3.28腾讯广告-UI开发工程师岗位-复盘
说说感想
关于岗位:
这次面试的是UI开发工程师这个岗位,一开始被面试官问到,你理解中的UI开发工程师是什么样的,我当时是完全懵掉的状态;我听说过UI设计、前端开发工程师,但是没听说过UI开发工程师啊。
后面听面试官解释才明白,所谓UI开发工程师,主要的工作指着是高保真还原UI设计图,专心负责界面布局、动效实现、用户使用舒适度等方面的工作,工作内容并不涉及与后端对接接口等工作。
简单来说,传统前端开发,既要负责页面搭建,又要负责去后端对接接口;而腾讯广告,把这一个人的工作,细分成了两份,分两部分完成,其目的也很明显,就是负责UI的同学专心开发UI,优化用户使用体验!
关于面试后的感受:
这次面试我对我自己的表现并不太满意,被问到的问题,基本上都没答上来,很多生僻的选择器,以及开发中遇到的问题,我都没有遇到过!也让我发现了自己的短板!虽然说表现不太好,但是也要复盘记录一下。
如果不能保证什么都知道,那至少保证这次不知道的,下次遇到一定要知道!
提问的问题
-
个人的发展,规划
争取三年内,做到垂直于前端
-
自己给自己的定位,偏前端还是偏后端
我当时回答的是,前3年往前端方向去深耕,后面我更希望我自己能前后端都设计,并且都精通!!!
在现在的大环境下,实际上在大多数企业内,前端和后端的界限已经很模糊了;企业需要的人才,不仅仅只要你会前端,更希望你什么都粘点;但腾讯给我的感觉不是这样,我需要你在前端足够精通!!
-
你是如何走入互联网这个行业的
根据自己真实情况回答即可
-
前端开发中遇到的印象最深刻的问题,你是如何解决的
我说了HTTPS配置的问题,但是显然面试官不太满意
-
项目中是否自己封装过组件,是否对已有组件进行二次封装
根据自己真实情况回答即可
-
:first-child和:first-of-type的区别:first-child选择父标签下的第一个子元素!:first-of-type选择父标签下,一组兄弟元素中其类型的第一个元素!假设我有如下结构:
<div> <p>p:1</p> <p>p:2</p> <span>span:3</span> <span>span:4</span> <p>p:5</p> <p>p:6</p> <span>span:7</span> <span>span:8</span> <p>p:9</p> </div>现在我想让第一个
span标签的字体颜色变为红色使用 :first-child 选择器并不能让第一个
span标签绿起来,这是因为div的first-child是p标签!!!div span:first-child{ color: red; }使用
:first-of-type选择器就可以,因为该选择器,选择的是同类型的第一个子元素!div span:first-of-type{ color: red; } -
js数组常用方法,说点高级的
这里答了reduce,好想还说错用法了。。。
-
如何修改svg图标的颜色
思路一:移除默认颜色(去色操作)
- 用编辑器打开.svg文件,搜索
fill="#xxx",删除后即可通过css进行修改。 - 在iconfont.cn上,选中项目中的文件,应用批量操作 -> 批量去色。
- 或者将如下代码删除即可。
<defs> <style> .cls-1 { fill: #xxx; } </style> </defs>思路二:通过CSS3滤镜filter中的属性
drop-shadow改变svg的颜色。// 通过img引入的svg文件。 // 此时css对svg文件无法生效,要用到CSS3滤镜filter中的drop-shadow,通过生产一个可指定颜色的阴影放置于svg的位置,并将原始svg移出视线 <img src="img/success.svg"> img{ position: relative; left: -80px; filter: drop-shadow(#fff 80px 0); // 投影颜色 } svg { fill: currentColor; //currentColor为css变量,自动读取当前元素颜色 } - 用编辑器打开.svg文件,搜索
-
:和::选择器的区别: CSS 伪类用于向某些选择器添加特殊的效果。
:: CSS 伪元素用于将特殊的效果添加到某些选择器。
-
:where()选择器有什么用
MDN的解释:
:where()CSS 伪类函数接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。我的理解:
:where选择器,可以给他指定一组选择器作为参数,来选择所有满足条件的元素。例如选择所有div和section元素:<div> <h1>标题 1</h1> <p>段落 1 <a href="#" class="link">超链接</a></p> </div> <section> <h1>标题 2</h1> <p>段落 2 <button class="btn">按钮</button></p> </section>:where(div, section) { border: 1px solid #8965f6; padding: 24px; }CSS :where() 选择器语法
在
:where()选择器中,使用一组逗号分隔的选择器,例如元素选择器、ID 选择器或 class 选择器,只要符合任何一个选择器的元素都会选择上::where(div, section) { } :where(.link, .btn) { }:where()选择器除了单独使用之外,也可以结合其他选择器进行使用,例如选择子元素,邻居元素等等,这样就不用反复编写前边的选择器了:p :where(.link, .btn) { color: #83fd7a; } -
JS target 和 currentTarget 的区别
target:触发事件的元素。currentTarget:事件绑定的元素。 -
如何把URL中的参数转换为对象,有几种方法
思路1:
对传入的url进行切割,保留问号后的部分,并且对处理后的数据进行&符号分割。
对分割的每一部分进行循环遍历,对于遍历的每一部分再进行=分割,分割后的第1项就是键的值。
思路2:
使用正则表达式!
