axios中 get 和post 请求参数和headers的配置
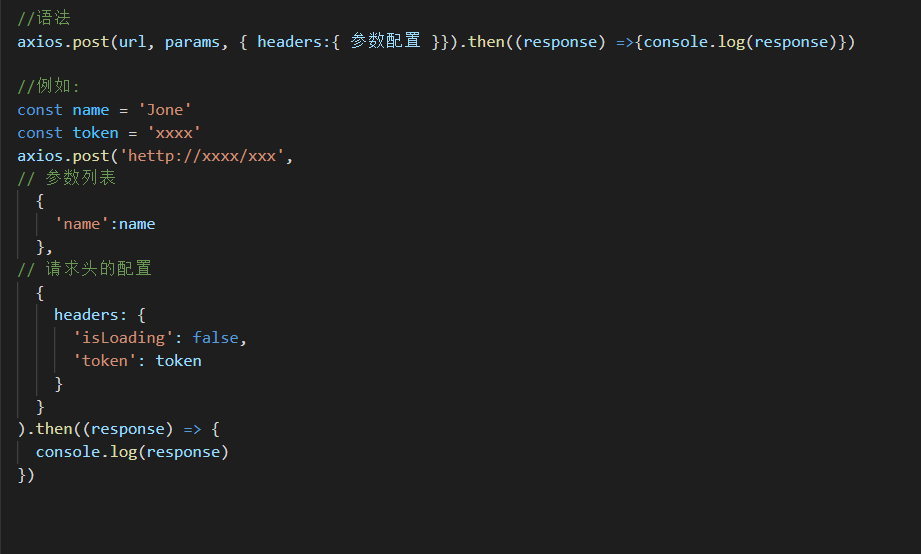
post请求:

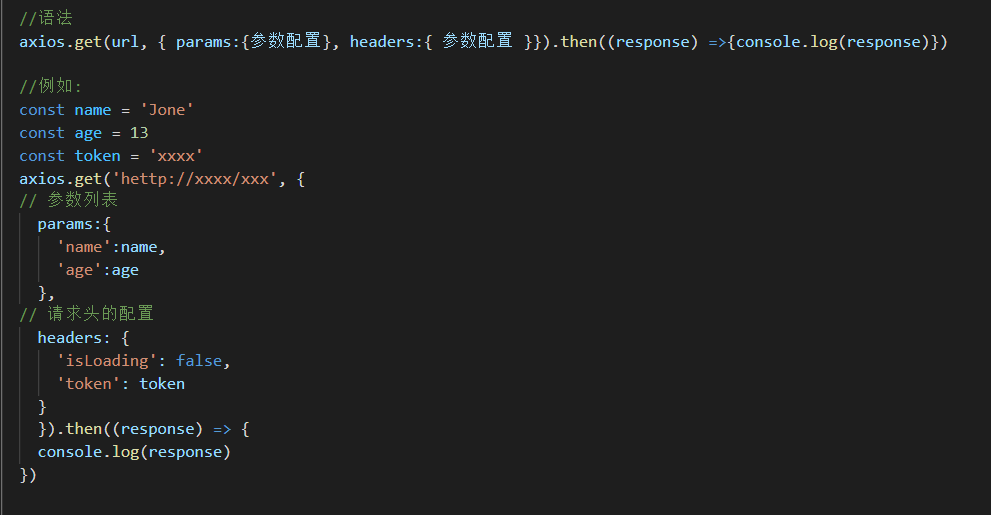
get请求:

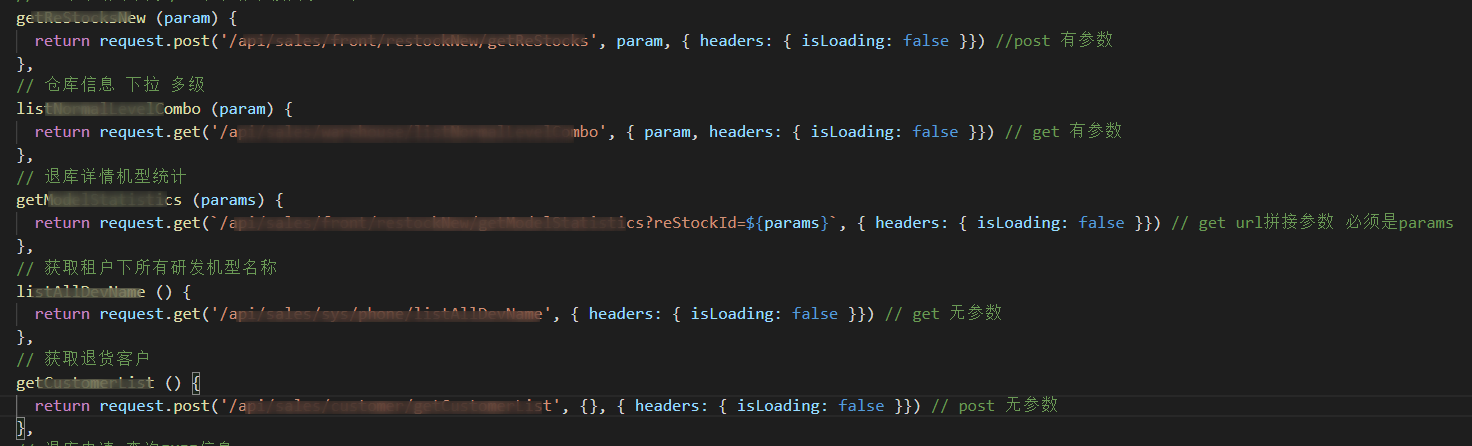
结合vue项目看一下各种情形:

总结一下:
get 请求方式中,第一个参数为请求的url地址,第二个参数为请求的一些配置项,需要传递给后端的参数包含在配置项的data或者params属性中。
post 请求则第一个参数为url地址,第二个参数是需要入参的json数据,第三个参数是入参以外的其他配置项。
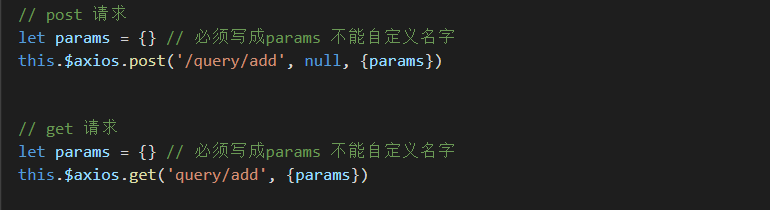
补充一下:post|get请求方式,怎么把参数直接加在URL后面?

故不积跬步,无以至千里;不积小流,无以成江海。



