22、商品服务--三级分类--配置网关路由与路径重写
1、启动renren-fast后台系统和renren-fast-vue前端系统
2、登录renren-fast-vue,并创建对分类进行管理的菜单(使用elementui的树形控件)

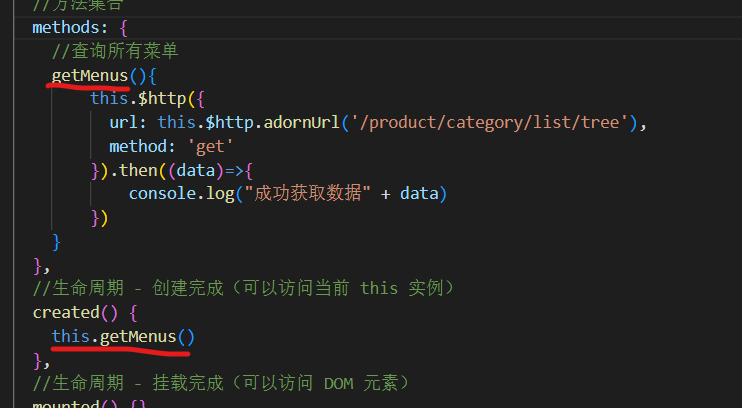
3、renren-fast-vue中编写向后端请求菜单数据的请求

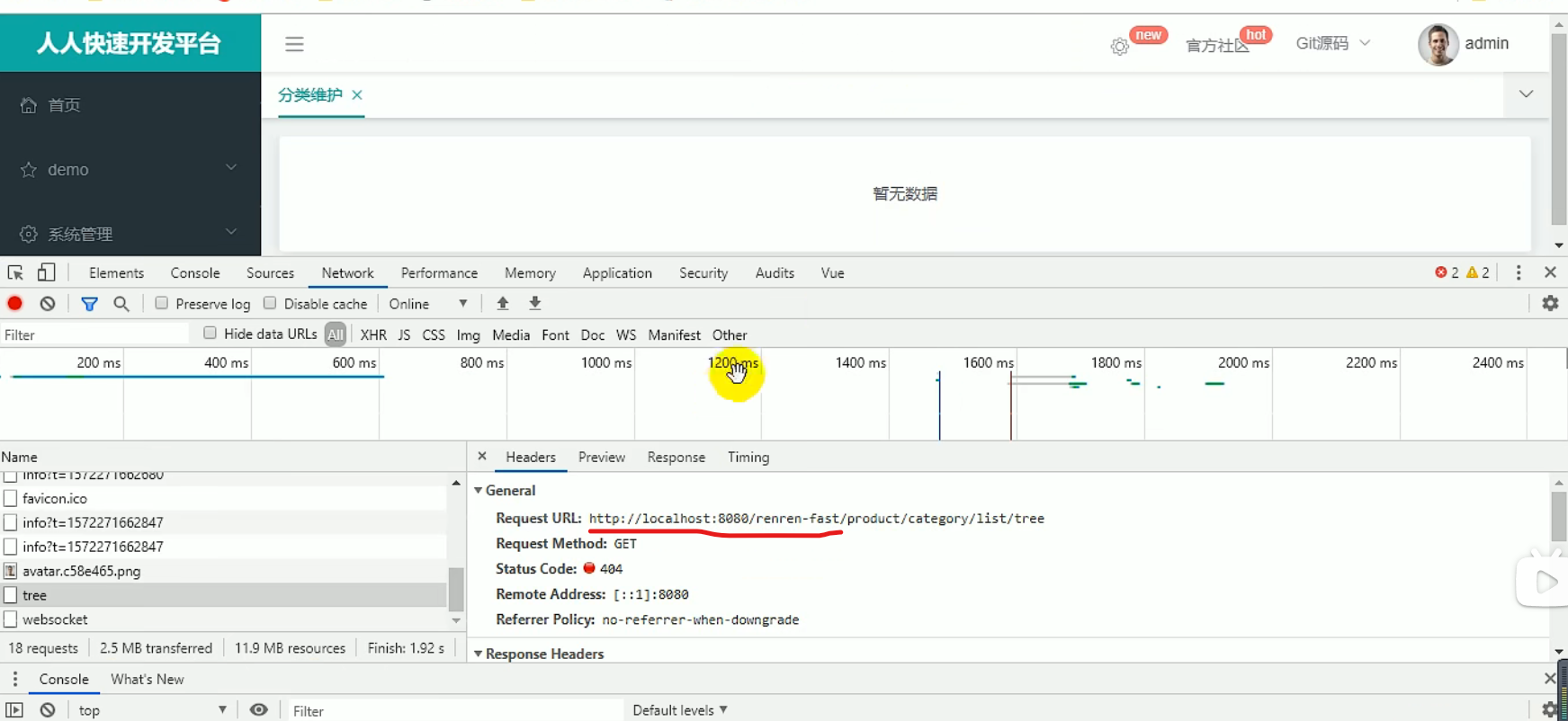
