初步学习Axure---整理了一下自己两周的学习成果:动态面板
自己无意间发现了做原型设计的工具--Axure,所以就自学了一点皮毛。最近时间比较充裕,就把自己现学现卖的东西整一整。
作品比较简单,没有技术可言,根据用户和开发需求,利用动态面板和一些点击事件完成了一系列流程。
主要效果是:左侧点击Taxonomy触发对导航栏的管理,可以切换导航栏视图;树状菜单导航栏与右侧数据联动;右侧数据的鼠标点击事件;
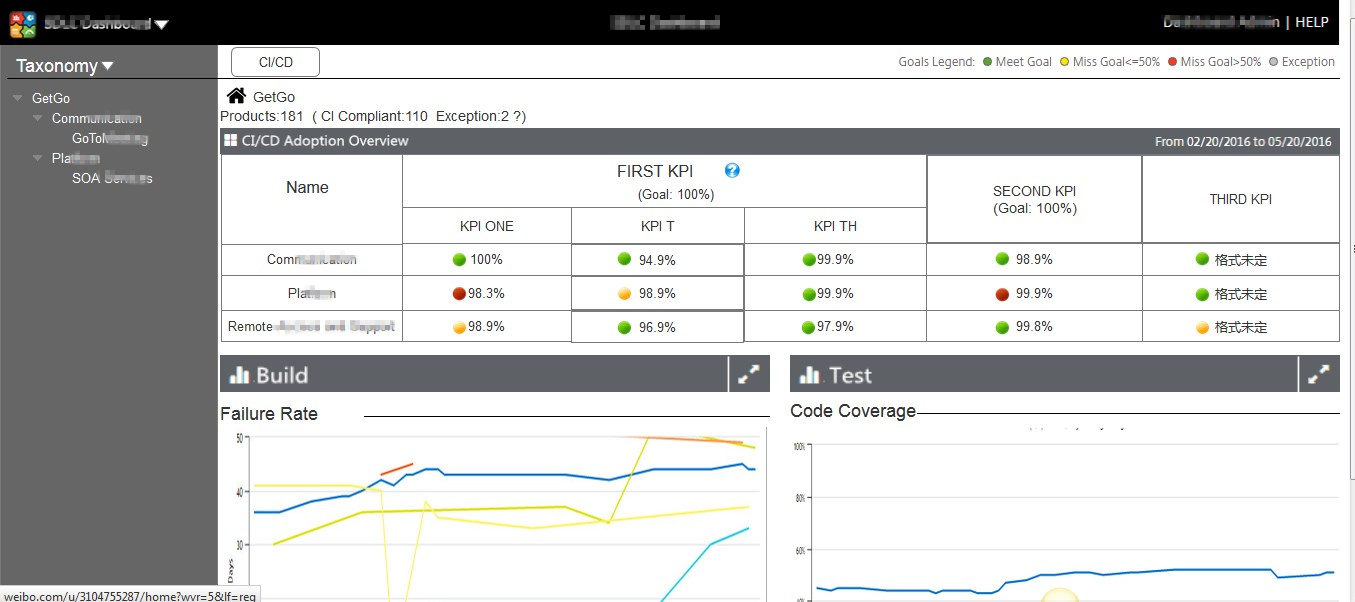
界面效果如图:

一.利用树状菜单形成左侧导航栏
步骤如下:
1.选择添加菜单原件:树状菜单。通过拖拽形式插入树状菜单
2.编辑树状结构:右键点击树状菜单,添加其子节点或者同级结点
二、右侧表单数据及数据操作
Axure中表格或者表单无合并单元格的操作,在设计绘制时需要结合矩形原件对表格线条进行遮盖,从而达到合并单元格效果。
1.绘制表格
在原件库中选择“表格”,拖拽到位置,编辑数据
2.为数据添加用例,即实现点击数据页面跳转
要实现点击表格数据调整页面的操作,需要给表格数据添加用例即鼠标点击事件。
点击数据单元格,右侧工作区选择“鼠标点击时”,添加用例:新窗口/标签打开链接。
*添加用例时可以选择链接到本项目或者URL或者文件
三、树状结构与右侧的联动
1.右键点击右侧表格,将表格转换为动态面板。双击动态面板,进入动态面板管理器,添加多个面板状态。如下图:三个动态面板状态:1,2,3.
2.设置面板状态
在动态面板管理中单击状态,进入状态编辑,对状态内容进行编辑
3.点击左侧树状菜单的菜单项,添加“鼠标点击时”用例,选择动态面板。
四、发布
点击Axure中菜单栏里的,对制作的设计进行发布预览。
以上四步实现了动态面板和树状菜单的联动,步骤比较粗略。




