MacBook 搭建 VUE3 开发环境
MacBook 搭建 VUE3 开发环境
最近在看“大圣”老师的《玩转 Vue 3 全家桶》专栏。目前(2021.11.6)还在连载中,今天就一起在 Mac 上搭建一下开发环境。
1. 安装 Node.js
我采用的手 brew 的方式进行安装,你也可以从官网https://nodejs.org/zh-cn/下载安装包直接进行安装。

上图是我的环境。
输入一下命令进行安装
复制代码

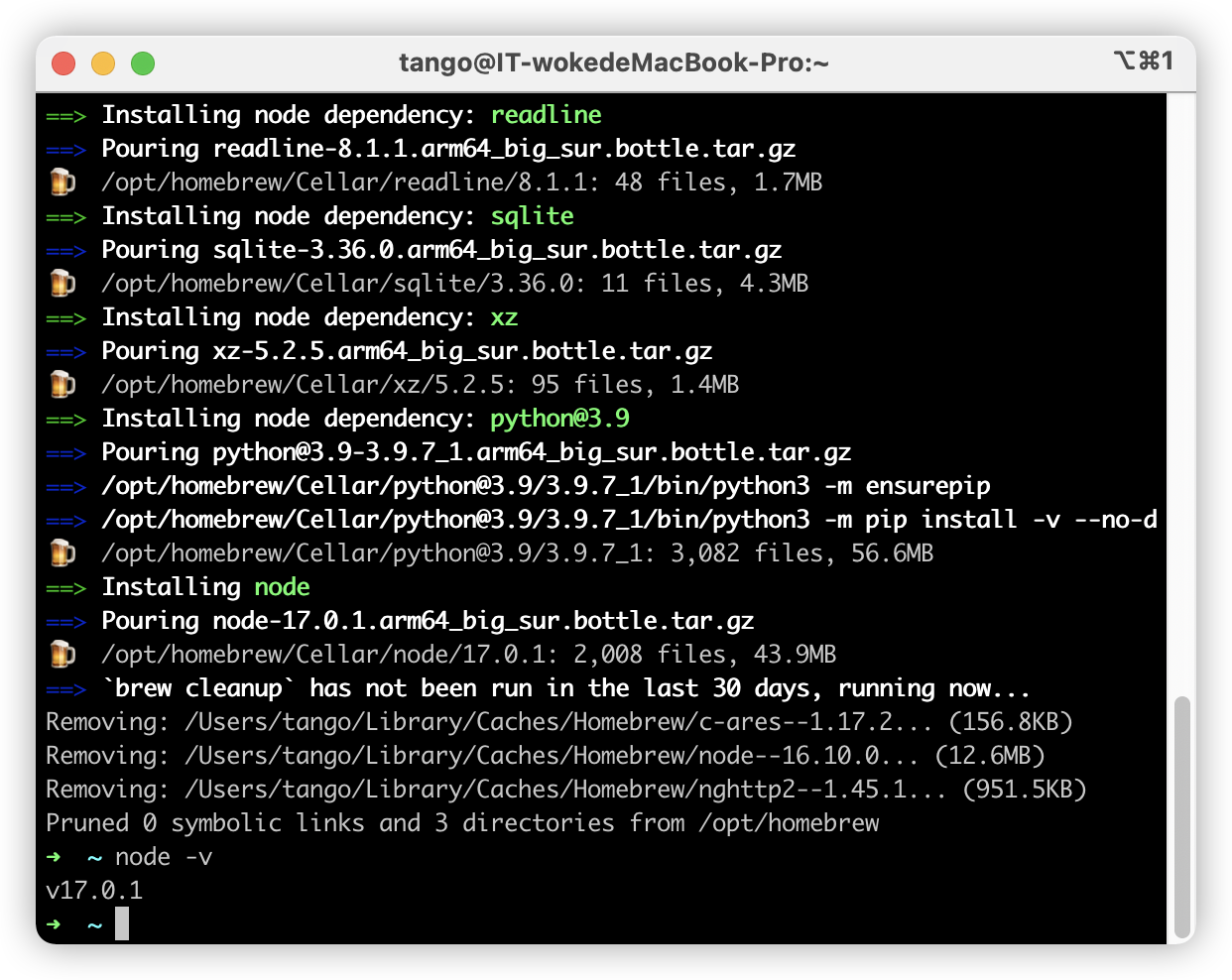
执行如下命令检查是否安装完成。
复制代码

至此,Node 完成安装。
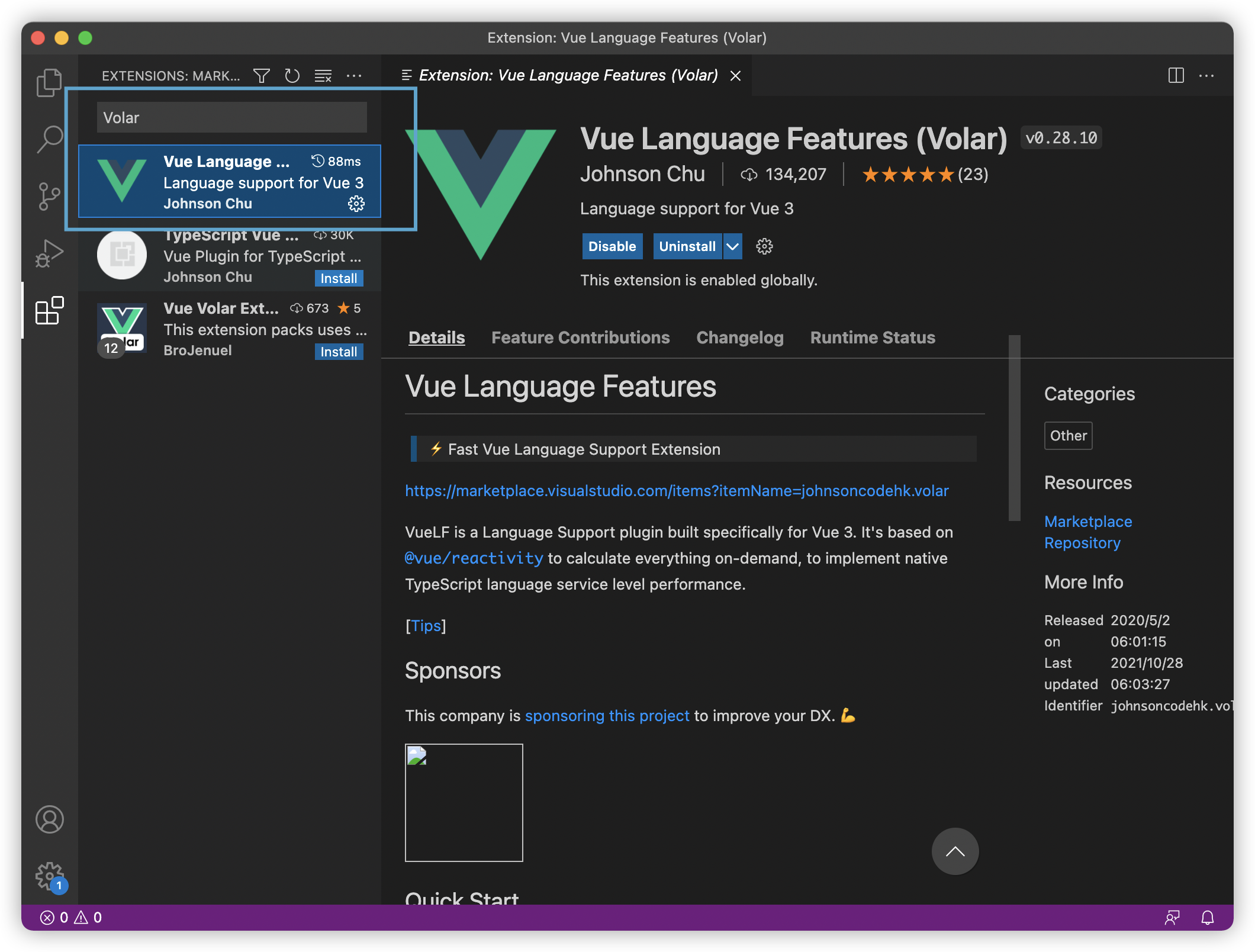
