es6简单介绍
1、ECMAScript 6 简介
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
ECMA:国际标准组织
2、let,var和const命令
const:是用来定义一个常量的
const a ='hello' //const就是定义一个常量 //常量是不能修改的
let:是用来定义一个块级作用域的变量
let和val都是用来声明变量的,但是二者又有不同
let 先声明后使用,不存在变量提升 let 不能重复定义,但是可以修改 var 既可以先声明后使用,也可以先使用后声明,这样不会报错,会打印undified,而let必须是先声明后使用,如果没有声明就会报错


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width"> 7 <title>Title</title> 8 </head> 9 <body> 10 <script> 11 12 13 // const PI = 3.14; 14 // const a='hello'; 15 //// a = 'word' ; //这样会出错,常量是不可以被修改的 16 // s = a.split("l"); //js中字符串的切割方法 17 // console.log(a); 18 // console.log(s); 19 20 // ============================== 21 //变量提升, 22 // 23 // console.log(b); //会打印undefined,先使用后声明,但是不会报错 24 // var b=123456; 25 26 27 // var b; 28 // console.log(b); //undefined 先声明后使用 29 // b=123456; 30 // 31 // ================================= 32 let c=100; //let不存在变量提升 33 if (10>9){ 34 let c=200; 35 console.log(c) //200 36 } 37 console.log(c) //100 38 </script> 39 </body> 40 </html>
3、变量的解构赋值
数组解构赋值,就是把数组元素的值按照顺序依次赋值
解构变量就是赋值,用更少的代码来解决更多的事情


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width"> 7 <title>Title</title> 8 </head> 9 <body> 10 <script> 11 // ==============一般的操作================ 12 // let arr = [11,22,55,444]; 13 // let a = arr[0]; 14 // let b = arr[1]; 15 // let c = arr[2]; 16 // let d= arr[3]; 17 // console.log(a,b,c,d) //11 22 55 444 18 19 // ===============升级版的操作============ 20 // let[a,b,c] = [88,55,77]; //解构赋值的目的就是缩减代码,吧上面几行显示的用一行来替代 21 // console.log(a,b,c) //88 55 77 22 // 23 // let[a,b,c,[d]] = [88,55,77,100]; //会报错 24 // let[a,b,c,[d]] = [88,55,77,[100]]; //左边和右边的格式定义成一样的 25 // console.log(a,b,c,d) ; //88 55 77 100 26 // 27 // let obj={ 28 // al:"json", 29 // a2:23, 30 // a3:666 31 // }; 32 // let {aa,bb}=obj; 33 // console.log(aa,bb); //undified 34 35 36 let obj2={ 37 a5:"dddff", 38 "a4":"jggz", 39 a2:[11,22], 40 a3:666, 41 a1:'jaas' 42 }; 43 let {a1,a2,a3,a4,a5}=obj2; //注意格式是一致的,并且和里面的键对应 44 console.log(a2,a1,a3,a4,a5); //undified 45 </script> 46 </body> 47 </html>
4、字符串的扩展之模板字符串
通过反引号来使用,字符串当中可以使用变量。可以当做普通字符串来处理,可以使用多行字符串
传统的 JavaScript 语言,输出模板通常是这样写的。

上面这种写法相当繁琐不方便,ES6 引入了模板字符串解决这个问题。

模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width"> 7 <title>Title</title> 8 9 </head> 10 <body> 11 <div> 12 <h1>asdasd</h1> 13 <ul id="qwe"></ul> 14 </div> 15 16 <script> 17 let name=`瞎耍`; 18 console.log("他的名字交"+name); 19 console.log(`他的名字交${name}`); //反引号,不是单引号 20 21 let ele = document.getElementById("qwe"); 22 console.log(ele); 23 ele.innerHTML=` 24 <li>11</li> 25 <li>22</li> 26 <li>33</li> 27 <li>44</li> ` 28 </script> 29 </body> 30 </html>
5、正则的扩展
6、数值的扩展
7、函数的扩展
可以给函数设置默认参数
剩余参数:function func(a,...b){} func(11,22,33) 则:b=[22,33]


