Vue中computed和watch的区别
计算属性: computed
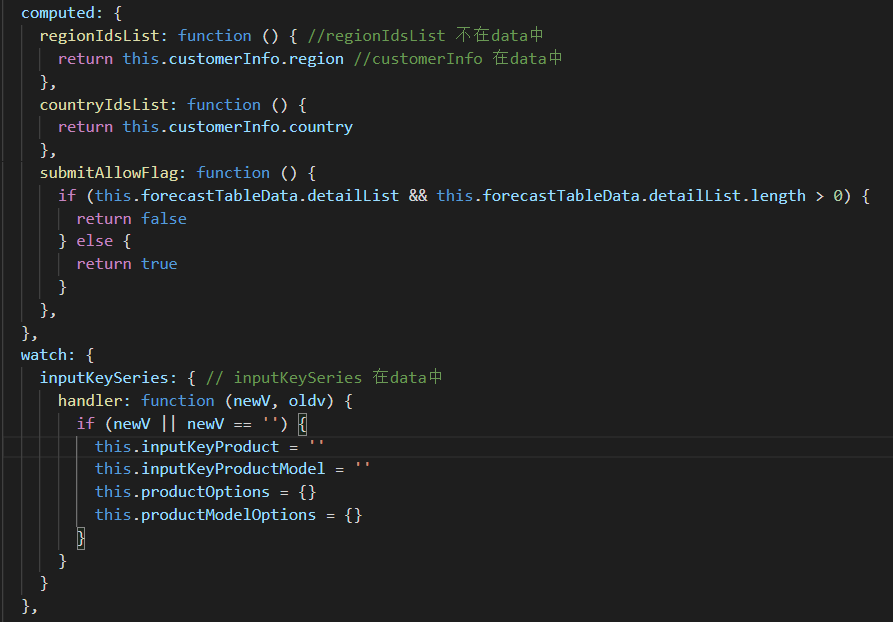
1.计算属性是由data中的已知值,得到的一个新值
2.这个新值只会根据已知值的变化而变化,其他不相关的数据的变化不会影响该新值
3.计算属性不在data中
4.别人变化影响我自己
监听属性:watch 监听数据的变化
1.监听data中数据的变化
2.监听的数据就是data中的已知值
3.我的变化影响别人

补充:
1.watch有一个特点,就是当值第一次绑定的时候,不会执行监听函数,只有值发生改变才会执行。如果我们需要在最初绑定值的时候也执行函数,则就需要用到immediate属性。
watch: { cityName: { handler(newName, oldName) { //ToDo }, immediate: true } }
2.当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对 对象 进行深度监听。
new Vue({ el: '#root', data: { cityName: {id: 1, name: 'shanghai'} }, watch: { cityName: { handler(newName, oldName) { //ToDo }, deep: true, immediate: true } } })
设置deep: true 则可以监听到cityName.name的变化,此时会给cityName的所有属性都加上这个监听器,当对象属性较多时,每个属性值的变化都会执行handler。如果只需要监听对象中的一个属性值,则可以做以下优化:使用字符串的形式监听对象属性-->这样只会给对象的某个特定的属性加监听器
watch: { 'cityName.name': { handler(newName, oldName) { // ToDo }, deep: true, immediate: true } }
故不积跬步,无以至千里;不积小流,无以成江海。



