移动端图片轮播效果:depth模式总结
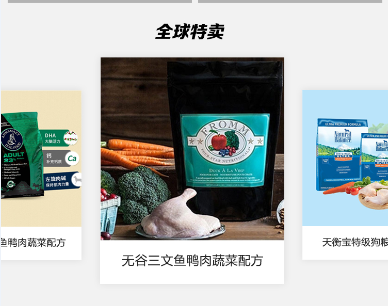
最近公司app改版首页增加了一处轮播图效果,但是跟普通的轮播效果不同,是类似于下图的样式,找了一些兼容移动端的插件以及jQuery源码,总结一下使用心得:

1:jquery源码:缺点是在手机端的滑动很不流畅,影响体验
2:islider插件,也算是移动端比较常用的插件了,使用起来也是很流畅的,缺点是,对于这种放在首页左右滑动的轮播,当滑到此轮播位置的时候页面不能上下滑动,也就是说,islider插件会吃掉页面本身的滚动吧
3:我最常用的swiper插件,一开始没有查找swiper能实现这个效果,直接看案列http://www.swiper.com.cn/demo/choumei/,但是好像不能循环滑动,或者是我没有找到方法,欢迎解决问题的小伙伴给我留言...嘻嘻嘻
下面直接上代码:
1:jQuery源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <title>首页</title> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <style> body{background-color: #262626} *{ padding: 0; margin: 0; } .container{ max-width: 800px; margin: 0 auto; } .slide{ width: 100%; min-height: 324px; overflow: hidden; position: relative; -webkit-overflow-scrolling:touch; } .slide .img{ overflow: hidden; position: absolute; transition: width 0.4s,height 0.4s,top 0.4s,left 0.4s,z-index 0.4s; background: #fff; } .slide .img img{ width: calc(100% - 14px); height: calc(100% - 14px); width: 100% !important; } .slide .img1{ width: 40%; top: 30%; left: -75%; z-index: 1; } .slide .img2{ width: 60%; top: 20%; left: -45%; z-index: 2; } .slide .img3{ width: 68%; top: 14%; left: 16%; z-index: 3; } .slide .img4{ width: 60%; top: 20%; left: 85%; z-index: 2; } .slide .img5{ width: 40%; top: 30%; left: 135%; z-index: 1; } .slide .img p{ color: #333; background: #fff; text-align: center; } </style> </head> <body> <div class="container"> <div id="slide" class="slide"> <!-- 轮播图片数量可自行增减 --> <div class="img"> <img src="image/1.jpg"/> <p>无谷三文鱼鸭肉蔬菜配方</p> </div> <div class="img"> <img src="image/1.jpg"/> <p>无谷三文鱼鸭肉蔬菜配方</p> </div> <div class="img"> <img src="image/1.jpg"/> <p>无谷三文鱼鸭肉蔬菜配方</p> </div> <div class="img"> <img src="image/1.jpg"/> <p>无谷三文鱼鸭肉蔬菜配方</p> </div> <div class="img"> <img src="image/1.jpg"/> <p>无谷三文鱼鸭肉蔬菜配方</p> </div> <!-- <div class="slide-bt"></div> --> </div> <!-- <button onclick="left()">上一页</button> <button onclick="right()">下一页</button> --> </div> <script> var autoLb = false; //autoLb=true为开启自动轮播 var autoLbtime = 1; //autoLbtime为轮播间隔时间(单位秒) var touch = true; //touch=true为开启触摸滑动 var slideBt = true; //slideBt=true为开启滚动按钮 var slideNub; //轮播图片数量 //窗口大小改变时改变轮播图宽高 $(window).resize(function(){ $(".slide").height($(".slide").width()*0.56); }); $(function(){ $(".slide").height($(".slide").width()*0.56); slideNub = $(".slide .img").size(); //获取轮播图片数量 for(i=0;i<slideNub;i++){ $(".slide .img:eq("+i+")").attr("data-slide-imgId",i); } //根据轮播图片数量设定图片位置对应的class if(slideNub==1){ for(i=0;i<slideNub;i++){ $(".slide .img:eq("+i+")").addClass("img3"); } } if(slideNub==2){ for(i=0;i<slideNub;i++){ $(".slide .img:eq("+i+")").addClass("img"+(i+3)); } } if(slideNub==3){ for(i=0;i<slideNub;i++){ $(".slide .img:eq("+i+")").addClass("img"+(i+2)); } } if(slideNub>3&&slideNub<6){ for(i=0;i<slideNub;i++){ $(".slide .img:eq("+i+")").addClass("img"+(i+1)); } } if(slideNub>=6){ for(i=0;i<slideNub;i++){ if(i<5){ $(".slide .img:eq("+i+")").addClass("img"+(i+1)); }else{ $(".slide .img:eq("+i+")").addClass("img5"); } } } //根据轮播图片数量设定轮播图按钮数量 // if(slideBt){ // for(i=1;i<=slideNub;i++){ // $(".slide-bt").append("<span