前端构建工具 Vite

Vite(法语意为 “快速的”,发音 /vit/,发音同 “veet”)是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
-
一个开发服务器,它基于 原生 ES Module 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
-
一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 意在提供 开箱即用 的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。
为什么使用 Vite
当我们开始构建越来越大型的应用时,需要处理的 JavaScript 代码量也呈指数级增长。包含数千个模块的大型项目相当普遍。基于 JavaScript 开发的工具就会开始遇到性能瓶颈:
通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用模块热替换(HMR),文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。
Vite 旨在利用生态系统中的新进展解决上述问题:
- 浏览器开始原生支持 ES 模块。
- 越来越多 JavaScript 工具使用编译型语言编写(程序执行速度得到显著提升)。
冷启动
Webpack
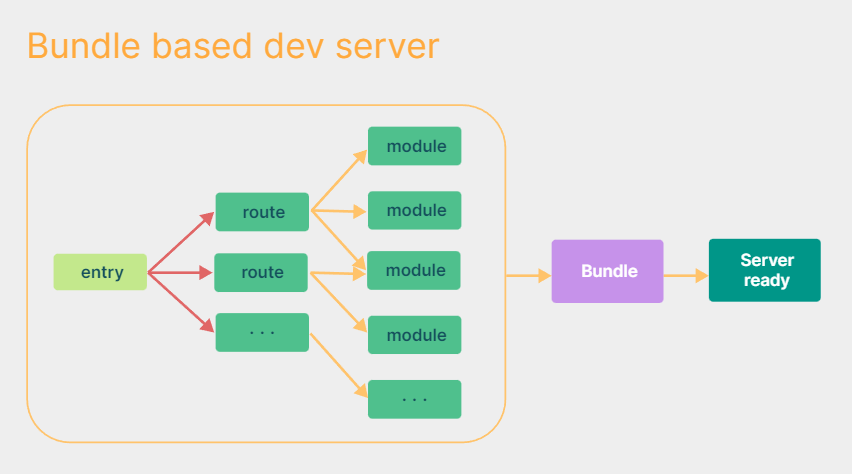
Webpack 能大行其道,归功于它划时代的采用了 bundle 机制。通过这种机制,Webpack 可以将项目中各种类型的源代码文件转化为浏览器能够识别的文件类型。Webpack 还将建立源文件之间的依赖关系,并将数量庞大的源文件合并为少量的几个输出文件。
在通过 Webpack 启动项目时,Webpack 将从入口文件(entry)开始构建依赖关系图,并通过依赖关系图对这些依赖进行处理,在处理完成后,Webpack 才能够向您提供服务。

Vite
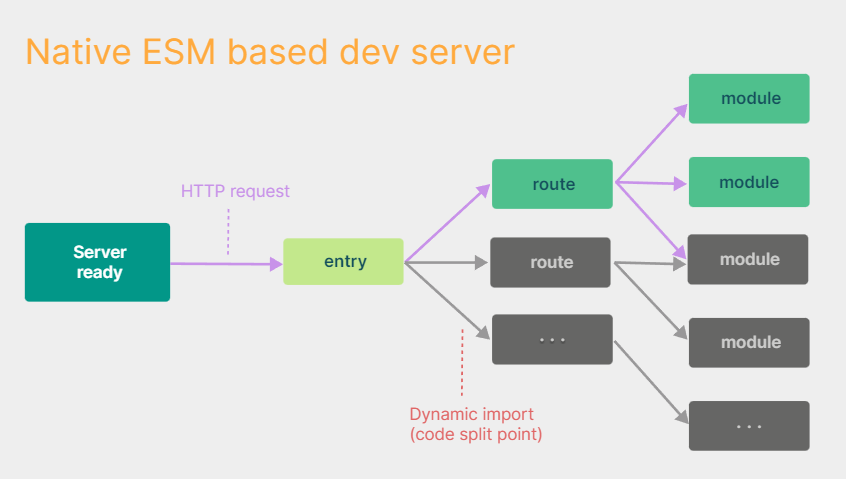
Vite 采用了与 Webpack 截然不同的 unbundle 机制。在该机制的作用下,Vite 将模块间的依赖关系交由浏览器进行处理(浏览器能够识别 ES Module 规范,为此 Vite 需要将非 ES Module 规范的代码进行转换),在浏览器需要用到某个模块时,它将向服务器端发起请求,Vite 在接收到请求后对客户端请求的模块进行处理并将该模块提供给客户端。
Vite 在向客户提供服务前并不需要处理所有的依赖,所以在速度上相比其他工具具有明显的优势。

