文档流 脱离文档流 BFC
标准文档流:
标准文档流指元素排版布局过程中,元素默认从左到右,从上到下的布局方式,自动换行。
块级元素 和 行内元素 在标准文档流中的表现:
块级元素:
1.块级元素是独占一行的,不与其他元素并列
2.可设置宽高,若不设置宽高则宽度与父元素相同
行内元素:
1.与其他元素并排
2.设置宽高无效,宽高是由内容撑开的
脱离标准文档流:
标准文档流限制很多,比如要实现既要并排又要设置宽高,此时就要脱离标准文档流。css一共有三种手段,使一个元素脱离标准文档流:
1.浮动 float
2.绝对定位 position: absolute
3.固定定位 position: fixed
BFC
BFC(Block formatting context) 直译为“块格式化上下文”,它是一个独立的渲染区域,在该容器中按照一定规则进行布局排列,容器内元素不会影响外部元素,外部元素不会影响内部元素。
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
普通文档流的布局规则:
1.浮动的元素不会被父级元素计算高度(父级高度塌陷)
2.非浮动元素会覆盖浮动元素的位置
3.margin会传递给父级
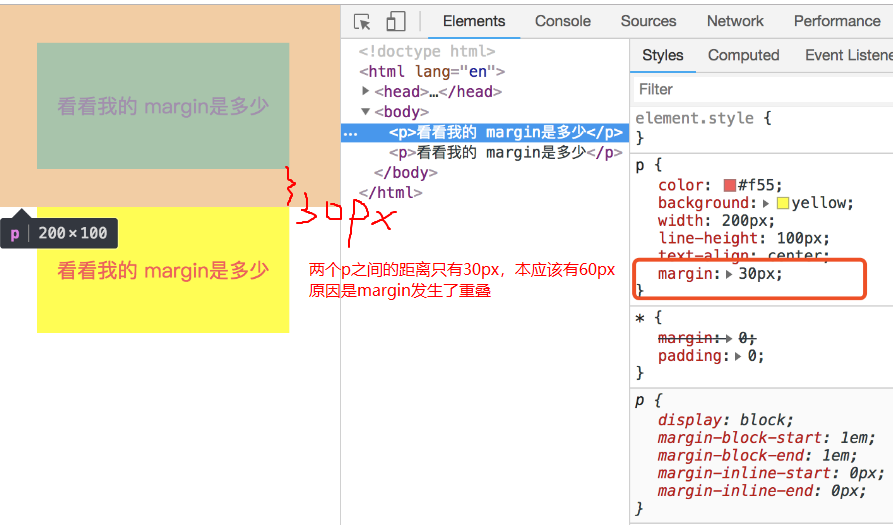
4.2个相邻元素的上下margin会重叠
BFC的布局规则:
1.内部的box会在垂直方向,一个接一个的放置
2.Box垂直方向的距离由margin决定,属于同一个的BFC的两个相邻Box的margin会发生重叠
