【hexo指南】hexo配置ER图流程图时序图插件
偏技术的文章有时会用到各种图形,一般来说可以做好图然后截图放到文章中就好了,虽然但图片本身也很小,但存一大堆图片占用空间总觉得不是很好。
mermaid
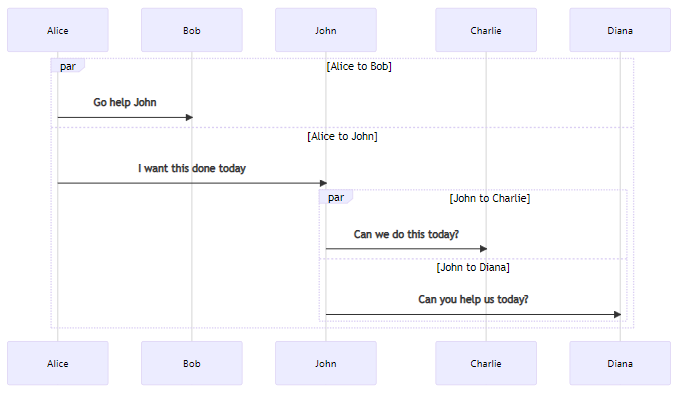
mermaid支持很多种图形的渲染,用它是个不错个选择。它可以渲染出多种复杂的图形。例如下面这个。

而绘制它也仅仅需要几行代码
sequenceDiagram
par Alice to Bob
Alice->>Bob: Go help John
and Alice to John
Alice->>John: I want this done today
par John to Charlie
John->>Charlie: Can we do this today?
and John to Diana
John->>Diana: Can you help us today?
end
end
安装
安装步骤很简单,只需要三步
安装hexo插件
npm i hexo-filter-mermaid-diagrams
配置hexo
# mermaid chart
mermaid: ## mermaid url https://github.com/knsv/mermaid
enable: true # default true
version: "8.13.8" # default v7.1.2
options: # find more api options from https://github.com/knsv/mermaid/blob/master/src/mermaidAPI.js
#startOnload: true // default true
主题配置
进入你的项目文件中的themes\stun\layout\_partials\footer\footer.pug文件下,我用的主题使用pug语言,所以我加入这一行代码即可
script(src="https://cdn.bootcdn.net/ajax/libs/mermaid/8.13.8/mermaid.min.js")
如果是.swig结尾的主题页面文件,可以参考如下配置
{% if theme.mermaid.enable %}
<script src='https://unpkg.com/mermaid@{{ theme.mermaid.version }}/dist/mermaid.min.js'></script>
<script>
if (window.mermaid) {
mermaid.initialize({theme: 'forest'});
}
</script>
{% endif %}
如果是原生js的则更简单,插入这行代码即可
<script src="https://cdn.bootcdn.net/ajax/libs/mermaid/8.13.8/mermaid.min.js"></script>
参考和推荐
本文来自博客园,作者:墨抒颖,转载请注明原文链接:https://www.cnblogs.com/moshuying/p/15801437.html