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width"> 7 <title>Title</title> 8 <script> 9 // function func1(x) { 10 // alert(x) 11 // } 12 // func1(12306); 13 14 // function func2(x=12,y=90,z=6) { //默认参数 15 // alert(x+y+z) //108 16 // } 17 // func2() 18 // 19 // function func3(x) { //默认参数 20 // console.log(x) //11 21 // } 22 // func3(11,22,33,44) 23 // 24 // function func4(x,...y) { //默认参数 25 // console.log(y) 26 // } 27 // func4(11,22,33.22,44); //多余的参数给了y 28 // 29 function func4(x,...y) { //默认参数 30 console.log(x,y)//{a: 22, b: 33} [] 31 } 32 // func4({a:22,b:33}); 33 func4(x=2,y=300); //2,300 34 </script> 35 </head> 36 <body> 37 38 </body> 39 </html>
8、数组的扩展
1、判断数组当中是否存在某个数值 console.log(arr.indexOf(1000)) console.log(arr.includes(201)) 2、对数组的遍历 forEach():范围比map广,他能做的事情map不一定能做 map():map能做的事情forEach一定能做 arr.forEach(function (value,index) { console.log(value); }) //也可以不用map,在forEach里面就能做操作,为了简单用一个map也可以解决,具体见示例 var arr2 = arr.map(function (value,index) { return value+1 }) 3)对数组的过滤 var arr4 = arr.filter(function (value,index) { return value > 50 }) console.log(arr4);


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width"> 7 <title>Title</title> 8 <script> 9 // var arr=[77,88,99,44]; 10 // //如果对数组进行循环,用for循环 11 // var arr2=[]; 12 // for (var i=0;i<arr.length;i++){ 13 // arr2.push(arr[i]+1); 14 // } 15 // console.log(arr2); 16 17 // =============================== 18 // var arr=[77,88,99,44]; 19 // //在es6中的循环如下,对里面的元素都加1 20 // arr.forEach(function (value,index,arr) { 21 // console.log(value);// 77 88 99 44 22 // console.log(index); //0 1 2 3 23 // }); 24 // var arr2=arr.map(function (value,index) { //map是一个循环生成一个新的数组 25 // return value+1 26 // }); 27 // console.log(arr2);//78 89 100 45 28 29 30 // //查询一下90在不在arr里面,一般可用于判断 31 // var arr2=[11,22,33,44]; 32 // console.log(arr2.indexOf(44)); //3 根据值取索引,如果有就显示索引,没有就显示-1 33 // console.log(arr2.indexOf(1000)) ; //-1 根据值取索引,如果有就显示索引,没有就显示-1 34 // 35 // console.log(arr2.includes(33)) ; // true 看包含不包含,如果包含返回true,不包含返回false 36 37 //============================================== 38 // let arr3=[11,22,33]; 39 // for (var i in arr3){ 40 // console.log(i) ; //打印的是索引 41 // console.log(arr3[i]); //打印值 42 // } 43 // for (var j of arr3) { 44 // console.log(j); //打印的是值 45 // } 46 47 // 过滤 ===================================== 48 arr = [51,2,14,845]; 49 // var arr4 = arr.filter(function (value,index){ 50 // console.log(value); 51 // if (value>50){ 52 // return value //[51, 845] 53 // } 54 // }); 55 // console.log(arr4) 56 57 var arr4 = arr.filter(function (value,index) { 58 return value>50 //和map一样,一定要有个返回值 59 }) 60 console.log(arr4) 61 </script> 62 </head> 63 <body> 64 65 </body> 66 </html>
9、对象的扩展
对象当中的属性可以简写,对象当中的方法也可以简写