3.每个盒子(块盒和行盒)的margin box的左边,与包含它的父级元素块的左边相连,如果子元素浮动也是如此
4.BFC的区域不会与float box (浮动元素)重叠
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之也是如此
6.计算BFC的高度时,浮动元素也参与计算
产生BFC的元素:display为bolck, list-item, table的元素
触发BFC的条件:
1.body根元素,(或者其他包含它的元素,例如两个<P></P> 放在一起,其中一个p外面包裹一层容器,并触发该容器生成一个BFC)
2.浮动元素(元素的float是除none以外的值)
3.定位元素 (元素的position为absolute或者fixed)
4.display为一下其中之一:inline-block, table-cell, table-caption, flow-root,
5.overflow除了visible以外的值(hidden, auto, scroll)
BFC的应用:
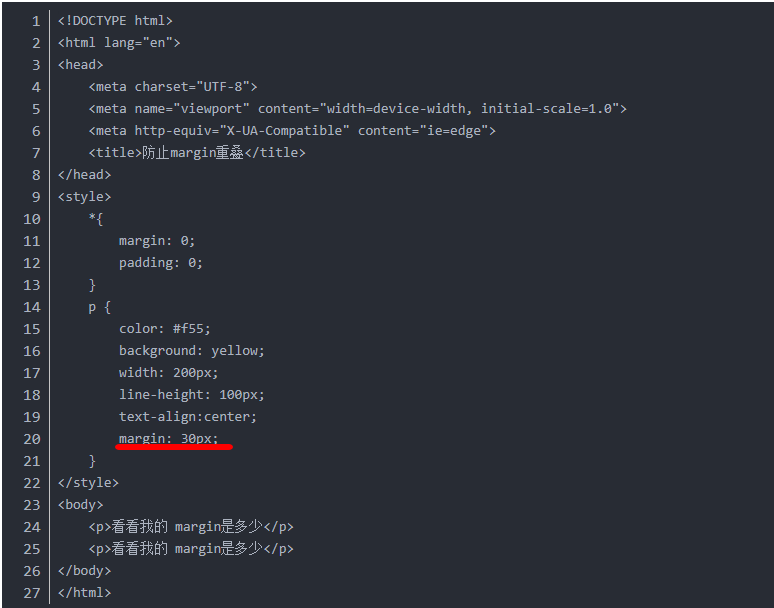
1.使用BFC避免margin重叠


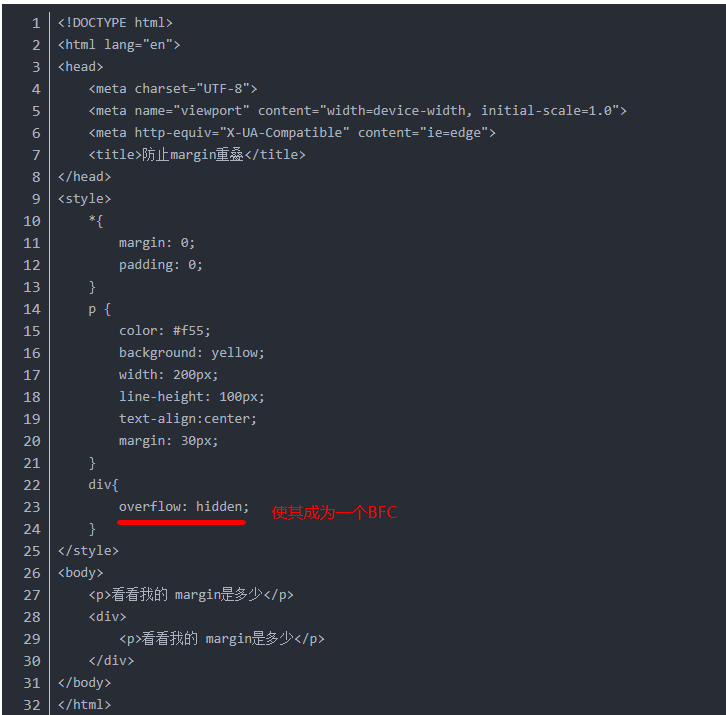
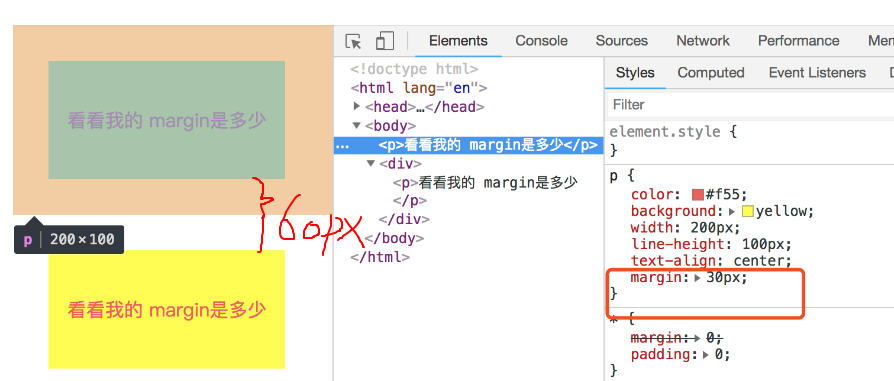
解决方法:我们可以让把第二个p用div包起来,然后激活它使其成为一个BFC,就可以让margin不发生重叠


