使用element的分页组件,实现前端分页
需求:批量创建门店,要求导入的门店数量不超过1000个,由于需要对门店进行编辑,和后台的复杂度,要求不分页。
但是当导入的门店数量在900条往后时需要15 秒左右才能把页面渲染出来,很慢。所以需要前端做分页。
思路:根据请求接口得到的数据和分页展示的条数计算出有多少页


补充:项目中批量发货页面中也有类似前端分页需求,不同的是批量发货页面中的接口请求返回的是一个二维数组,前端页面展示也是表格中嵌套表格

解决方法也是要对数据进行稍微的处理,代码如下:
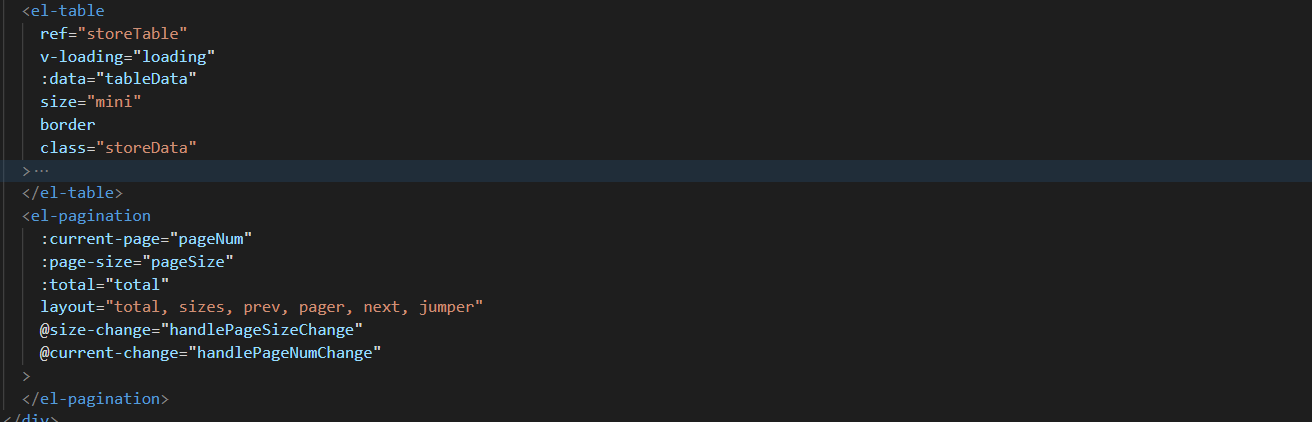
HTML:

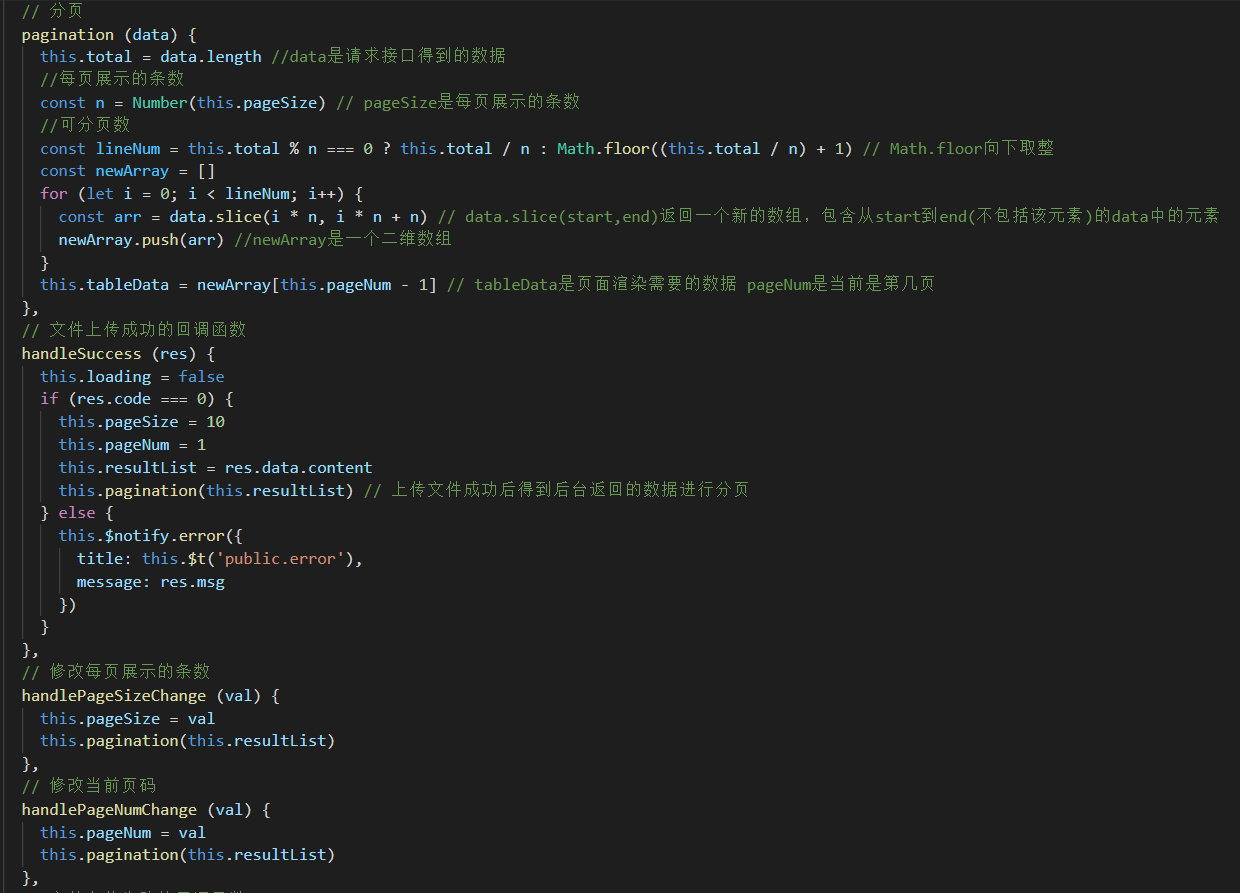
JS代码:


故不积跬步,无以至千里;不积小流,无以成江海。