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width"> 7 <title>Title</title> 8 <script> 9 10 // let username="海燕"; 11 // function fun() { 12 // alert(888) 13 // } 14 // let obj={username,fun}; //如果上面定义的变量和对象的key的名字同名,就不用写value了,直接把变量赋值给了对象的value 15 // console.log(obj.username); //海燕 16 // obj.fun(); //alert(888) 17 18 19 20 //对函数的简写 21 // let username="海燕"; 22 // console.log(obj.username) ; 23 // let obj={username,fun(){console.log(123)}}; 24 // obj.fun(); //123/海燕 25 26 //发送ajax请求的简写 27 var username=$("#text1").val(); 28 var password=$("#text2").val(); 29 $.get( 30 url, 31 {username, password}, 32 function () {}) 33 34 </script> 35 36 </head> 37 <body> 38 39 </body> 40 </html>
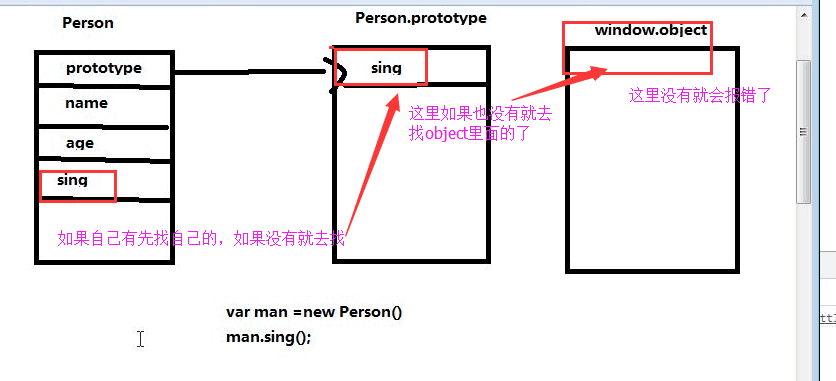
10、类


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width"> 7 <title>Title</title> 8 <script> 9 var age2 = 99; 10 Object.prototype.age2=age2; 11 12 function Person(name,age) { //创建一个人类 13 this.name = name; //属性 14 this.age = age; 15 this.run = function () { 16 // alert(this.name+"跑起来") 17 alert(`${this.name}跑起来`) 18 }; 19 this.sing = function () { 20 alert(`${this.name}能唱歌能条`) 21 } //会执行里面的sing方法,如果这里没有,执行外面的sing 22 } 23 Person.prototype.sing = function () { //对函数进行扩展,增加了一个方法 24 alert(`${this.name}能唱歌`) 25 }; 26 27 let man = new Person('小妹',19); 28 console.log(man.name); 29 console.log(man.age); 30 man.run(); 31 man.sing(); 32 </script> 33 </head> 34 <body> 35 36 </body> 37 </html>

11、维护学生信息的一个小示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width">
<title>Title</title>
<script src="vue.js"></script>
<style>
.box{
position: absolute;
top: 250px;
left: 600px;
border: 1px solid black;
background-color: slategray;
width: 200px;
height: 180px;
}
</style>
</head>
<body>
<div id="app">
<p><input type="text" v-model="username"></p>
<p><input type="text" v-model="age"></p>
<p><input type="submit" value="添加" @click="add"></p>
<table border="1" cellpadding="0">
<tr v-for="(item,index) in arr">
<td>{{item.username}}</td>
<td>{{item.age}}</td>
<td><input type="submit" value="删除" @click="del(index)"></td>
<td><input type="submit" value="编辑" @click="edit(index)"></td>
</tr>
</table>
<div class="box" v-show="isshow">
<p><input type="text" placeholder="姓名" v-model="n_username"></p>
<p><input type="text" placeholder="年龄" v-model="n_age"></p>
<p>
<input type="submit" value="确定" @click="save">
<input type="submit" value="取消" @click="quxiao">
</p>
</div>
</div>
<script>
new Vue({
el:"#app",
data:{
username:"",
age :"",
arr:[],
isshow:false , //默认是隐藏的
n_username:"",
n_age:"",
n:0
},
methods:{
add:function () {
this.arr.push({"username":this.username, "age":this.age})
},
del:function (index) {
this.arr.splice(index,1)
},
edit:function (index) {
// this.isshow = true //这是一种表现方式,也可以按照下面的这种方式
this.isshow = !this.isshow;
this.n = index;
this.n_username = this.arr[index].username;
this.n_age = this.arr[index].age;
console.log(this.n_username)
},
save:function () {
this.arr[this.n].username = this.n_username;
this.arr[this.n].age = this.n_age;
this.isshow = false
},
quxiao:function () {
this.isshow = false
}
},
})
</script>
</body>
</html>