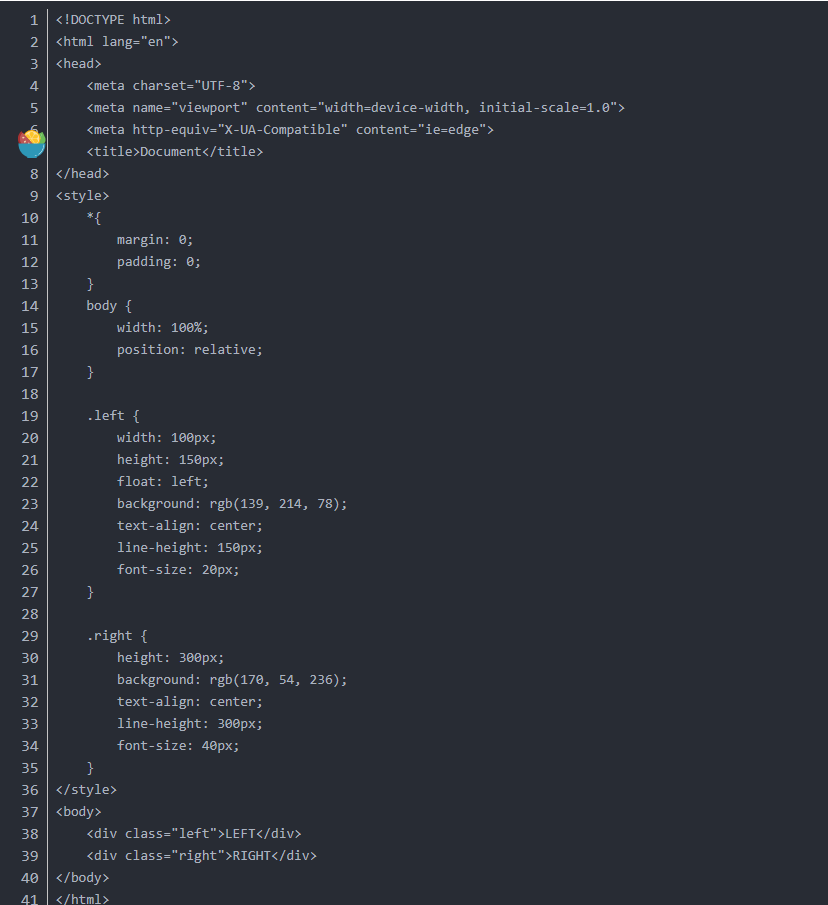
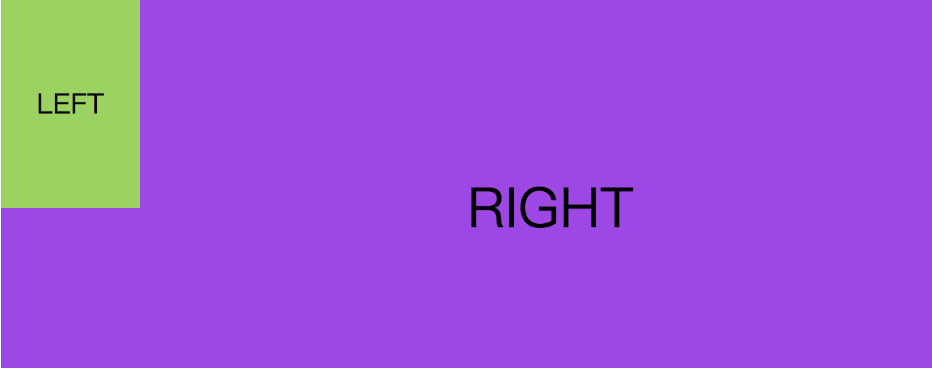
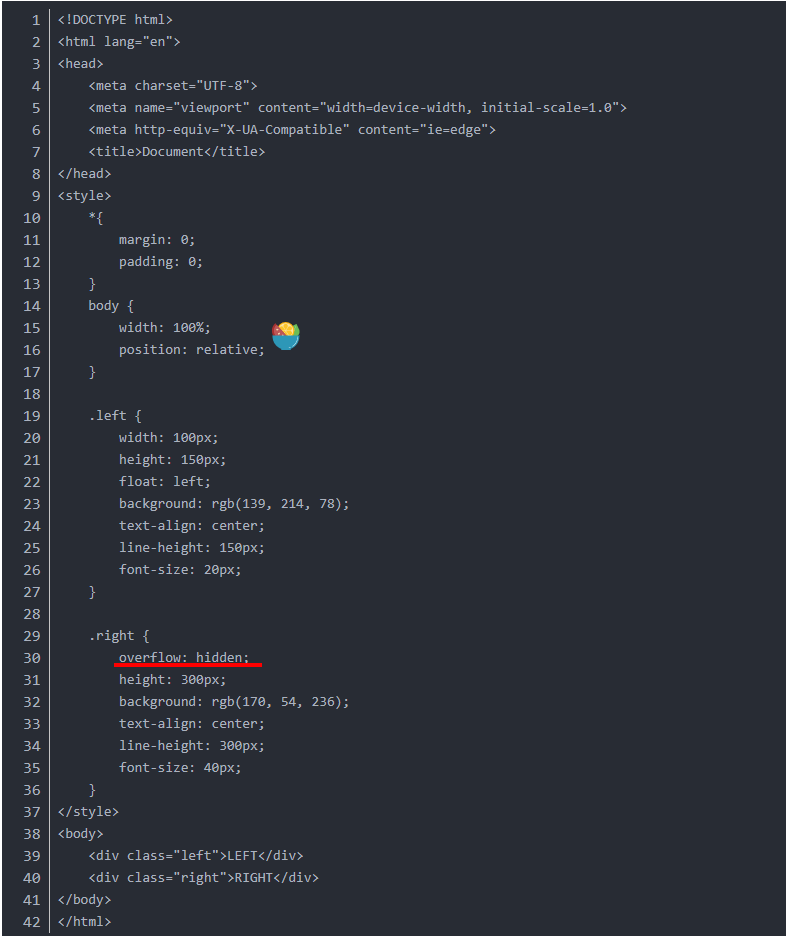
2.自适应两栏布局

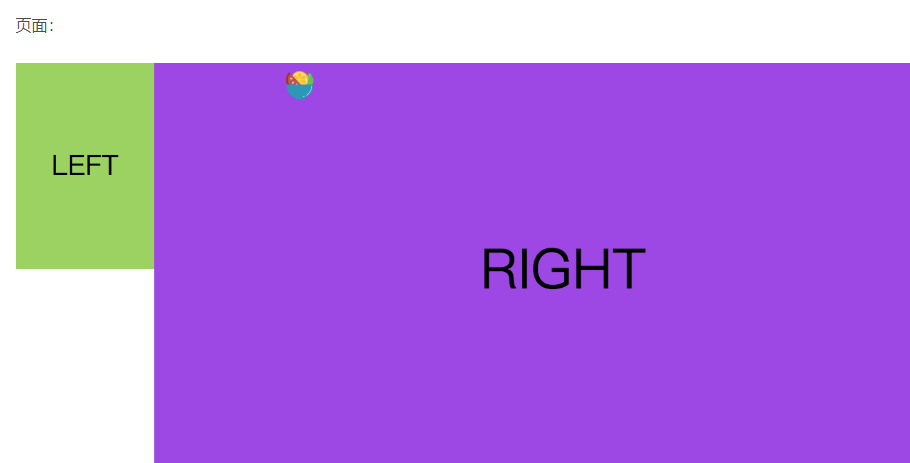
页面展示:

解决方法:这是因为BFC的区域不会与float box重叠。所以我们让right单独成为一个BFC,right会自动的适应宽度,这时候就形成了一个两栏自适应的布局。


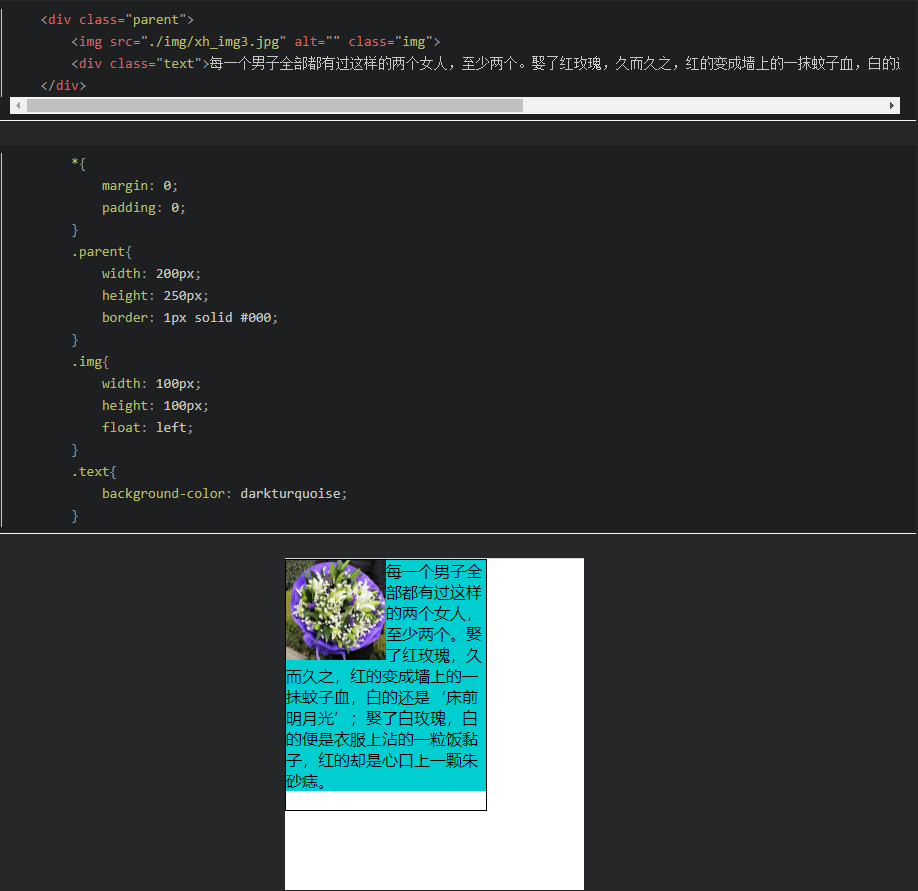
自适应布局–文字绕图

css最初设计浮动样式就是为了实现文字环绕的效果 这时解决方法就是给文字div添加overflow:hidden