热更新优化
热更新
一些打包器的开发服务器将构建内容存入内存,这样它们只需要在文件更改时使,但它也仍需要整个重新构建并重载页面。这样代价很高,并且重新加载页面会消除应用的当前状态,所以打包器支持了动态模块热替换(HMR):
允许一个模块 “热替换” 它自己,而不会影响页面其余部分。这大大改进了开发体验 —— 然而,在实践中我们发现,即使采用了 HMR 模式,其热更新速度也会随着应用规模的增长而显著下降。
优化
在 Vite 中,HMR 是在原生 ESM 上执行的。当项目中的一个文件发生修改时,客户端 只需要向开发服务器请求被修改的文件即可,使得无论应用大小如何,HMR 始终能保持快速更新。
Vite 同时利用 HTTP 头来加速整个页面的重新加载:
- 源码模块(自定义模块)的请求会根据 304 Not Modified 进行协商缓存。
- 依赖模块(第三方模块及内置模块)请求则会通过 Cache-Control: max-age=31536000,immutable 进行强缓存,因此一旦被缓存它们将不需要再次请求。
预构建依赖
Vite 将会使用 esbuild 预构建依赖。esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器(比如 Webpack)预构建依赖快 10-100 倍。
Webpack VS Vite
Vite 在将项目打包到生产环境时,使用的工具是 Rollup。因此,Vite 相比于 Webpack 的优势主要体现在开发阶段。Vite 使用原生 ESM 文件,无需打包,可以更快速的为客户提供服务。
Vite 的缺点
首屏性能
由于 Vite 仅在浏览器请求某个模块时才会对该模块发起请求,所以在首次进入网页时将浏览器将向客户端发起大量请求,服务器端也不得不处理大量的源代码文件并将这些文件发送给客户端,这也就导致了使用 Vite 进行开发时,首屏性能相对其他构建工具更差。但 Vite 使会对资源进行缓存,后续访问相同页面将更为迅速。
懒加载
Vite 在懒加载过程中存在的缺陷与首屏性能缺陷的原理类似,都是由于突然需要处理大量数据而导致的问题。
与 Vite 相关的基本操作
获取
Vite 是基于 NodeJS 的,所以在进行后续操作前请先安装 Node。
注:
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
create-vite
如果你使用的是 npm ,那么你可以通过在终端执行如下命令以对 create-vite 进行下载安装:
npm create vite
- 1
如果使用该命令前你未对 create-vite 进行安装,那么执行该命令后,终端中将出现如下提示信息(类似):
Need to install the following packages:
create-vite@4.1.0
Ok to proceed? (y)
- 1
- 2
- 3
请在终端中敲击键盘 y 并回车以开始安装。
在通过该方式安装完成后,终端中将出现如下提示信息用以引导你创建合适的项目。
? Project name: » vite-project
- 1
除了使用上述的方式对 create-vite 进行安装外,你也可以通过如下命令进行安装:
npm install create-vite
- 1
或全局安装:
npm install create-vite
- 1
创建项目
在完成 create-vite 的安装后,在终端中输入如下命令以开始对项目的创建。
npm create vite
- 1
Project name
在创建项目过程中,你将在终端中观察到如下信息:
? Project name: » vite-project
- 1
请输入你需要创建的项目的名称。当然你也可以直接按下回车键使用 create-vite 提供的默认的项目名称 vite-project 。
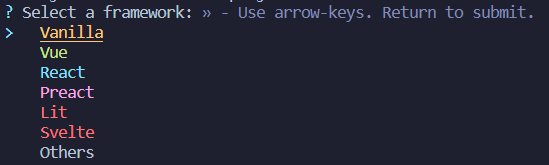
Select a framework
在终端中观察到如下信息后,你可以通过键盘中的上下箭头来选择创建合适的框架对应的项目,通过敲击回车键进行确定。
这里我将选择 Vue。

