结合项目需求做竖形页签导航,锚点定位,理解offsetLeft、offsetTop,scrollTop
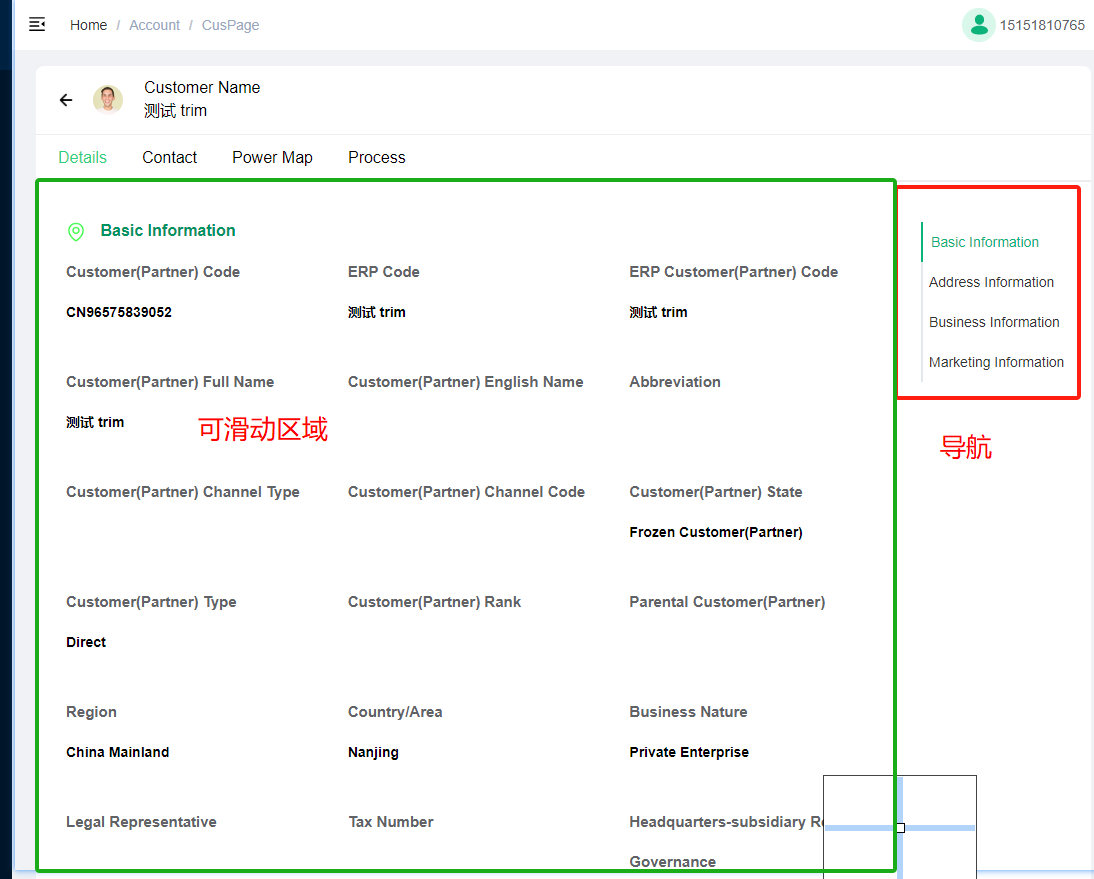
项目需求是:在页面的右边做一个竖形页签定位导航,随着屏幕滑动到相关的位置,高亮页签,或者点击页签锚点定位到相关位置。
思路:计算Basic Information 、Address Information 