vue从入门到开发--3-基础语法
指令v-text:可通过该指令绑定动态数据(动态数据我觉得可以是从服务器请求下来的数据,保存在data里边,然后动态显示在文档中,因为是一个一个的组件,数据应该不会很多吧,就只有这一块的数据内容。)

指令v-if :是否展示当前数据

<p v-if=’show’>{{title}}</p> 此时是不显示的。
若将show:false 改成 show:true 则title就会在页面中显示。
指令v-else:v-if不执行则v-else执行,二者相反.就跟逻辑里面的if(){}else(){}类似的.
指令v-for:循环遍历数组对象


在页面中就会显示出data里面的所有数据.
指令v-on:click=”方法名称”; 事件方法,方法内可传参(v-on=click(“hahahaha”));



键盘事件:v-on:keyup=””;v-on:keydown=””;键盘发送(点击回车)消息:v-on:keyup.enter=”事件名称”;
computed 计算属性(类似数据双向绑定)



下方显示的数据会跟着输入的值的变化而变化.跟react和angular类似的都有数据双向绑定。
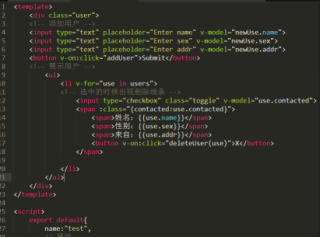
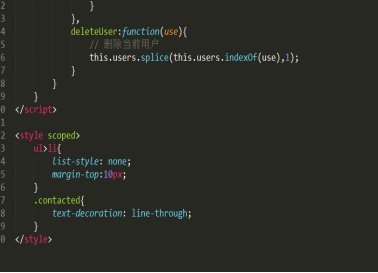
1)结构部分以及数据部分的显示和绑定,实现的用户的添加以及删除以及选中时候的样式切换,因为是本地且没有服务器支持,没有实现数据的保存和删除,仅仅实现的当前状态下的添加和删除操作。



2):vue-router路由设置
到main.js文件,设置路由服务。

3)导入路由(如果没有这个路由文件,就手动安装一下路由:npm install vue-router --save),并使用中间件,这些是基础配置。

 系统提供的没有"./"路径,自己的文件需要有"./"
系统提供的没有"./"路径,自己的文件需要有"./"
4)然后设置当前的路由

model设置history,在浏览器地址栏有文件路径,设置成这样是为了路径的正确,保证 / 到文件正确
base:__dirname 当前的路径设置当前的路径
routes 里面是数组,数字里面的是对象,对象里面的是path,即组件的路径,设置"/"或"",后面设置component:User,表示这个路径下执行的是User组件,设置"/Test"表示这个路径下的vue组件是component:Test组件。
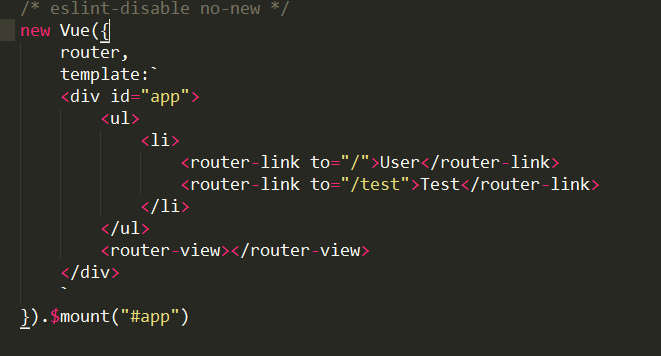
5)接下来对下面的路由进行处理,因为有了路由,就要让路由有一个可承载的载体(即触发这个路由的东西);

router是导入进来的路由;
template设置路由载体的地址(es6的语法) ;
<router-link to="/">User</router-link>(类似a标签,表示路由到的地址);
<router-link to="/test">Test</router-link>;
<router-view></router-view>(触发路由之后执行这个路由视图),这个是必须要的.;
$mount("#app")表示绑定到这个域内.;
6):现在运行这个项目 npm run dev
(PS:新手学习,有不对的地方希望大佬们帮忙纠正,万分感谢!)