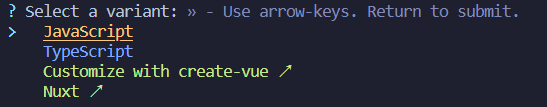
Select a variant
选择在项目中是否需要使用 TypeScript(TypeScript 是 JavaScript 的超集)。这里我将选择 JavaScript ,表示将不在项目中使用 TypeScript 来编写代码。

Finish
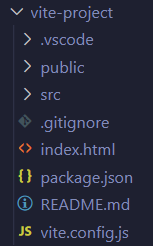
在创建项目完成后,你将在当前工作目录下观察到项目文件:

基础依赖项
使用 Vite 来运行项目需要安装一些依赖项,你可以在创建的项目中的 package.json 文件中观察到这些依赖项:
"dependencies": {
"vue": "^3.2.45"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.0.0",
"vite": "^4.1.0"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
请先在终端中使用 cd 命令切换工作目录至您创建的项目的根目录中,并执行如下命令以安装所需要的所有依赖项。
npm install
- 1
运行项目
当前述操作都已执行完毕后,请在终端中输入如下命令以运行项目:
npm run dev
- 1
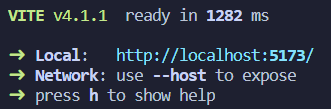
在项目运行成功后,你将在终端中观察到如下信息:

请访问终端中提供的链接地址以访问项目。
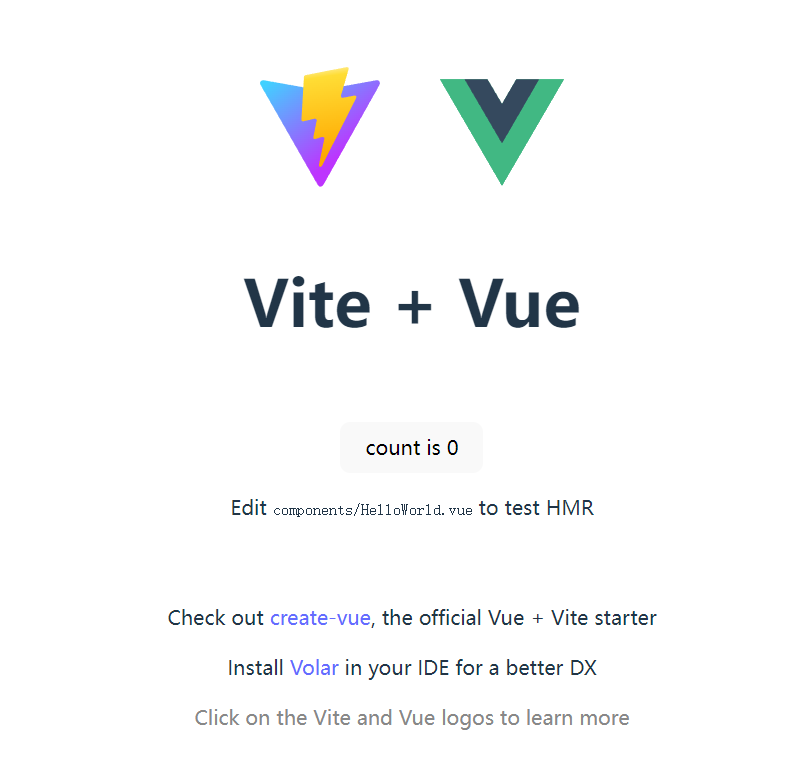
访问结果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】