SVG描边动画实现过程
准备工具:Adobe AI+PS
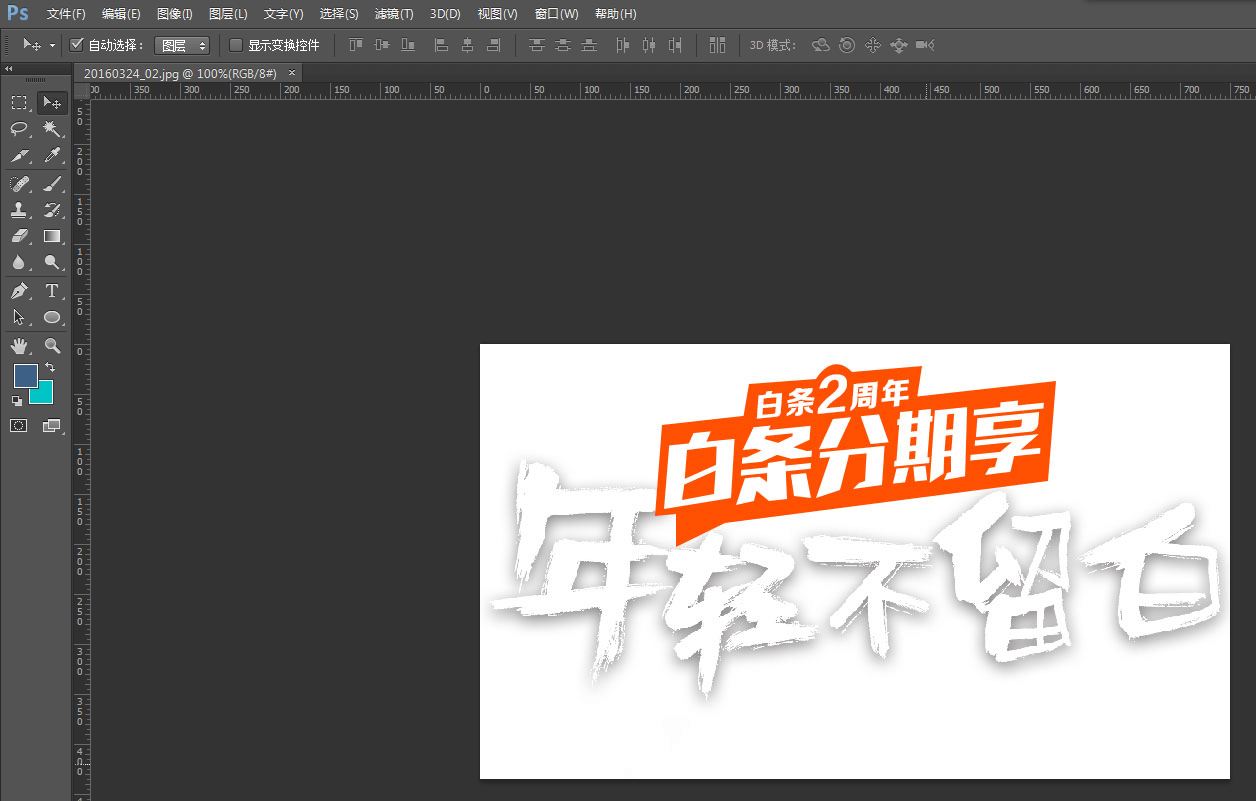
1、确定SVG画布的大小,在PS中切出需要描边效果的区域,以此区域的大小做为SVG容器的大小。

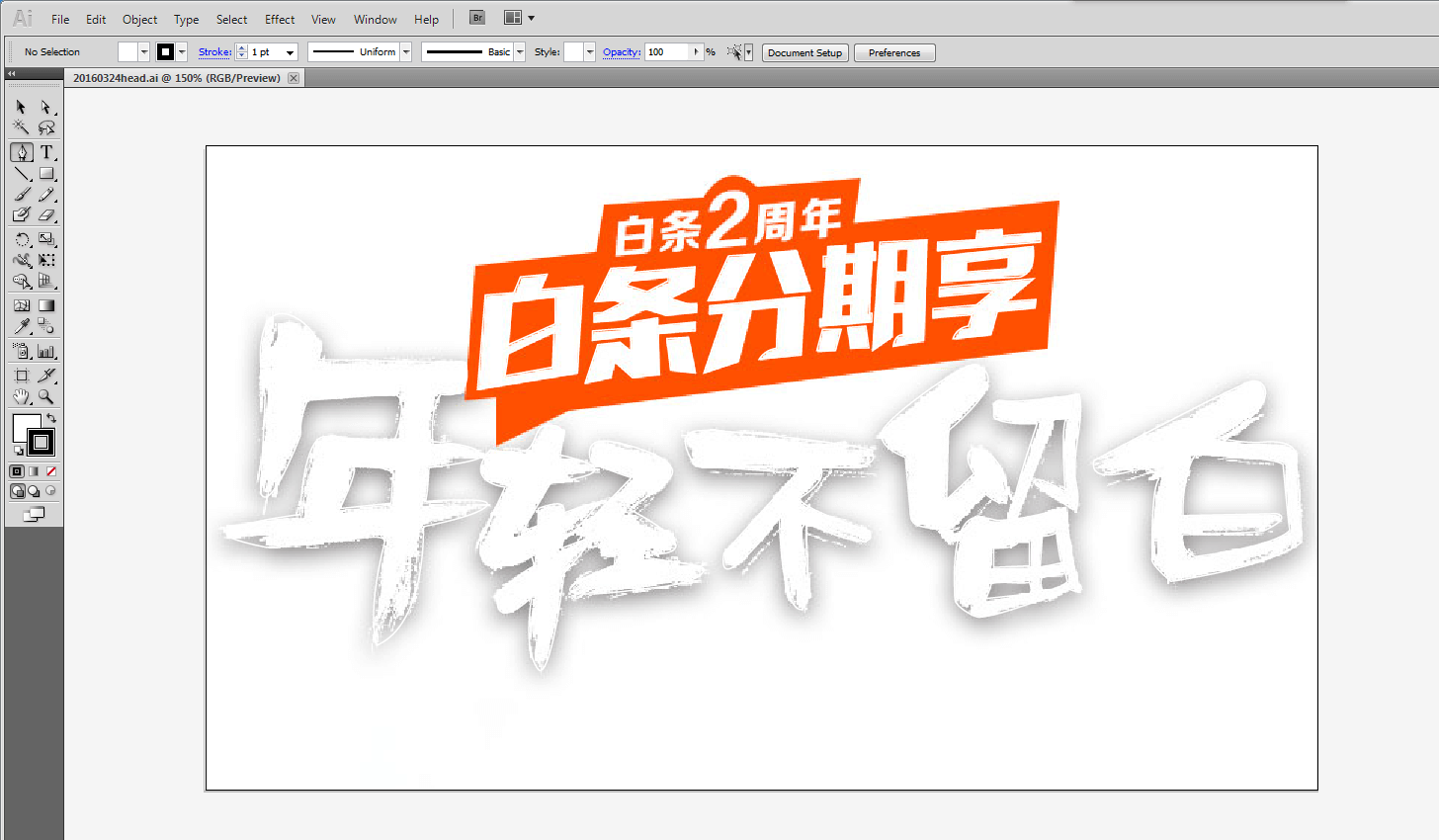
2、将PS中切好的图片直接拖拽到AI中

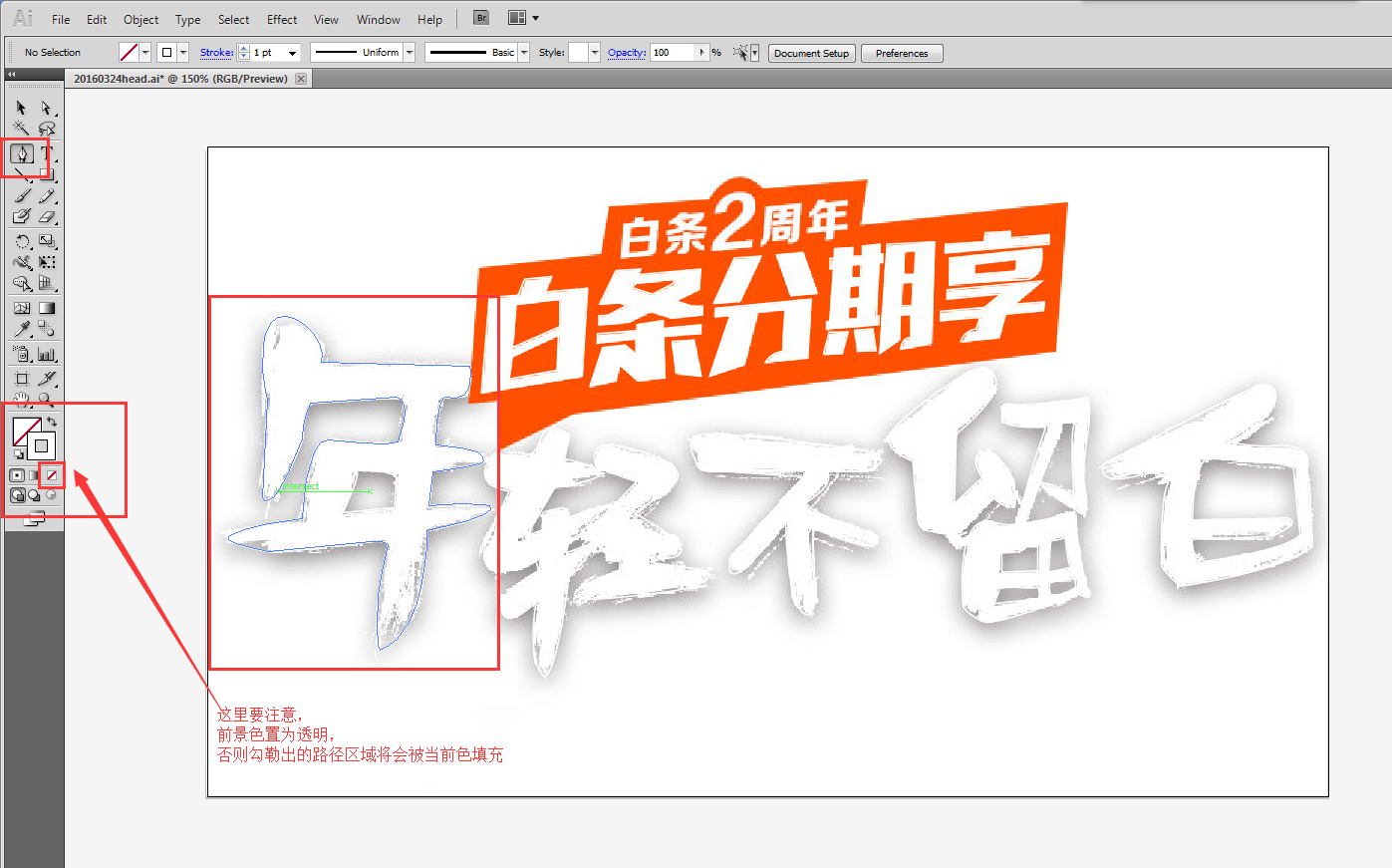
3、使用AI中的钢笔工具勾勒出SVG路径,注意要将前景色置透明,否则路径包围的区域将会被前景色填充。使用钢笔工具可适当多添加些锚点,以保证路径的精确。

