网页设计——4.html基本标签链接,图片,表格
今天主要认识一个有趣的html标签
1.超链接标签a
基本结构:<a href="url" >内容 </a>
url就是网页地址。
但直接用这种超链接,会自动覆盖原来的网页,就是一旦跳转到另一个页面,原来页面就会消失。


要想跳转回来必须在第二个页面中再加入新的超链接语句,怎么做到打开一个新的页面来呢?
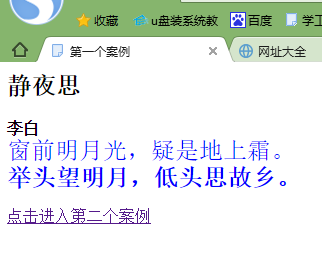
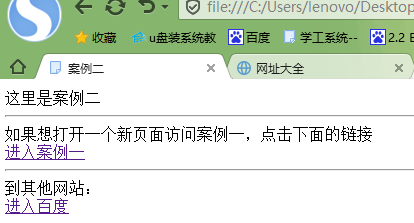
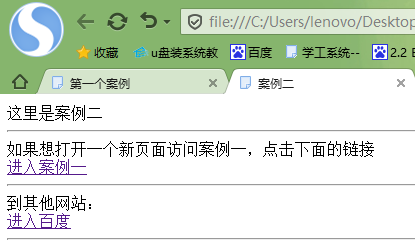
加入属性target:<a href=“url” target="_blank">内容</a> ,表示新开一个页面,不覆盖之前页面。如下图,案例一没有被覆盖。

当target=“_self”,就是表示在原来页面上打开跳转页面,也就如最开始出现的效果,所以在a标签中默认不加target=“_self”。
补充一点:电子邮件的发送

不是很好用,所以涉及到发电子邮件还是要配合外部下载一个电子邮箱软件。
2 图片标签img
基本结构:<img src="图片路径" width="宽度大小" height=“高度大小” />
这里的大小是像素大小,单位是px.
如果你想在不改变图片比例的情况下修改大小,那么只需要改变width的属性值。
图片的边框属性:border=整数值。
<img src="图片地址" border=0 width="100px"/ >与<img src="图片地址" border=1 width="100px"/ >效果见下图

3.表格table
基本结构:<table>
<tr><td><td></tr>
</table>
tr:决定行数
td:决定列数,但td必须在tr中。
例子:
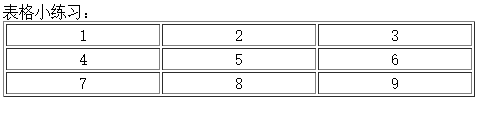
表格小练习:<br/>
<table border=1>
<tr align="center"><td width="150px">1</td><td width="150px">2</td><td width="150px">3</td></tr>
<tr align="center"><td >4</td><td>5</td><td>6</td></tr>
<tr align="center"><td>7</td><td>8</td><td>9</td></tr>
</table>

这里需要注意:border就是设置边框。
align是设置位置,align="left"靠左边,align="center" 居中,align="right" 靠右边。
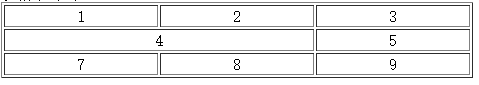
(1)合并列的操作colspan
<table border=1>
<tr align="center"><td width="150px">1</td><td width="150px">2</td><td width="150px">3</td></tr>
<tr align="center"><td colspan="2">4</td><td>5</td></tr>
<tr align="center"><td>7</td><td>8</td><td>9</td></tr>
</table>

就是将一行中相邻的两列合并。
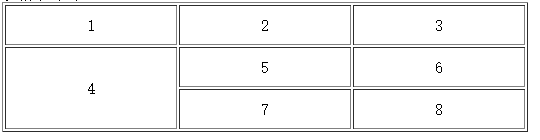
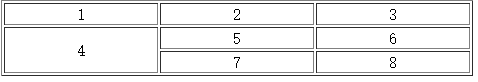
(2)合并行的操作rowspan
<table border=1>
<tr align="center"><td width="150px">1</td><td width="150px">2</td><td width="150px">3</td></tr>
<tr align="center"><td rowspan="2">4</td><td>5</td><td>6</td></tr>
<tr align="center"><td>7</td><td>8</td></tr>
</table>

就是在一列中,将相邻的两行进行合并。
这里的colspan与rowspan的参数值不要超过最大的行列数。
补充两个属性:

cellspaclng是默认为1.
例如:
<table border=1 cellspacing=2 cellpadding="10px">
<tr align="center"><td width="150px">1</td><td width="150px">2</td><td width="150px">3</td></tr>
<tr align="center"><td rowspan="2">4</td><td>5</td><td>6</td></tr>
<tr align="center"><td>7</td><td>8</td></tr>
</table>
效果如图: