【Node.js】项目从零开始配置ESLint
前期准备
配置ESLint
npm i eslint -D
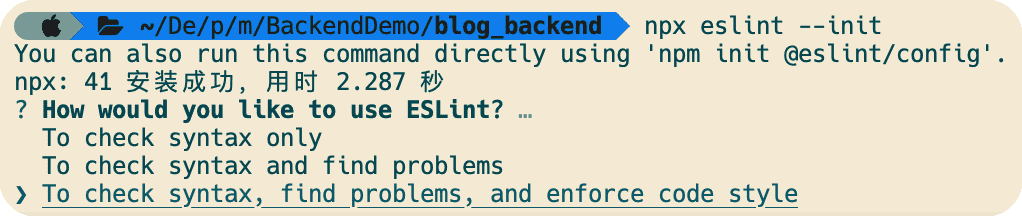
npx eslint --init
你想如何使用ESLint?

您的项目使用什么类型的模块?

您的项目使用哪个框架?

您的项目是否使用 TypeScript?

代码在哪里运行?

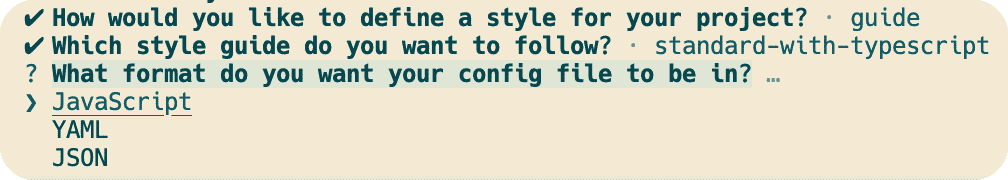
您希望如何为您的项目定义样式?

您想使用哪种风格指南?

您希望配置文件采用什么格式?

是否要立即安装它们?

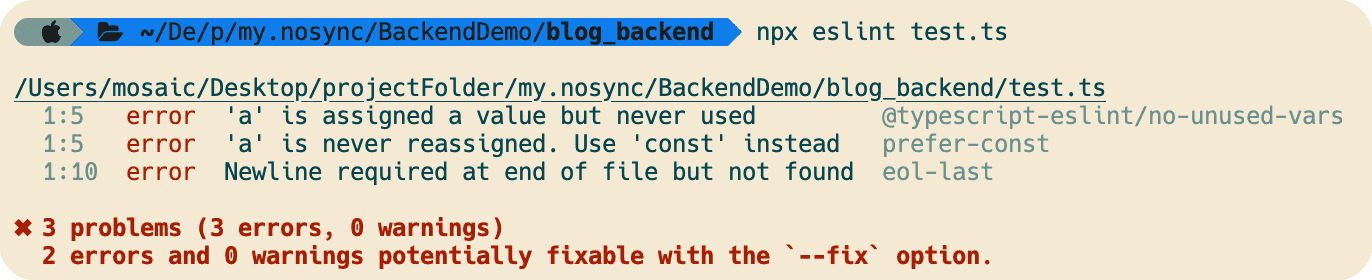
npx eslint ./需要检查语法的文件路径 // 测试eslint是否工作正常
如果项目使用 TS 且 出现错误:
Error while loading rule '@typescript-eslint/dot-notation': You have used a rule which requires parserServices to be generated. You must therefore provide a value for the "parserOptions.project" property for @typescript-eslint/parser.
是因为没有正确引入tsconfig文件
初始化 tsconfig 文件:

随后加入这行代码:

会将错误提示到 终端,说明 eslint 工作正常

想要eslin在编码时生效,需要在vscode下载安装 Eslint 插件

保存自动格式化,在设置->settings.json中添加两行代码。保存后即可生效。
// 每次保存的时候自动格式化
"editor.formatOnSave": true,
// 保存时用eslint格式化
"eslint.format.enable": true,
配置Prettier
Prettier是一个能够完全统一你和同事代码风格的利器.
一般是ESLint 与 Prettier配合使用:
- ESLint 主要负责处理两种规则:格式化和代码质量问题。格式化不是它的强项,需要用 Prettier 格式化大师来处理代码风格有问题的代码。
- Prettier 格式化后的代码,理论上是最好看的。正因为 Prettier 只关注格式化,所以它也可以格式化其它的文件,如
.yml,.json,.md等。
npm i -D prettier
下面对prettier进行配置:一共有三种方式支持对Prettier进行配置:
- 根目录创建
.prettierrc.js文件,能够写入YML、JSON的配置格式,并且支持.yaml/.yml/.json/.js后缀; - 根目录创建
.prettier.config.js文件,并对外export一个对象; - 在
package.json中新建prettier属性。
下面我们使用.prettierrc.js的方式对prettier进行配置,在根目录创建配置文件。

