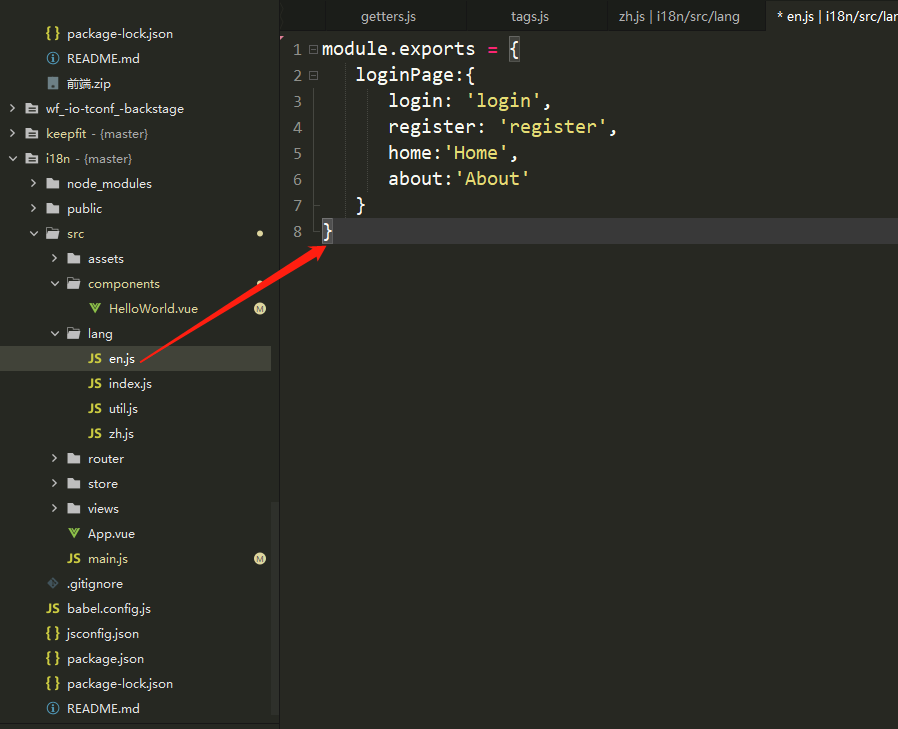
src/lang/en.js
module.exports = {
loginPage:{
login: 'login',
register: 'register',
home:'Home',
about:'About'
}
}
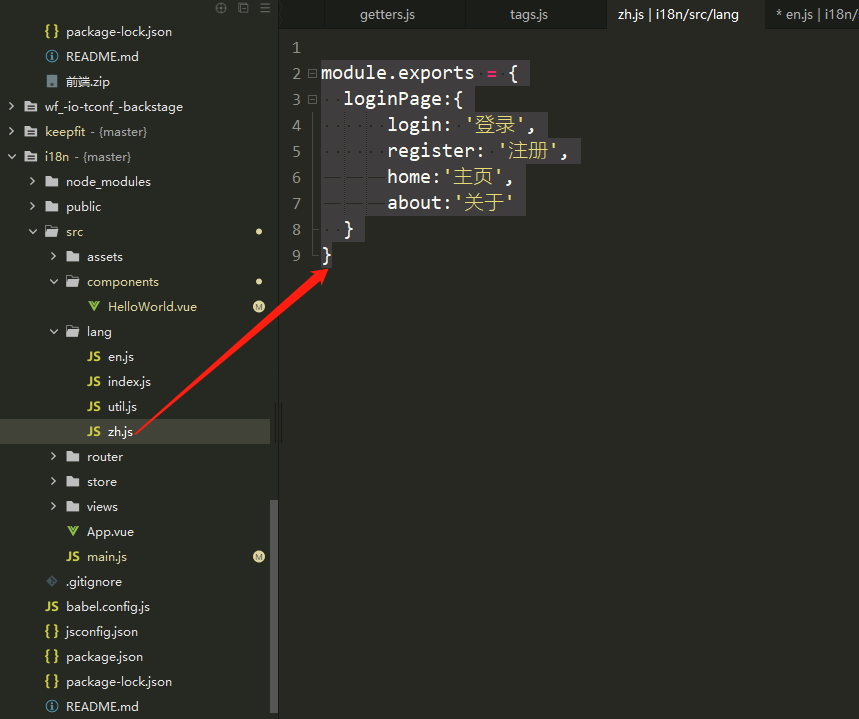
src/lang/zh.js
module.exports = {
loginPage:{
login: '登录',
register: '注册',
home:'主页',
about:'关于'
}
}
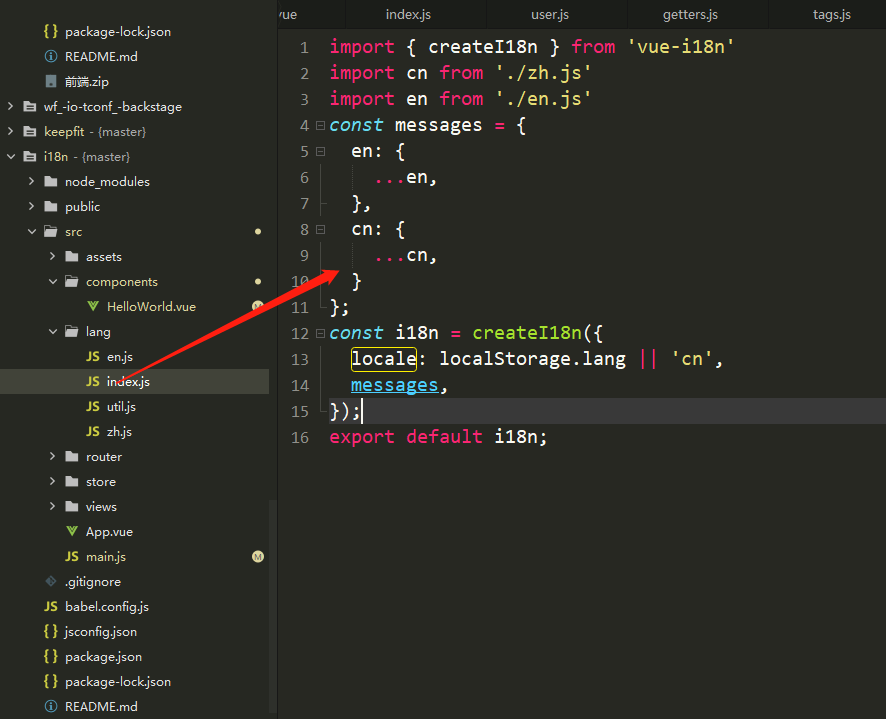
src/lang/index.js
import { createI18n } from 'vue-i18n'
import cn from './zh.js'
import en from './en.js'
const messages = {
en: {
...en,
},
cn: {
...cn,
}
};
const i18n = createI18n({
locale: localStorage.lang || 'cn',
