微前端框架qiankun开发实战
废话不多说先了解下在实践。
1. 什么是微前端
web应用构建方式
微前端
微前端在2016年ThoughtWorks Technology Radar正式被提出。微服务这个被广泛应用于服务端的技术范式扩展到前端领域。现代的前端应用的发展趋势正在变得越来越富功能化,富交互化,也就是SPA应用;这样越来越复杂的单体前端应用,背后的后端应用则是数量庞大的微服务集群。
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。
2.使用微前端的场景
随着需求的不断跨大,可能前端的服务也在不断增加,但是随着业务的增加,需要将整个系统重新发布,造成的是资源的浪费,如果能够每次只需要发布新的子系统,不需要发布整个系统就好了;
而现有的技术中,我们可以通过Iframe引入所谓的子系统,但是该方式存在无可忽视的缺陷,下面会提到,所以随着技术的发展,出现了微前端的概念与实现
3.微前端实现技术两种常用技术手段
1.Iframe 2.qinakun js库
接下来开始实现技术
4.创建两个项目应用不同技术点 Vue ,React并且创建两个脚手架

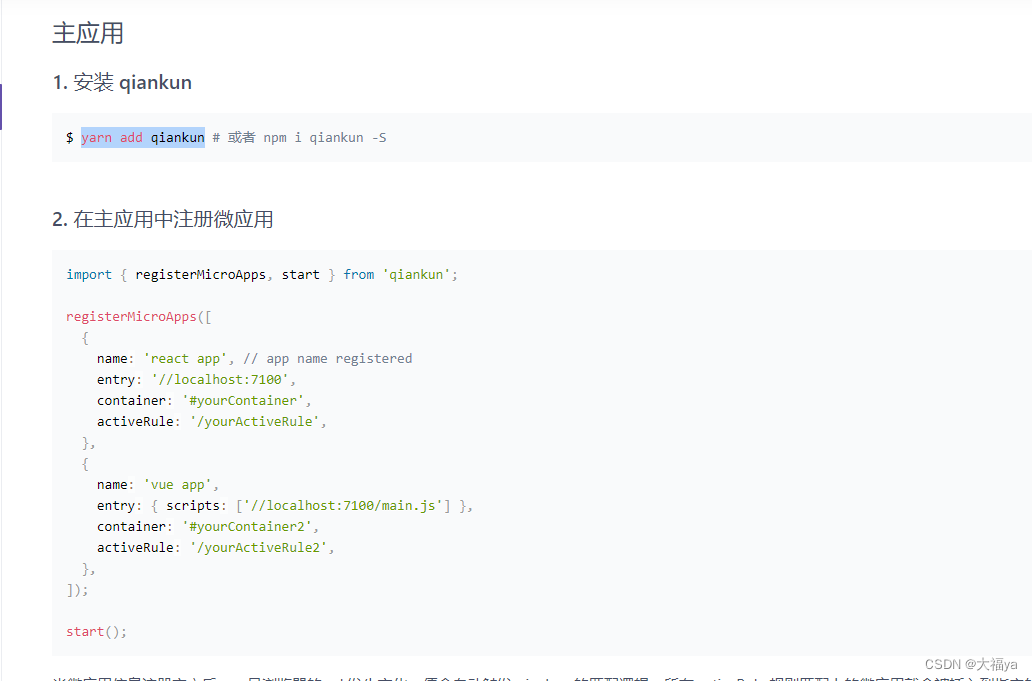
5.打开qiankun官网
给Vue 以及React脚手架都安装yarn add qiankun包
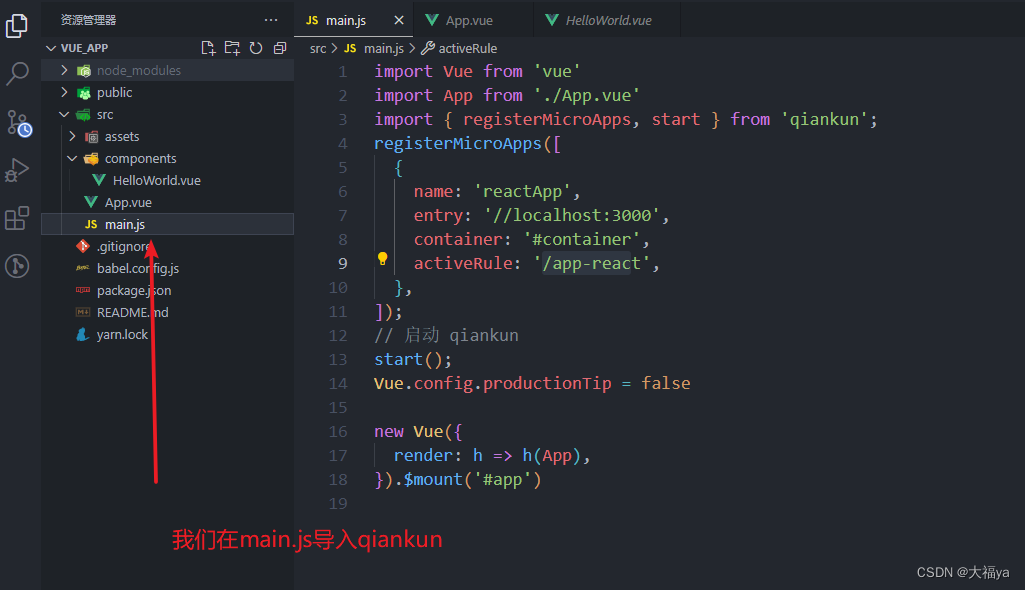
6.主应用Vue配置



