判断数组内对象是否有存在的值
需求场景

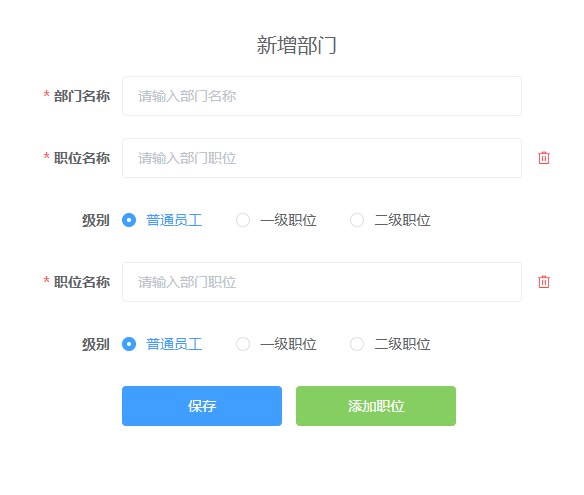
这是一个新增部门的表单,如果我点击继续添加,就会变成这样:

那么这个表单的背后数据结构是怎样的呢?往下看:
dynamicValidateForm: {
departmentName: "", // 部门名称名称
listJob: [
{
departmentName: "", //职位
jobRank: "0", //级别单选
},
],
},
每次我点击添加职位,就会有新的一个对象被push到listJob这个数组里~
dynamicValidateForm: {
departmentName: "", // 部门名称名称
listJob: [
{
departmentName: "", //职位
jobRank: "0", //级别单选
},
{
departmentName: "", //职位
jobRank: "0", //级别单选
},
],
},
现在需求来了,部门下职位不能重复,这就需要我们判断listJob里的每一项departmentName是否有重复的值,下面把代码贴出来:
// 验证数据是否存在
isRepeat(arr) {
// 定义一个空对象
let hash = {};
// 循环需要查重的数组
for (let i in arr) {
console.log(
"hash[arr[i].departmentName] :>> ",
hash
);
// 判断 hash[arr[i].departmentName] 是否等于true hash[arr[i].departmentName] 等同于 hash.arr[i].departmentName
if (hash[arr[i].departmentName]) {
return true;
} else {
// 如果不存在 就进行赋值操作 hash.arr[i].departmentName = true
// 主要思路就是 对象字段名就是我们要查重的值 值就是ture 以及 undefined
// 如果 hash 没有对应字段 就会返会 undefined 然后进入else 获得true的值
// 要是字段名已经进入过一次else 下次还有相同的字段名 就进不了else了 就直接return了
hash[arr[i].departmentName] = true;
}
}
return false;
},
很简单的思路,定义一个isRepeat方法,在需要查重的时候调用,然后将数组传递进方法内处理,如果数组存在,则会return true ,之后再根据这个状态处理不同的事件就好!
// 保存按钮点击事件
submitForm(formName) {
// 调用验证数据是否存在方法,查询数据
if (this.isRepeat(dynamicValidateForm.listJob)) {
// 弹窗提示
this.$message.error("请检查是否有重复职位!");
return false;
}
}
你以为结束了吗?不,还有呢有的小伙伴会说,我不知要检查一个值是否重复啊,我要检查多个!下面就是检查多个的方法,就是多判断几个字段而已
isRepeat(arr){
var hash = {};
for(var i in arr) {
if(
hash[arr[i].price] &&
hash[arr[i].itemType] &&
hash[arr[i].item_id] &&
hash[arr[i].qty] &&
hash[arr[i].organizationId]
) {
console.log('---', hash[arr[i].price]);
return true;
// hash[arr[i].itemType] = true;
} else {
hash[arr[i].price] = true;
hash[arr[i].itemType] = true;
hash[arr[i].item_id] = true;
hash[arr[i].qty] = true;
hash[arr[i].organizationId] = true;
}
}
return false;
};
如果对你有帮助博主恳请你点个赞再走哦谢谢惠顾~



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?