messages,
});
export default i18n;
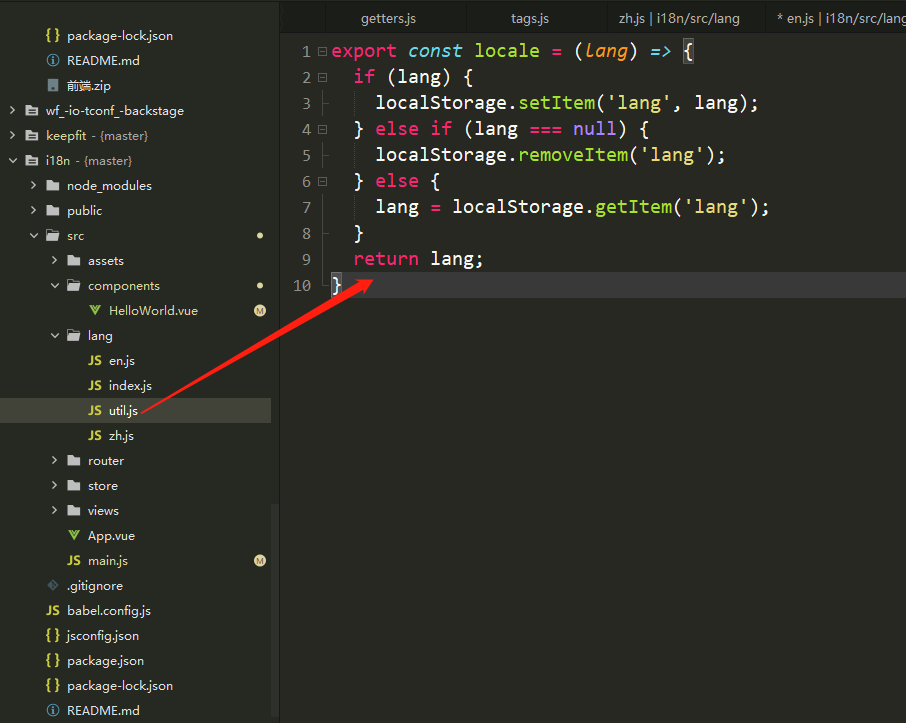
src/lang/util.js
export const locale = (lang) => {
if (lang) {
localStorage.setItem('lang', lang);
} else if (lang === null) {
localStorage.removeItem('lang');
} else {
lang = localStorage.getItem('lang');
}
return lang;
}
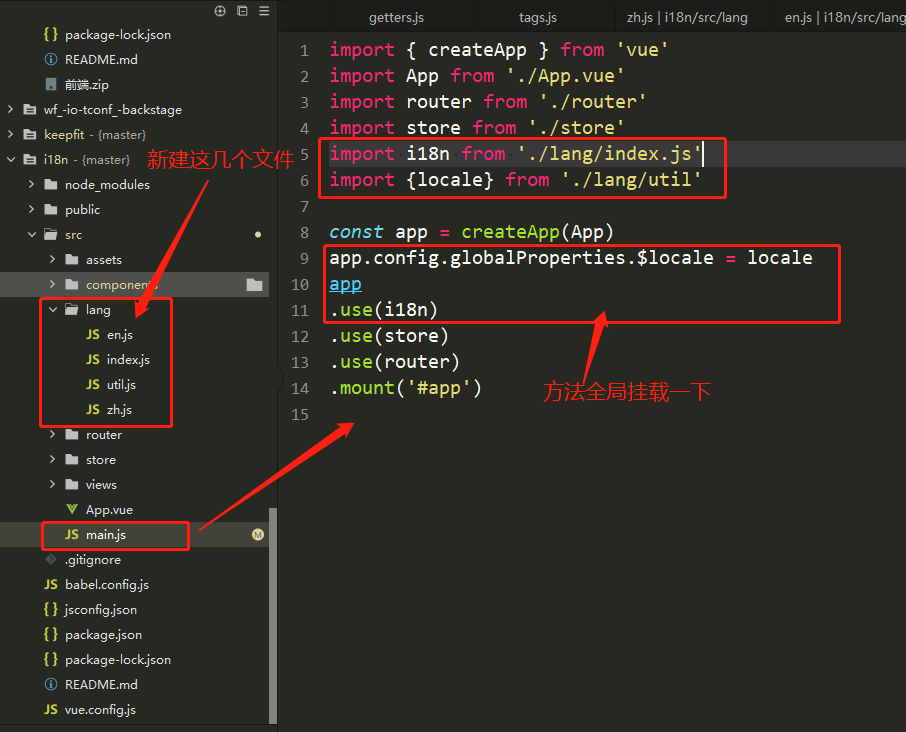
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import i18n from './lang/index.js'
import {locale} from './lang/util'
const app = createApp(App)
app.config.globalProperties.$locale = locale