发现请求失败,因为我们查询菜单的请求是11000端口,而这里是8080端口

如果每次都要修改端口,会很麻烦。因为我们可能会上线了许多服务,这些服务都在不同的端口。一个端口的服务不能用了,就用另一个端口的服务。如果每次都修改端口,会很麻烦,所以我们使用注册中心
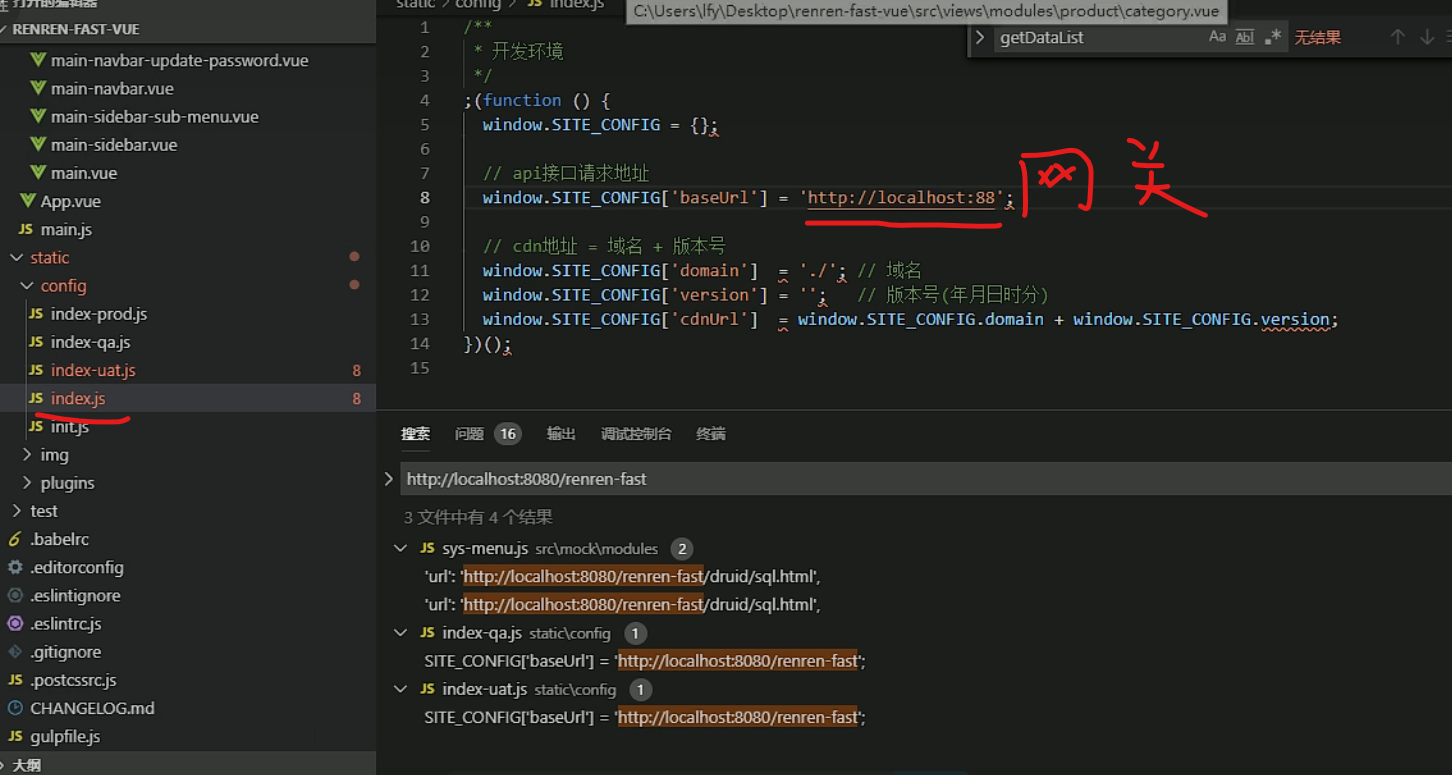
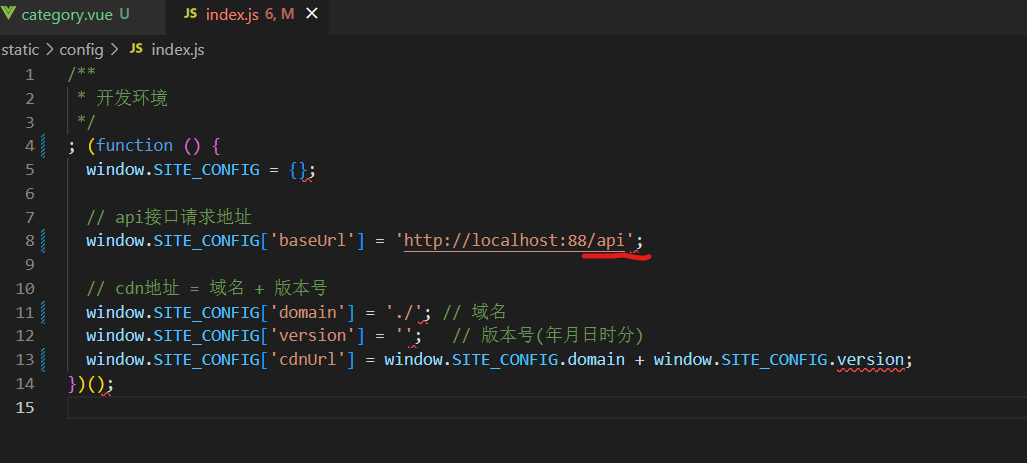
4、前端项目改成给网关发送请求,由网关给我们路由到指定地址