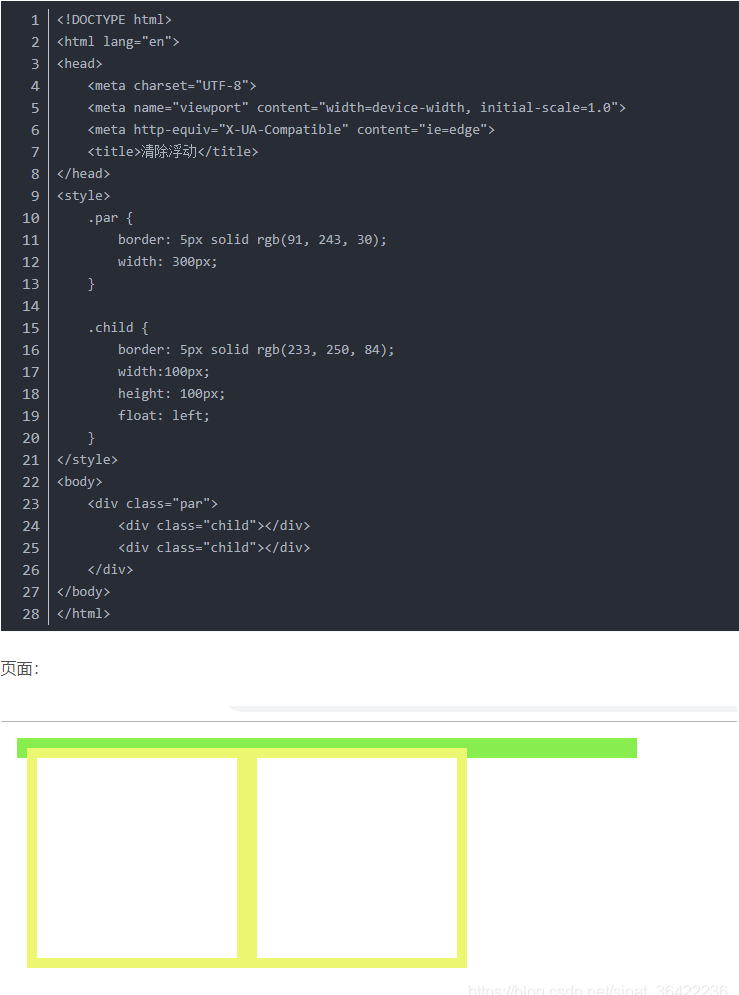
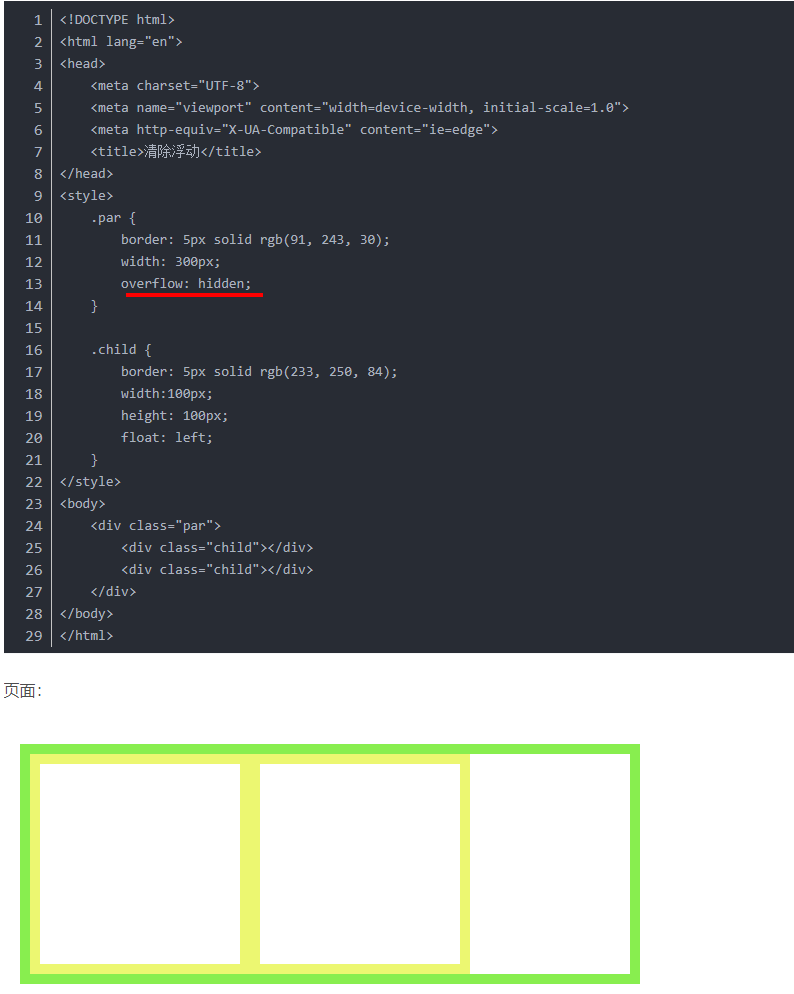
3.清除浮动。
当我们不给父节点设置高度,子节点设置浮动的时候,父元素会发生高度塌陷,这个时候我们就要清除浮动

解决方法:计算BFC的高度时,浮动元素也参与计算。所以我们可以给父节点激活BFC

本文参考链接:
https://blog.csdn.net/sinat_36422236/article/details/88763187
https://blog.csdn.net/qq_44681872/article/details/113630952



