React用dangerouslySetInnerHTML动态渲染HTML
React用dangerouslySetInnerHTML动态渲染HTML
React项目,需要把后台返回的一段html代码在页面上显示

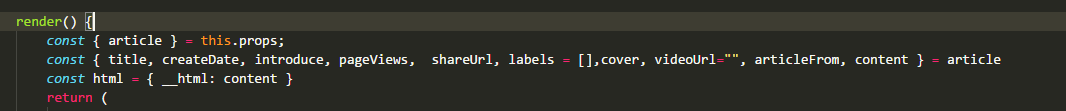
在render获取内容,
//在render里获取内容
const html = {__html:content}
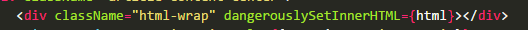
<div className="html-wrap" dangerouslySetInnerHTML={html}></div>
例如:

使用

最后显示

React用dangerouslySetInnerHTML动态渲染HTML
React项目,需要把后台返回的一段html代码在页面上显示

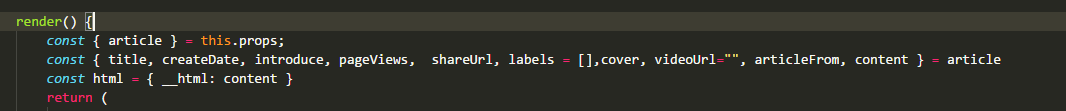
在render获取内容,
//在render里获取内容
const html = {__html:content}
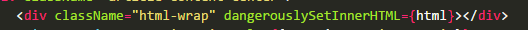
<div className="html-wrap" dangerouslySetInnerHTML={html}></div>
例如:

使用

最后显示

