59、商城业务---Nginx---搭建域名访问环境

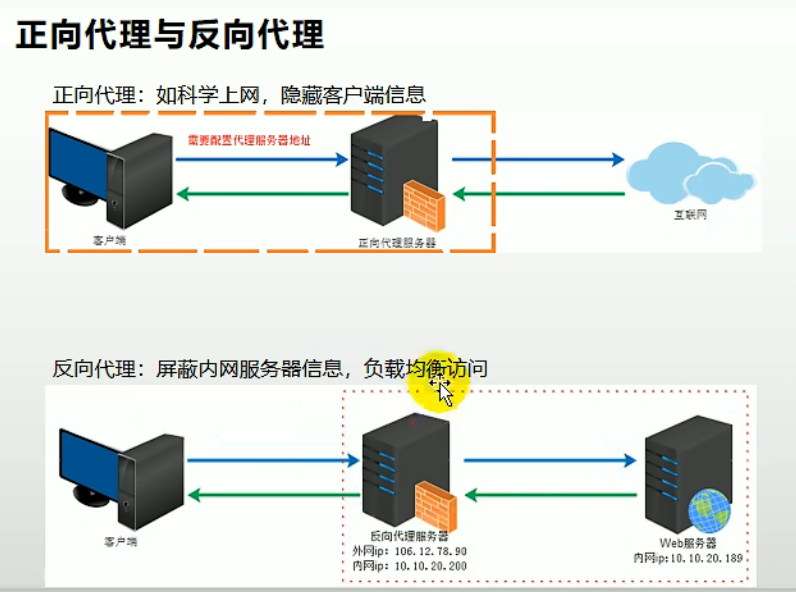
我们通过nginx实现反向代理,当访问我们的gulimall.com域名时,就会访问项目首页的ip地址(不保留ip,防止攻击)
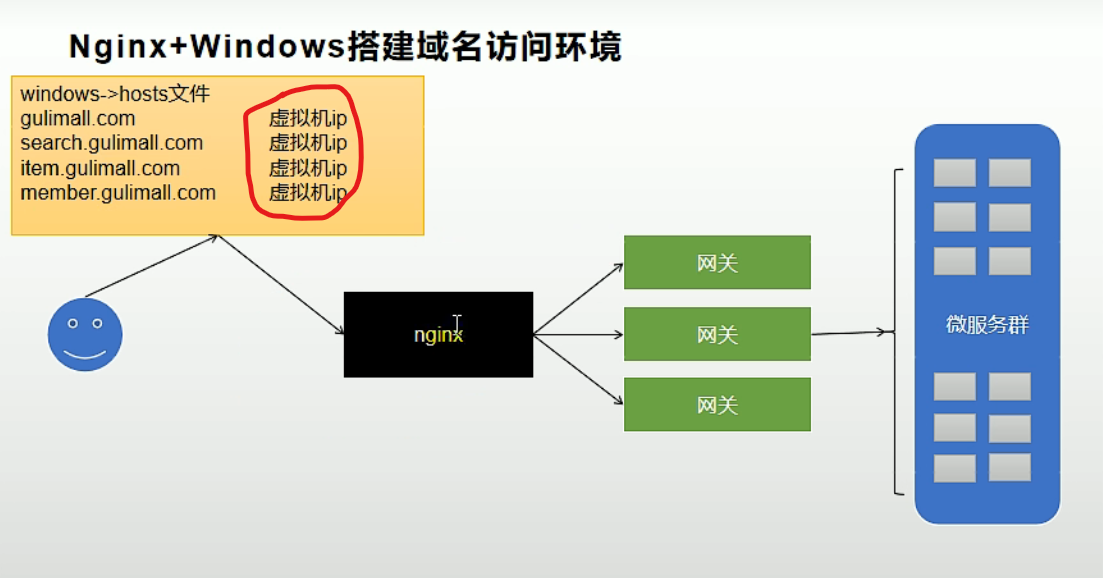
当我们在浏览器敲gulimall.com时,windows对域名进行解析以便找到它对应的ip地址: 首先查看本机的hosts文件的域名映射规则,然后网卡将我们转到相应地址 若没有,则去网络上的DNS解析我们的域名,然后转到相应的ip地址