2. 在 VSCode 中安装 Volar 插件
这个安装就很简单了,直接在插件商店中搜索 Volar 进行安装即可。

3. 创建初始项目
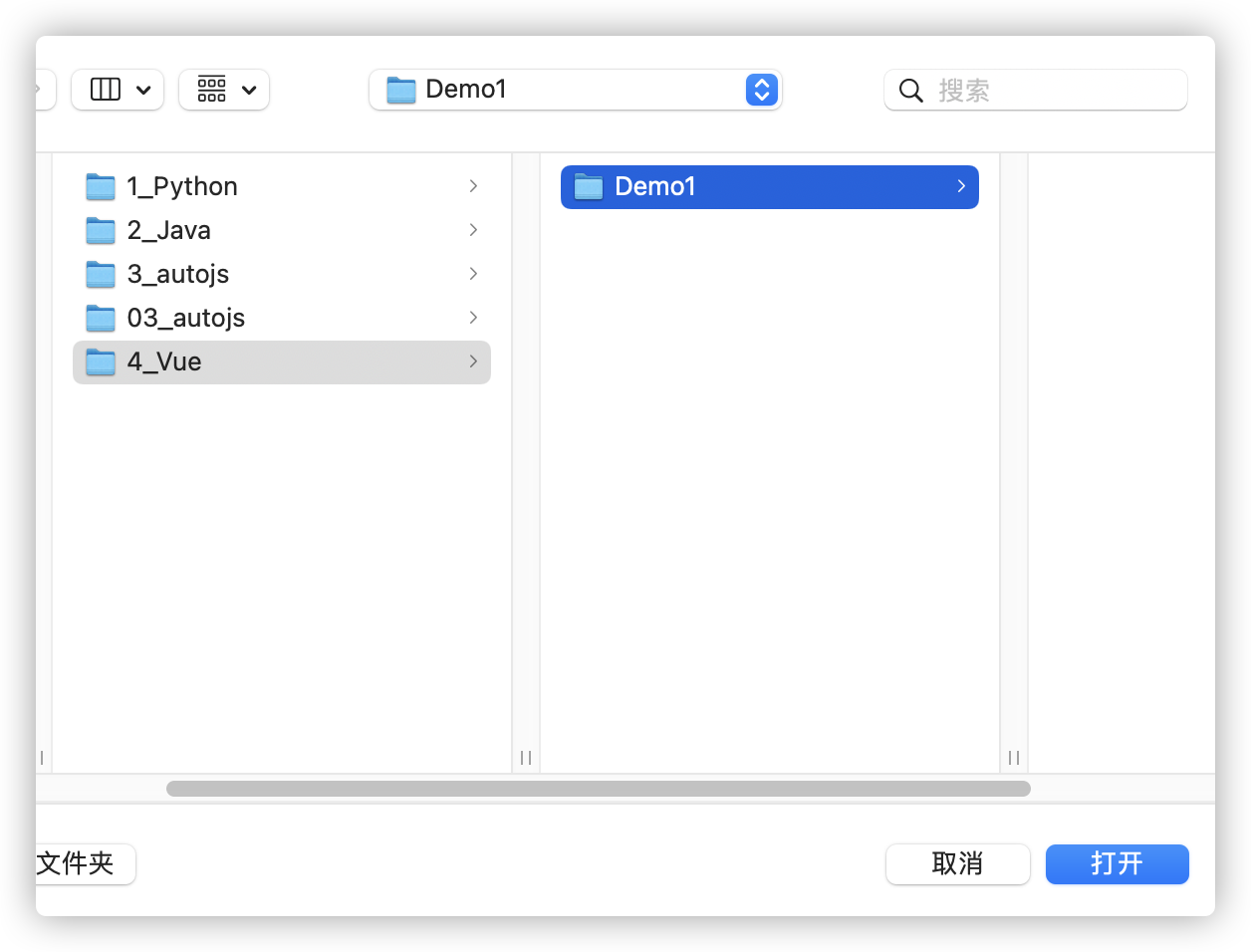
在 VSCode 中选择我们保存 Vue 项目的文件夹。