思路3:
思路3主要是借助了 URLSearchParams 内置函数, 这个函数接收查询字符串作为参数, 返回一个
URLSearchParams实例, 请注意这个实例是可迭代的对象, 可以由for of遍历使用, 看下图可以看到他竟然直接处理成[key,value]形式了, 这不正是我们想要的吗?代码:
var urlParams = "a=1&b=2&c=3&d=4" var searchParams = new URLSearchParams(urlParams); const res = Object.fromEntries(searchParams); console.log(res); -
webpack你熟悉吗,平时工程相关的这些配置你是怎么去弄的。
根据真实情况做答就好!
-
多行省略如何实现
display: -webkit-box将对象作为弹性伸缩盒子模型显示;-webkit-box-orient设置或检索伸缩盒对象的子元素的排列方式;text-overflow: ellipsis用省略号“…”隐藏超出范围的文本。
核心代码:
overflow : hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; -
背景是红色,hover上去之后是蓝色,要有过渡效果;如何实现?
使用
:hover选择器,配合transition属性;可以实现! -
如何实现CSS粘性效果
主要通过
filter: blur(5px);这个属性去实现MDN:
filter将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染。 -
有一个div,类名是a,我在css文件中,定义这个.a{color:red} ; 我在js中如何去拿到?
可以使用
getComputedStyle结合getPropertyValue去实现这个需求!看看MDN对这两个API的解释:
Window.getComputedStyle()方法返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后报告元素的所有 CSS 属性的值。私有的 CSS 属性值可以通过对象提供的 API 或通过简单地使用 CSS 属性名称进行索引来访问。CSSStyleDeclaration.getPropertyValue()接口返回一个DOMString,其中包含请求的 CSS 属性的值。具体实现如下:
HTML结构如下:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div .span { color: red; } </style> </head> <body> <div> <span id="elem" class="span">span:3</span> </div> </body> </html>JS如下:
let elem = document.getElementById("elem"); let theCSSColor= window.getComputedStyle(elem, null).getPropertyValue("color"); console.log(theCSSColor) //rgb(255, 0, 0) //也可以 let style = document.styleSheets[0].cssRules[0].style let theCSSColor = style.getPropertyValue("color") console.log(theCSSColor) //red可以看到上面两种方法拿到的值并不一样,一个拿到的是颜色的具体RGB参数,一个拿到的是字符串参数!很有意思!
