看懂CSS属性值定义语法
看懂CSS属性值定义语法
CSS属性值有专门的一套定义语法,同来表达CSS语法的合法组成。
例如线性渐变的语法为:
linear-gradient([ <angle> | to <side-or-corner> ,]? <color-stop-list> )
如果你不理解CSS的定义语法,那相信是很难阅读上面这串代码的,我们接着往下看。
为什么要学习定义语法?
如果你也经常写出下面这样的代码:
background:linear-gradient(to bottom,blue,pink)
上面这句CSS声明有问题吗?从语法和功能上来说是完全没问题的,线性渐变也可以正常在页面中显示,但是在写法上却又瑕疵,“to bottom” 这几个字符是多余的。我们可以直接用下面这种方式书写:
background:lineara-gradient(blue,pink)
如果你能看得懂CSS的定义语法,那么在学习的时候,只需要稍微看看线性渐变的语法,就能轻松的知道“线性渐变的方向设置是可以省略的”。
这就是看懂CSS定义语法的好处!不仅有助于你快速了解CSS新属性,还有助于发现别人注意不到的细节知识!而这些细节就是提升你个人竞争力的方式!
CSS属性值定义语法详解
CSS属性值定义语法,是专门为用来限定CSS属性合法取值的语法,这种语法包含以下三种基本组成的元素:
- 关键字
- 数据类型
- 符号
还是用线性渐变的语法举例:
linear-gradient([ <angle> | to <side-or-corner> ,]? <color-stop-list> )
to 就是关键字;
关键字分为通用关键字和全局关键字,后面的文章会介绍。
<angle>、<side-or-corner>、<color-stop-list> 就是数据类型;
数据类型就是我们上一篇介绍的。
[]、|、? 就是符号。
符号是CSS语法中的重点和难点。我们在下一章会详细介绍。
重要的语法符号
CSS中的符号主要分为以下三类:
-
字面符号
符号 名称 描述 , 并列分隔符 用来分隔数个并列值,或者分隔函数的参数值 / 缩写分割符 用来分隔一个值的多个部分,在CSS缩写中,用于分隔类型相同但属于不同CSS属性的值 -
组合符号
符号 名称 描述 空格 并列 普通空格字符,表示各个部分必须出现,同时需要按顺序出现 && “与”组合符 各部分必须出现,但可以不按顺序出现 | | “或”组合符 各部分至少出现一个,可以不按顺序出现 | “互斥”组合符 各部分恰好出现其中一个 [ ] 方括号 将各部分进行分组以绕过上面几个符号的优先规则,因此方括号的优先级最高 -
数量符号
符号 名称 描述 空格 无数量符号 恰好出现一次 * 星号 可以出现任意次数 + 加号 可以出现一次或多次 ? 问号 可以出现零次或者一次,也就是说该元素可有可无 花括号 出现最少A次,最多B次 # 井号 可以出现一次或多次,但多次出现时必须以逗号分隔 ! 叹号 表示当前分组必须产生一个值,该符号多出现在组合符号方括号后面
有了上面三个表格,我们理解CSS属性定义语法就变得更容易了。
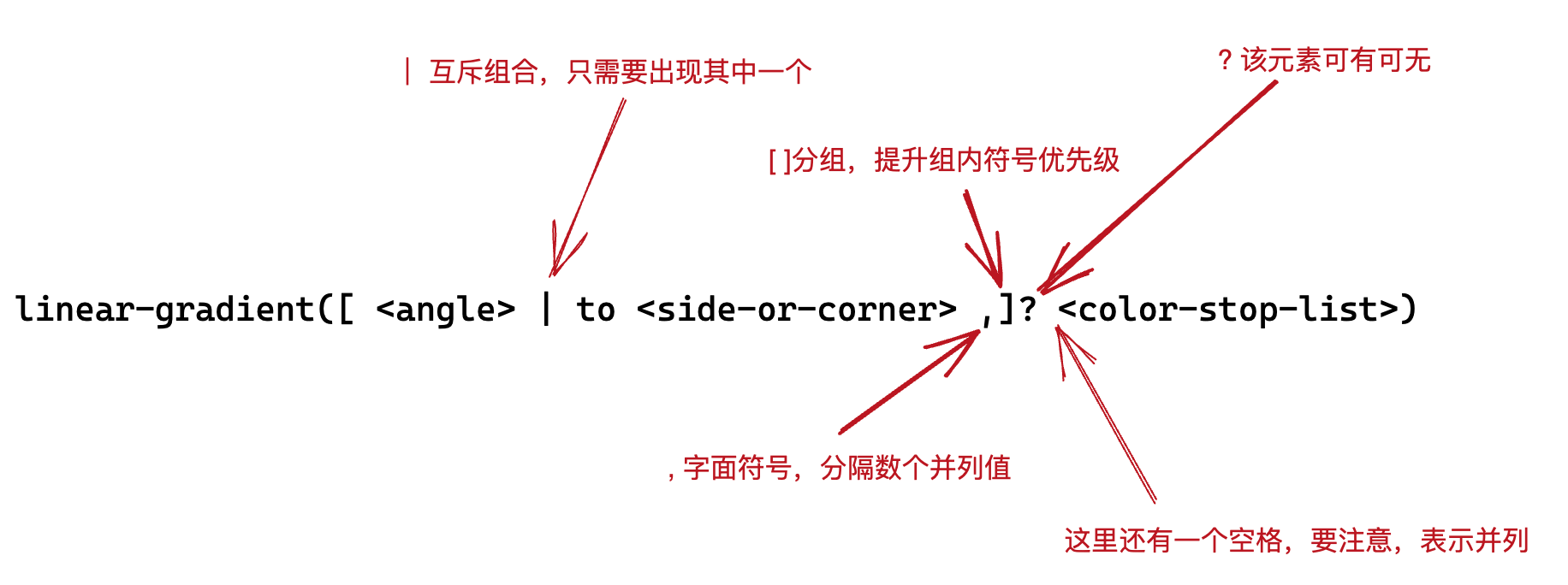
例如线性渐变语法解析,如下图所示:

CSS属性定义语法详解
下面,还是以linear-gradient([ <angle> | to <side-or-corner> ,]? <color-stop-list> )这段语法来进行详解。
-
逗号(并列分隔符)没有什么特殊意义,但是我们要注意以下写法是不合法的:
/*0deg 后面少了逗号,不合法*/ background: linear-gradient(0deg blue, pink) -