data-slide-bt='"+i+"' onclick='tz("+i+")'></span>"); // } // $(".slide-bt").width(slideNub*34); // $(".slide-bt").css("margin-left","-"+slideNub*17+"px"); // } //自动轮播 if(autoLb){ setInterval(function(){ right(); }, autoLbtime*1000); } if(touch){ k_touch(); } slideLi(); imgClickFy(); }) //右滑动 function right(){ var fy = new Array(); for(i=0;i<slideNub;i++){ fy[i]=$(".slide .img[data-slide-imgId="+i+"]").attr("class"); } for(i=0;i<slideNub;i++){ if(i==0){ $(".slide .img[data-slide-imgId="+i+"]").attr("class",fy[slideNub-1]); }else{ $(".slide .img[data-slide-imgId="+i+"]").attr("class",fy[i-1]); } } imgClickFy(); slideLi(); } //左滑动 function left(){ var fy = new Array(); for(i=0;i<slideNub;i++){ fy[i]=$(".slide .img[data-slide-imgId="+i+"]").attr("class"); } for(i=0;i<slideNub;i++){ if(i==(slideNub-1)){ $(".slide .img[data-slide-imgId="+i+"]").attr("class",fy[0]); }else{ $(".slide .img[data-slide-imgId="+i+"]").attr("class",fy[i+1]); } } imgClickFy(); slideLi(); } //轮播图片左右图片点击翻页 function imgClickFy(){ $(".slide .img").removeAttr("onclick"); $(".slide .img2").attr("onclick","left()"); $(".slide .img4").attr("onclick","right()"); } //修改当前最中间图片对应按钮选中状态 function slideLi(){ var slideList = parseInt($(".slide .img3").attr("data-slide-imgId")) + 1; $(".slide-bt span").removeClass("on"); $(".slide-bt span[data-slide-bt="+slideList+"]").addClass("on"); } //轮播按钮点击翻页 function tz(id){ var tzcs = id - (parseInt($(".slide .img3").attr("data-slide-imgId")) + 1); if(tzcs>0){ for(i=0;i<tzcs;i++){ setTimeout(function(){ right(); },1); } } if(tzcs<0){ tzcs=(-tzcs); for(i=0;i<tzcs;i++){ setTimeout(function(){ left(); },1); } } slideLi(); } //触摸滑动模块 function k_touch() { var _start = 0, _end = 0, _content = document.getElementById("slide"); _content.addEventListener("touchstart", touchStart, false); _content.addEventListener("touchmove", touchMove, false); _content.addEventListener("touchend", touchEnd, false); function touchStart(event) { var touch = event.targetTouches[0]; _start = touch.pageX; } function touchMove(event) { var touch = event.targetTouches[0]; _end = (_start - touch.pageX); } function touchEnd(event) { if (_end < -100) { left(); _end=0; }else if(_end > 100){ right(); _end=0; } } } </script> </body> </html>
2:islider方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <title>Animation</title> <style> body { margin: 0; padding: 0; background: #333; } p{ -webkit-margin-before: 0; -webkit-margin-after: 0; -webkit-margin-start: 0px; -webkit-margin-end: 0px; } /*ul wrapper*/ #iSlider-wrapper { height: 100%;/* 设置高度 */ width: 100%; overflow: hidden; position: absolute; } #iSlider-wrapper ul { list-style: none; margin: 0; padding: 0; height: 100%; overflow: hidden; } #iSlider-wrapper li { position: absolute; margin: 0; padding: 0; height: 100%; overflow: hidden; display: -webkit-box; -webkit-box-pack: center; -webkit-box-align: center; list-style: none; } #iSlider-wrapper li img { max-width: 100%; max-height: 100%; } #iSlider-wrapper .goods_item img{ width: 100%; height: 100%; display: block; } #iSlider-wrapper p{ background: #fff; color: #333; text-align: