关于let声明的变量在window里无法获取到的问题
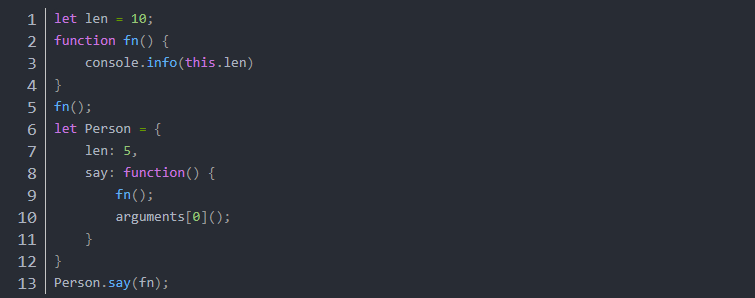
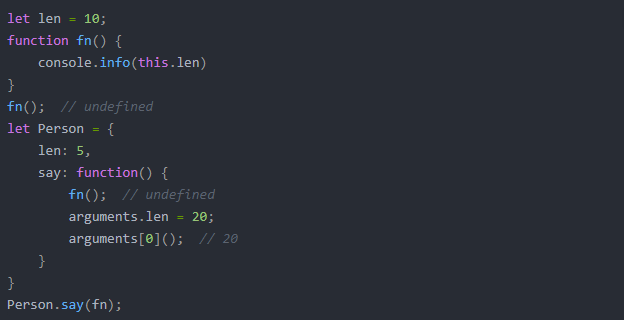
首先来看一个例子:

乍一看,感觉很简单,第一个fn()函数里面的this指向的是window,但是执行结果发现fn()输出的是 undefined。
为什么会出现这个问题,根本原因就是ES6和ES5变量声明的区别:
1.ES5声明变量只有两种方式 :var 和 function
2.ES6 声明变量的方式有: let const import class 再加上ES5的var function 一共是有6种声明变量的方式
这里还要了解一个概念就是: 顶层对象。浏览器的顶层对象是window,Node中的是global对象
ES5中的顶层对象的属性等价于全局变量。
ES6中,var function 声明的全局变量依然是顶层对象的属性;let const class import 声明的全局变量不属于顶层对象的属性。
也就是说ES6开始,全局变量和顶层对象的属性开始分离,脱钩。
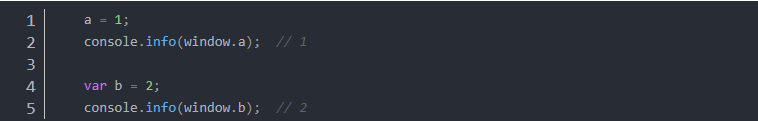
所以ES6非严格模式下,与var声明的全局变量都会成为window的属性

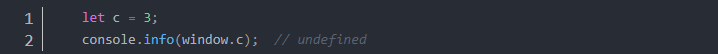
而使用let声明的全局变量,不会成为window的属性

至于

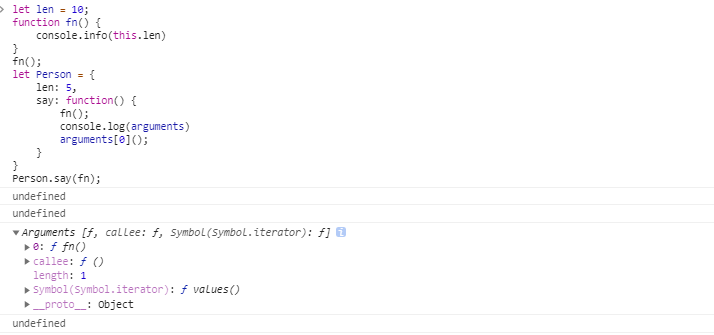
是因为Person.say(fn) 中 fn 直接作为入参 此时 arguments 打印出来就是带有fn()函数的数组

此时 arguments[0] 就是fn , 所以 arguments[0]() 就是类似(arguments.fn() , fn()中的this.len中的this就是指向arguments)此时arguments中没有len属性,所以打undefined。
如果给arguments自定义一个len属性就可以成功打印数值,如下:

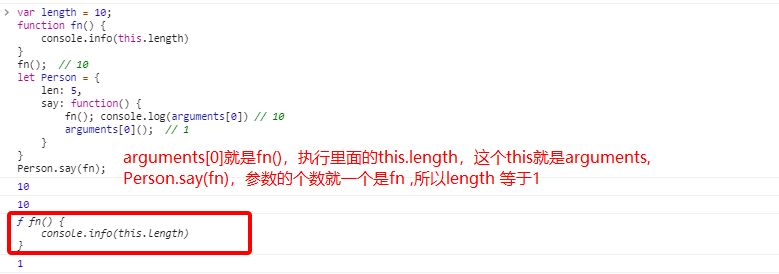
稍微再改一下代码就会有不一样的结果,修改如下:

解析过程:arguments[0]() 的结果是1,

故不积跬步,无以至千里;不积小流,无以成江海。



