好用的CSS全局关键字属性值
什么是全局关键字属性值?
全局关键字属性,可以理解成:所有CSS属性都可以使用的属性值。
举个不是全局关键字属性值的例子:
background-color: #000000
上面的 #000000 就是CSS数据类型<color>中的属性值,但是<color>数据类型,并不能使用在下面的场景:
/* 这是不行的*/
font-size: #000000
因为font-size不支持<color>数据类型,自然也就不支持<color>数据类型的 #000000 属性了
我们再联系上文,反问:#000000是全局关键字属性吗?
显然不是,因为它不是所有CSS属性都可以使用的属性值。
关键字属性值
那么,全局关键字属性值都有哪些呢?
非常好用的继承关键字 inherit
定义
inherit关键字使得元素获取其父元素的计算值。它可以应用于任何 CSS 属性,包括 CSS 简写all。对于继承属性,inherit 关键字只是增强了属性的默认行为,通常只在覆盖原有的值的时候使用。
继承始终来自文档树中的父元素,即使父元素不是包含块。
简单来说,inherit 关键字,可以继承父元素的一些属性值
使用场景
我们都知道,在CSS中国呢,有些属性可以被子元素继承,而有些不行,比如height高度属性,就不能被子元素继承。
如果我们想让子元素继承父元素的高度属性,就可以使用inherit关键字:
main {
width: 100%;
height: 30px;
background: red;
}
main div {
width: inherit;
height: inherit;
background: blue;
}
不出所料的话,现在你的页面上应该有一个蓝色的盒子,这是因为div继承了main的宽高属性,盖住了main。