我选择的是 Demo1 这个文件夹,来保存我们的初始项目。
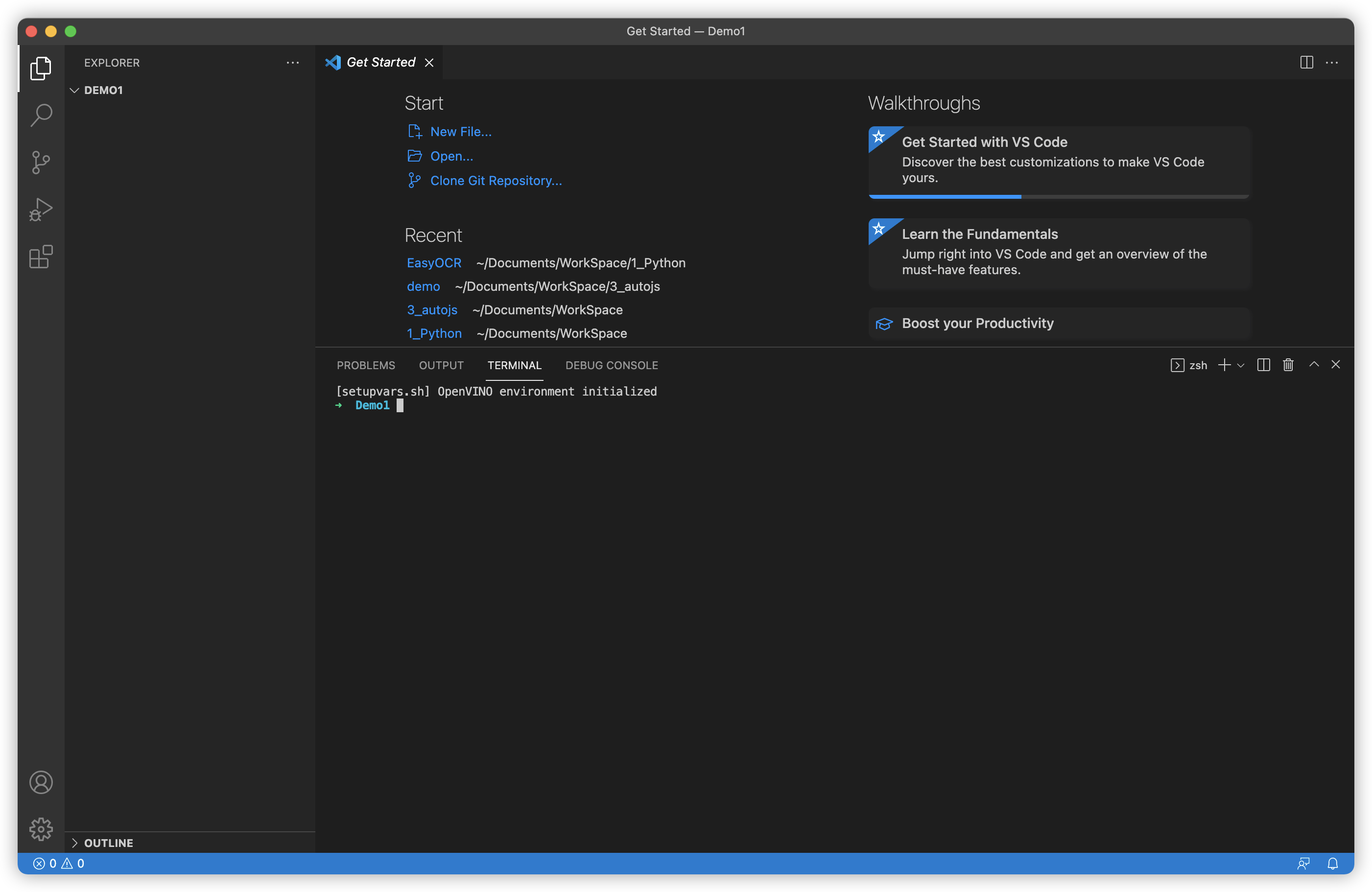
在 VSCode 中打开终端

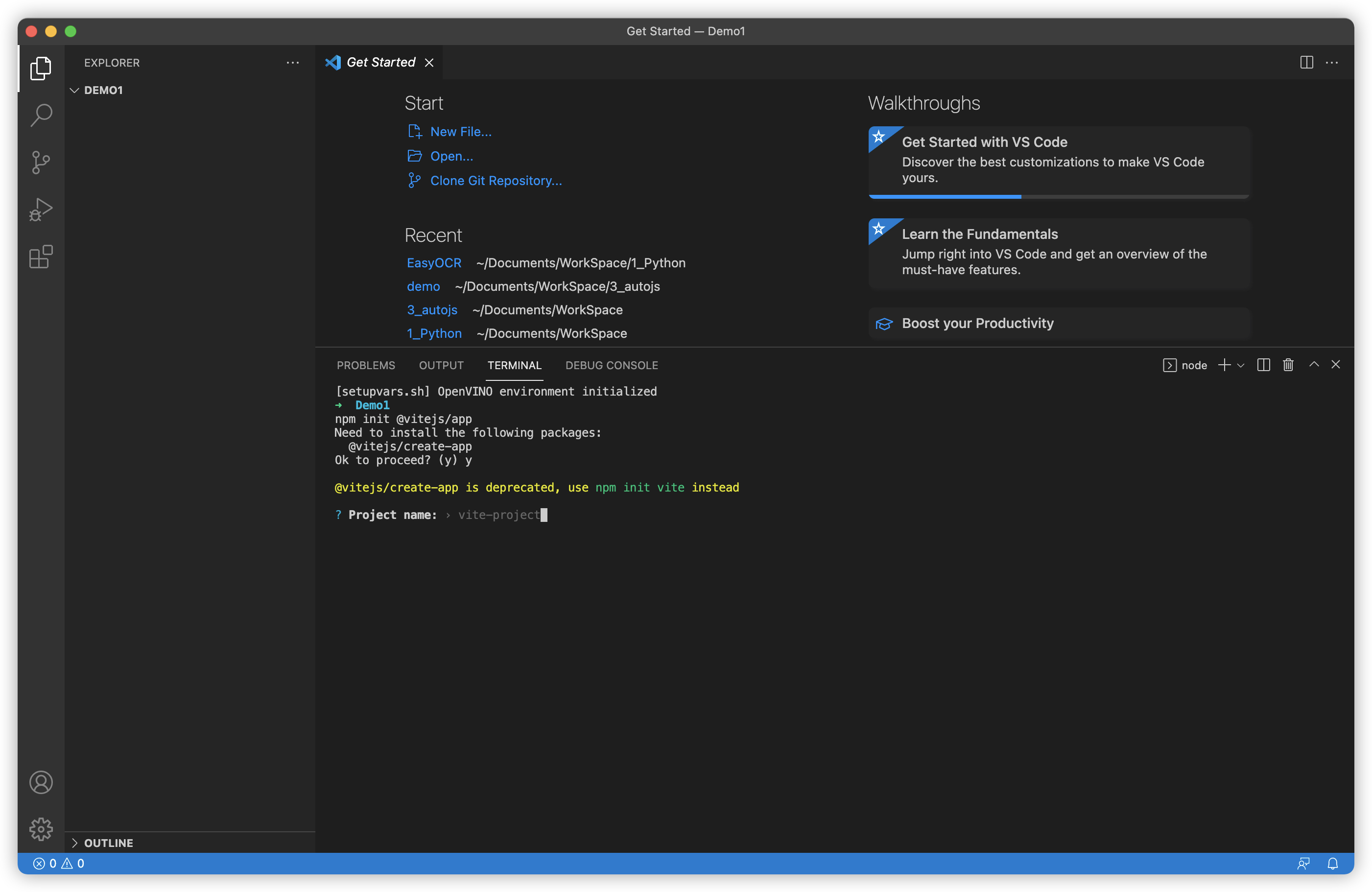
然后,执行如下命令:
复制代码
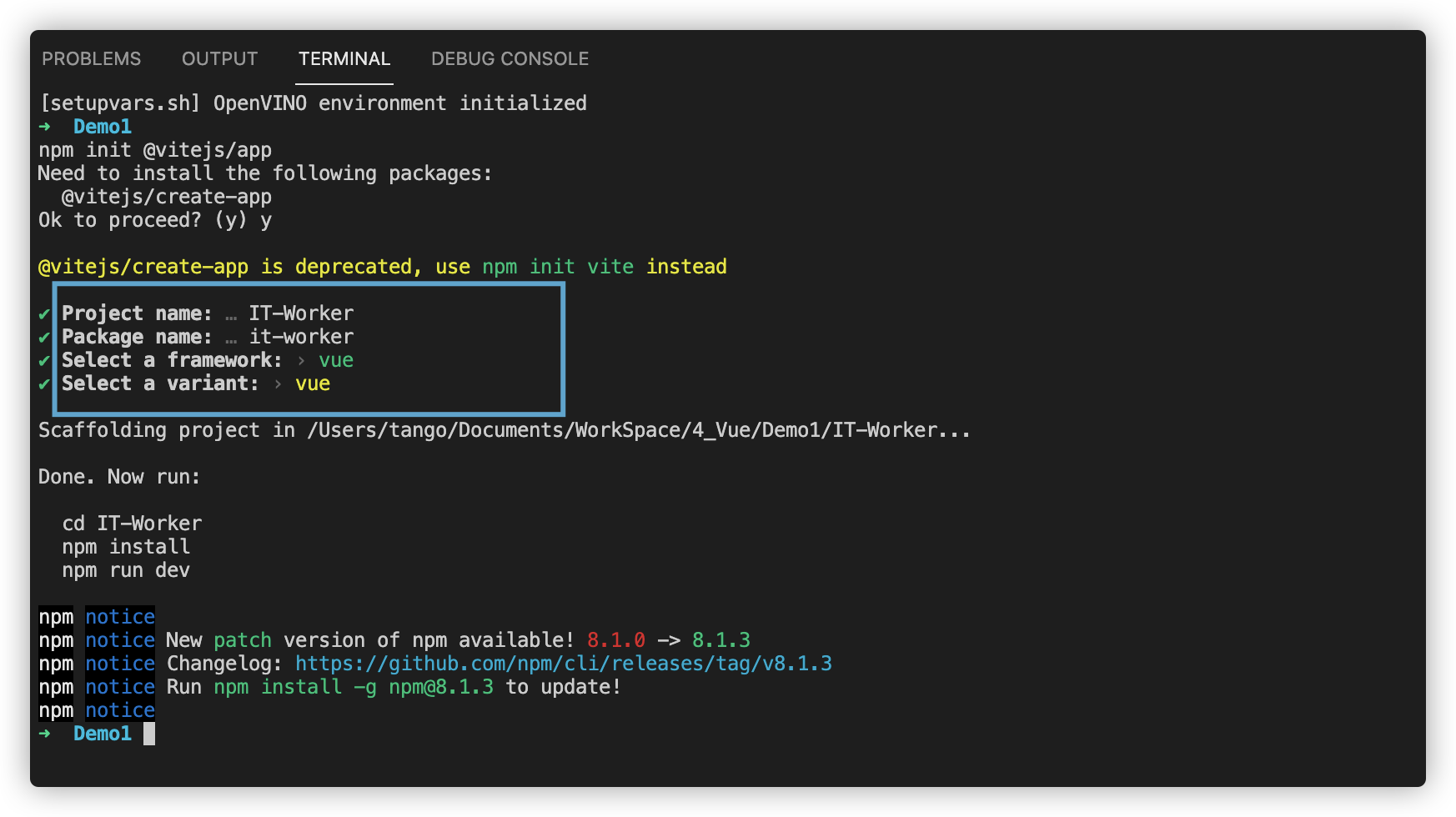