7.配置微应用React
1.根目录下载 yarn add react-app-rewired 配置webpack 官网也有写
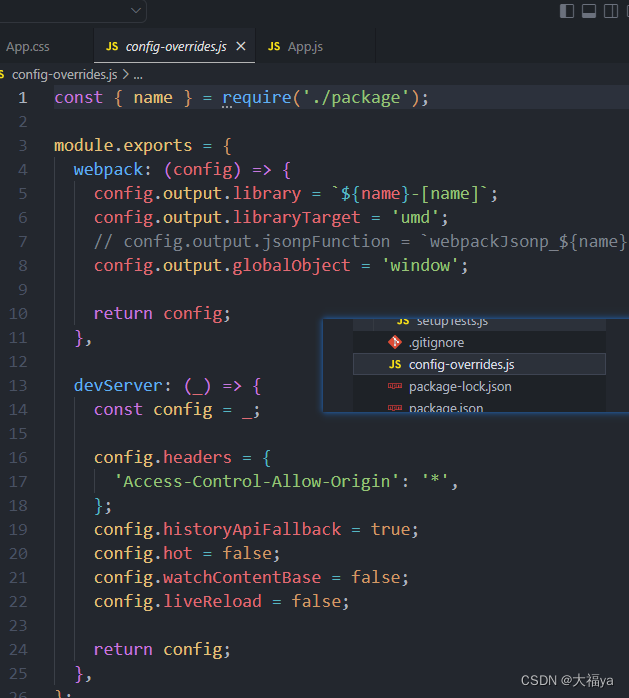
2.配置webpack 新建这个文件夹配置

- const { name } = require('./package');
-
- module.exports = {
- webpack: (config) => {
- config.output.library = `${name}-[name]`;
- config.output.libraryTarget = 'umd';
- // config.output.jsonpFunction = `webpackJsonp_${name}`;
- config.output.globalObject = 'window';
-
- return config;
- },
-
- devServer: (_) => {
- const config = _;
-
- config.headers = {
- 'Access-Control-Allow-Origin': '*',
- };
- config.historyApiFallback = true;
- config.hot = false;
- config.watchContentBase = false;
- config.liveReload = false;
-
- return config;
- },
- };
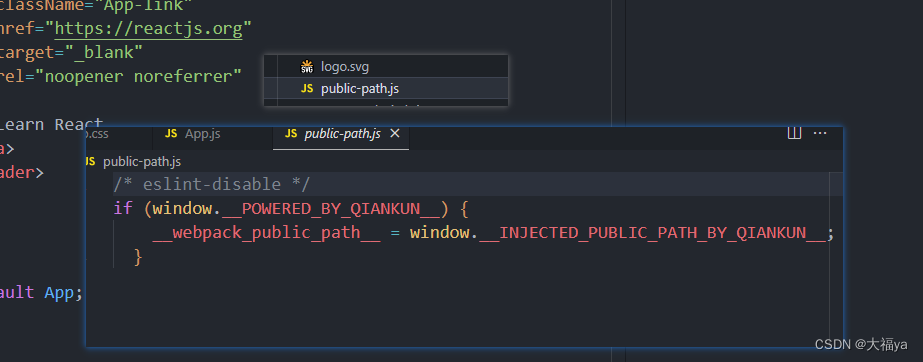
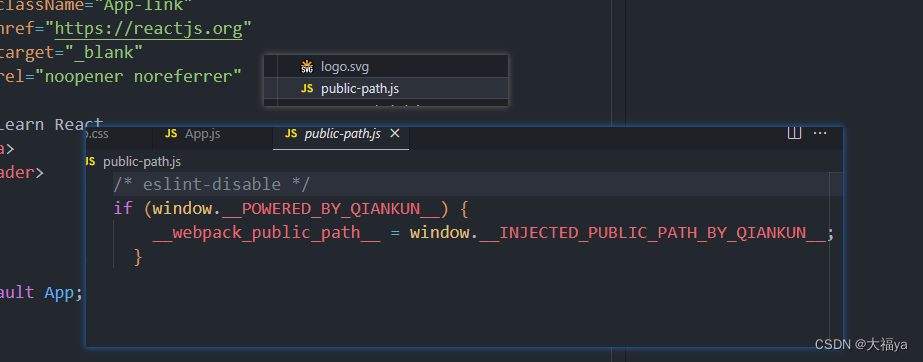
3.配置public-path.js文件

