弹性布局
弹性(伸缩)布局,是css3新出的一种布局方式
特点是:
特点1:用了弹性布局后,可以让子元素变成类似行内块元素的东西
特点2:如果父盒子不够位置放,会自动伸缩子元素的大小
特点3:给谁加display:flex; 是代表给谁的子元素用弹性布局
其属性可分为加在父元素身上和子元素身上
加父元素身上的:
display:flex;(这个属性就是让其子元素可以弹性布局)
flex-diretion;是用来设置主轴的(默认是X轴)
flex-diretion:column(这个是设置主轴是Y轴)
justify-content(设置子元素在主轴的对齐方式)
justify-conten:flex-start;(主轴起点位置)
justify-conten:center;(主轴居中)
justify-conten:flex-end;(主轴终点位置)
justify-conten:space-around;(元素两边有间距,元素也有间距(两边间距是元素间距的一半))
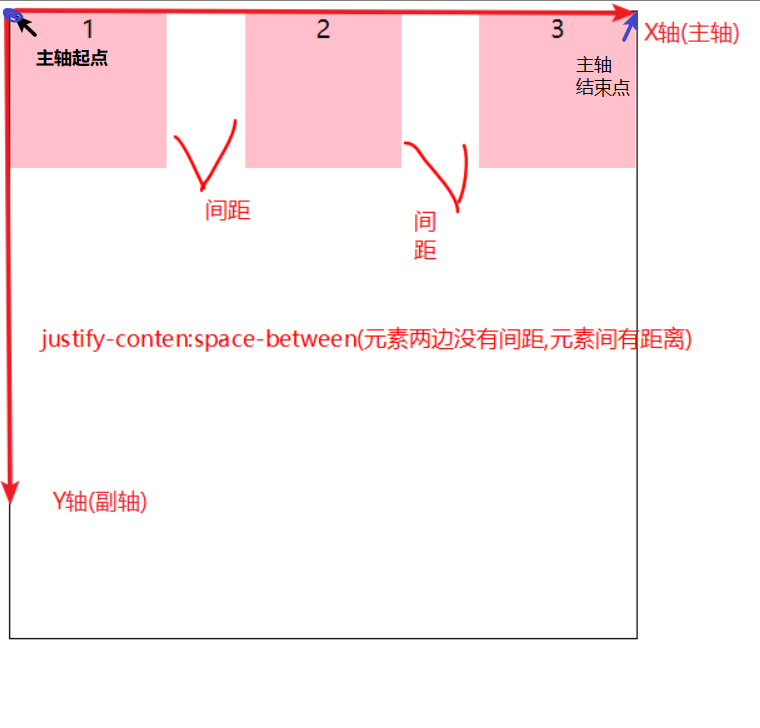
justify-conten:space-between;
align-items(设置所有子元素在副轴的对齐方式)
align-items:stretch(默认值,在副轴起点对齐,如果不给副轴方向大小,会铺满父盒子的副轴方向)
align-items:flex-start(在副轴起点对齐,如果不给副轴方向大小;容易撑开)
align-items:flex-end(在副轴终点对齐)
align-items:center(在副轴居中)
见习搬运工