、Business Information 、Marketing Information 四个模块盒子相对于可滑动区域的offsetTop,并和可滑动区域的scrollTop进行比较


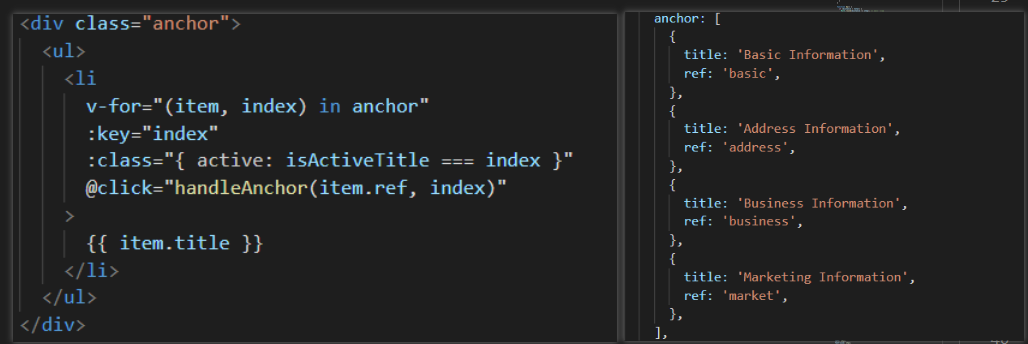
这是右侧竖形导航:↓

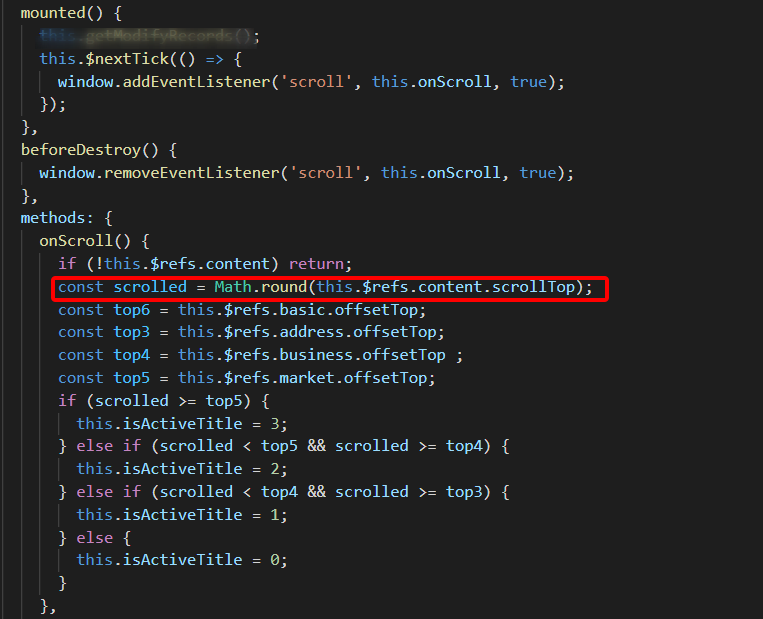