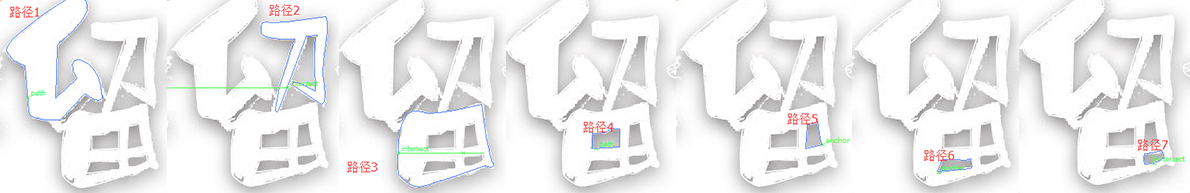
4、笔画多的路径需要分开绘制,以上图中的“留”字为栗子

5、重复上面步骤,将所有添加描边效果的部位勾勒出来
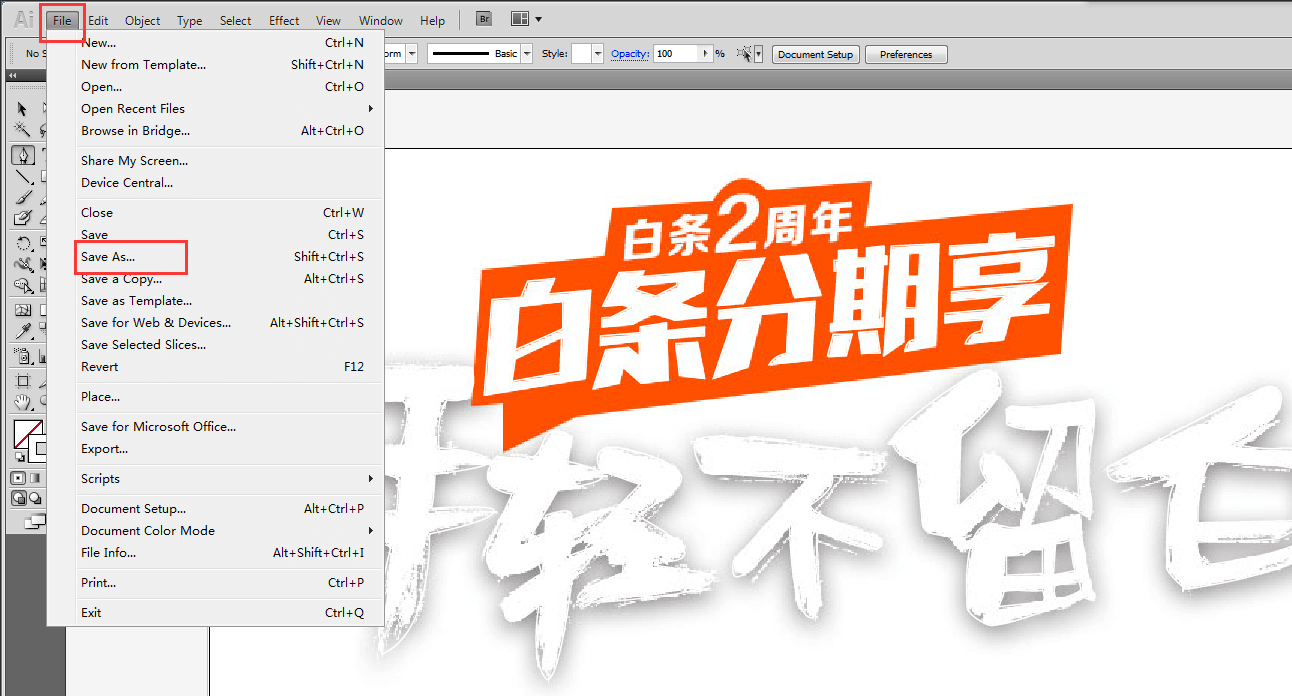
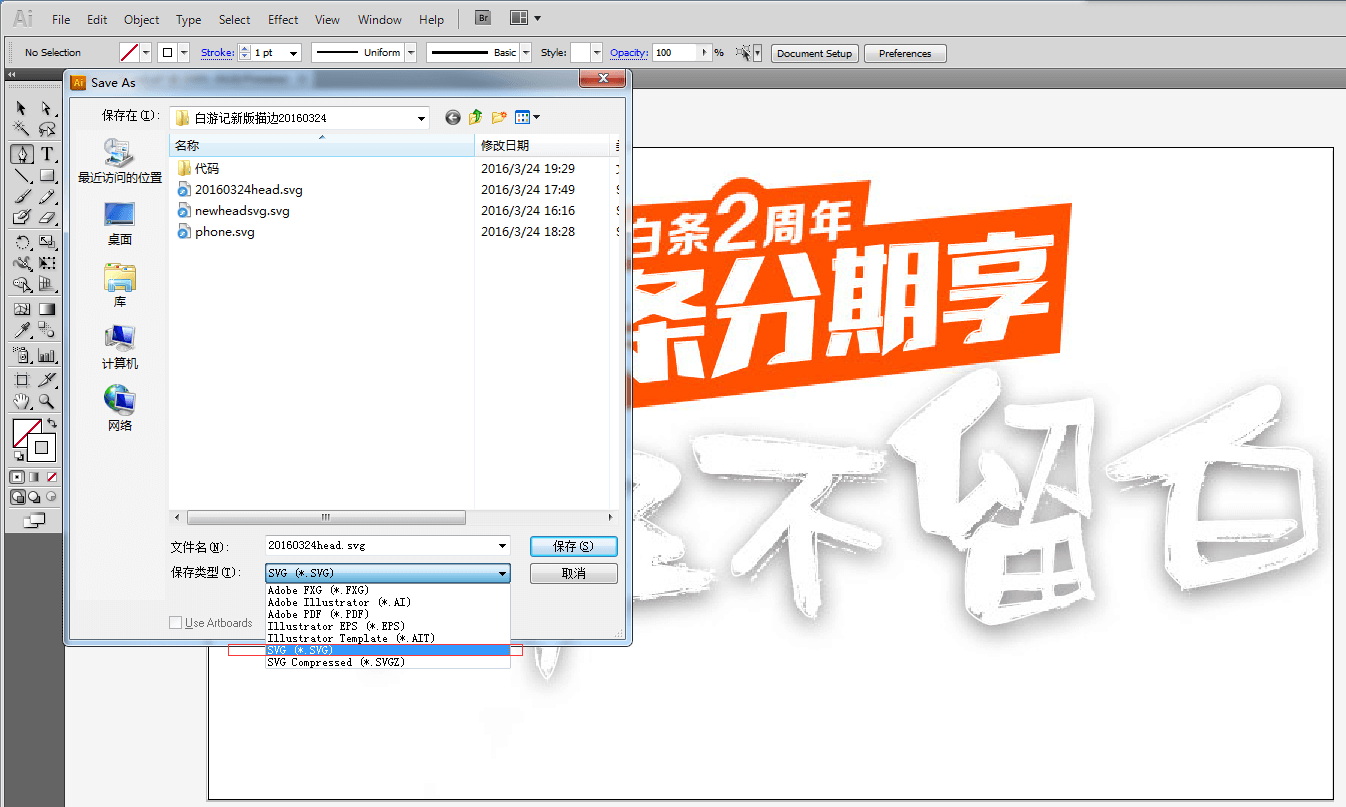
6、在AI中将钢笔工具勾勒好的路径保存成 SVG 格式 File → Save As 选择SVG格式保存