app
.use(i18n)
.use(store)
.use(router)
.mount('#app')
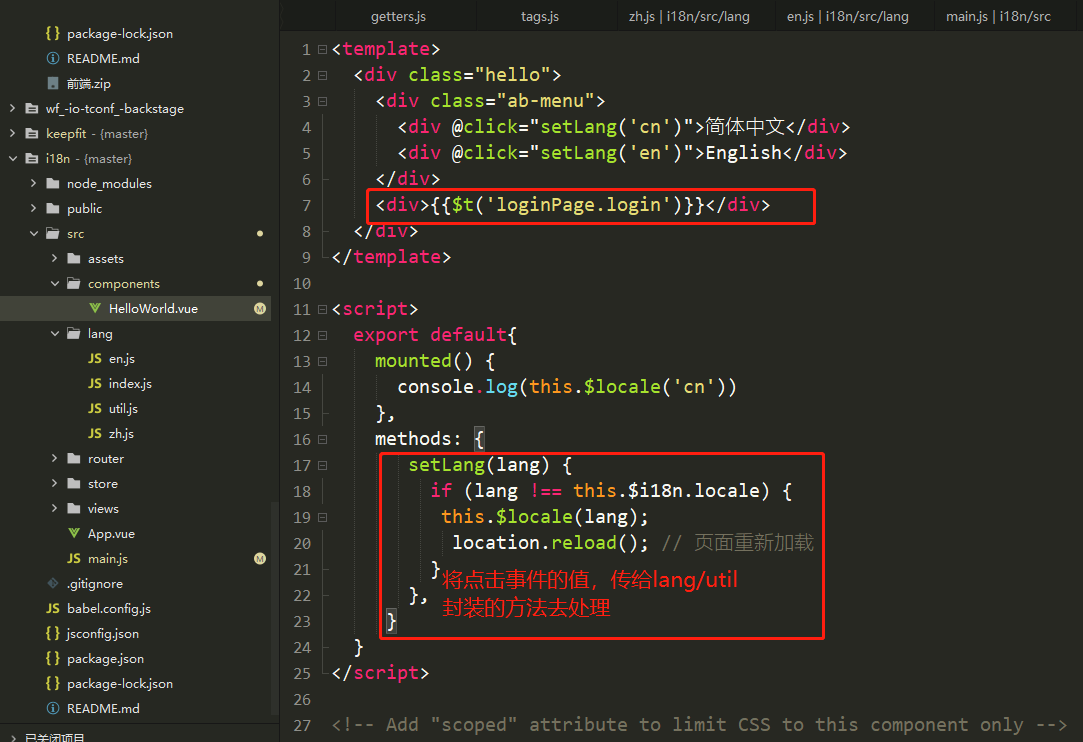
页面调用
<template>
<div class="hello">
<div class="ab-menu">
<div @click="setLang('cn')">简体中文</div>
<div @click="setLang('en')">English</div>
</div>
<div>{{$t('loginPage.login')}}</div>
</div>
</template>
<script>
export default{
mounted() {
console.log(this.$locale('cn'))
},
methods: {
setLang(lang) {
if (lang !== this.$i18n.locale) {
this.$locale(lang);
location.reload(); // 页面重新加载
}
},
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术