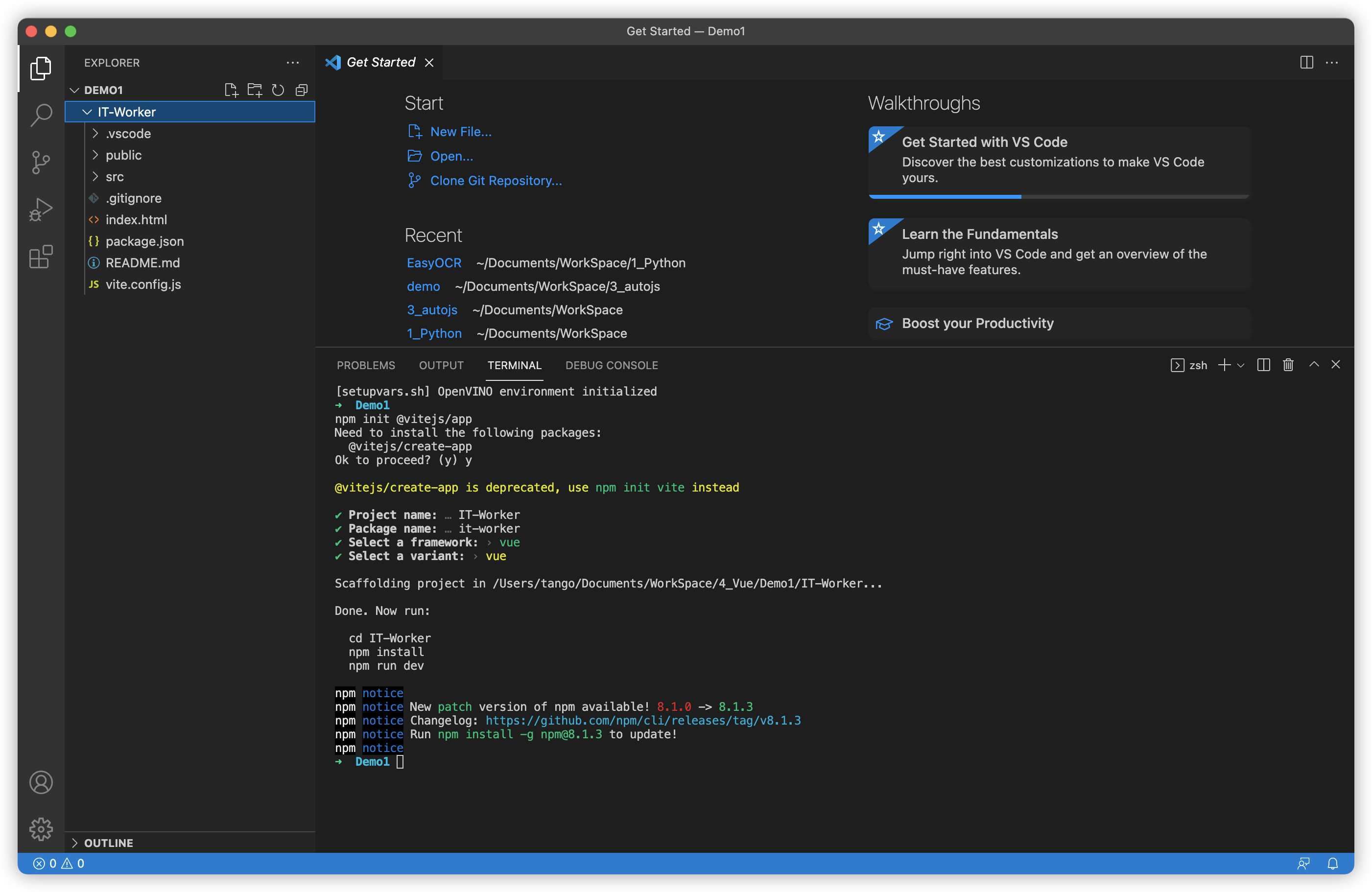
如果你和我一样看到的是如下内容

那么表示你已经完成一半了,剩下的就是根据自己的项目需求进行设置即可

上图是我的设置,完成后在 VSCode 的左侧能看到如下目录结构

至此,初始项目也完成了搭建。
