vue 结合vue-i18n实现国际化
场景:项目中通过切换语言实现前端页面的国际化,同时后台接口的请求头request headers中的Accept-Language也随之变换,后台会根据Accept-Language的值,返回不同语言的内容,从而实现后台的国际化
具体步骤:
1.首选安装 vue-i18n ,推荐使用npm安装包 ------ npm install vue-i18n
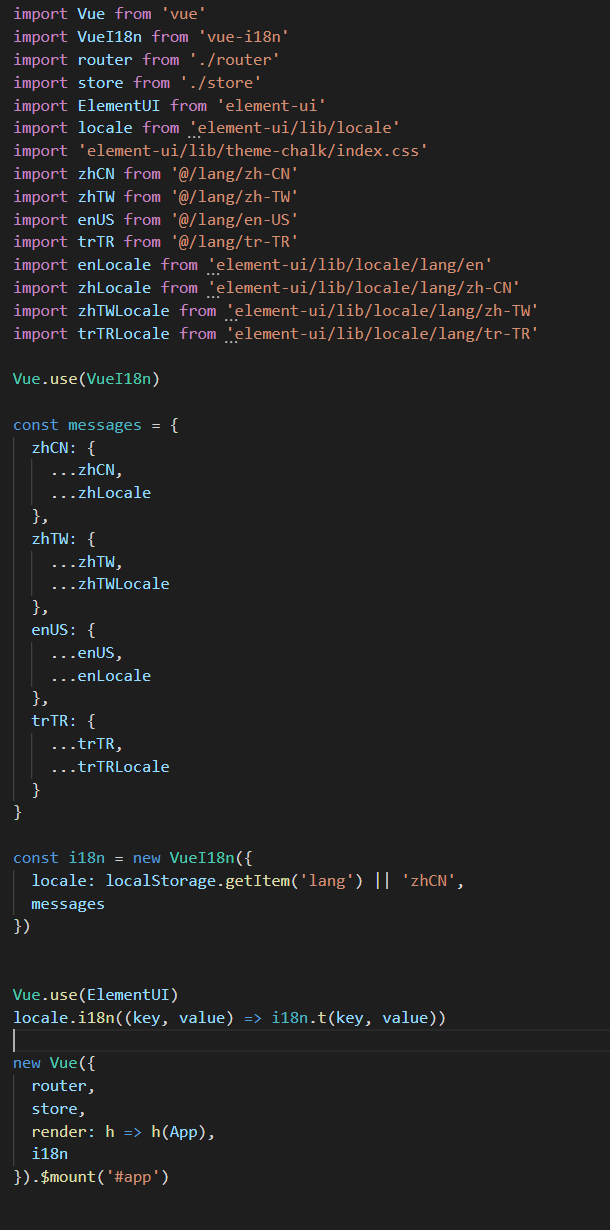
2.在main.js中引入vue-i18n 并注入实例中
---项目中结合了element-ui,同时把element-ui组件的国际化也带入。在文件中引入lang文件夹中的词条js文件

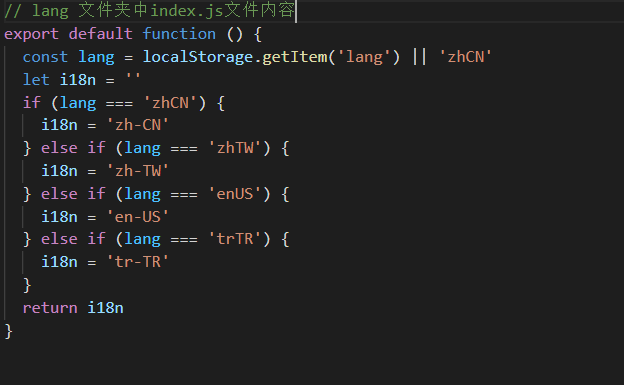
lang文件夹中文件结构,和词条js文件结构如下



3.切换语言时把语言标识存到 localStorage 的变量lang中,并刷新页面


4.在utils 文件夹下的request.js文件中引入lang文件夹中的index.js文件,并在请求头中添加,即在接口请求头中添加了Accept-Language


故不积跬步,无以至千里;不积小流,无以成江海。



