基础组件RectTransform
RectTransform组件是Unity编辑器下UGUI系统基本组件,深入理解RectTransform组件是用好UGUI的基本前提。
首先我们知道UI呢首先要就有坐标属性,这样我们才能确定它的位置。其次UI还要控制大小,是一个二维坐标在控制大小。这样一个UI元素才能在屏幕上显示。那么我们原先的组件transform就不能满足条件了,RectTransform就应运而生了。它继承自Transform组件,配合Canvas的使用。
先罗列一下RectTransform的属性:position,localPosition,rotation,localRotation,EulerAngles,LocalEulerAngles,scale,localScale,anchorPosition,anchorMin,anchorMax,offsetMax,offsetMin,pivot。
position:UI元素在世界中的位置。
localposition:UI元素相对于父物体的位置。
pivot:是物体的中心。
anchors:就是子物体在父物体中的替代,一个影射。
anchors这里就不是很好理解了,这里引用一个博主老大的例子,很形象,作为新人多理解几遍:一个小面包放在一个大面包(小面包也是可以无限膨胀或者压缩的)中的体积。小面包的大小就是Anchors就是小面包的大小。大面包的挤压或者拉升就会影响小面包的大小(想想小面包如果有空间也会有满满的膨胀的可能)。想象一下两个面包,一个小的面包在打得面包中间,其中Anchors就代表着这个小面包在大面包中的对象。当Anchors最小的时候,就可以想象成小面包已经被无限压缩了,所以你再怎么拉或者压都不会对小面包大小产生影响,当小面包与大面包是一样大的时候(就是说小面包和大面包中间就隔了一层忽略不计的面包皮)你就会发现无论压或者拉都会产生很大的影响。
有人会说明明显示出来的UI才是子物体,这种理解是错误的,你应该吧UI当成一张图片贴在了anchors里面,anchors里面又有一个可变大小和位置的特写部分(特写部分就是实际显示的UI)

pivot:作为UI显示的中心点位置,这个中心点是可调的,值为0-1,形式为(x,y)。
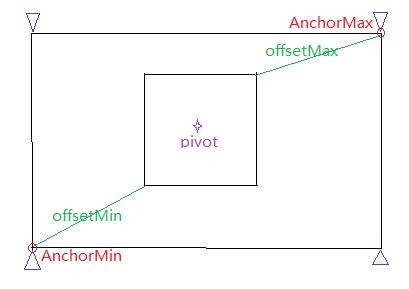
anchorMin:左下角点
anchorMax:右上角点
offsetMin:anchorMin的到图片右下角偏移向量
offsetMax:anchorMax的到图片左下角偏移向量
sizeDelta:offsetMax-offsetMin(sizeDelta可正可负,自己动手试一下,多试几种anchor模式这样才能直观理解,sizeDelta的x,y绝对值分别代表了UI元素的大小)。这个值挺好玩的,如果四个锚点都在一起,就是宽度和高度,如果水平的锚点分开了,y还是高度,x变成了-(left+right).如果垂直的锚点分开了,x还是宽度,y变成了-(top+bottom)。
这里最后再总结一下:pivot只是显示UI的中心点它的变化所影响的只是UI的位置和旋转中心。对left,Bottom,right,Top这四个数值没有影响,这四个数值在确认锚框存在且同为一种模式条件下,只有UI元素的左下角点和右上角点是它们四个值的影响条件。
另外值得一提的一点是我们的localposition和这四个值是不存在冲突的可以同时使用,但是一次只能用一种,在编辑器中Unity只是为我们直观的显示了最适合的模式。我们通过代码调节要根据情况选择合适的属性来调节(localposition或者offsetMin,offsetMax)。