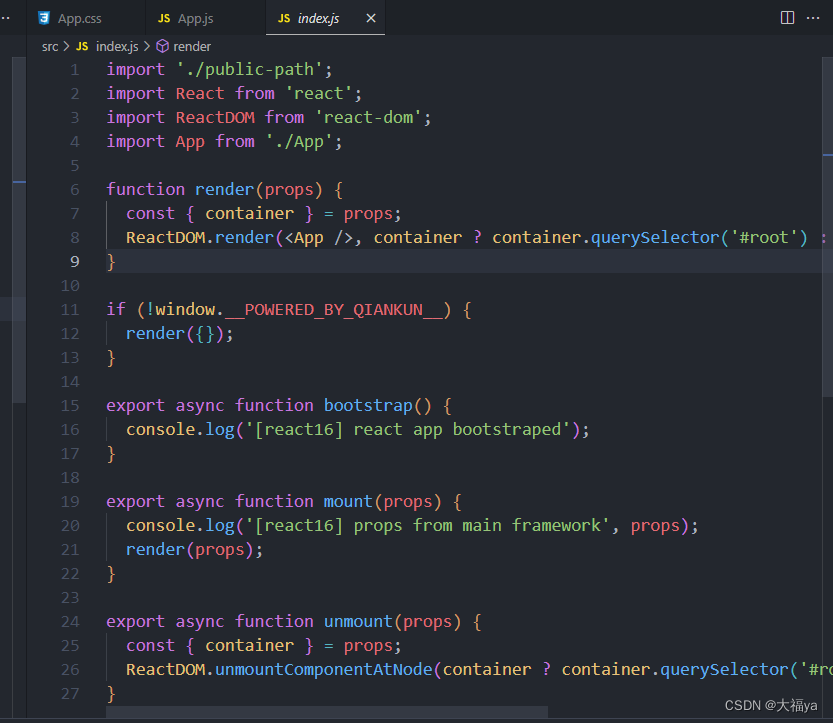
4.配置index.js接入路由

5.改变启动配置修改webpack

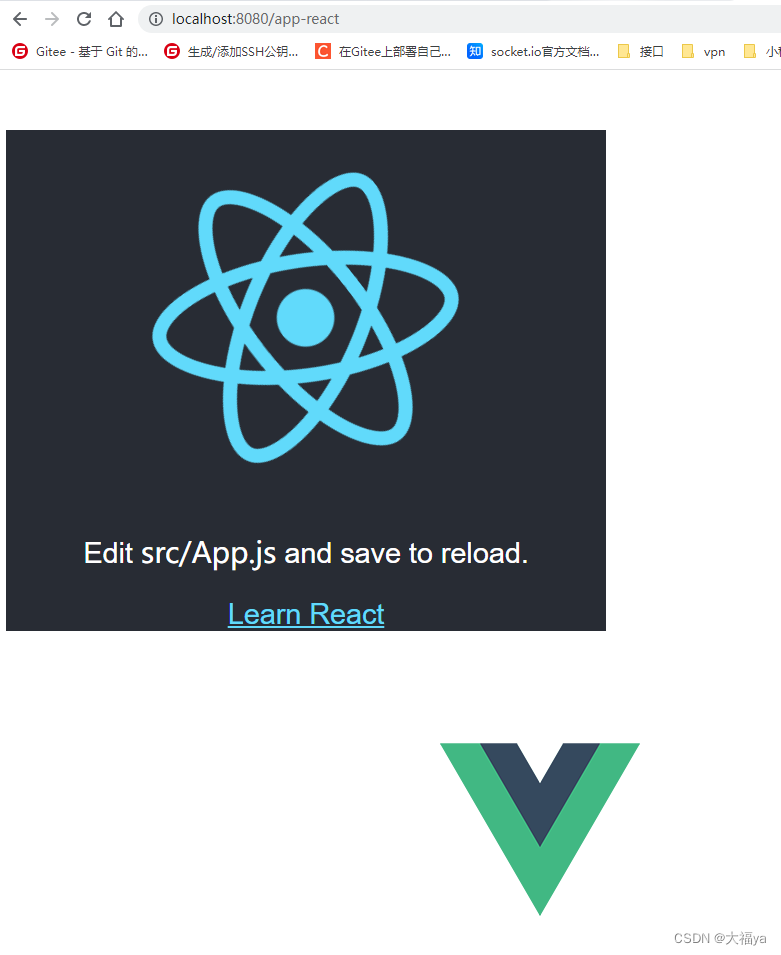
实践:
访问刚刚配置的路由则访问成功!