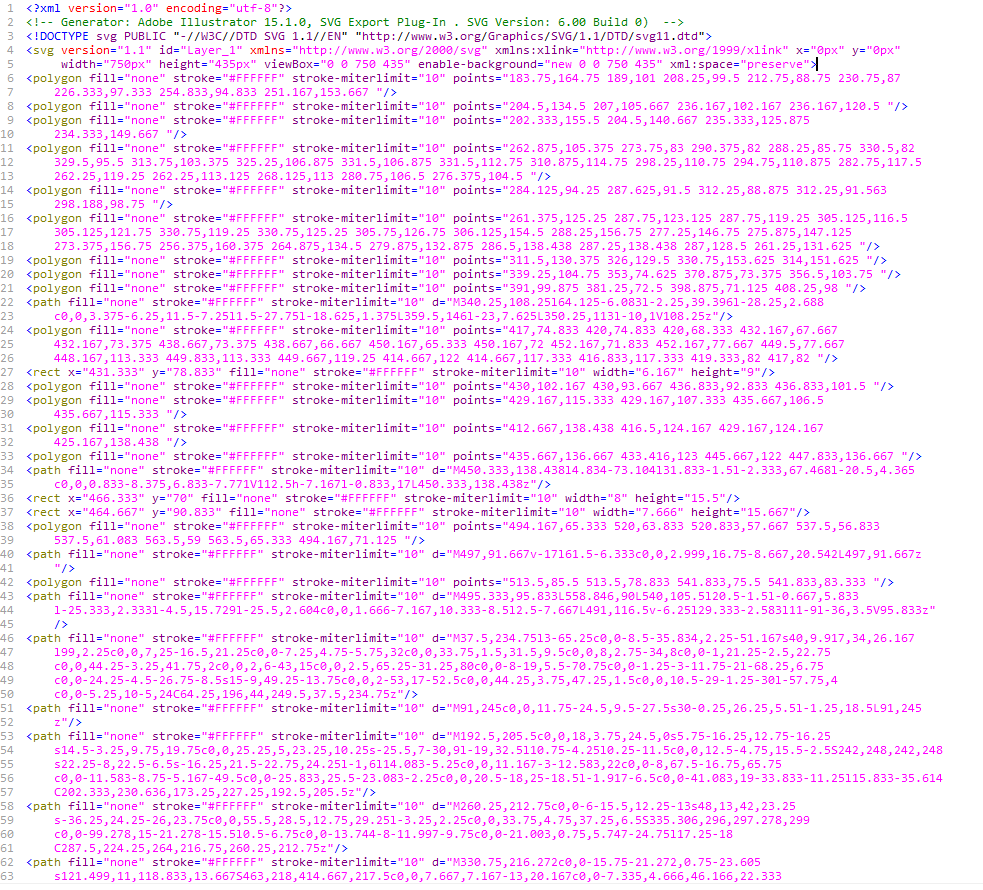
7、打开刚刚保存好的 SVG 文件,就得到了 SVG 的路径代码

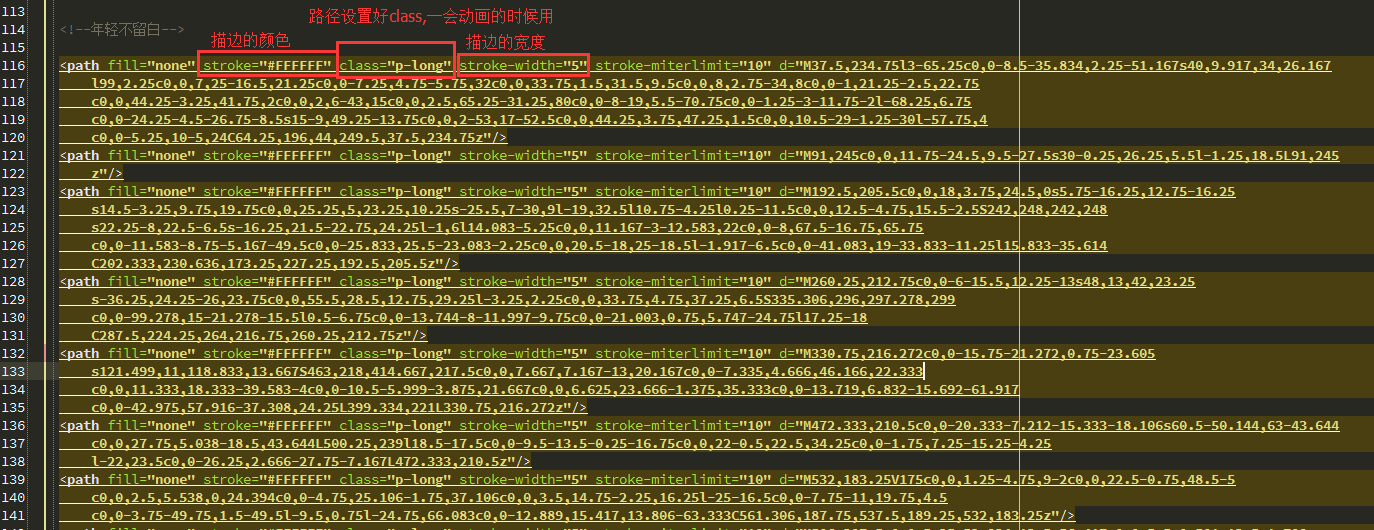
8、将获得到的路径代码按需稍加修改,其中描边的颜色和描边的宽度可在AI中绘制的时候设置好,也可在生成的代码中按需修改。

9、CSS3 SVG描边动画及实现原理,依赖两个属性stroke-dasharray和stroke-dashoffset
stroke-dasharray
表示虚线描边。可选值为:none, dasharray, inherit.