1.首先监听window的鼠标滚动事件,并计算offsetTop和scrollTop的值

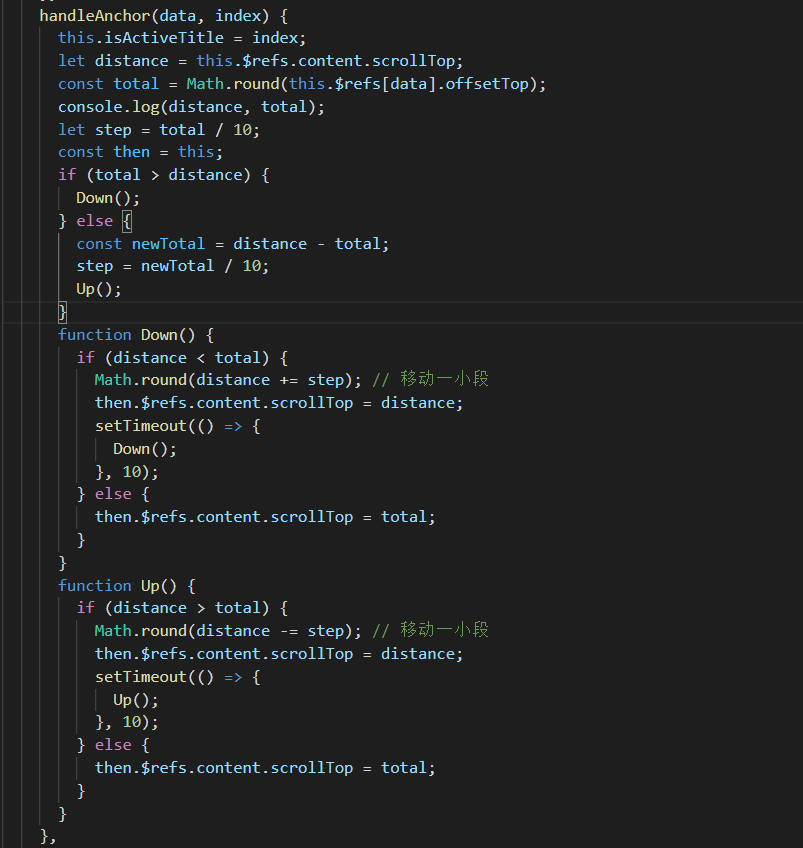
2.页签导航的点击事件↓

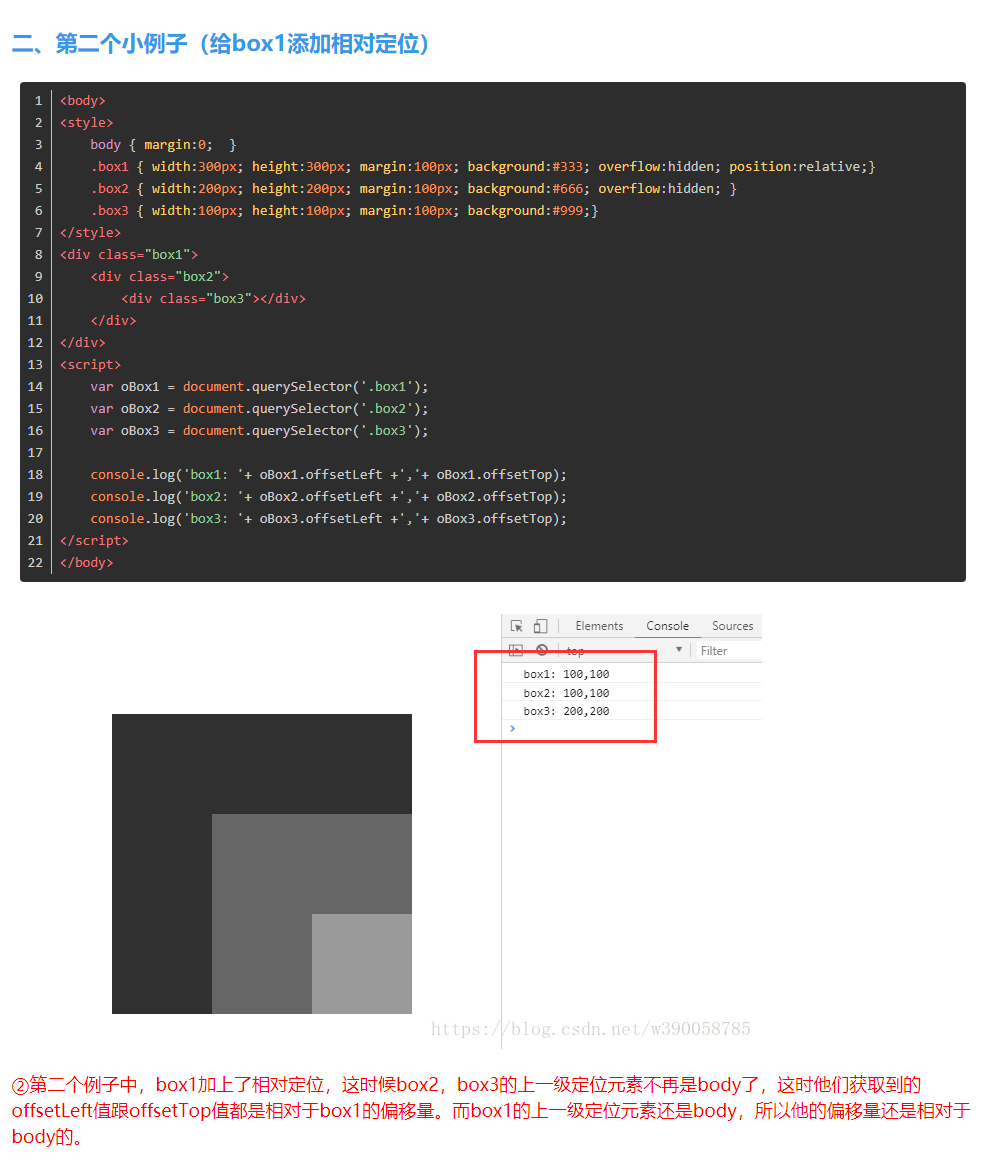
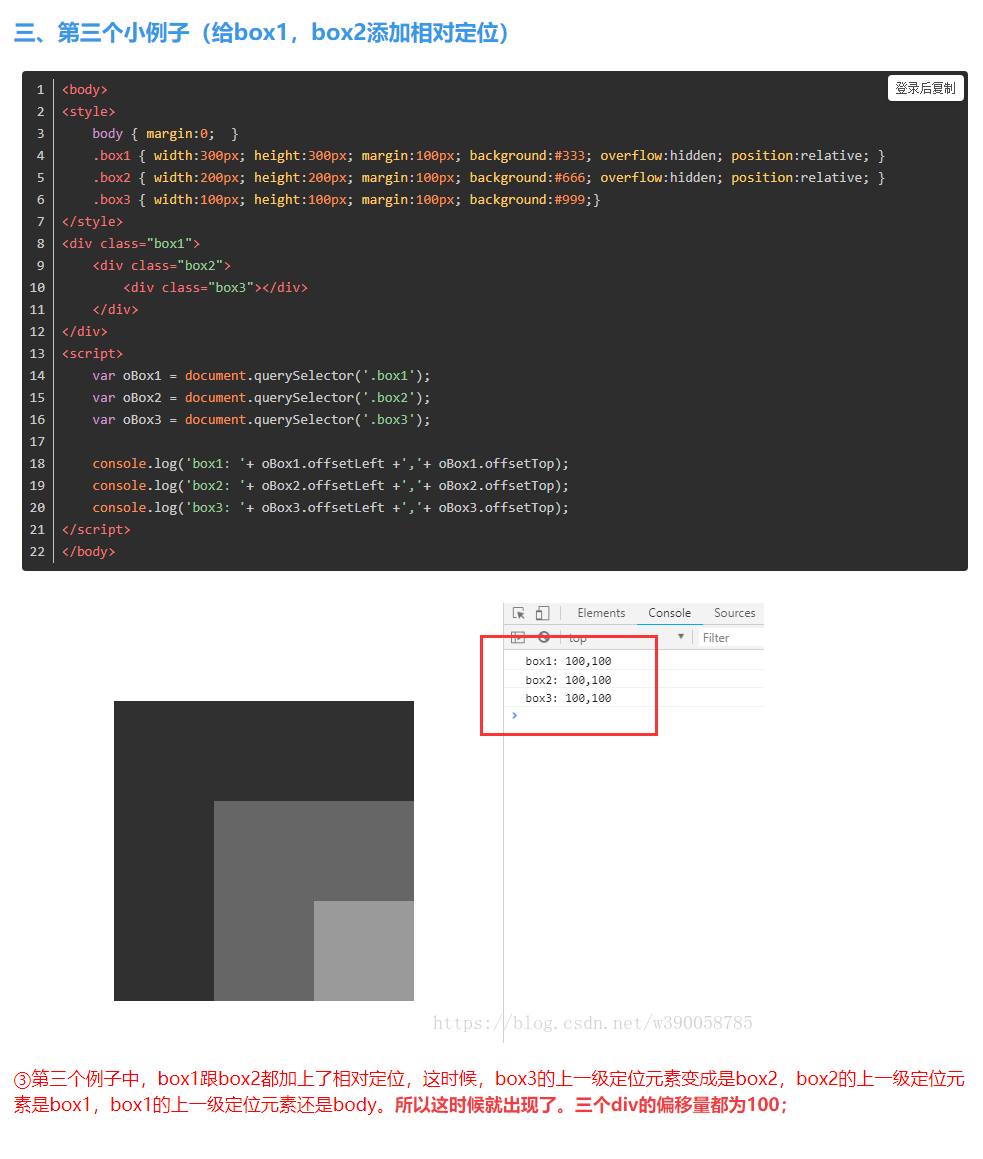
offsetLeft值跟offsetTop值的获取跟父级元素没关系,而是跟其上一级的定位元素(除position:static;外的所有定位如fixed,relative,absolute)有关系。
scrollTop:滚动条的高度,即是卷起的高度



本文参考例子链接:https://blog.csdn.net/w390058785/article/details/80461845
故不积跬步,无以至千里;不积小流,无以成江海。



