记 react 项目中去掉(注销)service-worker.js 控制浏览器缓存问题
我们的项目是一个tob的项目,今天遇到一个问题就是:项目经理希望去掉浏览器的那些强制缓存。
目前react脚手架中用到的是service-worker来控制浏览器的缓存。但是项目经理希望使用hash,就是打包之后生成的文件名带上hash值。
这样每次打包部署之后,文件名都是发生了改变,都会重新加载,没有缓存。
步骤:
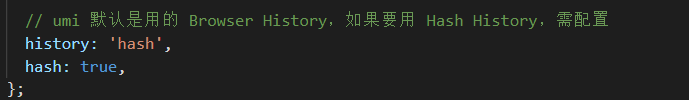
1.在webpack 的config.js文件上加上hash:true

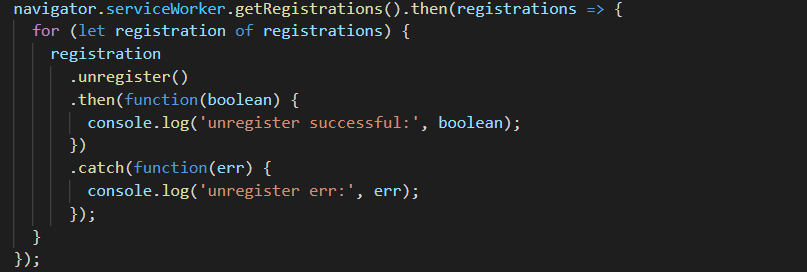
2.因为目前使用的是service-worker,所以在global.js文件中需要将service-worker注销掉

参考链接是:https://stackoverflow.com/questions/33704791/how-do-i-uninstall-a-service-worker
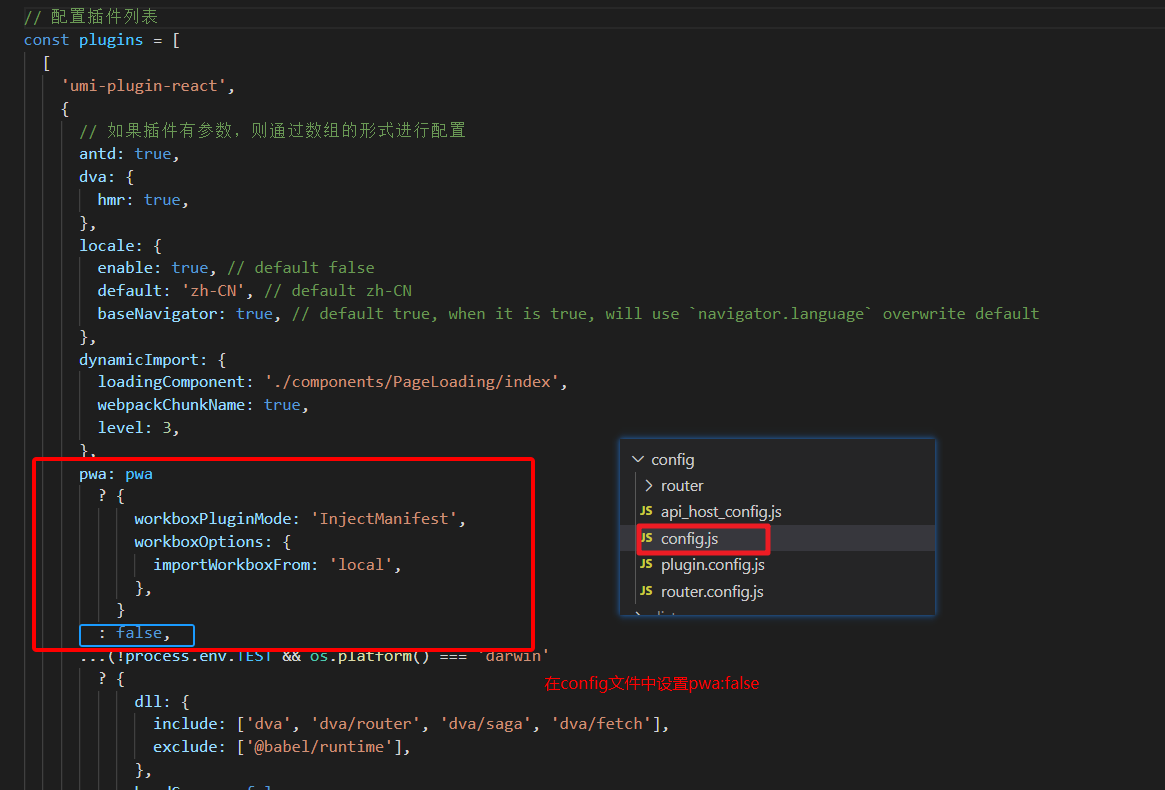
3.将defaultSetting.js中的 pwa改成false

补充:以上操作并没有使pwa为false生效!
最后在config.js文件中发现还有一个pwa,也设置为false

故不积跬步,无以至千里;不积小流,无以成江海。



