bind call apply 的区别和使用
在javascript 中,call 和apply 都是为了改变某个函数运行时的上下文(context)而存在的,换句话说就是为了改变函数体内部 this 的指向。
首先举个例子:
一个叫花花的小猫喜欢吃鱼,一个叫黄黄的小狗喜欢吃骨头
var cat = { name: '花花', eat:function(param1,param2){ console.log('吃鱼') console.log(this, 'this的指向') console.log(param1, param2) } } var dog = { name: '黄黄', eat:function(param1,param2){ console.log('吃骨头') console.log(this, 'this的指向') console.log(param1, param2) } }
这次小猫花花和黄黄在一起吃饭,小狗黄黄很想吃花花的鱼。于是有两种方法可以让小狗黄黄吃到小猫花花的鱼
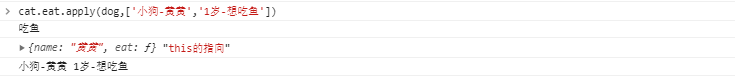
// 第一种方法 ,用call cat.eat.call(dog, '小狗--黄黄',‘一岁’,‘想吃鱼’) //第二种方法, 用apply cat.eat.apply(dog, ['小狗--黄黄',‘一岁’,‘想吃鱼’])


可以看出 call 和apply 的作用是一样的只是入参的方式不一样
call 的入参是以逗号隔开的,apply的入参是以数组的方式
bind 返回的是函数
如果小狗黄黄每次都想吃鱼,授之以鱼不如授之以渔,所以小猫花花把捕鱼的方法教给了小狗黄黄
// bind 返回的是函数 cat.eat.bind(dog,'小狗-黄黄','1岁-想吃鱼') var fishFun = cat.eat.bind(dog,'小狗-黄黄','1岁-想吃鱼') //要使用的话得调用函数 fishFun()

bind的时候传的参数会预先传给返回的方法,调用方法时就不用再传参数了。
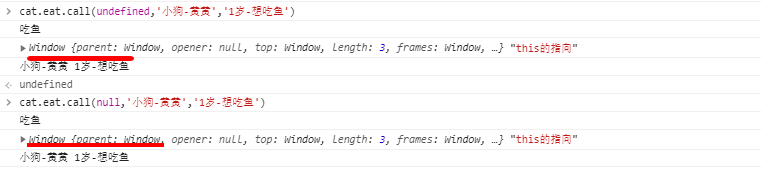
看看一个特殊情况:
如果call()和apply()的第一个参数是null或者undefined,那么this的指向就是全局变量,在浏览器里就是window对象。

故不积跬步,无以至千里;不积小流,无以成江海。



