I18N的前后端实现
所需工具:
1、Vue https://cn.vuejs.org/
2、Vue-I18N https://www.npmjs.com/package/vue-i18n
PS:这种方法由于使用到了Vue,所以部分Vue使用教程就不说了,请参考其他文章。
前期设置
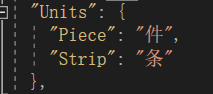
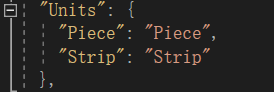
1、构建两个JSON语言字典,如果就中英文切换就分别构建 string_en.json 和string_zh.json,格式如下:


2、读取前一步骤创建的字典,并构造VueI18n元素
//获取本地语言包 //异步获取会没有response,需要暂时关闭异步 $.ajaxSettings.async = false; var dictions = { en: $.getJSON('/Scripts/i18n/languages/string_en.json').responseJSON, zh: $.getJSON('/Scripts/i18n/languages/string_zh.json').responseJSON } $.ajaxSettings.async = true; //如果当前Cookie中没有语言记录,默认为中文 if ($.cookie('language') == null) { $.cookie('language', 'zh', { expires: 7, path: '/' }); language = "zh"; } else { language = $.cookie('language'); } i18n = new VueI18n({ locale: language, // 设置语言 messages: dictions, // 设置字典 })
可以看到我们会根据名为“language”的cookie来获取、设置当前语言类型。
PS:原理上,javascript是所有IO都是非阻塞式的,所以我这边需要将getJson关闭异步,不知道有没有更优化的,希望指出。
3、将构造号的VueI18n元素绑定到Vue中,构造Vue元素。
vm = new Vue({ i18n: i18n, data() { return { ReloadFlag: true } } }).$mount('#app_vue');
PS:2/3步骤中构造的vm和i18n都需要设置为全局变量,这样子后续js文件可以使用到
4、设置语言切换方法
i18n.locale = (i18n.locale == "en" ? "zh" : "en"); $.cookie(parameter.language, i18n.locale, { expires: 7, path: '/' }); location.reload();
通过步骤2可以看到,我们语言类型是通过cookie来控制的,那么我们只需要切换cookie并刷新页面即可
页面构建
页面构建可以分为以下几类:
1、静态内容
如果是页面静态内容需要做I18N,这只需要将原本内容替换成以下格式即可
原本页面:
<h3> 条 </h3>
修改页面
<h3> {{$t("Units.Strip")}} </h3>
其中的Unite.Strip就是我们一开始设置的语言字典中的内容
2、元素属性
如果我们要修改页面中的元素属性,例如placeholder属性,则需要进行以下修改
原本页面
<input type="text" name="name" placeholder="条" value="" />
修改界面
<input type="text" name="name" :placeholder="$t('Units.Strip')" value="" />
3、js中使用
如果需要在json中使用,例如alert输出,则进行以下替换
原本页面
alert("你好")
修改页面
alter( i18n.messages[i18n.locale].SweetAlert['Hello'])
4、bootstrap-table语言
引用以下语言包即可
/** * Bootstrap Table Chinese translation * Author: Zhixin Wen<wenzhixin2010@gmail.com> */ $(function () { $.fn.bootstrapTable.locales[i18n.locale] = { formatLoadingMessage: function () { if (i18n.locale == "zh") return '正在努力地加载数据中,请稍候……'; else return 'Loading, please wait...'; }, formatRecordsPerPage: function (pageNumber) { if (i18n.locale == "zh") return '每页显示 ' + pageNumber + ' 条记录'; else return pageNumber + ' rows per page'; }, formatShowingRows: function (pageFrom, pageTo, totalRows) { if (i18n.locale == "zh") return '显示第 ' + pageFrom + ' 到第 ' + pageTo + ' 条记录,总共 ' + totalRows + ' 条记录'; else return 'Showing ' + pageFrom + ' to ' + pageTo + ' of ' + totalRows + ' rows'; }, formatSearch: function () { if (i18n.locale == "zh") return '搜索'; else return 'Search'; }, formatNoMatches: function () { if (i18n.locale == "zh") return '没有找到匹配的记录'; else return 'No matching records found'; }, formatPaginationSwitch: function () { if (i18n.locale == "zh") return '隐藏/显示分页'; else return 'Hide/Show pagination'; }, formatRefresh: function () { if (i18n.locale == "zh") return '刷新'; else return 'Refresh'; }, formatToggle: function () { if (i18n.locale == "zh") return '切换'; else return 'Toggle'; }, formatColumns: function () { if (i18n.locale == "zh") return '列'; else return 'Columns'; }, formatExport: function () { if (i18n.locale == "zh") return '导出数据'; else return 'Export data'; }, formatClearFilters: function () { if (i18n.locale == "zh") return '清空过滤'; else return 'Clear filters'; } }; $.extend($.fn.bootstrapTable.defaults, $.fn.bootstrapTable.locales[i18n.locale]); });
使用要点/常见错误
1、Vue挂载节点内部不可以有style和scripts标签
2、Vue构造的js和页面的js引用顺序,确保Vue的构造js优先调用
PS:我想写.net core



