vue router 两种跳转push和replace对比区别
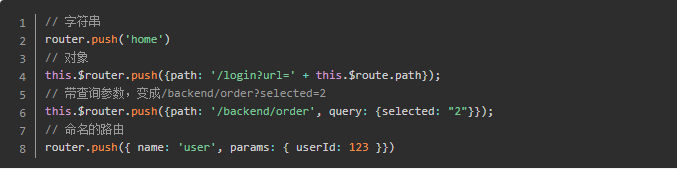
router.push(location) 会向 history 栈添加一个新的记录,当用户点击浏览器后退按钮时,则回到之前的 URL。


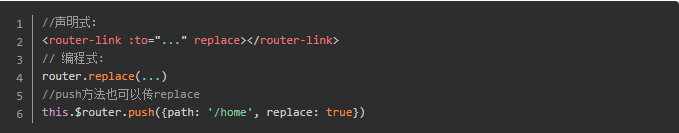
router.replace(location) 它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。

传参的两种方式
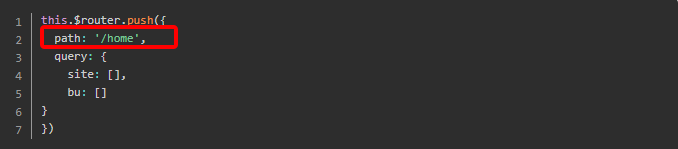
1.使用query

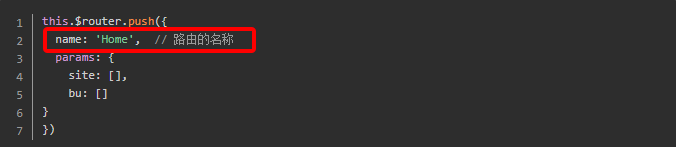
2.使用params

两者传参的区别是:
1.query 传参配置的是path,而params传参配置的是name,在params中配置path无效
2.query在路由配置时不需要设置参数,而params必须设置(如果不设置刷新后参数丢失)
3.query传递的参数会显示在地址栏中
4.params传参刷新会无效,query会保存传递过来的值,刷新不变
路由配置:
1.query

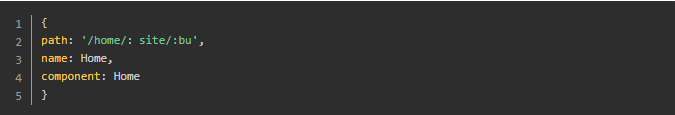
2.params

params是路由的一部分,必须要有。query是拼接在url后面的参数,没有也没关系。
params一旦设置在路由,params就是路由的一部分,如果这个路由有params传参,但是在跳转的时候没有传这个参数,会导致跳转失败或者页面会没有内容。
params、query不设置也可以传参,但是params不设置的时候,刷新页面或者返回参数会丢失,query并不会出现这种情况
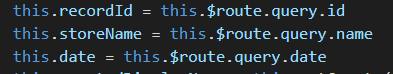
使用this.$route.query 或者this.$route.params来获取参数:

故不积跬步,无以至千里;不积小流,无以成江海。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号