el-tree中获取选中节点的所有父级节点
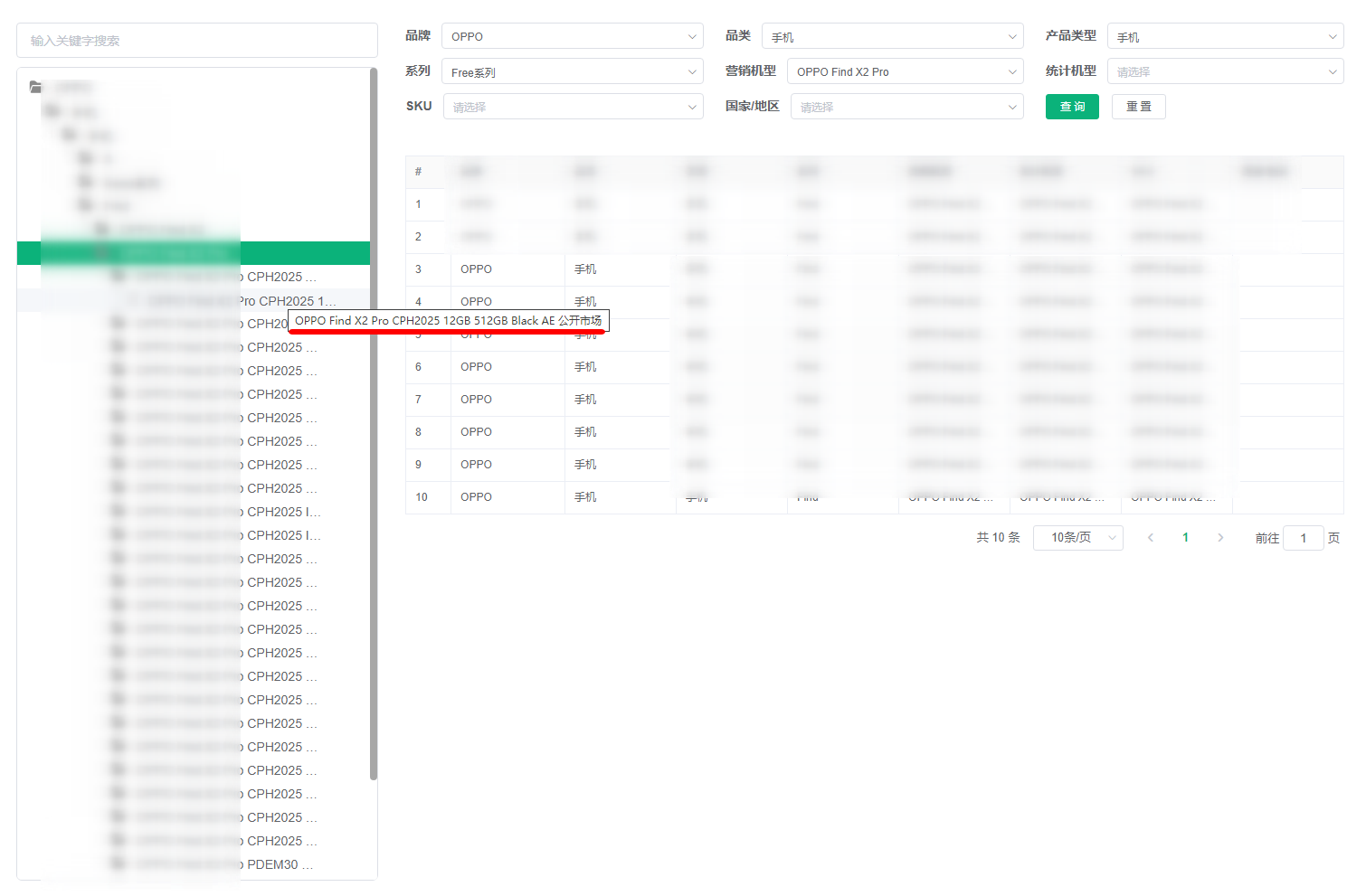
需求:项目中需要一个产品目录树形图,点击树形节点时,会把当前选中节点的所有父级节点信息带到左侧的搜索框中