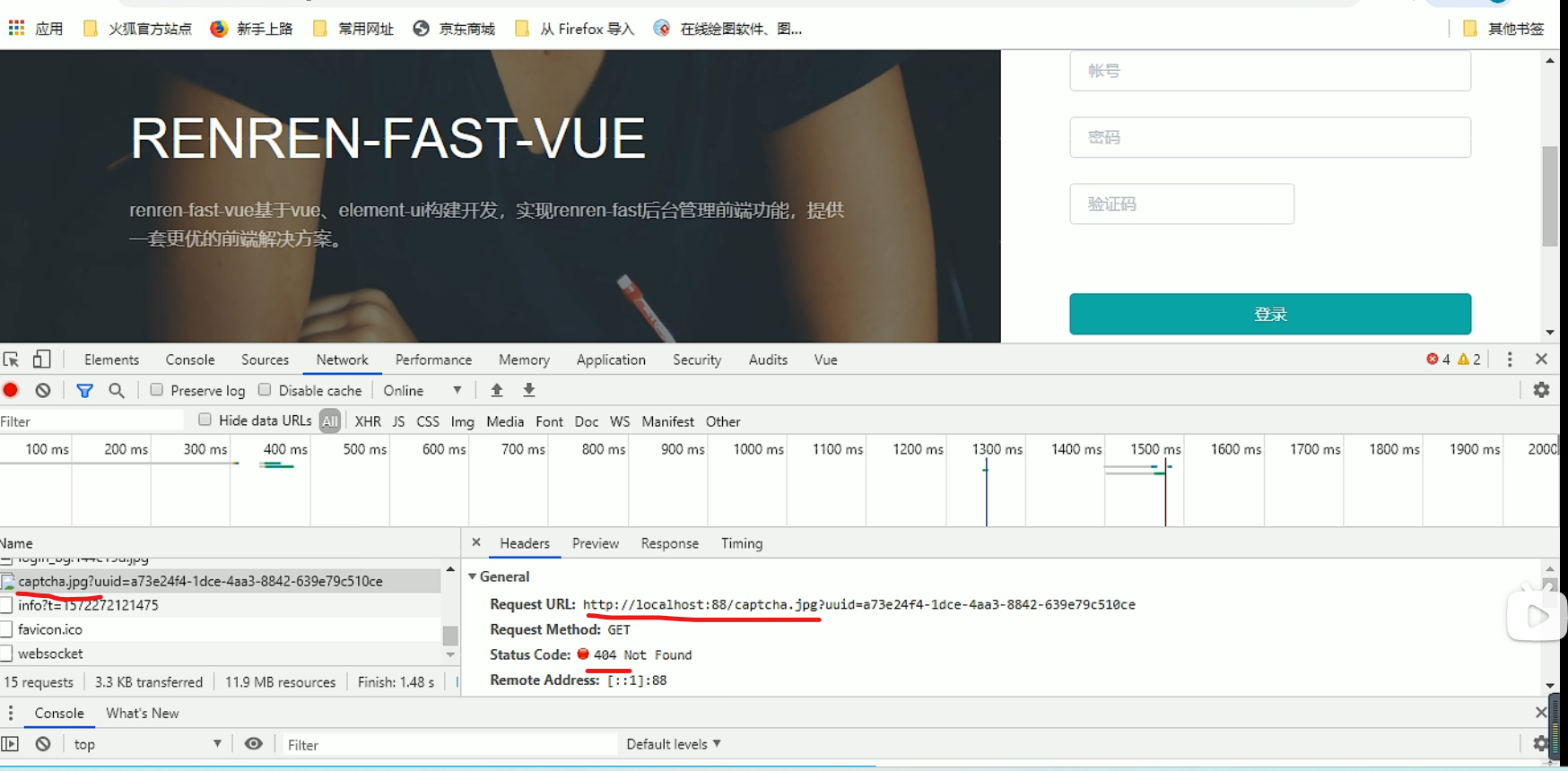
再启动前端项目,发现重新登陆,并且验证码也没了,这是因为给网关发送的验证码请求,而不是给我们的renren-fast(8080端口)后端服务发送的验证码请求

