DOM ( 10, 11, 12 章 )
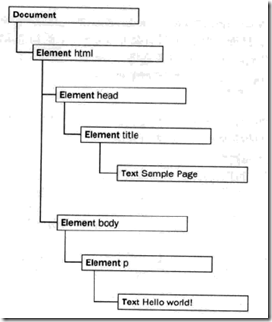
DOM描绘了一个层次化得节点树,允许开发人员添加,移除和修改页面的某一部分。(IE除外)
Node类型
Node.ELEMENT_NODE( 1 ) // 元素节点, 常用
Node.ATTRIBUTE_NODE( 2 ) // 属性节点
Node.TEXT_NODE(3) // 文本节点, 常用
Node.CDATA_SECTION_NODE( 4 ) // 只针对 xml 文档, 表示 CDATA 区域, 与 comment 类似
Node.ENTITY_REFERENCE_NODE( 5 )
Node.ENTITY_NODE( 6 )
Node.PROCESSING_INSTRUCTION_NODE( 7 )
Node.COMMENT_NODE( 8 )
Node.DOCUMENT_NODE( 9 )
Node.DOCUMENT_TYPE_NODE(10)
Node.DOCUMENT_FRAGMENT_NODE( 11 )
Node.NOTATION_NODE( 12 )
并不是所有节点类型都受到 WEB 浏览器的支持, 开发人员最常用的元素和文本节点.
通过比较,可以很容易确定该节点的类型
1: if (someNode.nodeType == Node.ELEMENT_NODE){ // ie 不支持
2:
3: alert(“This is an element.”);
4:
5: }
6:
7: if(someNode.nodeType == 1){ //适用于所有浏览器
8:
9: alert(“This is an element”);
10:
11: }
12:
nodeName 和 nodeValue属性
if (someNode.nodeType ==1 ) {
value = someNoed.nodeName ; //nodeName元素标签名, 对于元素节点的 nodeValue 都是 null
}
看来如果是文本节点, 那么 nodeValue 的值会显示出来
节点关系
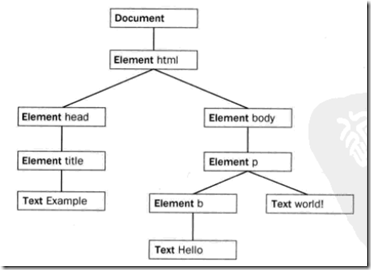
类似家族关系来描述
在html中, 可以将<body> 元素看成是 <html>元素的子元素,
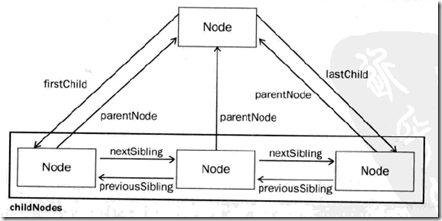
每个节点都有一个 childNode属性,其中保存着一个NodeList对象。这个对象不是Array的实例。是动态的,即DOM的结构变化能够自动反应在NodeList对象中,有Length属性
1: var firstChild = someNode.childNodes[0];
2: var secondChild = someNode.childNodes.item(1);
3: var count = someNode.childNodes.length;
parentNode属性,previousSibling属性,nextSibling属性。
childNodes 是一个双向链表
操作节点
appendChild(),向childNodes列表的末尾添加一个节点。相应的关系会自动连接。
1 var returnedNode = someNode.appendChild(newNode); 2 alert(returnedNode == newNode); 3 alert(someNode.lastChild == newNode);
insertBefore(),接受2个参数,第一个是要插入的节点,第2个插入到哪个节点之前。例如 someNode.insertBefore(newNode, null) ; 就是在最后插入一个子节点。
replaceChild(),接收2个参数,第一个是要插入的节点,第2个是要替换的节点。例如 someNode.replaceChild(newNode, someNode.firstChild) ; //替换第一个节点
removeChild(),接收1个参数,要删除的节点,例如 someNode.removeChild(someNode.firstChild);
另外
cloneNode()方法,创建节点副本,接收1个布尔型值,如果是true则表示深复制,也就是复制节点及其整个子节点树,false,浅复制,只复制节点本身。复制后返回的节点副本属于文档所有,但并没有为它指定父节点。因此这个节点成了“孤儿”
normalize(),处理文档树中的文本节点,当某个节点上调用这个方法时, 就会在该节点的后代节点中查找 文本节点不包含文本, 接连出现两个文本节点的情况, 就会删除.
document类型
JavaScript通过Document类型表示文档。document是window对象的一个属性,因此可以将其作为全局对象来访问。
document 对象是 HTMLDocument(继承自 Document类型)的一个实例, 表示整个 HTML 页面. 而且 document 对象是 window 对象的一个属性, 因此可以将其作为全局对象来访问,
注意, 黑体的两个 document 和 Document 不一样
Document 节点具有下列特征:
nodeType 的值为 9,
nodeName 值 "#document"
nodeValue 值 null
parentNode 值 null
ownerDocument 值 null
1: <html>
2: <body>
3:
4: </body>
5: </html>
1: var html = document.documentElement; //取得对<html>的引用
2: alert(html === document.childNodes[0]); //true
3: alert(html === document.firstChild); //true
documentElement 这个属性 就是 <html> 标签.