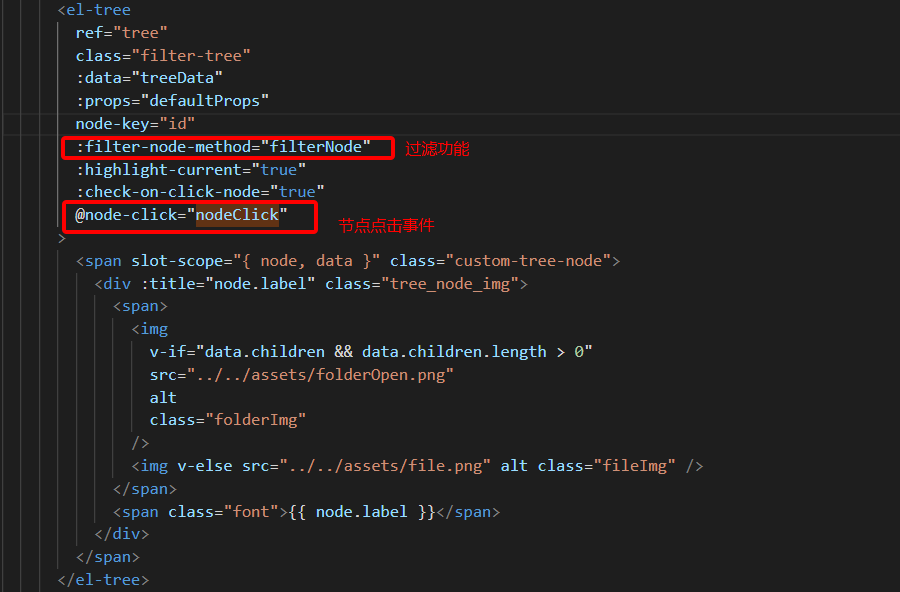
解决方法:使用node-click事件函数

// 点击节点 nodeClick(e) { const { tree } = this.$refs; // 选中节点的所有父级id和codeItem信息 this.parentList = {}; this.searchData = {}; this.getTreeNode(tree.getNode(e.id)); }, getTreeNode(node) { if (node) { if (node.label !== undefined) { // this.parentList所有父级节点的codeItem信息 Object.assign(this.parentList, node.data.codeItem); this.getTreeNode(node.parent); } else { // this.searchData是右侧搜索条件对象 this.searchData = JSON.parse(JSON.stringify(this.parentList)); this.getTableData('init'); // 根据查询条件获取表格数据 } } },
补充:还有需求是在删除过滤条件的时候所有节点自动收起来和节点文字过长...展示,鼠标悬浮提示全部文字,代码如下:
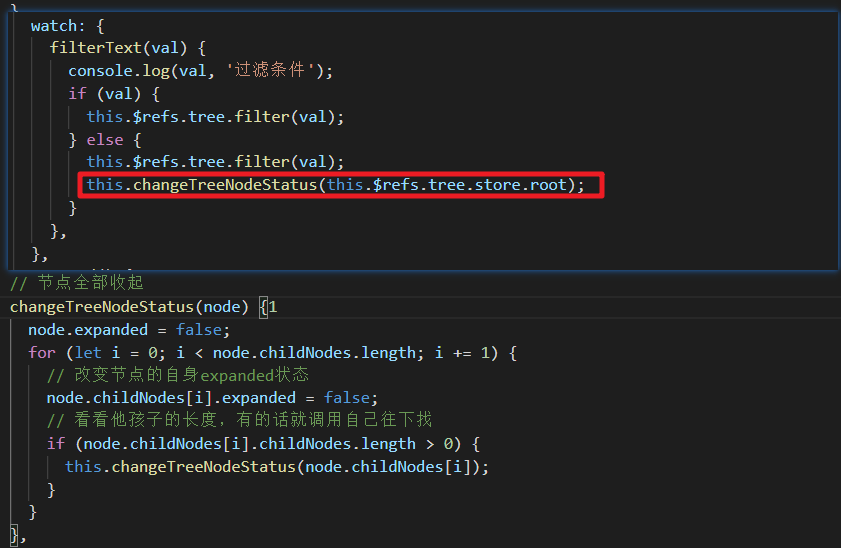
1.删除过滤条件的时候所有节点自动收起来:

2.节点文字过长...展示,鼠标悬浮提示全部文字

故不积跬步,无以至千里;不积小流,无以成江海。