4. 运行起来看看
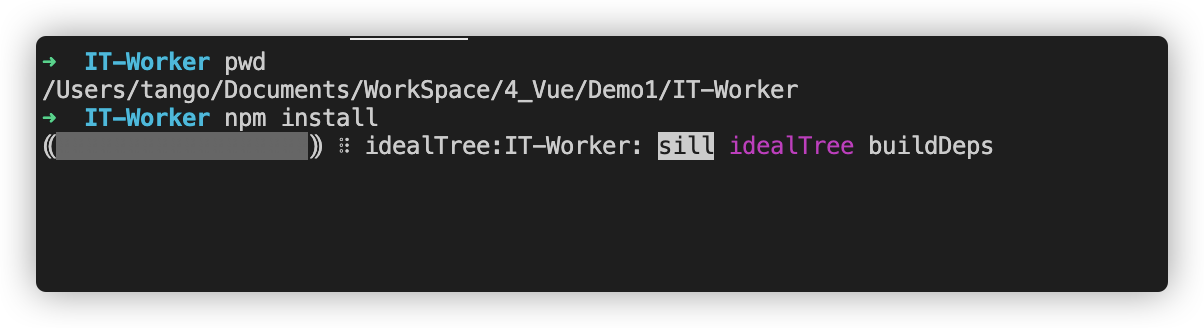
在我们的项目文件下执行
复制代码
安装一些依赖文件

注意我是先进入我的项目目录后执行的上面的安装命令。
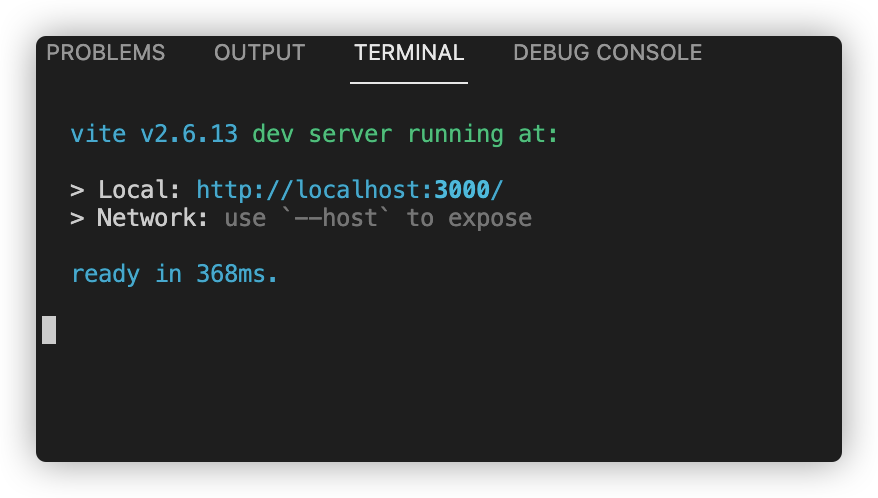
接下来执行如下命令来启动项目
