Element-ui中的el-table 在flex下的宽度自适应问题
项目需求:页面中分成左右两边,一边的宽度自适应(里面嵌套的是el-table),一边的宽度固定
问题:使用flex布局,使用flex:1后el-table只能自适应扩大,不能自适应缩小
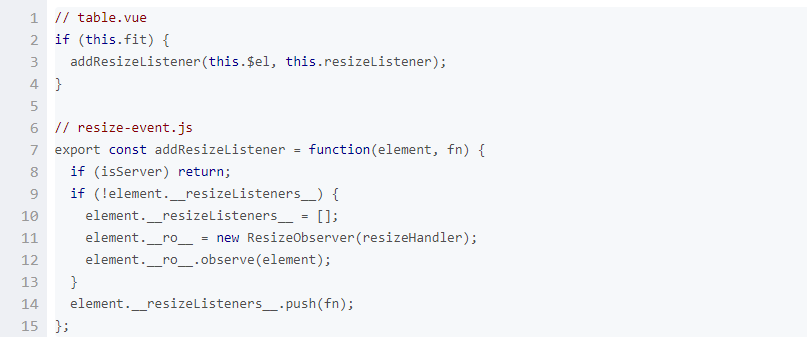
Debug:通过控制台发现组件生成的table的宽度是动态计算的,翻查源码,发现以下代码段

也就是说,组件的resize事件是绑定在this.$el上了,这应该就是的原因所在了。
flex容器下的width:100%会一直向上继承,直到flex容器下第一级子元素,但是当某个子元素的宽度出现固定值并且大于flex伸展的宽度的时候,那么容器就不会收缩,自然也就触发不了resize事件了。
解决方案:可以将设置了flex属性的容器设置position:relative,然后在有el-table的子元素加多一层div包裹内容,设置position:absolute; width:100%;继承父级宽度,那么内容也会继承该div的宽度了


故不积跬步,无以至千里;不积小流,无以成江海。



