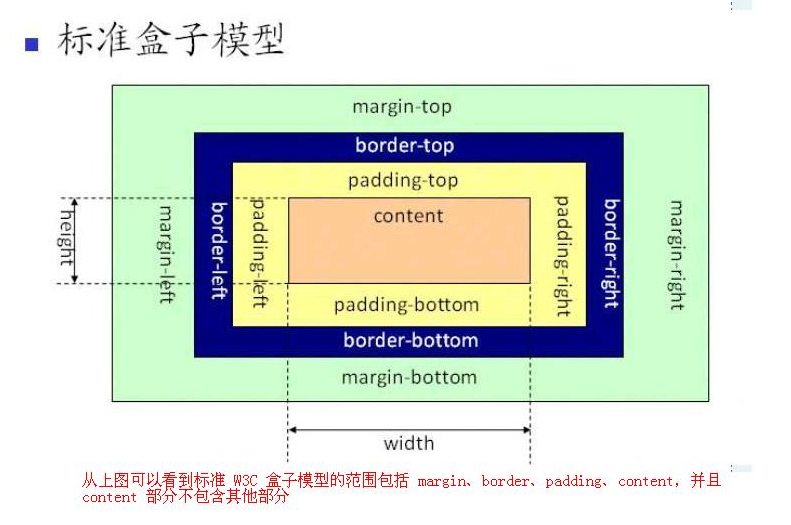
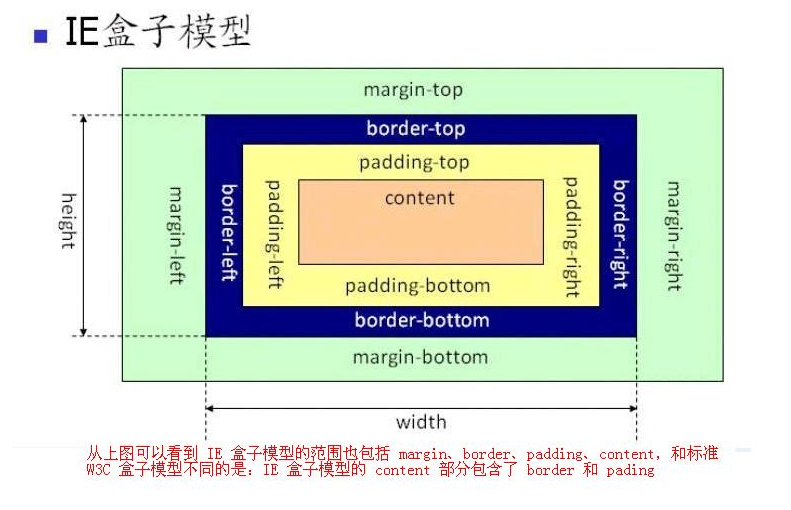
盒子模型
盒子模型,英文即box model。无论是div、span、还是a都是盒子。
但是,图片、表单元素一律看作是文本,它们并不是盒子。这个很好理解,比如说,一张图片里并不能放东西,它自己就是自己的内容。
盒子中的区域
一个盒子中主要的属性就5个:width、height、padding、border、margin。如下:
- width 和 height:内容的宽度、高度(不是盒子的宽度、高度)。
- padding:内边距。
- border:边框。
- margin:外边距。







本文参考链接:
https://www.cnblogs.com/clearsky/p/5696286.html
https://www.cnblogs.com/qianguyihao/p/7256371.html
故不积跬步,无以至千里;不积小流,无以成江海。