复制代码

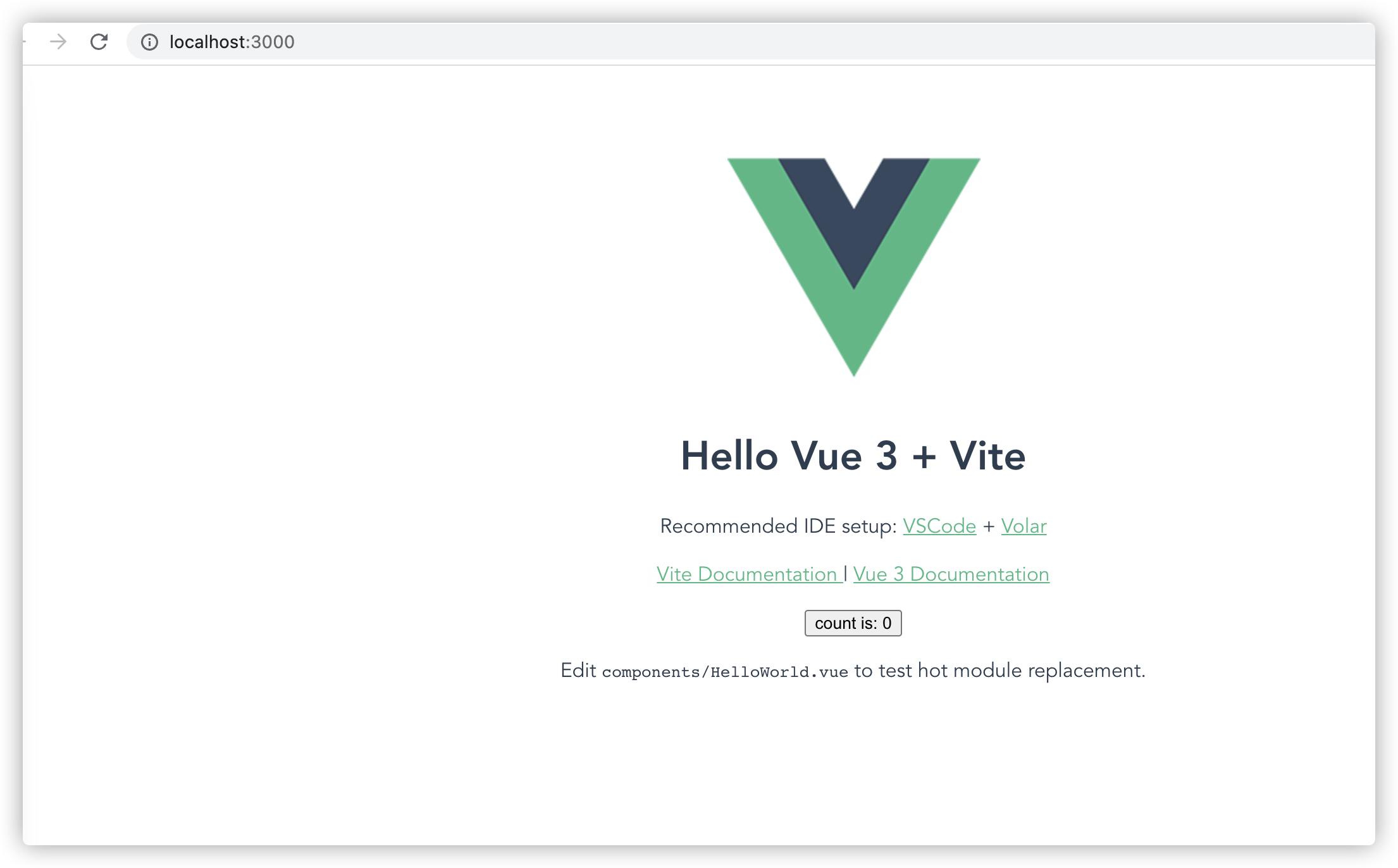
在浏览器中输入上面的地址:http://locakhost:3000

看到如上内容表示初始项目启动成功。
如果这篇文章对你有用,欢迎转发给你的朋友,我们一起来学习。
好了,我是 Tango,一个热爱分享技术的无名程序猿,我们下期见。
版权声明: 本文为 InfoQ 作者【IT蜗壳-Tango】的原创文章。
原文链接:【https://xie.infoq.cn/article/dcd435fc58ece2cd8e3527f4f】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。