doucumentElement可以取得页面中的<html>元素。另外 documentElement 和 childNodes[0] 和 firstChild 完全一样。
取得文档信息
1: //取得文档标题
2: var originalTitle = document.title;
3:
4: //设置文档标题
5: document.title = "New title"'
URL 属性,包含页面完整的URL document.URL
domain属性,只包含页面的域名 document.domain
referrer属性,连接到当前页面的URL document.referrer
查找元素
最常见的DOM应用,就是取得某个或某组元素的引用,然后再2执行一些操作。
getElementById(),接收1个ID参数。 返回那个元素
getElementsByTageName()方法 接收标签名,返回一个 NodeList
例如 : var images = document.getElementsByTagName(“img”);
alert(images[0].src);
<img src=”myimage.gif” name=”myImage”>
var myImage = images.namedItem(“myImage”); // var myImage = images[“myImage”];
var allElements = document.getElementsByTagName(“*”); // * 表示全部元素
getElementByName()方法,接收参数是name属性,返回一个HTMLCollection
例如 : var radios = document.getElementsByName(“color”); // 把 name = color 的全部元素找到
特殊集合
document.anchors 包含所有带 name特性的 <a>元素
document.forms <form>
document.images <img>
document.link <a href> 包含文档中所有带 href 特性的<a>元素
文档写入
write(),writeln() 接收一个字符串参数,即要写入到输出流中的问题本,write()会原样写入,而 writeln() 会在字符串后加换行符。
例如:
1 <html> 2 <head> 3 <title>document.write() Example</title> 4 </head> 5 <body> 6 <p> The current date and time is: 7 <script type="text/javascript"> 8 document.write("<strong>" + (new Date()).toString() + "</strong>"); 9 </script> 10 </p> 11 </body> 12 </html>
open(),close(),方法 ( 分别用于打开和关闭网页的输出流,如果是使用 write() 和 writeln() 方法,不需要使用这两个方法。
设置特性
getAttribute() ,
1 var div = document.getElementById("myDiv"); 2 alert(div.getAttribute("id")); // "myDiv" 3 alert(div.getAttribute("class")) // "bd"
setAttribute() , 这个方法接受 2 个参数,要设置的特性名和值,如果特性已经存在,会以指定的值替换现有的值
div.setAttribute(“id”, “someOtherId”);
创建元素
document.createElement(), 接收 1 个参数,即要创建元素的标签名,例如要创建一个 div 元素:
var div = document.createElement(“div”);
div.id = “myNewDiv”; // 设置属性
div.className = “box”;
另外可以使用 appendChild(), insertBefore(), replaceChild() 等之前提到的方法,将新的元素添加到 网页中
例如 : document.body.appendChild(div);
文本节点
var textNode = document.createTextNode(“Hello,world”);
注释节点
var comment = document.createComment(“A comment”);
DOM操作技术
动态脚本 ( 可以实现多种脚本,有选择性的加载 )
1: var script = document.createElement("script");
2: script.type = "text/javascript";
3: script.src = "client.js";
4: document.body.appendChild(script);
动态式样 ( 可以实现多种脚本,有选择性的加载 )
1: var link = document.createElement("link");
2: link.rel = "stylesheet";
3: link.type = "text/css";
4: link.href = "style.css";
5: var head = document.getElementsByTagName("head")[0];
6: head.appendChild(link);
也可以对表格进行操作, var table = document.createElement(“table”);
DOM操作往往是JavaScript程序中开销最大的部分。
DOM 扩展
jquery 的核心就是通过css选择符查询 dom 文档取得元素的引用, 从而抛开了 getElementById() 和 getElementByTagName()
w3c 的扩展
querySelect() 方法, 例如 var body = document.querySelector("body");
var myDiv = document.querySelector("#myDiv"); // id 为 myDiv
var selected = document.querySelector(".selected"); // 取得类为 "selected" 的第一个元素
var img = document.body.querySelector("img.button") // 取得类为 "button" 的第一个图像元素
querySelectorAll() // 和 querySelect 类似, 只不过返回的是一个 NodeList, 不只是第一个元素
个人感觉, 这里太多东西需要记忆, 还不如直接用 dom1 呢.
HTML5 的扩展
getElementsByClassName()
// 取得所有类中包含 "username" 和 "current" 的元素, 类名的先后顺序无所谓
例如: var allCurrentUsernames = document.getElementsByClassName("username current"); // 返回的对象也是 NodeList
HTML5 新增了一种操作类名的方式, 就是为所有元素添加 classList 属性, ?
HTML5焦点管理
document.activeElement 属性, 这个属性始终会引用 DOM 当前获得的焦点元素, 另外新增加了 document.hasFocus() 方法, 这个方法用于确定文档是否获得了焦点.
HTML5 支持 innerHTML 属性
DOM2 和 DOM3
( IE 不支持任何 DOM2 和 DOM3 )