所以我们让网关默认将所有请求转到renren-fast,所以需要先将renren-fast注册到nacos注册中心
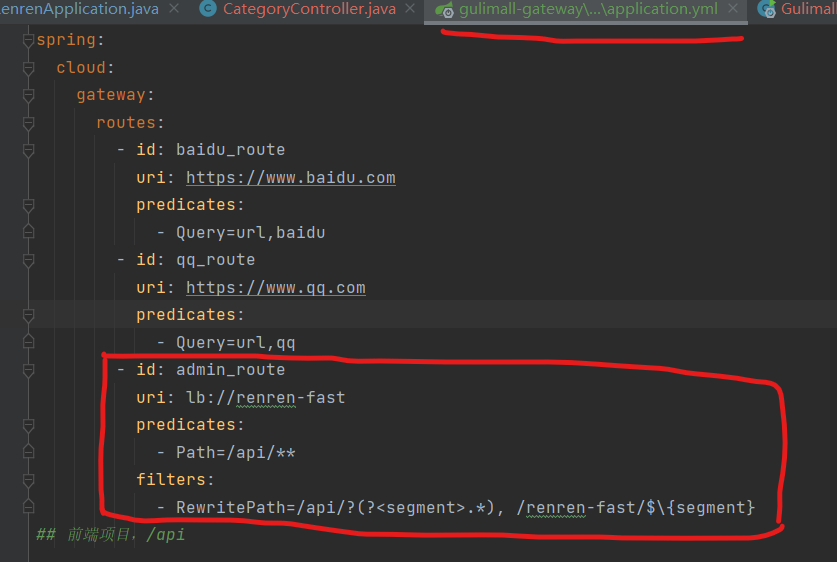
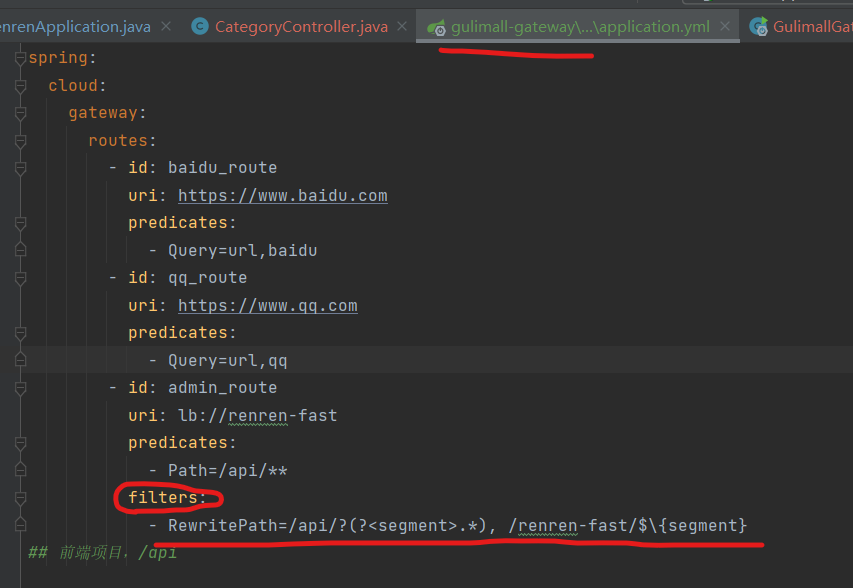
5、在网关的配置文件中配置路由规则