由于我们的nginx装在虚拟机上,所以我们将gulimall.com域名映射ip为虚拟机的ip

让nginx帮我们进行反向代理,所有来自原gulimall.com的请求,都转到商品服务
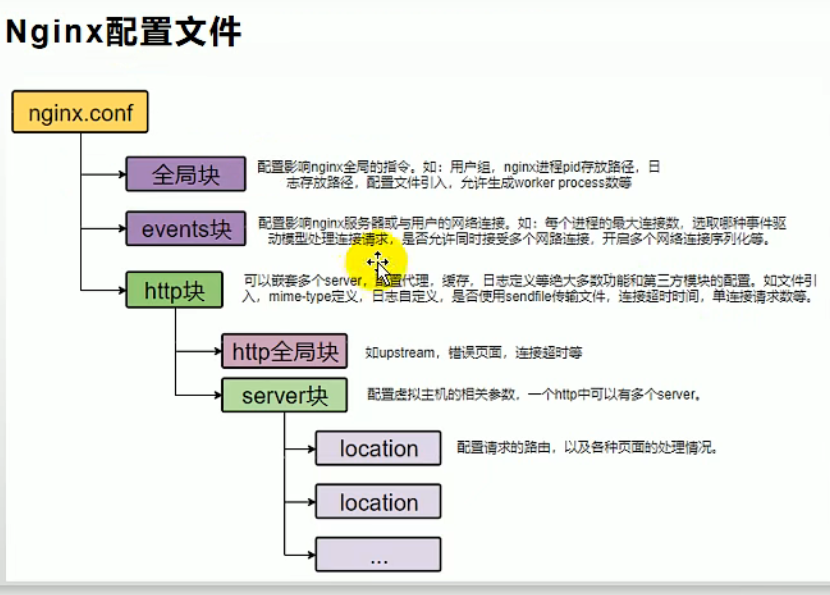
nginx配置文件的结构(最下面有一行include……,包含了另一个文件,里面有server块)如下:

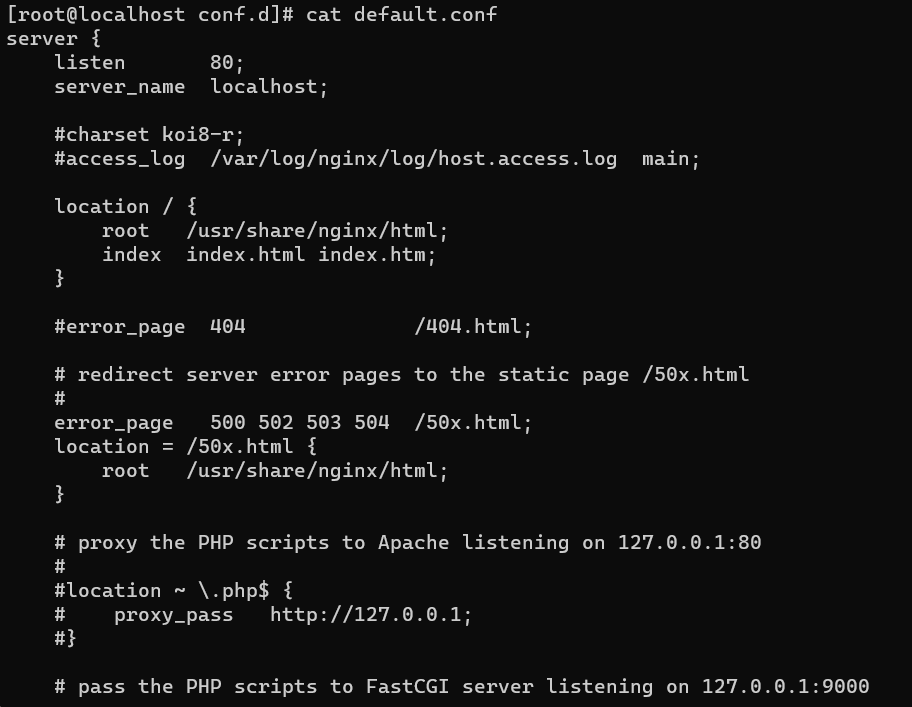
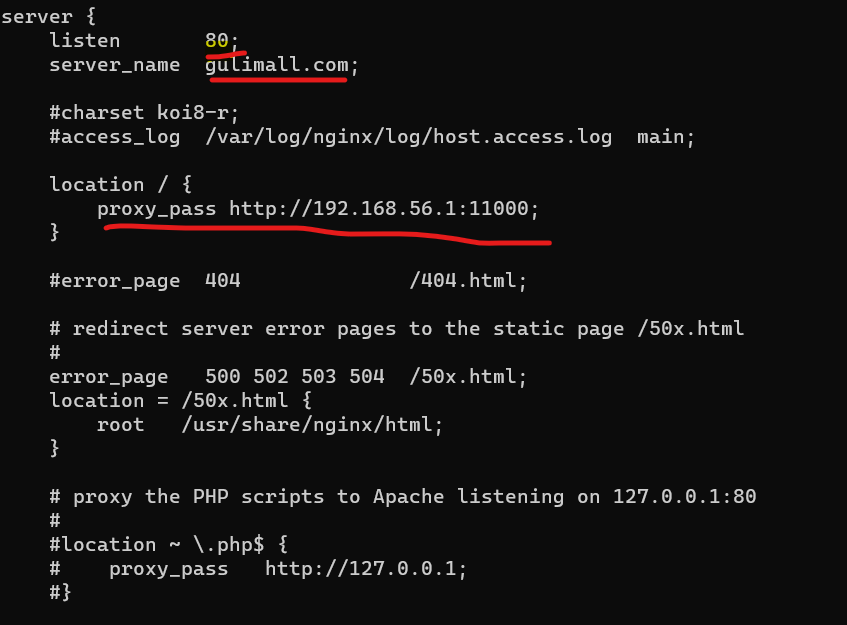
server块如下