暂时写入以下配置
module.exports = {
"printWidth": 80, //一行的字符数,如果超过会进行换行,默认为80
"tabWidth": 2, //一个tab代表几个空格数,默认为80
"useTabs": false, //是否使用tab进行缩进,默认为false,表示用空格进行缩减
"singleQuote": false, //字符串是否使用单引号,默认为false,使用双引号
"semi": true, //行位是否使用分号,默认为true
"trailingComma": "none", //是否使用尾逗号,有三个可选值"<none|es5|all>"
"bracketSpacing": true, //对象大括号直接是否有空格,默认为true,效果:{ foo: bar }
"parser": "babylon" //代码的解析引擎,默认为babylon,与babel相同。
}
根目录创建.prettierignore忽略文件
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*
随后在我们的.vscode/settings.json中添加如下规则
// 默认格式化工具选择prettier
"editor.defaultFormatter": "esbenp.prettier-vscode",
解决eslint和prettier冲突的问题⭐
在理想的状态下,eslint与prettier应该各司其职。eslint负责我们的代码质量,prettier负责我们的代码格式。但是在使用的过程中会发现,由于我们开启了自动化的eslint修复与自动化的根据prettier来格式化代码。所以我们已保存代码,会出现屏幕闪一起后又恢复到了报错的状态。
这其中的根本原因就是eslint有部分规则与prettier冲突了,所以保存的时候显示运行了eslint的修复命令,然后再运行prettier格式化,所以就会出现屏幕闪一下然后又恢复到报错的现象。这时候你可以检查一下是否存在冲突的规则。
查阅资料会发现,社区已经为我们提供了一个非常成熟的方案,即eslint-config-prettier + eslint-plugin-prettier。
安装插件:(vue在创建项目时,如果选择prettier,那么这两个插件会自动安装)
npm i eslint-plugin-prettier eslint-config-prettier -D
在 .eslintrc.js中extends的最后添加一个配置:
关键在于新增加的 plugin:prettier/recommended 这个规则
module.exports = {
...
extends: [
'standard-with-typescript',
+ // 必须放在最后面
+ 'plugin:prettier/recommended'
],
...
}
eslint-plugin-prettier插件会调用prettier对你的代码风格进行检查,其原理是先使用prettier对你的代码进行格式化,然后与格式化之前的代码进行对比,如果过出现了不一致,这个地方就会被prettier进行标记,最后eslint自动fix按照prettier的规范修复error代码
// (重要)这个是为了 eslint 跟 prettier 可以联合使用
npm install --save-dev eslint-plugin-prettier
// (重要)这个是为了让 eslint 跟 prettier 兼容,关闭 prettier 跟 eslint 冲突的rules
npm install --save-dev eslint-config-prettier
最后再来解释下plugin:prettier/recommended的含义,这个其实是多个eslint的配置集合,一个配置搞定,降低配置成本,下面代码就是实际eslint的原子配置:
{
"extends": ["prettier"], // 生效 eslint-config-prettier 屏蔽配置
"plugins": ["prettier"], // 生效 eslint-plugin-prettier 提示配置
"rules": {
"prettier/prettier": "error", // prettier报错的级别,红色波浪线
"arrow-body-style": "off", // 冲突无法解决,直接关闭
"prefer-arrow-callback": "off" // 冲突无法解决,直接关闭
}
}
添加 .editorconfig 文件
.editorconfig 配置文件用于抹平不同编辑器或系统之间的编码差异,放在项目根目录。最常见的配置之一是 end_of_line = lf,如果用 Windows 和 Mac 混合开发,不统一行尾符会造成 eslint 爆红。
由于不同开发者的编辑器设置不同, 故在项目中应当包含 .editorconfig,用来统一配置编辑器的换行、缩进存储格式。
配置参考:
# http://editorconfig.org
root = true
[*]
indent_style = space # 输入的 tab 都用空格代替
indent_size = 2 # 一个 tab 用 2 个空格代替
# end_of_line = lf # 换行符使用 unix 的换行符 \n
charset = utf-8 # 字符编码 utf-8
trim_trailing_whitespace = true # 去掉每行末尾的空格
insert_final_newline = true # 每个文件末尾都加一个空行
[*.md]
trim_trailing_whitespace = false # .md 文件不去掉每行末尾的空格
用ESLint来规范Typescript代码
由于前面配置项目的时候我们已经选了 typeScript 的选项,系统已经帮我们装了一些基础的包和配置,但是还不够完整!所以如果项目里需要对 typeScript 使用ESLint 还需要进一步配置。
首先安装依赖:
npm i -d eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin
这三个依赖分别是:
- eslint: ESLint的核心代码 (前面已经装过)
- @typescript-eslint/parser:ESLint的解析器,用于解析typescript,从而检查和规范Typescript代码
- @typescript-eslint/eslint-plugin:这是一个ESLint插件,包含了各类定义好的检测Typescript代码的规范 (前面已经装过)
安装好这3个依赖包之后,我们需要去到eslintrc.js文件中新增一些配置如下所示:

module.exports = {
env: {
browser: true,
commonjs: true,
node: true,
es2021: true
},
parser: '@typescript-eslint/parser', // 定义ESLint的解析器
extends: [
'standard-with-typescript',
//定义文件继承的子规范
'plugin:@typescript-eslint/recommended',
// 必须放在最后面
'plugin:prettier/recommended'
],
plugins: ['@typescript-eslint'],//定义了该eslint文件所依赖的插件
overrides: [],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
project: ['./tsconfig.json'] // 告诉 eslint:tsconfig 在哪
},
rules: {}
}
- 在ts项目中必须执行解析器为@typescript-eslint/parser,才能正确的检测和规范TS代码
- env环境变量配置,形如console属性只有在browser环境下才会存在,如果没有设置支持browser,那么可能报console is undefined的错误。
至此 ESLint + Prettier + typeScript 的代码环境配置完成!已经可以实现编译中检测错误,保存自动修复样式等功能!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?