js 计时器 总结
1.console.time()
使用计时器可以对代码运行过程进行测速。你可以给每个计时器取一个名字,每个页面上最多可以运行一万个计时器。
当你使用计时器名字调用 console.timeEnd() 函数时,浏览器会返回一个毫秒值,该值表示该计时器启动到你调用 console.timeEnd() 时的时间。

控制台会打印出时间

2.Date.now()
使用 Date.now() 函数来计时,该函数返回一个整数毫秒值。

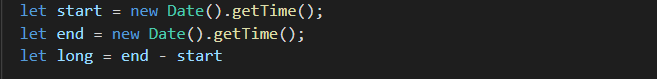
3.Date().getTime()
使用 Date().getTime() 对象计时,该对象返回的是 Unix 时间戳

4.window.performance.now()
window.performance.now() 返回一个浮点值表示当前距离页面被加载时的毫秒时间,
如果想知道页面是何时被加载的,可以获取 window.performance.timing.navigationStart 值,该表示页面加载时的 Unix 时间戳。

故不积跬步,无以至千里;不积小流,无以成江海。