inherit 关键字一定要在开发中使用起来,这可以有效的降低开发和维护的成本!
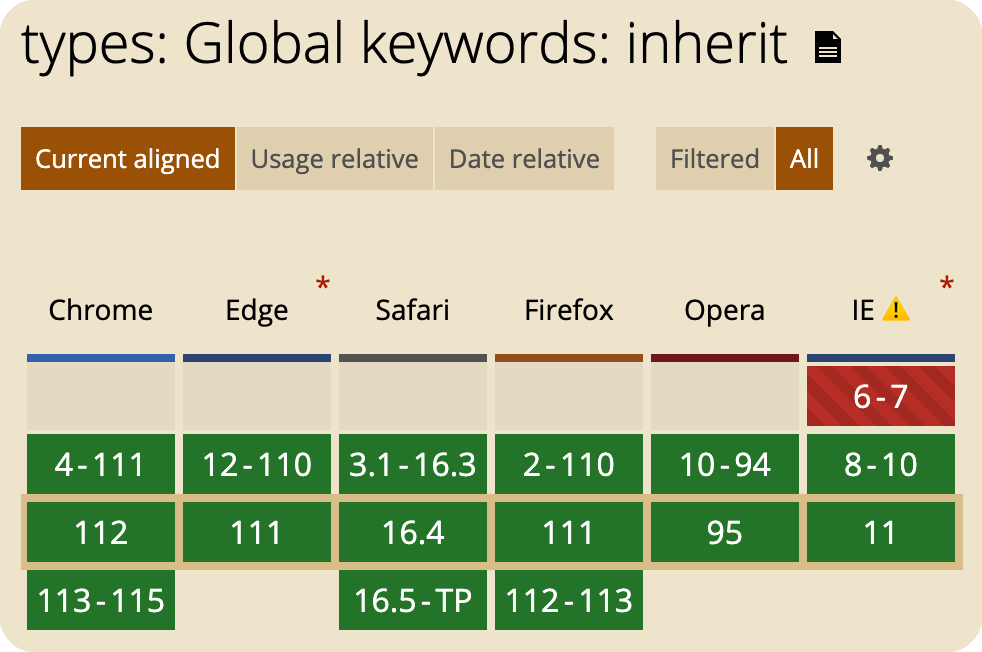
兼容性
兼容性方面,笔者觉得可以放心的使用了,除了你开发的应用的运行环境是IE8以下。

初始值关键字 initial
定义
CSS 关键字
initial将属性的初始(或默认)值应用于元素。不应将初始值与浏览器样式表指定的值混淆。它可以应用于任何 CSS 属性。
这包括 CSS 简写
all,initial 可用于将所有 CSS 属性恢复到其初始状态。
简单来说,就是把CSS属性的值,还原为CSS语法中规定的初始值。
使用场景
下面我们给一个ul设置font-size
ul {
font-size: 30px;
}
随后在 li 的样式中,初始化最后一项的font-size的值
ul li:last-child {
font-size: inital;
}
不出所料的话,最后一项li的字体大小,应该被初始化为CSS默认的16px了。
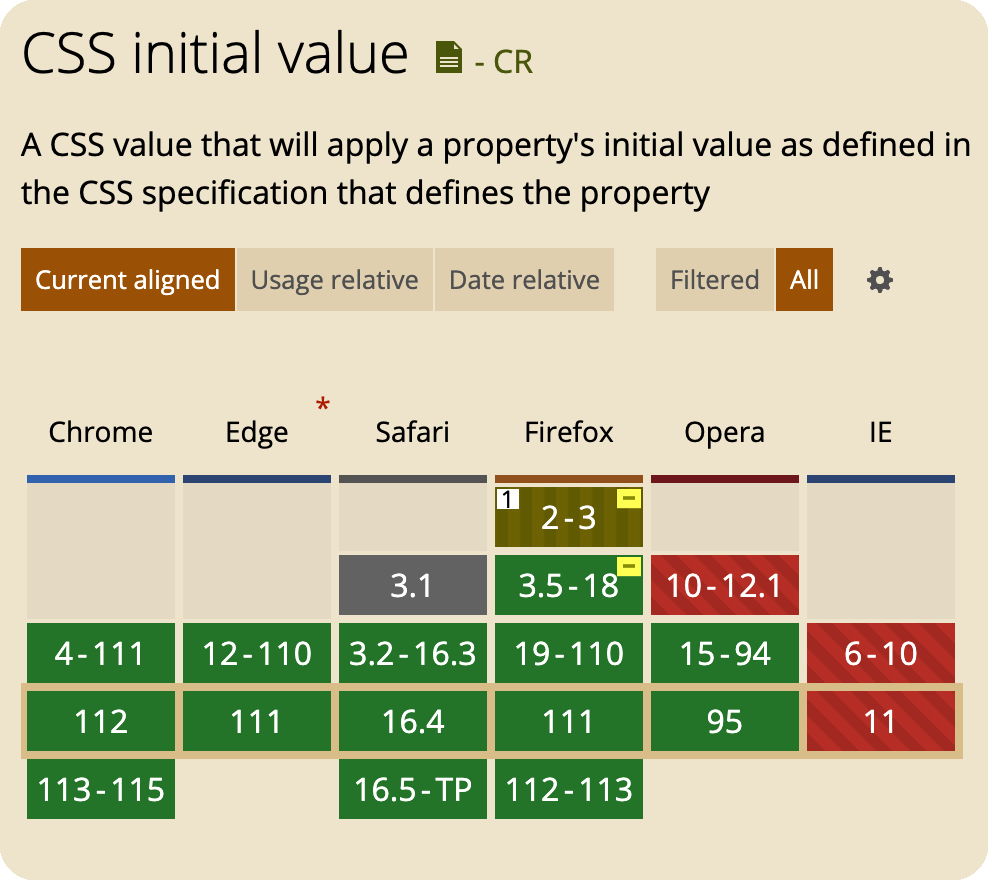
兼容性
除了IE浏览器之外,其他浏览器早就支持了 initial ,因此只要您开发的项目,不在乎适配IE浏览器,就放心大胆的用吧。

不固定值关键字 unset
定义
CSS 关键字
unset可以分为两种情况:如果这个属性本来有从父级继承的值(这个属性默认可以继承,且父级有定义),则将该属性重新设置为继承的值。
如果没有继承父级样式,则将该属性重新设置为初始值。
换句话说,在第一种情况下(继承属性)它的行为类似于