center; line-height: 2.0; -webkit-margin-before: 0; -webkit-margin-after: 0; -webkit-margin-start: 0px; -webkit-margin-end: 0px; } </style> </head> <body> <div id="iSlider-wrapper"></div> <script type="text/javascript" src="./public/js/iSlider.js"></script> <script type="text/javascript" src="./public/js/iSlider.animate.min.js"></script> <script> var list = [ { 'content': '<div class="goods_item"><img src="imgs/1.jpg"><p>设置图片</p></div>' }, { 'content': '<div class="goods_item"><img src="imgs/1.jpg"><p>设置图片</p></div>' }, { 'content': '<div class="goods_item"><img src="imgs/1.jpg"><p>设置图片</p></div>' }, { 'content': '<div class="goods_item"><img src="imgs/1.jpg"><p>设置图片</p></div>' } ]; var S = new iSlider(document.getElementById('iSlider-wrapper'), list, { isLooping: 1, isOverspread: 1, isAutoplay: 0, animateTime: 800, animateType: 'flow' }); </script> </body> </html>
3:swiper方法
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1"> <link rel="stylesheet" href="swiper.css"> <title>Swiper3.0.4</title> <style> .swiper-container { width:100%; -webkit-perspective:1200px; -moz-perspective:1200px; -ms-perspective:1200px; perspective:1200px } .swiper-wrapper { margin-top:10px } .swiper-slide { width:80%; -webkit-transform-style:preserve-3d; -moz-transform-style:preserve-3d; -ms-transform-style:preserve-3d; transform-style:preserve-3d } .swiper-slide .main-img { width:80%; margin:0 auto; display:block } .swiper-slide p { text-align: center; width:80%; margin:0 auto; background: #fff; color: #333; line-height: 2.0 } </style> </head> <body style="background:#ccc;"> <div class="swiper-container swiper-container-horizontal"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="images/1.jpg" class="main-img"> <p>猫粮狗粮</p> </div> <div class="swiper-slide"> <img src="images/1.jpg" class="main-img"> <p>猫粮狗粮</p> </div> <div class="swiper-slide"> <img src="images/1.jpg" class="main-img"> <p>猫粮狗粮</p> </div> <div class="swiper-slide"> <img src="images/1.jpg" class="main-img"> <p>猫粮狗粮</p> </div> <div class="swiper-slide"> <img src="images/1.jpg" class="main-img"> <p>猫粮狗粮</p> </div> <div class="swiper-slide"> <img src="images/1.jpg" class="main-img"> <p>猫粮狗粮</p> </div> </div> </div> <script src="swiper.min.js"></script> <script> var mySwiper = new Swiper(".swiper-container", { slidesPerView: "auto",
loop : true,
loopedSlides :3,//这两句可以让滑动循环
centeredSlides: !0, watchSlidesProgress: !0, onProgress: function(a) { var b, c, d; for (b = 0; b < a.slides.length; b++) c = a.slides[b], d = c.progress, scale = 1 - Math.min(Math.abs(.2 * d), 1), es = c.style, es.opacity = 1 - Math.min(Math.abs(d / 2), 1),//opacity控制左右图片的透明度 es.webkitTransform = es.MsTransform = es.msTransform = es.MozTransform = es.OTransform = es.transform = "translate3d(0px,0," + -Math.abs(150 * d) + "px)"//150d控制左右图片的距离 }, onSetTransition: function(a, b) { for (var c = 0; c < a.slides.length; c++) es = a.slides[c].style, es.webkitTransitionDuration = es.MsTransitionDuration = es.msTransitionDuration = es.MozTransitionDuration = es.OTransitionDuration = es.transitionDuration = b + "ms" } }); </script> </body> </html>



