基于 Laradock 环境 Project 的总结
本地 Laradock 测试环境的安装
云服务器上 Laradock 生产环境的安装
1 . 安装 docker 相关
以下操作在云服务器上运行(%)
安装 docker
% curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun安装 docker-compose
% sudo curl -L "https://github.com/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose其中 1.24.1 可以改为目前指定版本的 docker-compose.
设置权限
% sudo chmod +x /usr/local/bin/docker-compose2. 安装云服务器的图形界面和 vscode(可选)
安装和登录远程桌面
有时需要图形界面进行文件夹和代码版本管理,相比于命令行更适合人类阅读,我明白命令行才是程序猿的修炼场,但是我想对自己好一点。
图形界面以 CentOS 为例。
% chattr +i /etc/resolv.conf
% yum install -y tigervnc tigervnc-server
% yum groupinstall GNOME Desktop
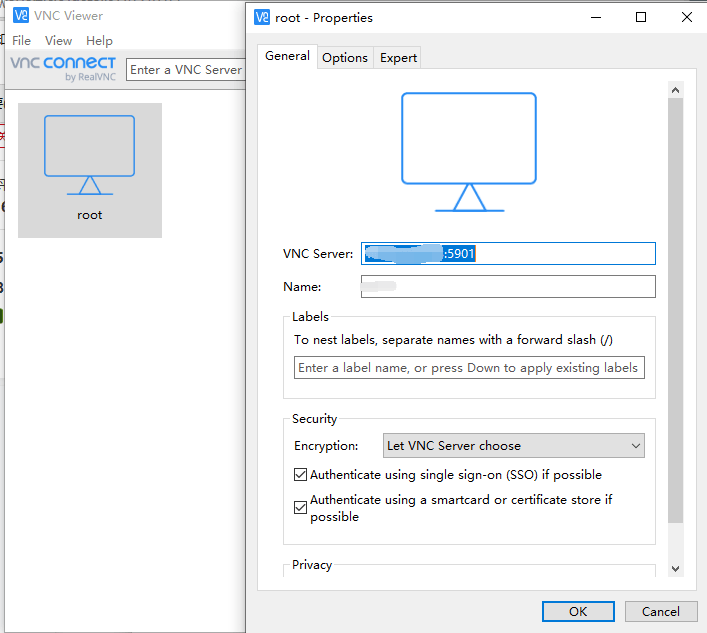
% vncserver 在 Windows 上下载 VNC Viewer,使用该软件登录云服务器,注意默认 5901 端口需要在云服务器上放通。最后登录即可:
安装 Vsode 和 Firefox
% sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
% sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'
% yum check-update
% sudo yum install code
% code
% yum install firefox载入 alias 脚本简化命令行书写
下载一份合适的 alias.sh 脚本,假定放在 ~/alias.sh 位置。
此处需要补充下载链接
% sudo vim ~/.bashrc在 vim 内输入 source ~/aliases.sh 并 wq! 保存。
2. 安装 Laradock
下载 Laradock 环境安装包
创建 project 文件夹,在 project 项目文件夹上下载最新的 Laradock 环境安装包
% git clone https://github.com/Laradock/laradock.git修改配置 Laradock 配置文件
进入环境安装包,复制一份.env 配置文件
cp env-example .env修改 Laradock 配置文件最关键的在于.env 和 docker-compose.yaml,以及对应容器的配置文件(如以下 NGINX、MYSQL 等)
NGINX 配置
Laradock 的.env 内:
### NGINX #################################################
NGINX_HOST_HTTP_PORT=80
NGINX_HOST_HTTPS_PORT=443
NGINX_HOST_LOG_PATH=./logs/nginx/
NGINX_SITES_PATH=./nginx/sites/
NGINX_PHP_UPSTREAM_CONTAINER=php-fpm
NGINX_PHP_UPSTREAM_PORT=9000
NGINX_SSL_PATH=./nginx/ssl/Laradock 的.docker-compose.yml 内:
### NGINX Server #########################################
nginx:
build:
context: ./nginx
args:
- PHP_UPSTREAM_CONTAINER=${NGINX_PHP_UPSTREAM_CONTAINER}
- PHP_UPSTREAM_PORT=${NGINX_PHP_UPSTREAM_PORT}