inherit,在第二种情况下(非继承属性)类似于initial。它可以应用于任何 CSS 属性,包括 CSS 简写属性all。
Unset 这个关键字,配合all使用才有意义,因为对于某个具体的CSS属性,想要继承某个具体的属性,我们可以使用上面提到的inherit;要想使用初始值,就是用initial关键字,没有任何理由在单项属性上使用unset。
使用场景
在HTML5.1中,有一个<dialog> 元素,我们不难想到,可以借助这个元素实现语义更好的弹窗组件。然后有一个小小的问题,就是<dialog> 元素内置了很多我们不需要的样式。如果你希望批量重置属性,随后进行自己的样式编写,就可以使用 unset
dialog {
all: unset;
}
兼容性
在兼容性上,unset 的兼容性比initial差一些,因为被浏览器支持的时间晚了一些。
恢复关键字 revert
定义
CSS
revert关键字将属性的级联值从其当前值还原为如果当前样式源未对当前元素进行任何更改,该属性将具有的值。因此,如果属性从其父级继承,它会将属性重置为其继承值,或者重置为由用户代理的样式表(或用户样式,如果存在)建立的默认值。
简单来说,就是可以把当前元素的样式,还原成浏览器内置的样式。
使用场景
如下面的代码:
ol {
padding: revert;
list-style-type: revert;
}
通过这个CSS代码,我们就可以将 ol 的样式,还原为浏览器内置的默认样式。
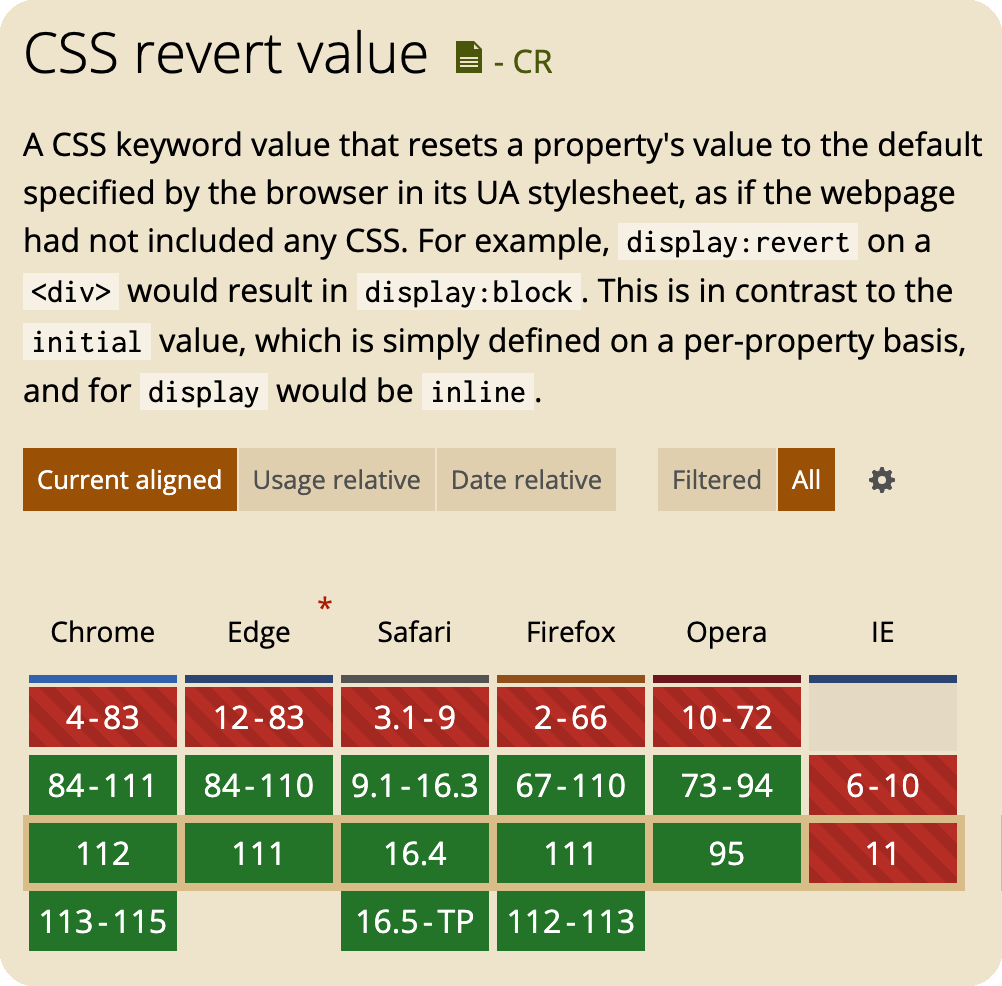
兼容性
可以看到,从Chrome 84版本开始,就已经支持该关键字,不过,还是建议谨慎使用。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?