空格(组合符号),表示参数并列,同时保证各部分按顺序出现,一次如果我们把
<color-stop-list>参数放在前面,也是不合法的:/*不合法,顺序错误*/ background: linear-gradient(blue, pink,0deg) -
“互斥”组合符(
|)表示我们参数中,角度和方位,只能出现一个,两者不能同时出现,因此下面的语法是错误的:/*不合法,角度和方位不能同时出现*/ background: linear-gradient(0deg to bottom, blue, pink) -
方括号(
[ ])用来分组,方便调整符号优先级以及指定数量 -
问号(
?)是数量符号,表示参数可以出现零次或者一次,也就是可有可无。下面的写法是不合法的:/*不合法,角度参数多次出现*/ background: linear-gradient(0deg, 0deg, blue, pink)
其他符号详解:
字面符号/的详细介绍
在CSS总,凡是出现/的地方,/前后的数据类型一定是相同或者是部分相同的。如果我们实在记不住包含/的CSS缩写语法,那么只要记住这个规则就好了。
例如:
background属性值中,需要使用/分隔的两个属性,一定是background-size 和background-position,因为只有这两个值的属性值类型相似,且都可以使用百分比表示,所以下面这些语法都是合法的:
background: 0 / 0
又如:
font属性的斜杠前后,一定是font-size属性值和line-heght属性值,以为两者都可以使用px长度单位。
font:16px / 1.5 sans-serif
斜杠这个符号,除了出现在部分CSS的缩写语法中,还可能出现在一些CSS函数中,用来表示分隔
例如CSS中的RGB函数rgba()
/* 合法 */
rgba(255 0 0 / 0.3)
rgba(10% 1% 50% / 0.1)
类似这样的语法,如果我们不看官方的语法,是绝对不知道还能这样的,也不知道为什么能这样。所以,要想CSS学的好,CSS属性值定义语法一定要学好!
其他符号详细介绍
-
“或”组合符(
| |)。 | | 在CSS语法中很常见,例如border属性的语法:border : <line-width> || <line-style> || <color>这一语法表示,border属性的3个值的顺序是随机的,组合也是随机的!
-
“与”组合符号( && )。&& 符号的出现,表明语法中各部分必须出现,但可以不按顺序出现。
-
叹号(
!)。在image()函数中出现:<image()> : image(<imahe-tags>? [ <image-src>? , <color>? ]!)这语法表示
<image-src>和<color>至少出现一个!当然两者也可以同时出现。 -
最后的计数符号
#,和*按照他的定义去理解接好,#可以出现一次或多次,*出现任意次。
试一试
让我门尝试阅读CSS的语法吧!巩固上面我们所学的知识!
-
阅读 width 属性值定义语法
width = auto | <length-percentage [0,∞]> | min-content | max-content | fit-content( <length-percentage [0,∞]> )解析
在这里出现的是 | 互斥组合符号,那就意味着,这其中的属性值每次只能出现其中一个。
-
阅读
-
阅读
-
阅读
-
阅读



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?