- lb:load balance,负载均衡,即负载均衡到指定的服务,lb后面写服务的名称
- predicates:断言,这里是按照指定的path路径来断言,即/api/?(?
.*)路径中带有api,都将路径转为/renren-fast/${segment}
所以再修改我们的前端项目,带上我们定义的api前缀

6、重启我们的renren-fast和网关服务
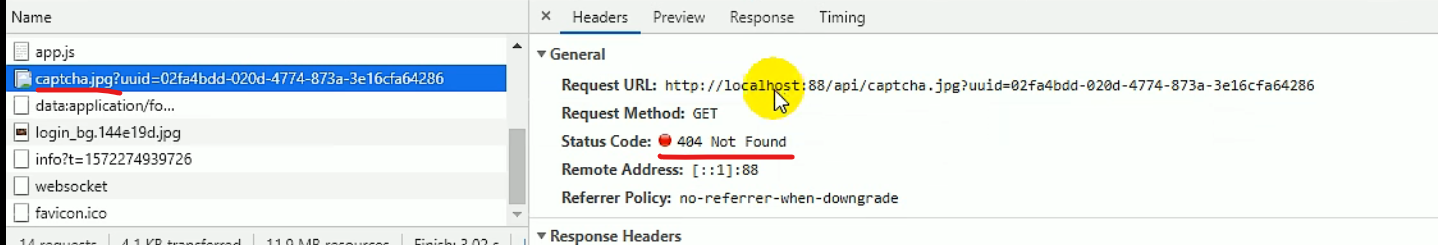
发现验证码还是404

- 原因分析:我们这里发送的请求是http://localhost:88/api/captcha.jpg,即给网关发送请求,然后网关发现我们注册的renren-fast服务,并将请求转给renren-fast,
- 即请求路径成了http://renren-fast的路径:8080/api/captcha.jpg,但是我们获取验证码的路径中没有带api,并且带上了我们的项目名(因为renren-fast的配置文件中配置了
- servlet:context-path: /renren-fast)
7、使用网关的路径重写功能来转发到真正的路径
即上面配置文件中的filters(springcloud的文档中有相关介绍)

8、可以正常获取验证码了,但是有跨域问题,下一节解决
分类:
谷粒商城





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端