- CHANGE_SOURCE=${CHANGE_SOURCE}
- http_proxy
- https_proxy
- no_proxy
volumes:
- ${APP_CODE_PATH_HOST}:${APP_CODE_PATH_CONTAINER}${APP_CODE_CONTAINER_FLAG}
- ${NGINX_HOST_LOG_PATH}:/var/log/nginx
- ${NGINX_SITES_PATH}:/etc/nginx/sites-available
- ${NGINX_SSL_PATH}:/etc/nginx/ssl
ports:
- "${NGINX_HOST_HTTP_PORT}:80"
- "${NGINX_HOST_HTTPS_PORT}:443"
depends_on:
- php-fpm
networks:
- frontend
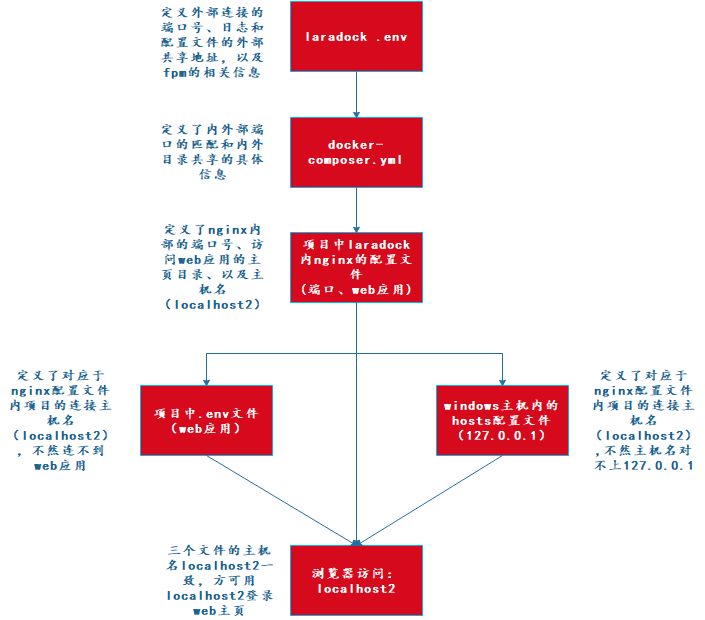
- backend项目目录中 Laradock 内 nginx 的配置文件:
~/project/laradock/nginx/sites/default.conf
server {
listen 80 ;
listen [::]:80 ;
server_name owell.test;
root /var/www/public;
index index.php index.html index.htm ;Windows 主机内的 hosts 配置文件 (如果是 Windows 本地安装 Docker) 的话:
127.0.0.1 owell.test
现根据已配置的文件下载和安装 Laradock 的相关镜像和容器
进入 laradock 文件夹,安装下列 Laradock 的基本容器,其中 workspace 与 php-fpm 是默认必须安装的两个容器,所以可以不写出来。
% docker-compose up -d mysql nginx phpmyadmin等待完成后会出现既代表安装成功。
访问 laradock.io 了解 Laradock 更多扩展容器与功能。
安装 Laravel 项目
进入 workspace 容器:
% docker-compose exec workspace bash
$ composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
$ composer create-project laravel/laravel owell --prefer-dist "6.*"复制 env-expmle 并修改项目中.env 文件:
APP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:zI3ecX0dcokWxRQ9S5TROasqaTB2ayjojmOv676PBt0=
APP_DEBUG=true
APP_URL=owell.test
LOG_CHANNEL=stack
DB_CONNECTION=mysql
DB_HOST=mysql
DB_PORT=3306
DB_DATABASE=owell_db
DB_USERNAME=owell
DB_PASSWORD=owell1测试 NGINX 是否配置并成功:
本地部署 Laradock :访问 owell.test
云服务器部署 Laradock :访问该云服务器外网 IP 地址
测试 MYSQL 是否配置并成功:
% docker-compose exec workspace bash
cd project/owell/
migrate如成功则显示
**************************************
* Application In Production! *
**************************************
Do you really wish to run this command? (yes/no) [no]:
> y
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table本作品采用《CC 协议》,转载必须注明作者和本文链接





 浙公网安备 33010602011771号
浙公网安备 33010602011771号