其中,none表示不是虚线;dasharray为一个逗号或空格分隔的数值列表。表示各个虚线端的长度。可以是固定的长度值,也可以是百分比值;inherit表继承。
stroke-dashoffset 表示虚线的起始偏移。可选值为:percentage, length, inherit. 百分比值,长度值,继承。
原理就是将描边设置虚线,stroke-dasharray的数值与路径长度一致或者大于路径长度即可,需尝试确定,路径长的话就给个大点的值,路径短就给个小点的值,效果满意即可。
然后再设置路径的偏移量stroke-dashoffset与stroke-dasharray的值一样的大即可,然后添加定义好的动画,将偏移量从样式中设置好的数值过渡到0,就实现了描边的效果。
/**********SVG描边动画**********/
@include keyframes(dash, webkit moz ms spec){
to {
stroke-dashoffset: 0;
}
}
/**********SVG描边动画**********/
path,rect{ stroke-dasharray: 400; stroke-dashoffset: 400; @include animation(dash 1.5s ease-in-out 1); &.p-long{ stroke-dasharray: 2000; stroke-dashoffset: 2000; @include animation(dash 1.5s ease-in-out 1); } }
10、描边效果

11、后续处理,通过 js 控制SVG效果执行完成之后将包裹着SVG的DIV隐藏起来,再将正常的设计稿样子显示出来。
这样就实现了先是看到SVG的路径动画,动画执行之后看到真实内容的效果了~






