vue从入门到开发--4--处理http请求
一:
在main.js里面处理http请求模块,因为没有这个模块,所以需要先安装这个模块:npm install vue-resource --save
安装完毕之后,导入这个模块,并使用中间件将其使用

二:
在需要请求数据的vue组件文件中处理http请求
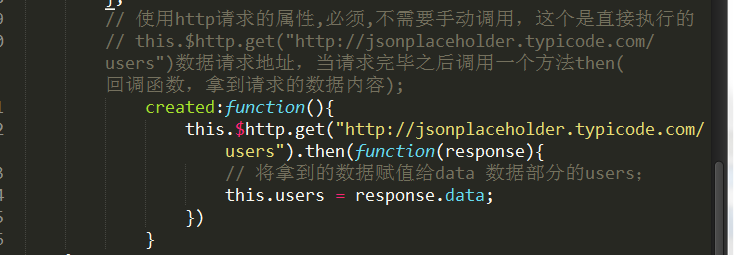
在methods属性的后面再次添加一个新的属性,来处理数据请求:created:function(){回调函数};

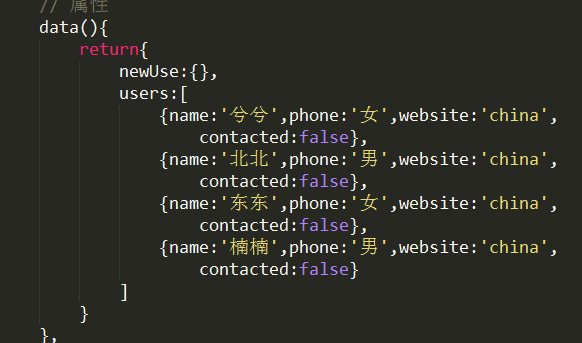
 这里是data数据部分users,将请求下来的数据赋值给这个部分即可。
这里是data数据部分users,将请求下来的数据赋值给这个部分即可。
三
对了,在此要说明一下,因为我自己没有数据,所以用的是网上提供的数据,搜索jsonplaceholder,
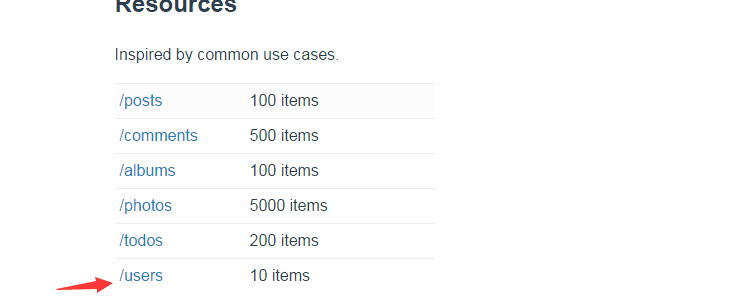
在这个网址 http://jsonplaceholder.typicode.com/ 内有一些数据能用到,如下图

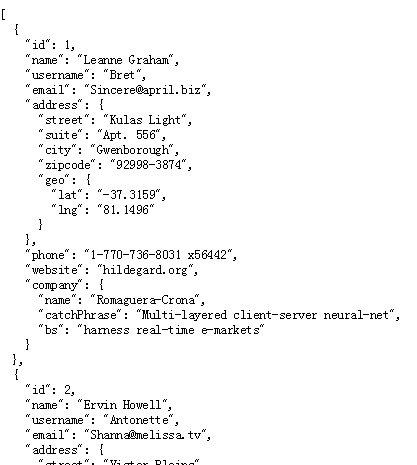
如这个里面的users,点击进去之后就是一些数据了,如下图

然后再代码部分用到的请求地址就是这个地址 http://jsonplaceholder.typicode.com/users
然后就能处理自己的东西啦~~~~~
(PS:新手学习,有不对的地方希望大佬们帮忙纠正,万分感谢!)