通过上图可以看出nginx监听80端口,server-name是利用域名配置的虚拟主机,即监听localhost域名下的东西
(先理解80端口和8080端口的区别)

先复制一个包含server块的配置文件,名字叫gulimall.conf
然后编写gulimall.conf

(监听80端口下的gulimall.com域名,然后配置location代理到我们192.168.56.1下的11000端口,192.168.56.1即我们的本机localhost,192.168.1.6也是我们的本机)
然后使用docker重启我们的nginx
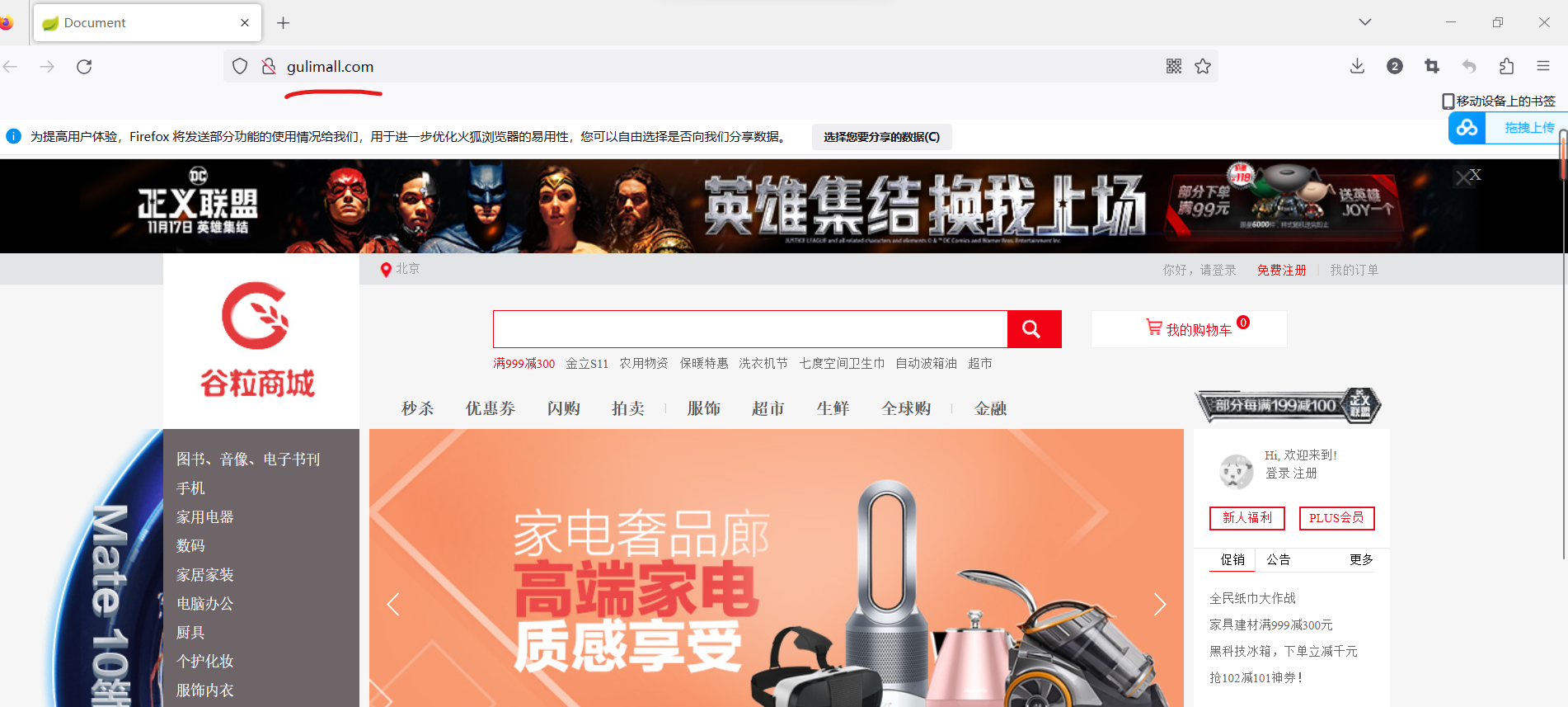
然后访问我们的gulimall.com域名就可以访问首页了

如果仍然访问的是nginx的默认首页,我们需要清理一下浏览器缓存即可
原理梳理:
我们访问gulimall.com域名,在hosts文件中gulimall.com映射到虚拟机的ip地址,又因为虚拟机的nginx监听了80端口并且是gulimall.com的域名,匹配后,nginx代理到本机,即绕一圈又回来了
存在问题:
但是分布式下,我们的的商城项目可能有很对端口,每次都修改配置文件很麻烦,所以我们可以通过nginx将域名代理到网关,由网关转发到各个服务(负载均衡,并发现哪个服务启动和停止)
分类:
谷粒商城





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端