vscode 配置 Pug Compile Hero Pro 插件步骤
这个随笔主要介绍 vscode 配置 Pug Compile Hero Pro 插件的步骤,实现快速使用less 以及 scss 等的编程语言
第一步
当然是安装我们的插件啦!
在插件商店里 搜
Sass/Less/Scss/Typescript/Javascript/Jade/Pug Compile Hero Pro
然后安装
第二步
进入settings.json修改配置
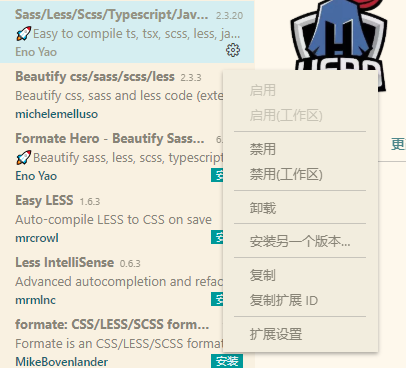
下载好之后我们会发现这里有个齿轮图标

点击它

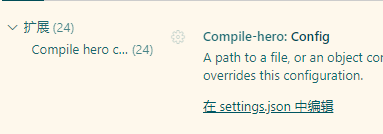
再点击扩展设置

再点击在settings.json中编辑
然后就进入settings.json文件啦!
第三步
将下列代码复制粘贴到文件里
"compile-hero.disable-compile-files-on-did-save-code": false,
"compile-hero.javascript-output-directory": "./out",
"compile-hero.sass-output-directory": "./out",
"compile-hero.scss-output-directory": "./out",
"compile-hero.less-output-directory": "./out",
"compile-hero.pug-output-directory": "./out",
"compile-hero.jade-output-directory": "./out",
"compile-hero.typescript-output-directory": "./out",
"compile-hero.typescriptx-output-directory": "./out",
一定要记得crtl+s
其中第一行 compile-hero.disable-compile-files-on-did-save-code 指当我们按下 ctrl + s 保存时才会进行编译(注意:false表示开启,true才表示关闭)。
形如 ***-output-directory 是指相应语言的编译结果输出文件夹。
好啦,这下就可以开心的编译啦!如果能帮到你,烦请点歌推荐嗷!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?