-
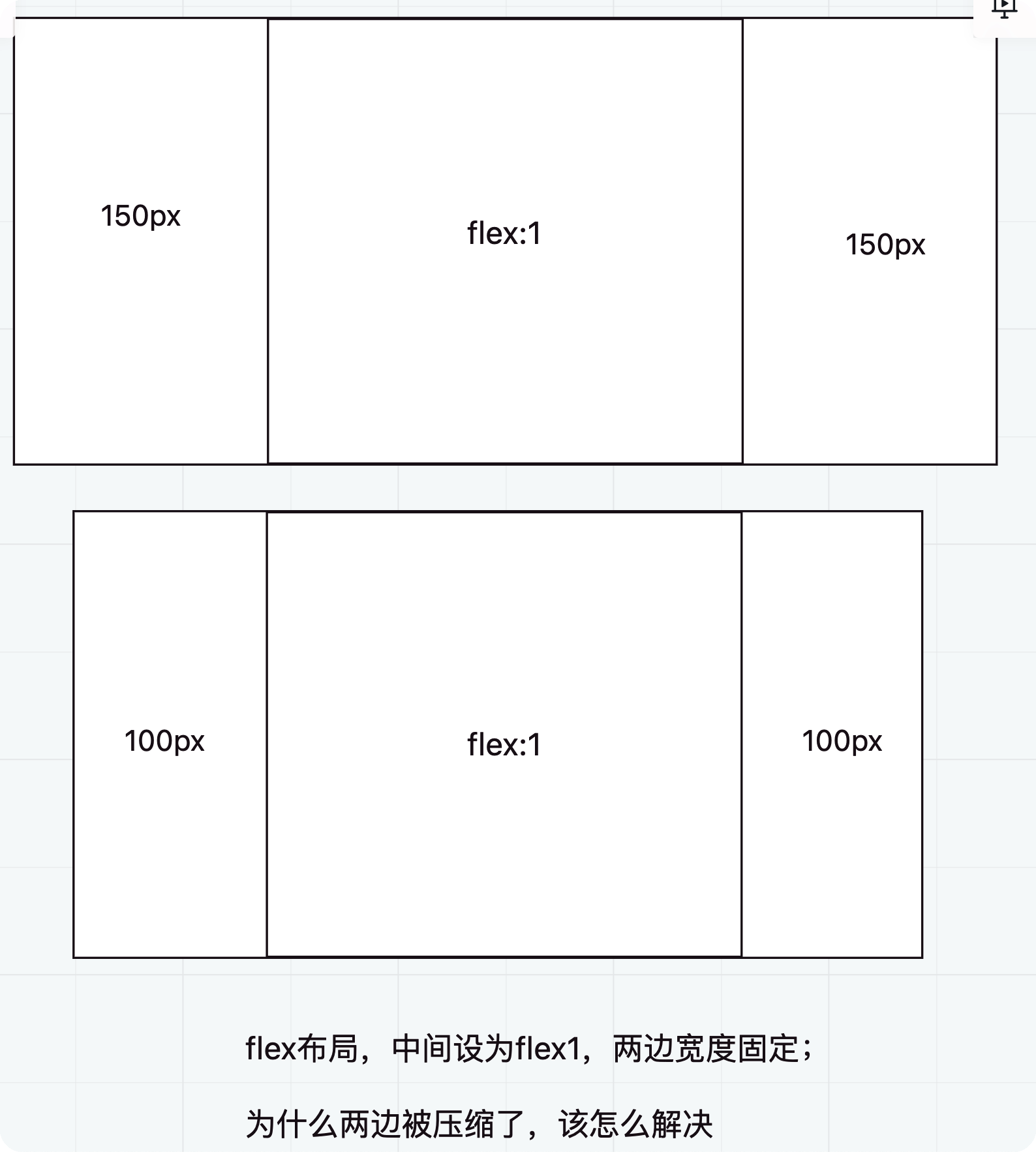
一个
flex布局的引发的血案
问题描述:
在父级中设置了display:flex;父元素宽度不够的时候,子元素就算设置的宽度,也会被压缩;
还有要说的一点是:flex:1 是三个属性的简写!!!!!
flex-grow: 1;
flex-shrink: 1;
flex-basis:auto;
下面是MDN对于这三个属性的解释:
flex-grow CSS 设置 flex 项 主尺寸 的 flex 增长系数。
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
flex-basis 指定了 flex 元素在主轴方向上的初始大小。如果不使用 box-sizing 改变盒模型的话,那么这个属性就决定了 flex 元素的内容盒(content-box)的尺寸。
产生原因:
因为flex-shrink默认值为 1;当子元素设置固定宽度,如果整体宽度不足时,会把固定宽度给压缩!!!
解决方法:
给固定宽度的元素添加flex-shrink:0



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?