57、商城业务---实现nginx反向代理静态页面资源

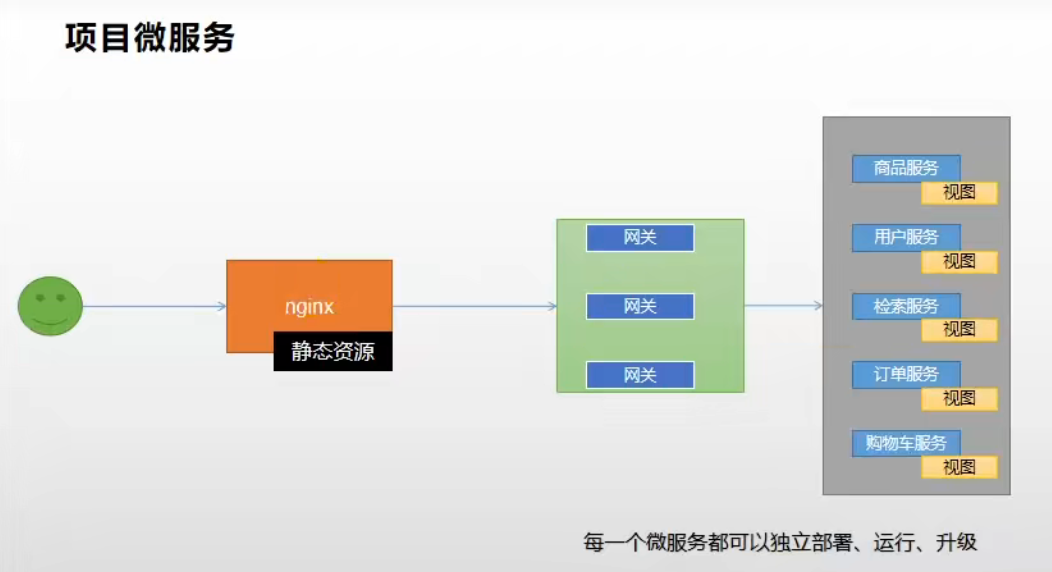
把页面引用的静态资源部署到nginx,页面可以放到各个微服务中,这样就做到了部署期间的动静分离(静指的是静态资源,由nginx返回;动指的是动态请求)。
好处是可以分担微服务的压力

每一个微服务都是独立自治的,比如说每个微服务的技术、架构、业务都可以不相同,这才是微服务的本质
我们使用thymeleaf渲染页面
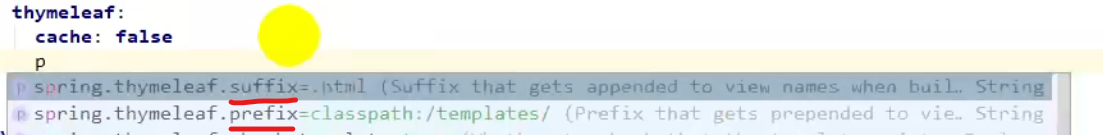
关闭thymeleaf缓存,可以实时显示我们的修改效果(同时还需要引入springboot提供的del-tools依赖),之后只需要重新编译项目,而不用重新启动服务器(在IDEA的Build中ctrl+F9)
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> <!--必须加上--> </dependency>

同时我们看到

也就是说默认寻找类路径下templates下以html结尾的文件
新建web包,存放页面跳转的controller
而app包存放我们所有的rest接口

静态资源放在static文件夹下,页面放在templates文件夹下
Springboot访问项目时,默认访问index.html页面





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端